
Obsah:
- Krok 1: Každý chce automatizáciu s veľkým displejom
- Krok 2: Použité zdroje
- Krok 3: Pinout Raspberry Pi 3 Model B
- Krok 4: Montáž
- Krok 5: Piny PMW Raspberry Pi 3 Model B, model B
- Krok 6: Rozhranie projektu QT
- Krok 7: Kód: Vyhlásenia a premenné
- Krok 8: Konštruktor a ničiteľ
- Krok 9: Kód: SetPins
- Krok 10: Kód: UpdateStatus
- Krok 11: Udalosti posuvníka
- Krok 12: Udalosti tlačidiel žiaroviek
- Krok 13: ChangeImageButton
- Krok 14: Udalosť s tlačidlom ventilátora
- Krok 15: Začiarkavacie políčko Udalosť, ktorá zobrazuje alebo skrýva kurzor myši
- Krok 16: Stiahnite si súbory
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.


Áno, ďalšie video o DISPLEJI, predmete, ktorý mám veľmi rád! Vieš prečo?
Pretože s ním je možné zlepšiť používateľské rozhranie.
Používatelia automatizácie potrebujú dobrú vizuálnu indikáciu. Prinášam vám teda príklad so 7 -palcovým displejom, kapacitným dotykom a Raspberry Pi s QT Creator (grafická knižnica).
Krok 1: Každý chce automatizáciu s veľkým displejom

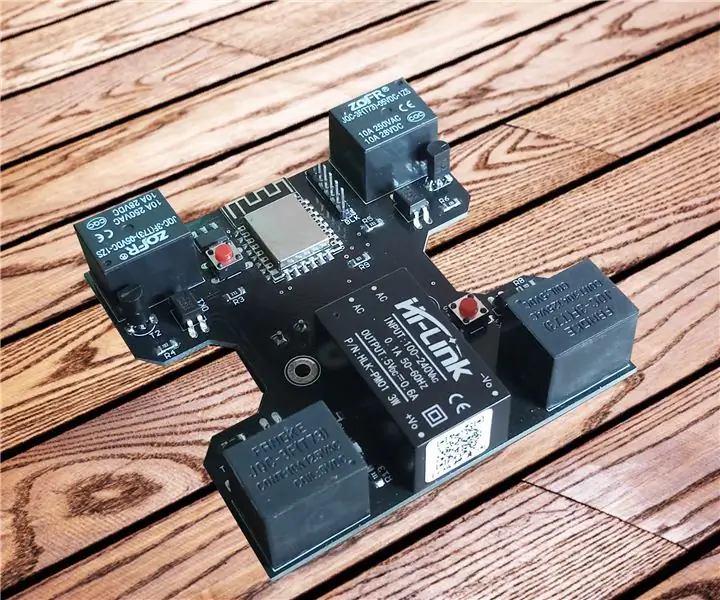
V tomto príspevku predstavím automatizáciu vytvárania QT pomocou nových komponentov a príklad aktivácie servomotora pomocou výstupu PWM z Raspberry Pi. Pri našej automatizácii budeme používať aj 4-reléový modul.
Krok 2: Použité zdroje
· Raspberry Pi 3 model B+
· 2x servo Towerpro MG996R
· 4-reléový modul
· 2x žiarovky
· Predlžovacia zásuvka
· Fonte 5V
· Napájací adaptér Arduino
· Svetre
· Protoboard
· Displej 7 palcový HDMI LCD 7 “(dotykový displej)
· Ventilátor
Krok 3: Pinout Raspberry Pi 3 Model B

Krok 4: Montáž


Krok 5: Piny PMW Raspberry Pi 3 Model B, model B


Piny PWM v Raspberry Pi 3 sú zobrazené na obrázku vyššie. Kanál 0 používame pre jeden servomotor a kanál 1 pre druhý. Musíme dávať pozor na GPIO používané Wiring Pi (obrázok vpravo), takže budeme používať GPIO1 a GPIO24 a nie piny BCM (kanál Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
Krok 6: Rozhranie projektu QT


PS. Komponenta tlačidla nepodporuje gify, takže na reprodukciu gifu použijeme štítok (lblFan). Použijeme tiež neviditeľné tlačidlo s názvom imgFan umiestnené nad štítkom, aby sme mohli pracovať s udalosťou kliknutia.
Funguje to aj iným spôsobom, a to vytvorením triedy štítkov, na ktoré sa dá kliknúť, ale rozhodli sme sa kód zjednodušiť, takže tento spôsob nebudeme používať.
Krok 7: Kód: Vyhlásenia a premenné

Krok 8: Konštruktor a ničiteľ

Krok 9: Kód: SetPins

Krok 10: Kód: UpdateStatus

Krok 11: Udalosti posuvníka

Krok 12: Udalosti tlačidiel žiaroviek

Krok 13: ChangeImageButton

Krok 14: Udalosť s tlačidlom ventilátora

Krok 15: Začiarkavacie políčko Udalosť, ktorá zobrazuje alebo skrýva kurzor myši

Krok 16: Stiahnite si súbory
INO
Odporúča:
Ako vytvoriť domácu automatizáciu založenú na IoT pomocou riadiaceho relé senzorov NodeMCU: 14 krokov (s obrázkami)

Ako vytvoriť domácu automatizáciu založenú na IoT pomocou riadiaceho relé senzorov NodeMCU: V tomto projekte založenom na IoT som vyrobil domácu automatizáciu s riadiacim reléovým modulom Blynk a NodeMCU so spätnou väzbou v reálnom čase. V manuálnom režime je možné tento reléový modul ovládať z mobilného telefónu alebo smartfónu a manuálneho prepínača. V automatickom režime tento inteligentný
4CH reléový modul riadený WI-Fi pre domácu automatizáciu: 7 krokov (s obrázkami)

4CH reléový modul riadený WI-Fi pre domácu automatizáciu: V minulosti som používal mnoho WI-FI na základe vypnutých spínačov. Ale tie nevyhovujú mojej požiadavke. Preto som chcel postaviť vlastnú, ktorá môže bez bežných úprav nahradiť bežné zásuvky v nástennom spínači. Čip ESP8266 umožňuje Wi -Fi
Vyrobte si hudobný nástroj pomocou Arduina a švihnite veľkým pohybom: 9 krokov

Vyrobte si hudobný nástroj pomocou Arduina a Flick Large: Počúvajte energiu a vibrácie svojho tela. Projekt popisuje, ako vytvoriť elektronický nástroj, ktorý premieňa ručné vlny na hudbu. Arduino je naprogramované tak, aby konvertovalo mávanie rukou nad tabuľou Flick s 3D gestami na noty a potom syntetizovalo
Meteorologická stanica s veľkým displejom ST7920: 4 kroky

Meteostanica používajúca veľký displej ST7920: Vážení priatelia, vítame vás pri ďalšom pokyne! V tomto návode sa najskôr pozrieme na tento veľký LCD displej a postavíme s ním monitor teploty a vlhkosti. Vždy som chcel zistiť displej podobný displeju
Vybudovanie domáceho štúdia s veľkým rozpočtom: 8 krokov (s obrázkami)

Vybudovanie domáceho štúdia s veľkým rozpočtom: Keďže nám digitálny vek stále ukazuje, ako technológie znížili potrebu profesionálnych služieb, je stále jednoduchšie dosiahnuť dobré výsledky v umeleckých formách, ako je napríklad zvukový záznam. Mojím cieľom je predviesť nákladovo najefektívnejší spôsob
