
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:05.

Poznámka: Časti tohto tutoriálu môžu byť k dispozícii vo formáte videa na mojom kanáli YouTube - Tech Tribe
V tomto návode vám ukážem, ako vytvoriť meteorologickú stanicu, ktorá priamo odosiela údaje na váš web. Preto budete potrebovať vlastnú doménu (Ex: msolonko.net). Na začiatok sú potrebné materiály:
Položky:
Feather Huzzah (16,95 dolárov)
Micro USB kábel s dátami (1,99 USD)
Batéria (25 dolárov): Neskôr budem diskutovať o tom, akú kapacitu potrebujete na koľko času bez nabíjania, aby ste si mohli vybrať požadovanú kapacitu. Toto je odkaz na ten, ktorý som použil. Môžete ho tiež napájať zo zásuvky.
1 fotorezistor
Niektoré ďalšie odpory - prediskutované neskôr
Drôt
Perf Board (5,59 dolára) - balíček po 20
Snímač teploty, tlaku a vlhkosti BME280 (9,99 dolárov)
Nejaký druh škatule; jeden si môžete vytlačiť 3D a ja vám ukážem svoj návrh.
Webhosting a doména, ak sa chcete plne riadiť tutoriálom
Náradie:
Drôtová rezačka
Spájkovačka
Krok 1: Kód Feather Huzzah
Kód bude zapísaný v Arduino IDE, ktoré je možné stiahnuť tu. Predtým, ako začneme, postupujte podľa tu uvedených pokynov, aby ste nastavili Arduino IDE tak, aby fungovalo s vašim Feather Huzzah. Postupujte podľa týchto pokynov a stiahnite si potrebné knižnice, aby snímač BME fungoval. Súbor kódu je priložený a celý kód je okomentovaný, aby ste mu porozumeli. Keď sa na to pozriete, prejdite na ďalší krok, kde sa pozrieme na kód, ktorý prijíma údaje zo senzorov.
Krok 2: Prijímanie údajov z Feather Huzzah


Teraz už snáď chápete, ako kód Arduino funguje. Ak nie, vráťte sa ku kódu a prečítajte si moje komentáre (komentoval som takmer každý riadok). Teraz napíšeme kód, ktorý prijíma údaje. Rovnako ako predtým, všetko je komentované. Programovací jazyk, ktorý sa na to používa, je PHP, o ktorom si môžete prečítať viac tu.
Naše údaje budú uložené v databáze MySQL, o ktorej si môžete prečítať viac tu. Údaje sú uložené v tabuľkách, ktoré majú riadky a stĺpce. Predtým, ako napíšeme kód, mali by sme vytvoriť štruktúru našej tabuľky na našom hostiteľskom cPanel. Používam hosting Arvixe, takže váš cPanel môže vyzerať inak. Pozrite sa na jeden z obrázkov, aby ste zistili, ako moja časť vyzerá. Najprv chcete vytvoriť novú databázu MySQL, ak ju ešte nemáte. Na to môžete použiť sprievodcu. Ak potrebujete pomoc, existuje množstvo online zdrojov.
Keď máte databázu nastavenú, prejdite na phpMyAdmin a vyberte svoju databázu. Vytvorte tabuľku s názvom Weather_data s 9 stĺpcami. V jednom z vyššie uvedených obrázkov zistíte, aký by mal byť každý stĺpec (ak chcete použiť môj kód, skopírujte názov, dátový typ a všetko ostatné). Počítadlo bude naším primárnym kľúčom a ID nám pomôže identifikovať, v ktorý deň sa údaje týkajú (1: dnes, 2: včera, 3: všetko ostatné). Pretože budeme mať veľa údajov, niektoré z nich vymažeme, keď budú staršie. Preto potrebujeme stĺpec id. Ostatné stĺpce sú dosť zrozumiteľné. Vaša tabuľka vo vašej databáze by mala teraz vyzerať presne ako moja.
Teraz si stiahnite priložený kód a prečítajte si ho a moje komentáre. Po dokončení prejdite na ďalší krok.
Poznámka: Keď kód stiahnete, premenujte ho na esp.php. Z nejakého dôvodu sa mi pri pokuse o nahranie súboru PHP zobrazila chyba.
V zásade bude kód fungovať takto.
1. Zhromažďujte údaje každých 10 minút a zobrazte ich
2. Raz za deň prejde priemer každých 6 hodnôt (aby sa ušetrilo miesto v databáze), aby bol k dispozícii údajový bod pre každú hodinu
3. Akonáhle prejde ďalší deň, spriemerujte všetky zostávajúce údaje za daný deň a uložte ich ako iba jeden dátový bod
Týmto spôsobom budeme schopní vidieť kolísanie svetla, teploty atď. V priebehu mesiacov, bez toho, aby sme boli rušení dennými výkyvmi teploty, svetla atď.
Krok 3: Načítanie údajov z databázy do zobrazenia
Teraz sme teda prišli na to, ako zbierať údaje o počasí a nahrať ich do našej databázy. Teraz to musíme byť schopní získať späť v použiteľnej forme. Rovnako ako predtým som pripojil súbor PHP getWeatherData.txt, ktorý by ste mali uložiť k svojmu hostiteľovi a zmeniť príponu názvu súboru na.php namiesto.txt. Celý kód je komentovaný. Prečítajte si ju, aby ste ju pochopili, a pokračujte, až si myslíte, že ste to pochopili. Ak máte otázky, pokojne sa pýtajte nižšie.
Krok 4: Nastavenie knižníc a niektoré ďalšie veci

Pre tento projekt je jedným z rámcov, ktoré budeme používať, AngularJS, ktorý nám pomôže komunikovať s databázou a vybudovať SPA (jednostránková aplikácia). Knižnicu získate kliknutím na tento odkaz a stiahnutím si verzie 1.64 alebo vyššej. Na tento tutoriál som použil 1.64, ale často sa vydávajú nové verzie, takže môžete použiť inú. Nájdite na tejto stránke odkaz, ktorý končí takto: /VERSION/angular.min.js
Skopírujte odkaz a uložte ho na bezpečné miesto. Práve sme dostali odkaz na knižnicu AngularJS. Budete to potrebovať pre ďalší krok. Teraz na tej istej stránke nájdite odkaz, ktorý vyzerá takto, a skopírujte ho tiež: /VERSION/angular-route.min.js
Uhlová trasa nám pomôže spravovať naše SPA a zvládnuť prepínanie zobrazení na stránke.
Chceme byť schopní pekne zobrazovať grafy našich údajov. Na tento účel použijeme knižnicu s názvom ChartJS. Choďte sem, vyberte si najnovšiu verziu a uložte odkaz, ktorý končí takto: VERSION/Chart.bundle.min.js
Nakoniec použijeme knižnicu na rozloženie stránok s názvom Bootstrap. Prejdite na tento odkaz na rýchly štart a nechajte ho zatiaľ otvorený. Hneď ako začneme písať klientsky kód, budete môcť moje staré odkazy nahradiť novou verziou.
Teraz by sme mali nastaviť rôzne zobrazenia pre našu aplikáciu. V adresári na vašom hostiteľovi, kde máte predchádzajúce dva súbory (esp.php a getWeatherData.php), vytvorte nový priečinok s názvom weather_views. Tu vložíme všetky naše stránky, z ktorých každá bude zodpovedať id z našej databázy (1, 2 alebo 3).
V priečinku vytvorte 3 súbory (day.html, old.html a včera.html). Stiahnite si priložený kód a vložte ho do týchto súborov. Kód pre DAY. HTML je komentovaný, aby ste pochopili, čo sa deje. Kód pre ďalšie 2 stránky je v zásade rovnaký (iná časť súboru old.html je komentovaná).
Keď budete s týmto krokom hotoví, prejdite na ďalší, ktorý je najťažším programovacím krokom.
Krok 5: Hlavný súbor HTML
V tomto kroku vytvoríte/upravíte/prečítate hlavný súbor HTML, v ktorom zobrazíte všetko. Priložený súbor (ktorý je ako vždy komentovaný) uložte ako espdata.html do rovnakého adresára ako esp.php. Dúfam, že na ňom môžete urobiť nejaké zmeny a porozumieť tomu, čo sa skutočne deje.
Toto je veľká časť vášho kódu, takže je určite dôležité pochopiť, čo sa deje.
Krok 6: Test zapojenia na Breadboarde




Teraz otestujeme, či všetok kód funguje s naším hardvérom. Ak ste to ešte neurobili, spájkujte kolíky záhlavia na Feather Huzzah a senzore BME280. Ku každému kroku je priložená fotografia.
1. Položte pierko na dosku. Pripojte 3V na lištu + a GND na - lištu.
2. Pripojte snímač VIN na + lištu a GND na - lištu.
3. Pripojte snímač SDA ku kolíku 4 na perí. Pripojte SCL k pinu 5.
4. Umiestnite fotoodpor na nepájivú dosku tak, aby jeden vodič smeroval k + lište.
5. Pripojte odpor 4,7 k k nepripojenému vodiču fotorezistora. Pripojte nezapojený vodič 4,7k k rezistoru 2k. Pripojte nezapojený koniec rezistora 2k k lište (GND).
6. Pripojte kĺb rezistora 4,7k a 2k k kolíku ADC (analógový kolík). Práve sme vyrobili delič napätia, ktorý rozdeľuje maximálne napätie načítané pinom z 3,3 V na menej ako 1 V. Ak chcete, môžete sa hrať s vlastnou kombináciou, ale majte na pamäti, že napätie dané analógovému kolíku musí byť menšie ako 1V.
7. Nakoniec spojte kolík RST (reset) na perí s kolíkom 16 na perí (oranžový drôt na fotografii). Táto konfigurácia umožňuje Feather Huzzah vstúpiť do režimu hlbokého spánku, aby šetrila energiu.
Teraz ste hotoví! Nahrajte kód do svojej perej huzzah a dúfajme, že sa vám bude zobrazovať aktualizácia vašej webovej stránky (iba stránka day.html). Ak nie, skúste na riešenie problémov použiť sériový monitor alebo sa opýtajte v nižšie uvedených komentároch.
Krok 7: Trvalý projekt (voliteľné)



Za predpokladu, že všetko funguje, ak chcete, môžete tento projekt urobiť trvalejším. Nebudem to tu ukazovať, ale všetky komponenty môžete spájkovať na dosku perf a potom ich uzavrieť do nádoby. Priložím súbory IPT pre 3D kontajner, ktorý som použil nižšie, a niekoľko fotografií, aby ste mohli začať. Kontajner je určený na inšpiráciu, pretože ho pravdepodobne budete chcieť zosobniť pomocou iného dizajnu a textu. Bavte sa s prispôsobením! Veľa štastia!
Odporúča:
Profesionálna meteorologická stanica s použitím ESP8266 a ESP32 DIY: 9 krokov (s obrázkami)

Profesionálna meteorologická stanica využívajúca ESP8266 a ESP32 DIY: LineaMeteoStazione je kompletná meteorologická stanica, ktorú je možné prepojiť s profesionálnymi senzormi od spoločnosti Sensirion, ako aj s niektorými komponentmi Davis Instrument (Rain Gauge, Anemometer) Projekt je zameraný ako meteorologická stanica pre domácich majstrov, ale vyžaduje
Jednoduchá meteorologická stanica používajúca ESP8266 .: 6 krokov (s obrázkami)

Jednoduchá meteorologická stanica používajúca ESP8266 .: V tomto návode sa budem deliť o to, ako používať ESP8266 na získavanie údajov, ako je teplota, tlak, klíma atď., A údajov z YouTube, ako sú predplatitelia & Celkový počet zobrazení. a zobrazte údaje na sériovom monitore a zobrazte ich na LCD displeji. Údaje budú
Vrecková meteorologická stanica ESP8266 [No ThingsSpeak] [napájané batériou]: 11 krokov
![Vrecková meteorologická stanica ESP8266 [No ThingsSpeak] [napájané batériou]: 11 krokov Vrecková meteorologická stanica ESP8266 [No ThingsSpeak] [napájané batériou]: 11 krokov](https://i.howwhatproduce.com/images/012/image-33182-j.webp)
Vrecková meteorologická stanica ESP8266 [No ThingsSpeak] [napájaná batériou]: Vrecková meteorologická stanica špeciálne navrhnutá pre technologických geekov, ktorí tam sedia a pozerajú sa na moje pokyny. Dovoľte mi, aby som vám povedal o tejto vreckovej meteorologickej stanici. Hlavne toto vreckové počasie má mozog ESP8266 a funguje na batériu, pretože je
Meteorologická stanica IoT s RPi a ESP8266: 10 krokov

Meteorologická stanica IoT s RPi a ESP8266: V predchádzajúcich tutoriáloch sme sa hrali s NodeMCU, senzormi a učili sme sa, ako zachytávať a zaznamenávať údaje na platforme ThingSpeak (internet vecí (IoT), ktorá vám umožňuje zbierať a ukladať údaje senzorov v cloude) a vyvíjať aplikácie IoT): IOT
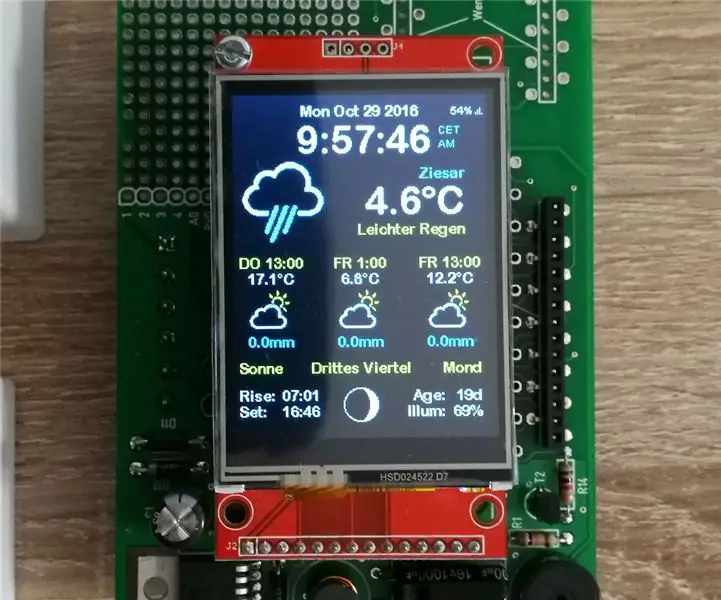
Farebná meteorologická stanica ESP8266: 8 krokov

Farebná meteorologická stanica ESP8266: V tomto návode vám chcem ukázať, ako postaviť peknú meteorologickú stanicu ESP8266 pre montáž na stenu s predpoveďou počasia a farebnou obrazovkou TFT
