
Obsah:
- Zásoby
- Krok 1: Passo 1: Criar Um Novo Projeto Žiadna platforma Google Firebase
- Krok 2: Passo 2: Populárne informácie o databáze v reálnom čase
- Krok 3: Passo 3: Criando O Aplicativo Android
- Krok 4: Passo 4: Konfigurácia aplikácie Aplicativo Android Para Firebase
- Krok 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Krok 6: Passo 6: Montando O Circuito De Detecção De Luz
- Krok 7: Passo 7: Envio Das Informações Para O Firebase
- Krok 8: Passo 8: Teste finále
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energy
Zásoby
Niektoré z nasledujúcich činností:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Hm, micro USB
- Senzorový odporový senzor s veľkým počtom senzorov iluminação
- Odpor 10 kOhm
- Fios para ligação (prepojovacie vodiče)
-
IDE
- Android Studio
- Arduino IDE
Krok 1: Passo 1: Criar Um Novo Projeto Žiadna platforma Google Firebase

- Prihláste sa na konzolu.firebase.google.com
- Clicr em Adicionar Projeto
- Prejsť na návod pre Android
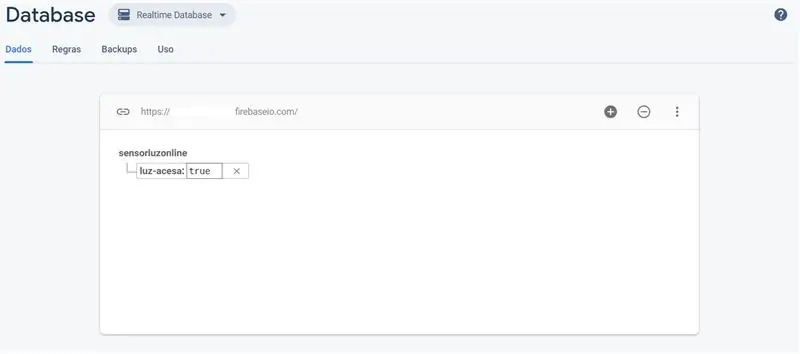
Krok 2: Passo 2: Populárne informácie o databáze v reálnom čase

- Clicar em Database no painel later to firebase
- Pridať do databázy Realtime databázy podľa obrázku
- Môžete tiež pridať adresu URL bankového servera (termina com.firebaseio.com)
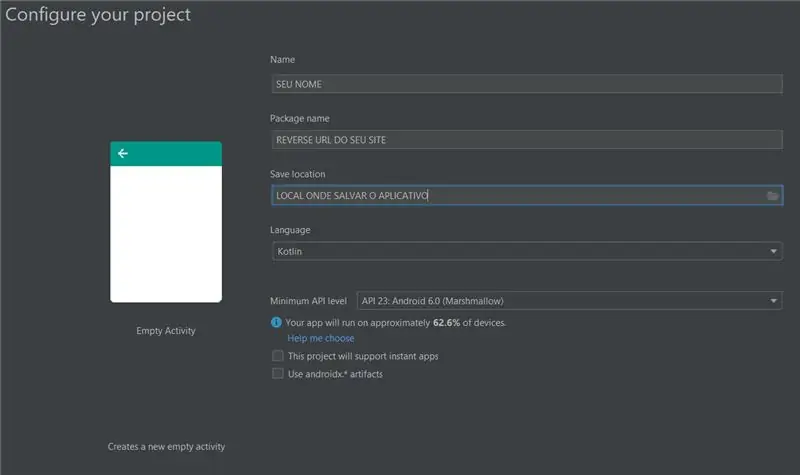
Krok 3: Passo 3: Criando O Aplicativo Android

- Nie je k dispozícii žiadne Android Studio
- Súbor Clique em -> Nový projekt
- Escolha a Opção prázdna aktivita
- Crie um novo aplicativo Android com as informações da figura
Krok 4: Passo 4: Konfigurácia aplikácie Aplicativo Android Para Firebase
-
Žiadna arquivo build.gradle do PROJETO, insira a linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
Žiadna arquivo build.gradle do modulo APP, insira a linha dentro da seção de dependências
implementácia 'com.google.firebase: firebase-database: 19.1.0'
Krok 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Hlavná aktivita
-
Substitua o conteúdo pelo conteúdo abaixo
Hlavná aktivita Conteúdo
Nestačí použiť žiadnu základnú databázu.
Vykonávam všetky aplikácie a testujem, ako alternatívne nie sú žiadne mobilné.
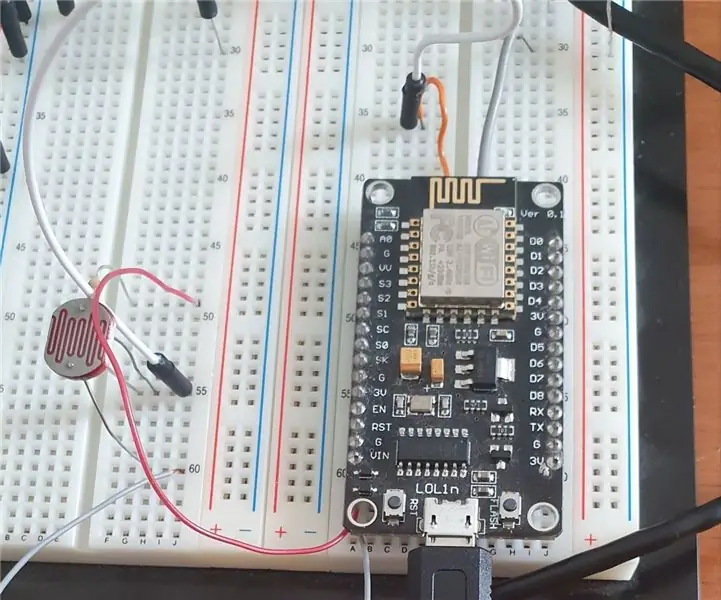
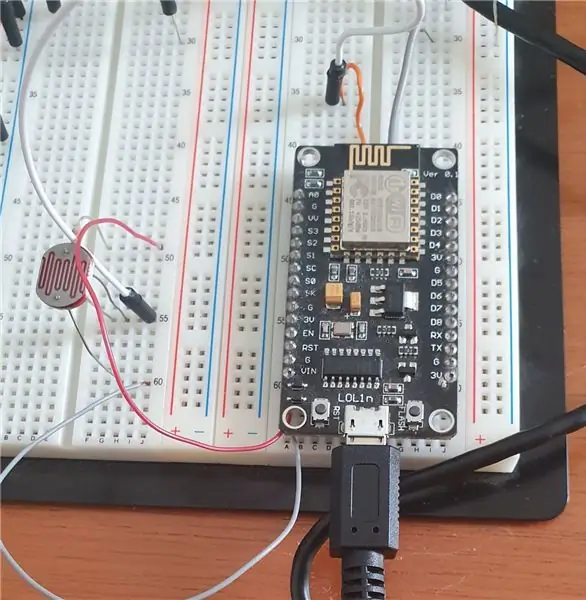
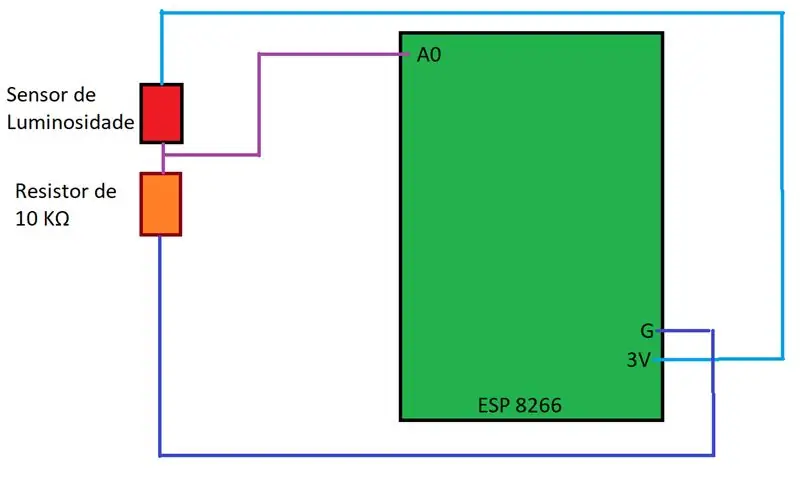
Krok 6: Passo 6: Montando O Circuito De Detecção De Luz

Monte obvody zodpovedajú obrázku
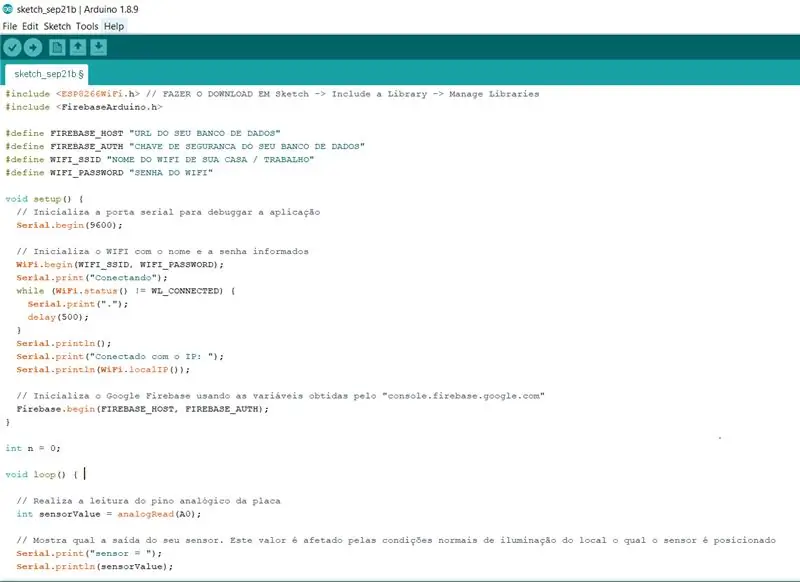
Krok 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino and crie um novo archive em File -> New
De o nome que quise ao arquivo
- Remova qualquer conteúdo predefinido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Odporúča:
Online meteorologická stanica: 6 krokov

Online meteorologická stanica: Neuveríte! Ale od začiatku. Pracoval som na ďalšej verzii CoolPhone a množstvo chýb, ktoré som urobil pri navrhovaní, ma prinútilo dať si od nej pauzu. Obul som si topánky a vyšiel von. Ukázalo sa, že je zima, a tak som
Online meteorologická stanica (NodeMCU): 7 krokov (s obrázkami)

Online meteorologická stanica (NodeMCU): Hej, chlapci! Dúfam, že sa vám už páčil môj predchádzajúci inštruovateľný " Arduino Robot 4WR " a ste pripravení na nový, ako obvykle, urobil som tento návod, ktorý vás krok za krokom prevedie pri vytváraní vlastného elektronického projektu. Počas tvorby tohto
Vytvorenie online webovej kamery s nádržou na ryby !: 8 krokov (s obrázkami)

Vytvorenie webovej kamery Fish Tank online: Podrobný návod na úpravu puzdra IP kamery tak, aby sa dala pripojiť priamo k Fish Tank. Dôvod, prečo je to potrebné, je ten, že webkamery sú zvyčajne navrhnuté tak, aby boli postavené pred objekt alebo potrebovali stojan. Avšak s Fish Ta
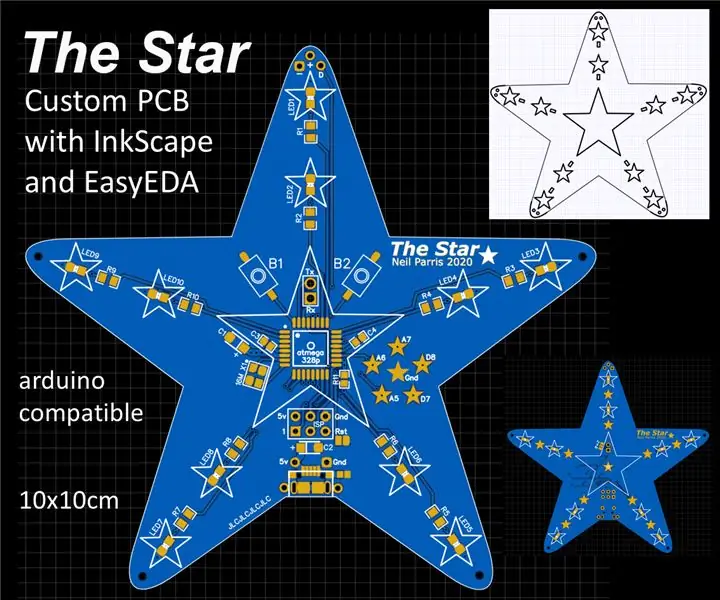
Naučte sa navrhnúť vlastnú tvarovanú dosku pomocou online nástrojov EasyEDA: 12 krokov (s obrázkami)

Naučte sa navrhnúť vlastný tvarovaný plošný spoj pomocou online nástrojov EasyEDA: Vždy som chcel navrhnúť vlastný plošný spoj a s online nástrojmi a lacným prototypovaním plošných spojov to nikdy nebolo jednoduchšie ako teraz! Je dokonca možné nechať namontovať komponenty na povrchovú montáž lacno a ľahko v malom objeme, aby ste ušetrili náročné riešenie
Online systém hlasovania pomocou odtlačkov prstov (FVOS): 5 krokov

Online systém hlasovania pomocou odtlačkov prstov (FVOS): Online systém hlasovania pomocou odtlačkov prstov umožňuje voličom plne digitalizované hlasy zhromažďovaním a potvrdzovaním svojich informácií naskenovaním odtlačku prsta prostredníctvom zariadenia a uložením údajov na server. Má užívateľsky prívetivý G
