
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.


Fotobot HTML5 a NodeJS so živým náhľadom a vlastnými okrajmi.
Tento projekt sa začal ako niečo, čo som postavil pre školský tanec svojej dcéry. Chcel som, aby si ona a jej priatelia na túto udalosť (ktorá bola poslednýkrát, keď boli všetci spolu v škole), zaspomínali. Premenilo sa to na nehanebnú propagáciu spoločnosti, v ktorej pracujem (kde som dúfal, že navštevujúci klienti použijú fotogalériu na zdokumentovanie svojej návštevy v našej kancelárii). Stiahnite si ho a vyskúšajte sami.
Viac informácií nájdete na https://github.com/raymondljones/photobooth/wikiToto predpokladá, že máte Raspberry Pi venovaný tomuto projektu. Akonáhle je WiFi AP nakonfigurovaný, Pi už nebude mať prístup na internet, pokiaľ nebude zapojený cez ethernet. Poznámka: že k Pi musíte mať nejaký druh displeja. A musí byť nastavené tak, aby sa bootovalo do GUI nie bezhlavo. Po nastavení počítača Pi (s dotykovým displejom alebo bez neho) a pripojení webovej kamery k portu USB. Postupujte podľa pokynov. Po inštalácii: Rýchla inštalácia sa postará o požadované závislosti (nodejs, php, chróm atď.), Rovnako ako o nastavenie kiosku prehliadača chrómu a prístupového bodu Wifi. Po reštarte pí bude Wifi AP k dispozícii prostredníctvom SSID: PhotoBooth Heslo: photoboothpass Pi by sa malo zaviesť z chrómového kiosku na celú obrazovku (prvé spustenie bude vyžadovať, aby ste kamere „povolili prístup“) … Akýkoľvek počítač v sieti PhotoBooth môže navštívte tiež https://192.168.100.1/booth.html (nezabudnite použiť https), aby ste sa stali ďalším PhotoBooth v sieti (pokiaľ je k nemu pripojený fotoaparát). Každý počítač v sieti PhotoBooth môže navyše navštíviť aj stránku https://192.168.100.1/booth.html (ponechať ako http). Táto stránka umožní prístup ku všetkým nasnímaným fotografiám (dáva vám možnosť vytlačiť alebo odstrániť). Ak chcete pridať svoje vlastné okraje, stačí upraviť súbor booth.html na adrese/var/www/html/, vyhľadať značky `li`, ktoré obsahujú obrázky okrajov (option-1.png, option-2.png, atď.). Pridajte si vlastné značky „li“a zachovajte jedinečnosť atribútu data-option. Ako vodítko pre veľkosť použite jeden z uvedených okrajov v adresári/var/www/html/images.
Zásoby
- Malinový koláč
- Akákoľvek webová kamera USB (nie oficiálna kamera Rpi)
- Dotyková obrazovka alebo akýkoľvek displej pre Pi
Krok 1: Stiahnutie z Github
Stiahnite si projekt @ https://github.com/raymondljones/photobooth do adresára, ktorý si vyberiete.
Krok 2: Rozbaľte
Rozbaľte (ak je stiahnutý ako zip) a prejdite do adresára projektu pomocou príkazového riadka: `cd project`
Krok 3: Zvýšte svoje povolenia
Staňte sa koreňom: `sudo bash`
Krok 4: Spustite rýchly inštalátor
Spustite tento príkaz `sh quick-install.sh`
Odporúča:
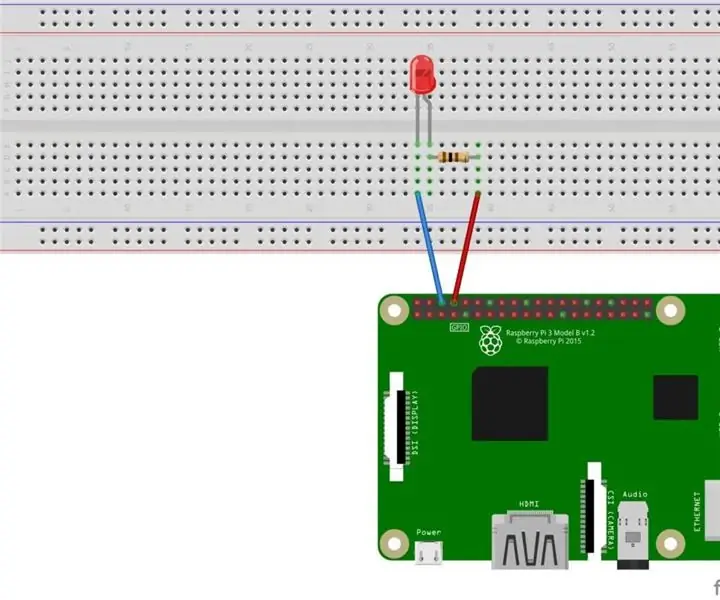
LED bliká s Raspberry Pi - Ako používať piny GPIO na Raspberry Pi: 4 kroky

LED bliká s Raspberry Pi | Ako používať GPIO piny na Raspberry Pi: Ahojte priatelia, v tomto návode sa naučíme používať GPIO na Raspberry pi. Ak ste niekedy používali Arduino, pravdepodobne viete, že na jeho piny môžeme pripojiť prepínač LED atď. nechajte LED blikať alebo vstupujte z prepínača, aby
Raspberry Pi Photobooth: 5 krokov

Raspberry Pi Photobooth: Účel: Naučte sa kódovať a inštalovať kameru Pi Používanie definícií a príkazov if v kódovaní Naučiť sa používať novú technológiu, ako sú LED diódy RGB
Projekt Arduino: Ovládajte elektroniku cez internet pomocou databázy Nodejs + SQL a webovej stránky .: 6 krokov

Projekt Arduino: Ovládajte elektroniku cez internet pomocou databázy Nodejs + SQL a webovej stránky .: Projekt Autor: Mahmed.tech Dátum vyhotovenia: 14. júla 2017 Úroveň obtiažnosti: Začiatočník s určitými znalosťami programovania. Hardvérové požiadavky: - Arduino Uno, Nano, Mega (myslím, že väčšina MCU so sériovým pripojením bude fungovať) - Single LED & Aktuálne obmedzujúce res
Automatizovaný Photobooth: 4 kroky (s obrázkami)

Automated Photobooth: Ukáže vám, ako vytvoriť automatický fotografický stánok pomocou malinového pi, ultrazvukového senzora vzdialenosti a niekoľkých ďalších doplnkov. Chcel som urobiť projekt, ktorý používa prepracovaný hardvér aj sofistikovaný program. Prehodnocujem
DIY Photobooth: 7 krokov (s obrázkami)

DIY Photobooth: Toto je tutoriál o tom, ako si vytvoriť svoj vlastný fotobooth, podobne ako tradičné fotobanky, ktoré nájdete v nákupných centrách, zábavných parkoch a nákupných centrách po celom svete. Tento stánok je však úplne digitálny a je oveľa lacnejší/jednoduchší na vykonanie doma. Zabalím
