
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


O projekte
Ukážem vám, ako vytvoriť miniatúrny displej o počasí z maticového displeja 8x8.
Budem používať Genuino MKR1000 na načítanie teploty, vlhkosti a stavu počasia na vybranom mieste.
Zobraziť stav na zobrazenie vo vzore animácie snímok.
Výzvy
Pretože 8x8 Matrix je v podstate rad diód LED, budem ho musieť naprogramovať tak, aby zobrazoval textové a animačné efekty
Na tomto projekte sa tiež naučíte, ako
- konzumovať zvyšok webovej služby API
- ako analyzovať údaje Json
- ako používať knižnice vlákien a Wifi v Arduine
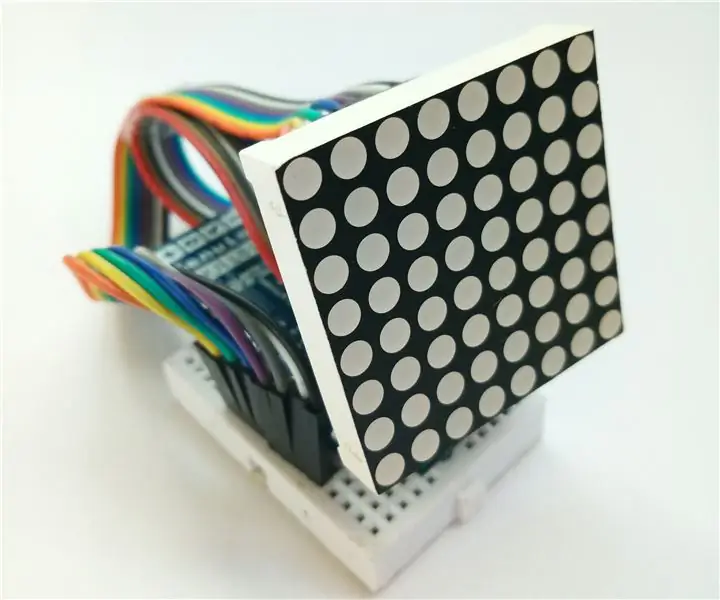
Krok 1: Namontujte displej MKR1000 a 8x8 na mini chlebovú dosku



Nastavenie je veľmi jednoduché, stačí k nášmu mikrokontroléru pripojiť maticový displej 8x8.
Požiadavky
- 16 ks prepojok medzi mužmi a ženami
- Mini chlebová doska
- Mikrokontrolér
- 8x8 maticový displej
Montážny displej
Rozdeľte svoje prepojky do skupiny po 8 kusov.
Zaistite, aby boli prepojovacie vodiče dokonale zarovnané.
Pripojte 8 ženských prepojok k prvým 8 kolíkom maticového displeja.
Pripojte ďalších 8 prepojok k druhým 8 kolíkom maticového displeja.
Pripojte k mikrokontroléru
Pripojte mikrokontrolér k mini breadboardu
Pomocou koncových kolíkov prepojovacích drôtov ich zasuňte do prvých 8 otvorov, kde sú pripevnené kolíky mikrokontroléra (5-A5).
Zostávajúce vložte do ďalších 8 otvorov, kde sú pripevnené kolíky mikrokontroléra (6-13).
Keď ho položíte na stôl, nastavte maticový displej 8x8 tak, aby smeroval dopredu.
Krok 2: Vytvorte si účet Weather Api


Na to, aby sme ho mohli úplne nazývať internet vecí, musíme z internetu načítať niektoré údaje.
Na načítanie údajov o počasí z vybratého miesta som použil API APIXU.
Zaregistrujte si účet tu https://www.apixu.com/login.aspx a získajte kľúč API svojho účtu.
Neváhajte použiť svoj vlastný kľúč API
Reťazec apiKey = "8f0ff191defb4a20b5583518171203"; // váš kľúč apixu api
Krok 3: Flashujte svoj MKR1000
Úplný kód získate tu Zobraziť na GitHub
Neváhajte odoslať problémy alebo revízie:)
Pridajte HexFont.h do svojich knižníc Arduino.
Na flashovanie svojho mikrokontroléra použite simple_weather_display.ino.
V tejto časti kódu:
Vymeňte ho za svoje nastavenia WiFi
char ssid = ""; // SSID vašej siete (názov)
char pass = ""; // vaše sieťové heslo (použite pre WPA alebo použite ako kľúč pre WEP)
Vymeňte za kľúč Apixu Api a súradnice polohy
Reťazec apiKey = "8f0ff191defb4a20b5583518171203"; // váš kľúč apixu api
Súradnice reťazca = "28.4810971, -81,5088347"; // súradnice vašej polohy
Môžete tiež zmeniť, ktoré údaje sa majú zobrazovať v tejto časti kódu
// aktualizácia zobrazeného textu na nové poveternostné podmienky
message = ""; // získať aktuálnu podmienku Reťazcová podmienka = výsledok ["aktuálna"] ["podmienka"] ["text"]; appendMessage (podmienka); appendMessage (""); Reťazec temp_c = výsledok ["aktuálny"] ["temp_c"]; appendMessage (temp_c); appendMessage („C“); appendMessage (""); Vlhkosť reťazca = výsledok ["aktuálny"] ["vlhkosť"]; appendMessage (vlhkosť); appendMessage ("H"); appendMessage ("");
Ak napríklad chcete pridať výsledok wind_mph z apixu api:
Reťazec wind_mph = výsledok ["aktuálny"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
Úplný kód získate tu Zobraziť na GitHub
Krok 4: Dokončite


Akonáhle začne blikať, pokúsi sa pripojiť k vášmu WiFI a načítať vaše poveternostné podmienky, teplotu a vlhkosť!
Uistite sa, že máte internetové pripojenie.
Potrebujete pomoc?
Neváhajte a komentujte tu.
Podporte projekt z tohto repo centra Github
github.com/imjeffparedes/iot-simple-weath…
Tiež ma prosím hlasujte v súťaži Internet of Things.:)

Druhá cena v súťaži internet vecí 2017
Odporúča:
Jednoduché zobrazenie počasia pomocou Raspberry PI a Cyntech WeatherHAT: 4 kroky

Jednoduché zobrazenie počasia pomocou Raspberry PI a Cyntech WeatherHAT: * V roku 2019 Yahoo zmenilo svoje API a toto prestalo fungovať. Nevedel som o tejto zmene. V septembri 2020 bol tento projekt aktualizovaný tak, aby používal rozhranie OPENWEATHERMAP API. Pozrite si nižšie uvedenú aktualizovanú časť, ostatné informácie sú však stále dobré
Zobrazenie predpovede počasia v štýle Art Deco: 9 krokov (s obrázkami)

Displej s predpoveďou počasia v štýle Art Deco: Dobrý deň, priatelia, v tomto návode sa pozrieme na návod, ako postaviť tento displej s predpoveďou počasia. Na zobrazenie predpovede počasia používa mini tabuľu Wemos D1 spolu s 1,8 -palcovou farebnou TFT obrazovkou. Tiež som navrhol a 3D vytlačil kryt pre
Online widget na zobrazenie počasia pomocou ESP8266: 4 kroky

Widget on -line zobrazovania počasia pomocou ESP8266: Pred niekoľkými týždňami sme sa naučili zostaviť online systém zobrazovania počasia, ktorý získaval informácie o počasí pre konkrétne mesto a zobrazoval ich na module OLED. Na tento projekt sme použili dosku Arduino Nano 33 IoT, ktorá je novou doskou
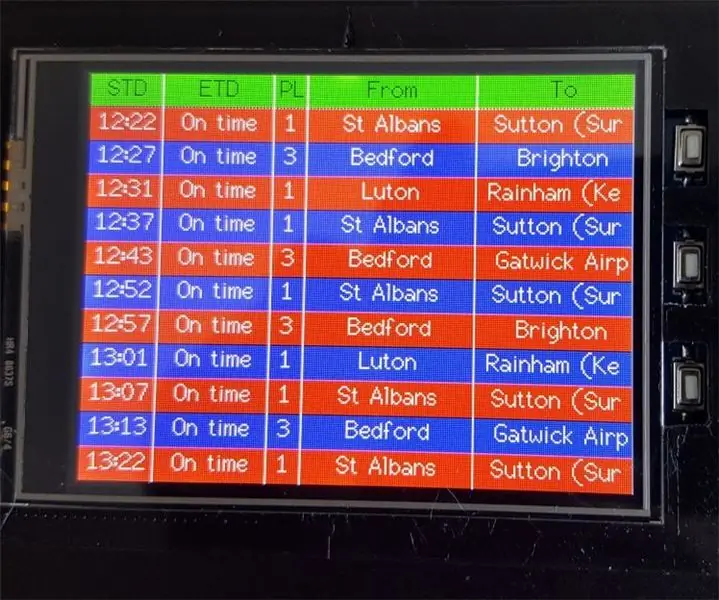
Zobrazenie vlaku a počasia vo Veľkej Británii: 5 krokov

Zobrazenie vlaku a počasia vo Veľkej Británii: Tento návod je určený pre odchody vlakov vo Veľkej Británii a zobrazenie počasia. Využíva databázu National Rail OpenLDBWS na získanie informácií o odchode vlaku v reálnom čase pre konkrétnu miestnu železničnú stanicu a ich zobrazenie. Využíva openweather
Ako vytvoriť mini zobrazenie počasia: 4 kroky

Ako vytvoriť mini zobrazenie počasia: Informácie o projekte Mikrokontrolér môže byť zábavný a zábavný zároveň, pridajte určité internetové pripojenie pre skutočný internet vecí! Dovoľte mi, aby som vám ukázal, ako sa mi podarilo vytvoriť mini zobrazenie stavu počasia pomocou maticového displeja 8x8 a
