
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Hej! Dnes budem zdieľať, ako kódovať mikro bitové kocky. Predtým spomeniem malé informácie o tom, čo presne je mikro bit. Micro bit je technológia navrhnutá spoločnosťou BBC. Väčšinou sa používa na vzdelávanie vo Veľkej Británii. Je malý a prenosný, ale s jedným sa dá nakladať. Implementované s niekoľkými funkciami. Niektoré z nich sú akcelerometer, displej s celkovým počtom 25 LED diód, postupník a jednoduché nabíjanie pomocou USB!
Teraz sa dostať k veci! ☺️Toto kódovanie, ktoré som urobil, bolo spočiatku ťažké nájsť. Skúsil niekoľko rôznych myšlienok a neuspel. V zásade som sa snažil vytvoriť inú a zábavnú kocku, ktorá by ľudí bavila a odlišovala sa od klasických kociek, ktoré používame pri hraní. Tiež som sa pokúsil experimentovať s používaním mnohých kategórií, namiesto aby som ich skrátil na jednoduché nudné kódovanie, aby som svoje kódovanie spochybnil. Takže po niekoľkých pokusoch som skončil s čistým kódovaním, ktoré robí kocky odlišnými od klasických. Táto kocka bude počítať čísla od 1 do 6 ako obvykle. Ale v hrách sme všetci z čísel, ktoré dostaneme, veľmi šťastní alebo smutní. Za týmto účelom som vytvoril emodži, aby som vyjadril pocit získania tohto čísla.
Veci, ktoré budete potrebovať:
1) Mikrobit- prvá vec!
2) Batéria- na nabíjanie
3) Kábel micro USB na USB- pre mikrobit, ktorý sa má pripojiť k počítaču
4) 2 batérie AAA- budú potrebné do batérie
Začnime teda hneď !!:)
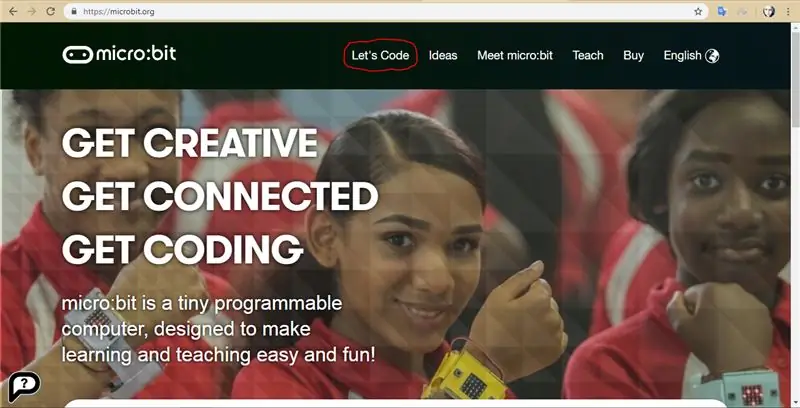
Krok 1: Prejdite na hlavnú webovú stránku

Ak chcete začať, najskôr choďte na stránku https://microbit.org/ a kliknite na položku Umožňuje kód v hornej časti stránky.
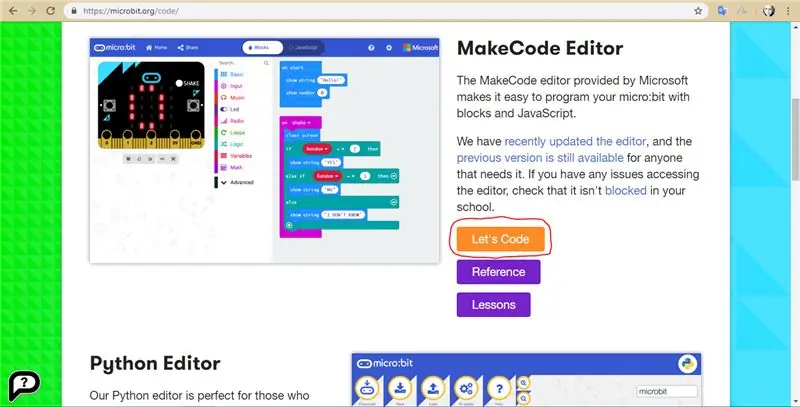
Krok 2: Použitie pravého editora

Ďalej teda nájdete editor Python a editor MakeCode. Na tento program použijeme editor MakeCode. Kliknite teda na oranžové tlačidlo „umožňuje kód“vedľa editora MakeCode.
Krok 3: Vykonanie prvého bloku


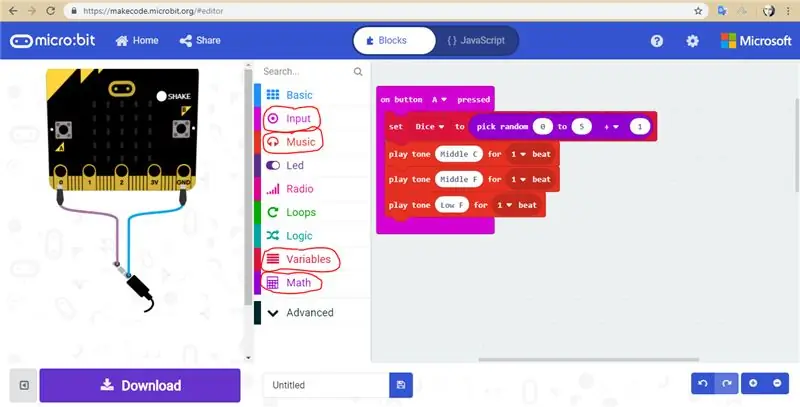
Najprv chcete stlačiť tlačidlo Vstup na ľavej strane. Použite blok „tlačidlo-stlačené A“. Pod to som vložil blok z premennej. V kategórii Premenné kliknite na „vytvoriť premennú“a zadajte „Nastaviť kocky“. Potom prejdite na matematiku a presuňte blok „0 + 0“. Bude to prvý blok, ktorý uvidíte po kliknutí na kategóriu matematiky. Na jeden z „0“vložte blok s názvom „náhodný výber 0 až 0“. Zmenil som výberové náhodné číslo na 1 až 5. Potom vľavo zostane ďalších „0“, stačí zmeniť číslo na „1“. Teraz som v zásade zobral 6 čísel, ktoré sa majú vybrať náhodne. Môžete dať toľko, koľko potom umiestnime 3 hudobné bloky, z ktorých všetky sú pomenované „Play tone 1 beat“. Môžete si vybrať zvuky. Chcel som ísť v poradí so strednými C, strednými F a nízkymi F. Tiež som šiel s iba 1 úderom, ale môžete sa zmeniť podľa svojich preferencií.
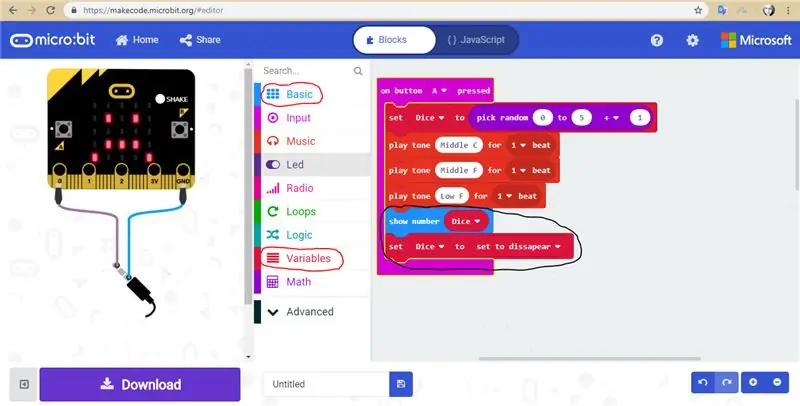
Ďalej k nemu pridáme ďalšiu malú časť. Teraz teda použijeme blok zo základnej catergorie. Pretiahnite blok „Zobraziť číslo“. Potom urobíme premennú „kocky“a vložíme miesto „0“do „Zobraziť číslo“. Potom použite premennú „nastaviť kocky na“. Vložte variabilnú „množinu, ktorá sa stratí“do číselného bloku predtým vloženého bloku „nastavenej kocky“. Skontrolujte kategórie, ktoré som zakrúžkoval na obrázku vyššie, aby ste vedeli, ktoré som použil. Tým sme skončili s prvým blokom!
Krok 4: Druhý blok


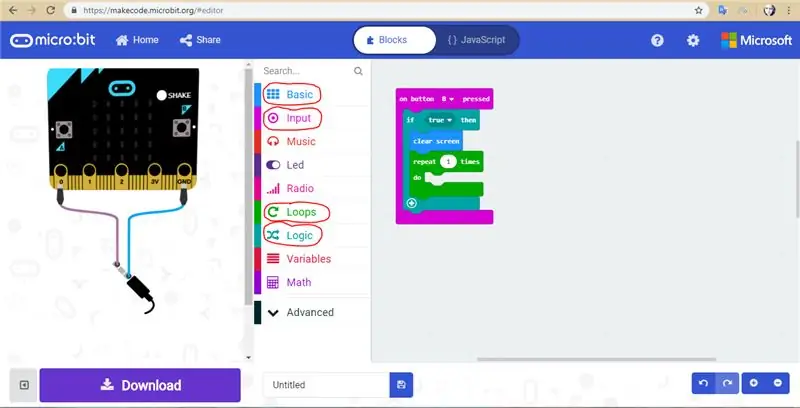
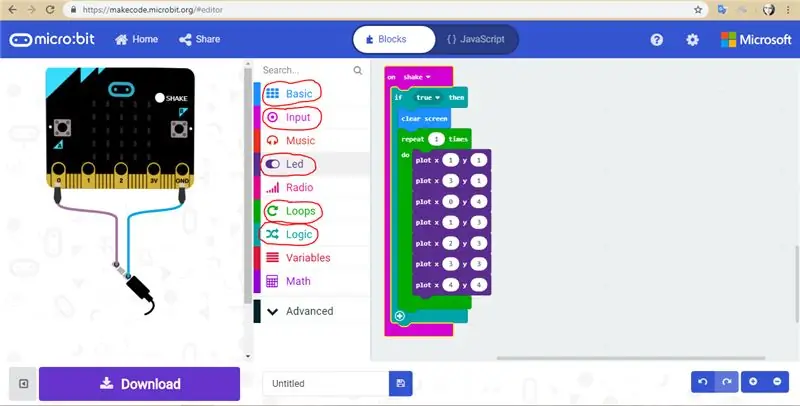
Teraz, keď začíname s druhým blokom, začneme znova so vstupnou kategóriou. Tentoraz zvolíme „tlačidlo B stlačené“. Potom použijeme blok „ak je to pravda, potom“z kategórie Logic, a umiestnime ho pod prvý blok, ktorý sme vybrali skôr. Ďalej budeme používať „čistú obrazovku“zo základne a vložíme ju do „ak je to pravda, potom“. Pod „ak je to pravda“, uvidíte znak „+“, ktorý nebude potrebný. Všetky bloky budú vložené pod prvú vložku. Ak chcete zistiť, či ste to urobili správne, skontrolujte správnosť obrázku. Ďalej som sa rozhodol použiť blok od Loops a použil som blok „opakovať 1 krát“. Krúžkoval som okolo kategórií, ktoré som použil na obrázku vyššie. Ak teda máte nejaké nejasnosti, pozrite sa na obrázok.
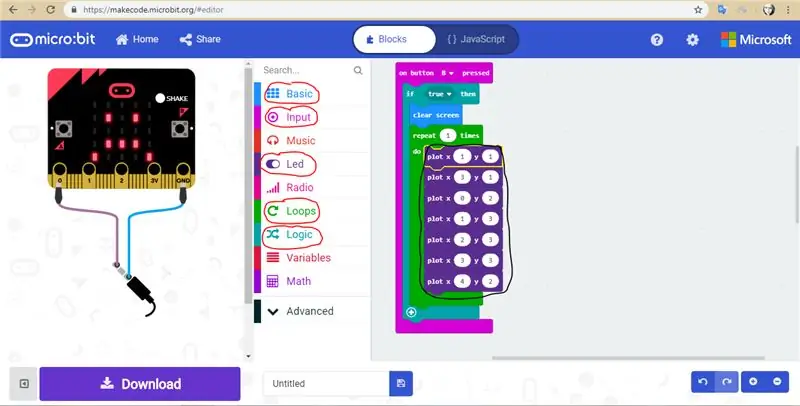
Potom pridanie bloku 7 "blokov x, y" bloku z LED. Tým som sa pokúsil vytvoriť smajlíka:) Takže dole uvediem čísla, ktoré som nakreslil.
Dej: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Ak je ťažké sledovať čísla, môžete sa tiež pozrieť na čísla na obrázku vyššie. Nezabudnite však, že toto je len vytvorenie smajlíka:) Ak teda plánujete vytvoriť inú ikonu alebo emoji alebo čokoľvek, môžete sa naučiť, ako to urobiť presne, a to tak, že navštívite toto video, ktoré som našiel online https://www.youtube.com /watch? v = hI6jNTQipP4. Takže teraz sme dokončili druhý blok!
Krok 5: Tretí blok

Tento blok je veľmi podobný druhému. Začneme najskôr „on shake“od Input. Potom podobne ako druhý blok použijeme blok „ak je to pravda, potom“z kategórie Logic, a umiestnime ho pod prvý blok, ktorý sme vybrali skôr. Potom použijeme blok „jasnej obrazovky“zo základne. Použil som blok od Loops a použil som blok „opakovať 1 krát, čo urobiť“. Skontrolujte zakrúžkované kategórie, aby ste zistili presnosť kategórií, ktoré používate.
Teraz som tu vytvoril smutnú tvár, ale použil som rovnaké „sprisahanie x, y“z LED. Použite teda 7 blokov bloku „vykreslite x, y“a napíšte ich do konkrétnych čísel. Čísla, ktoré som použil, mali vytvoriť smutnú tvár. Čísla uvediem nižšie.
Dej: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Ak ste zmätení z toho, ako urobiť inú ikonu, pozrite sa na video, ktoré som vložil do predchádzajúceho kroku. Tretí blok je teda hotový !! > <)
Krok 6: Hotovo !

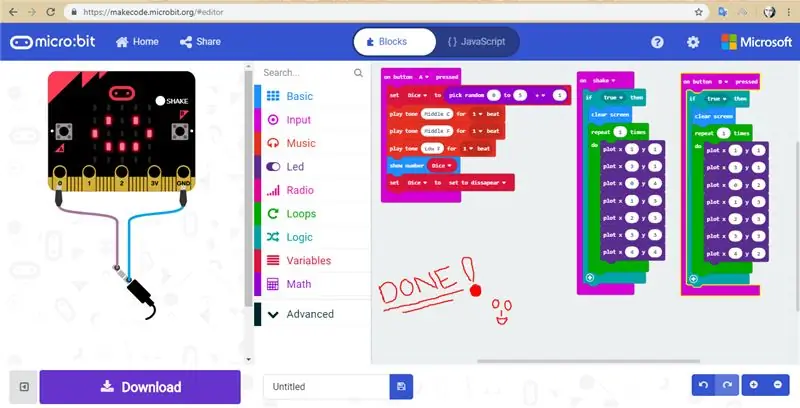
Poskytne informácie o tom, ako ho používať. Jeho použitie je veľmi jednoduché. Náhodné čísla zobrazíte jednoduchým stlačením „A“. Potom stlačte „B“alebo „zatraste mikrobitom“podľa toho, či ste smutní alebo šťastní. B je pre veselého smajlíka a chvenie je pre smutnú tvár. Je to super jednoduché, ale odlišné a dúfajme, že zábavné. Na konci by malo vaše kódovanie skončiť tak, ako kódovanie na obrázku vyzerá, aby fungovalo. Dúfam, že návod bol užitočný, informatívny a jasný. Dal som do toho maximum. Túto myšlienku som urobil väčšinou ja. Podeliť sa o to bol skvelý nápad. Kocky sú zábavné a líšia sa od klasických. Skúste kódovanie, je to jednoduchšie, ako to dokonca vyzerá a väčšinou to funguje perfektne!
Odporúča:
Kocky LED kocky: 3 kroky

Kocky LED kocky: Tento projekt vytvára kocky LED, ktoré vytvoria nové číslo pri každom naklonení senzora náklonu. Tento projekt by mohol byť upravený tak, aby používal tlačidlo, ale kód by bolo potrebné zodpovedajúcim spôsobom zmeniť. Pred začatím tohto projektu zapojte 5V
E -kocky - Arduino kocky/1 až 6 kociek + D4, D5, D8, D10, D12, D20, D24 a D30: 6 krokov (s obrázkami)

E -kocky - Arduino kocky/kocky 1 až 6 kociek + D4, D5, D8, D10, D12, D20, D24 a D30: Jedná sa o jednoduchý arduino projekt na výrobu elektronickej kocky. Je možné si vybrať pre 1 až 6 kociek alebo 1 z 8 špeciálnych kociek. Voľba sa vykonáva jednoduchým otočením rotačného enkodéra. Ide o tieto funkcie: 1 kocka: zobrazenie veľkých bodiek 2-6 kociek: zobrazenie bodiek
Zábavné a ľahké diódy LED napájané z batérie: 6 krokov

Zábavné a ľahké diódy LED napájané z batérie: Aj keď sme uväznení v karanténe, s mojím tímom pre robotiku sme našli spôsob, ako odbúrať nudu pomocou týchto superľahkých diód LED napájaných z batérie. Sú skvelé na večierky, vedecké experimenty a na nudy. Tiež robia skvelé fotenie !! Sú to
9-voltový laser ----- Jednoduché, chladné a ZÁBAVNÉ !!!!!!!!!: 5 krokov

9-voltový laser ----- Jednoduché, chladné a ZÁBAVNÉ !!!!!!!!!: Chcete teda vyrobiť 9-voltový laser? Poviem vám, ako si ho vyrobiť. Nakoniec som dostal tento nápad potom, čo som skombinoval veľa nápadov z mnohých Instructable, ako napríklad 9 voltov od YAN9VUSBC a laser od Laser Flashlight Heck
Zábavné projekty, ktoré by ste nemali robiť: Slúchadlo Bluetooth: 5 krokov (s obrázkami)

Zábavné projekty, ktoré by ste nemali robiť: Bluetooth slúchadlo: Toto bluetooth slúchadlo som našiel pri prehliadaní webu. Páči sa mi ten nápad, ale nepáčil sa mi štýl „Retro“. Rozhodol som sa urobiť si vlastný
