
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


V tomto návode vás prevediem výrobou funkčnej a štýlovej LED žiarovky pripojenej na internet.
Tento funky dizajnový objekt je ovládateľný pomocou webovej aplikácie alebo online služby IFTTT. Ten umožňuje pripojiť lampu k všetkým druhom externých služieb, ako sú Google Assistant, Alexa, oznámenia pre Android, čas a dátum, predpoveď počasia atď. Tento projekt predpokladá základné znalosti o ESP8266 a editore Arduino.
Krok 1: Zhromaždite elektroniku


Na tento projekt budete potrebovať:
- NodeMCU alebo iný mikrokontrolér ESP8266
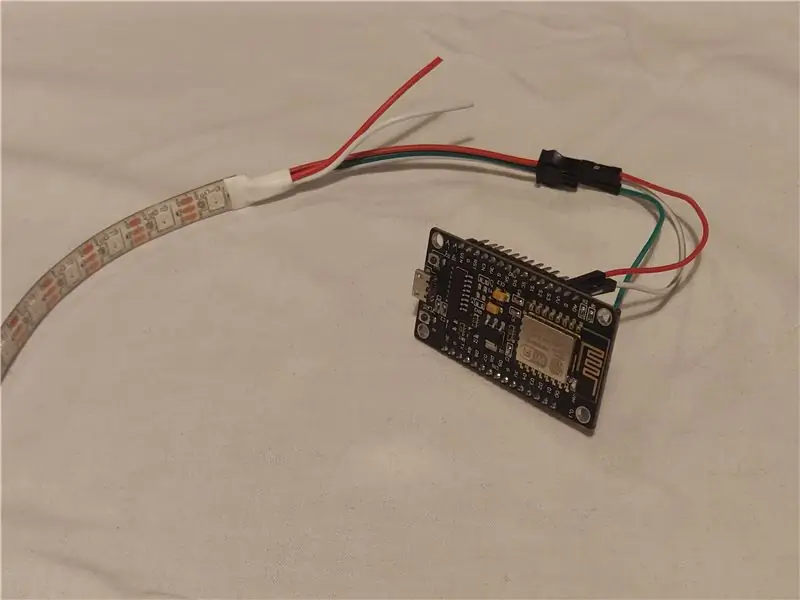
- Neopixel/WS2812B LED pásik (1m 60LED/m)
- Radič úrovne*
- Prepojovacie vodiče (muž-žena)
- Micro-USB kábel
- USB nástenná zástrčka (5V)
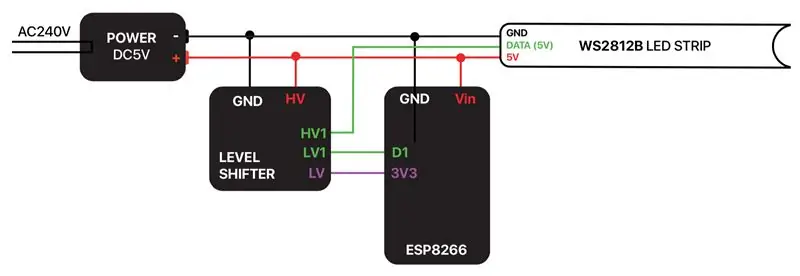
LED pásik má tri káble: 5 V (červený), GND (biely) a DATA in (zelený). ESP8266 pracuje pri 3,3 V, ale má kolík VU. Tento kolík je priamo pripojený k napájaniu USB, takže ak napájate dosku 5 V cez USB, toto napätie bude k dispozícii aj na kolíku VU. Tento kolík použijeme na napájanie LED pásu. Takže v skratke:
- Pripojte uzemnenie k zemi (GND TO G)
- Pripojte 5V+ k Vu
- Pripojte Din k D2
* = V závislosti od konkrétneho hardvéru nemusí toto zapojenie fungovať. Pretože ESP8266 pracuje pri 3,3 V, dátový signál, ktorý poskytuje, bude tiež pri 3,3 V. Pretože je WS2812B napájaný 5 V, dátový signál môže byť príliš slabý na to, aby bol pásikom správne prijatý. Ak vyššie uvedené zapojenie nefunguje, budete potrebovať radič úrovne, ktorý posúva dátový signál z 3,3 V na 5 V. Pozrite si priloženú schému zapojenia.
Poznámka! Niektoré LED pásiky sú náchylnejšie na rozbitie ako ostatné. Ak ste s týmito pásmi nikdy nepracovali, dôrazne odporúčam prečítať si Neopixel Überguide, kde nájdete tipy na bezpečné pripojenie neopixelového LED pásu.
Krok 2: FastLED

Na ovládanie LED môžeme použiť knižnicu FastLED. Ak ste to ešte neurobili, pridajte túto knižnicu do svojho prostredia Arduino (Skica> Zahrnúť knižnicu> Spravovať knižnice> „FastLED“).
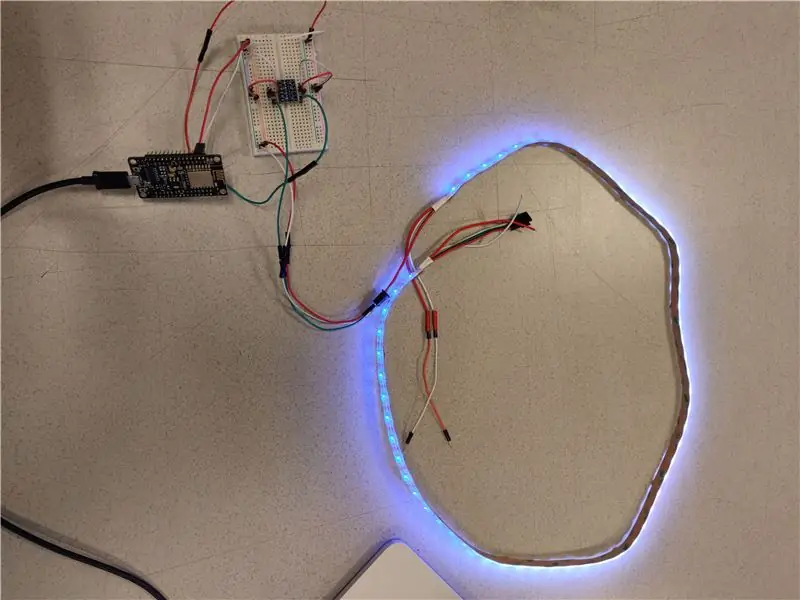
Aby ste sa uistili, že vaše zapojenie funguje, môžete vyskúšať jeden z mnohých príkladov, ktoré sa dodávajú s knižnicou FastLED (súbor> príklady> FastLED). Pred odoslaním na tabuľu nezabudnite v každom prípade zmeniť nastavenia (počet diód LED = 60, dátový kolík = 2).
Buďte opatrní, pokiaľ je doska pripojená k počítaču, nastavte príliš jasné LED diódy. Pri odbere viac ako 500 mA môže váš počítač port vypnúť. Ak chcete pásik používať pri plnom jase, napájajte ho sieťovou zástrčkou USB, ktorá dokáže dodať dostatočne vysoký prúd.
Krok 3: Softvér

Teraz je čas na vlastný softvér. Tento softvér je k dispozícii na GitHub:
github.com/dpkn/lamp/tree/master/software
Stiahnite si softvérový súbor, rozbaľte ho a otvorte súbor software.ino v editore Arduino. Uistite sa, že máte nainštalované všetky knižnice uvedené v tomto súbore.
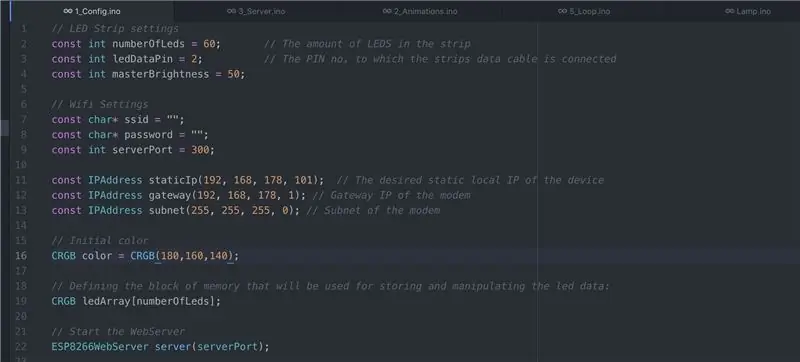
Prejdite na kartu Konfigurácia a do týchto riadkov zadajte názov siete WiFi a heslo:
const char* ssid = "";
const char* heslo = "";
V závislosti od smerovača môže byť potrebné zmeniť aj nasledujúce položky:
const IPAddress staticIp (192, 168, 178, 101); // Požadovaná statická lokálna IP adresa zariadenia
brána const IPAddress (192, 168, 178, 1); // IP brány routera podsieť constIPAddress (255, 255, 255, 0); // Podsieť smerovača
V systéme MacOS nájdete tieto nastavenia v časti Predvoľby systému> Sieť> Rozšírené> TCP/IP
Odošlite súbory na tabuľu. Ak všetko pôjde dobre, pásik sa po pripojení k vašej sieti WiFi rozsvieti na bielo. Otvorte sériový monitor na 115 200 baudov a skontrolujte ďalšie informácie.
Krok 4: Lokálne ovládanie
Na ukážku fungovania žiarovky som vytvoril malú webovú aplikáciu, ktorá je k dispozícii na https://lamp-app.surge.sh (zdroj na Codepen). Táto aplikácia odosiela požiadavky JSON priamo na ESP8266, ktorý zase aktualizuje LED diódy.
Vyššie uvedené bude fungovať iba vtedy, ak sú lampa a telefón pripojené k rovnakej sieti WiFi, pretože lampu adresujete podľa jej miestnej adresy IP. Aby ste mohli lampu ovládať odkiaľkoľvek, musíte sa ponoriť do nastavení routera.
Krok 5: Ovládanie odkiaľkoľvek
Aby sme otvorili lampu magickej veci, ktorou je World Wide Web, musíme urobiť niečo, čo sa nazýva presmerovanie portov. V zásade to presmeruje požiadavky adresované na vašu verejnú IP adresu (tú, ktorú vám poskytol váš ISP) a číslo portu (v tomto prípade ľubovoľne nastavené na 300) na internú lokálnu IP adresu, na ktorú je váš ESP8266 adresovateľný.
Tento proces je pre každé zariadenie odlišný, takže ak neviete, ako to urobiť na konkrétnom smerovači, uistite sa, že ste si vygooglili „presmerovanie portov“+ názov smerovača. Toto sú nastavenia, ktoré budete potrebovať:
Externý štart/koncový port: 300
Interný štart/koncový port: 300
Interná adresa IP: 192.168.178.101 (adresa zobrazená v sériovom monitore)
Protokol: TCP/UDP
Výstraha! Potom bude môcť vašu lampu ovládať ktokoľvek, kto pozná vašu verejnú IP adresu a port, na ktorom lampa svieti. Ak si myslíte, že to nie je dobrý nápad, odporúča sa implementovať určitú úroveň zabezpečenia
Ak chcete otestovať, či je všetko správne nastavené, zadajte do prehliadača nasledovné: (Ak neviete, aká je vaša verejná adresa IP, navštívte tento web.)
[VAŠA VEREJNÁ IP]: 300
Mali by ste vidieť správu s potvrdením JSON. Teraz sa môžete pokúsiť použiť aplikáciu s vašou verejnou IP adresou.
Krok 6: IFTTT




Tu začína skutočná zábava. Teraz, keď je naša lampa pripojená k ~~ internetu ~~, môžeme použiť webovú stránku IFTTT na prepojenie so všetkými rôznymi druhmi služieb.
V tomto prípade nastavíme príkaz Asistenta Google, ktorý rozsvieti červené svetlá, ale môžete si vybrať inú službu, ktorá podnieti vašu predstavivosť.
- Prejdite na stránku IFTTT.com a vytvorte si účet, ak ste to ešte neurobili
- Prejdite na „Moje aplety“> „Nový aplet“
- Pre spúšťaciu službu vyhľadajte „Asistent Google“
- Vyberte „Povedz jednoduchú frázu“
- Vymyslite pár unikátnych fráz
- Akčnú službu, vyhľadajte „Webhooks“
- Použite nasledujúce nastavenia:
URL: https:// [VAŠA VEREJNÁ-IP]: 300/api
Metóda: POST Typ obsahu: application/json
A pre telo:
Teraz, keď vyslovíme nami zvolenú vetu, Asistent Google odošle žiadosť na IFTTT, ktorá následne odošle požiadavku JSON našej žiarovke. Určite to vyskúšajte! Ponorte sa do kódu a zistite, čo ešte môžete urobiť, aby pruh robil.
Krok 7: Urobte to pekným



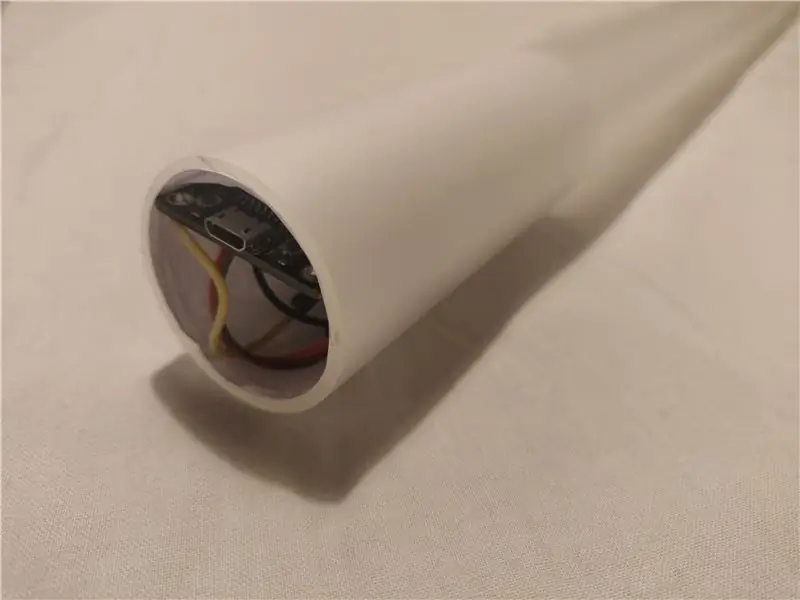
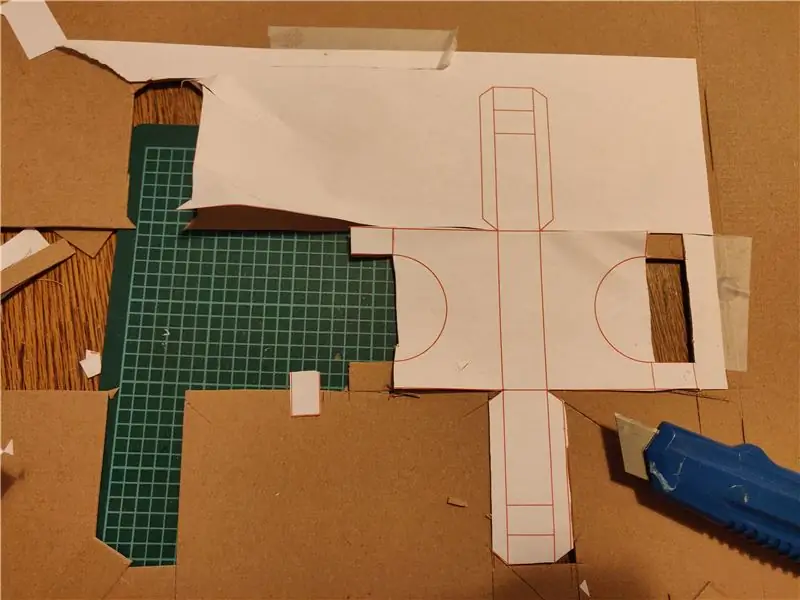
Najdrahšou súčasťou tohto projektu je plášť, v ktorom je umiestnený pás LED. Ak si chcete len vyskúšať tento projekt bez toho, aby ste naň míňali príliš veľa peňazí, môžete zvážiť aj iné tvary alebo jednoducho vyrobiť tubu z bieleho papiera do tlačiarne. V prílohe nájdete drôtový model, ktorý si môžete vytlačiť na papier a zložiť niekoľko stojanov na tubu, ako je to znázornené na obrázkoch vyššie.
Na pevnejšie puzdro som použil nasledujúce položky:
- Matná akrylová trubica (dĺžka = 1160 mm, priemer = 40 mm, hrúbka steny = 2 mm)
- 2x plastový uzáver
- Blok z mäkkého dreva 20x2x30mm
- Kovový pás 10x1160x2mm
Samotný LED pás má 1 000 mm, pričom na oboch koncoch trubice zostáva 80 mm, aby sa skryla elektronika. Použil som papier pre tlačiareň zvinutý do tuby na oboch koncoch, aby boli netransparentné. Aby bolo vkladanie jednoduchšie, nalepil som LED pás na dlhý kovový pás
Frézoval som stojany z bloku ihličnatých stromov. Ak chcete urobiť to isté, súbor.stl je uvedený nižšie. Môžete tiež zvážiť stojan na 3D tlač.
Odporúča:
LINEA - Dizajnová minimalistická podlahová lampa: 6 krokov

LINEA - Minimalistická podlahová lampa pre dizajnérov: https://youtu.be/S3DwttzCTKkPozrite sa na odkaz YouTube na vytvorenie videa a ďalšie odkazy na súbor.stl;) Myslíte si, že máte vo svojom prostredí dobré všeobecné osvetlenie, ale tiež si myslíte, že existuje len niečo chýba, niečo dáva priestor
Osviežovač vzduchu IoT (s NodeMCU, Arduino, IFTTT a Adafruit.io): 15 krokov (s obrázkami)

Osviežovač vzduchu IoT (s NodeMCU, Arduino, IFTTT a Adafruit.io): Bezdrôtová súťaž Instructables Wireless Contest 2017 Víťaz prvej ceny !!!: DNew uvádzaný teraz k dispozícii: Hodiny IoT s predpoveďou počasia! Pozrite sa na to: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/ Je príjemné mať k dispozícii
Lampa múmie - inteligentná lampa ovládaná WiFi: 5 krokov (s obrázkami)

Múmia - inteligentná lampa ovládaná WiFi: Asi pred 230 tisíc rokmi sa ľudská bytosť naučila ovládať oheň, čo viedlo k zásadnej zmene jeho životného štýlu, pretože v noci začal pracovať aj pomocou svetla z ohňa. Môžeme povedať, že toto je začiatok vnútorného osvetlenia. Teraz ja
Špirálová lampa (tiež ako stolná lampa Loxodrome): 12 krokov (s obrázkami)

The Spiral Lamp (aka Loxodrome Desk Lamp): The Spiral Lamp (aka Loxodrome Desk Lamp) je projekt, ktorý som začal v roku 2015. Bol inšpirovaný Loxodrome Sconce Paula Nylandera. Môj pôvodný nápad bol motorizovaná stolová lampa, ktorá by na stenu premietala prúdiace svetelné lúče. Navrhol som a
IoT mačací podávač využívajúci fotón častíc integrovaný s Alexa, SmartThings, IFTTT, tabuľkami Google: 7 krokov (s obrázkami)

IoT mačací podávač využívajúci fotón častíc integrovaný s tabuľkami Alexa, SmartThings, IFTTT, Google: Potreba automatického podávača mačiek je sama osebe vysvetľujúca. Mačky (naša mačka sa volá Bella) môžu byť nepríjemné, ak sú hladné, a ak je vaša mačka ako ja, misku budú jesť vždy nasucho. Potreboval som spôsob, ako automaticky vydávať kontrolované množstvo jedla
