
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre Firefox
Prihláste sa na odber môjho kanála
Vďaka:)
Krok 1: Klávesové skratky: časť 1



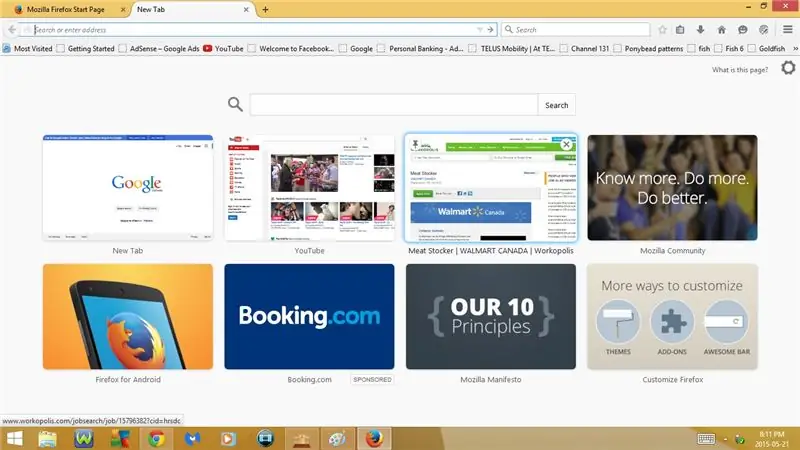
1. Ctrl + T
Otvorte novú kartu
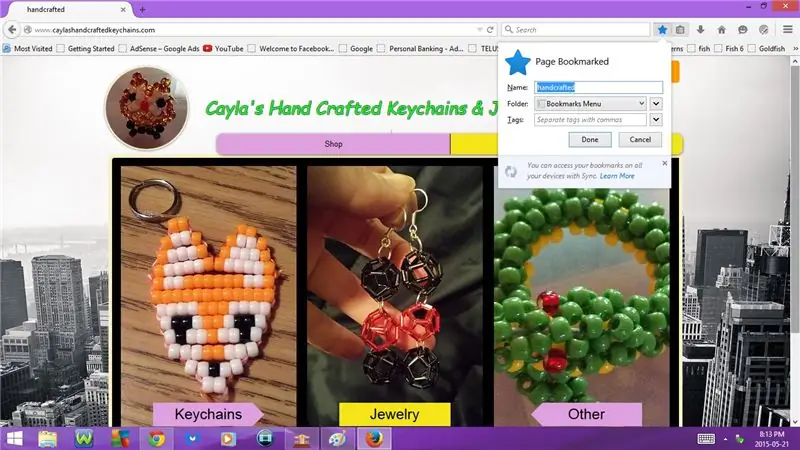
2. Ctrl + D
Webová stránka so záložkami
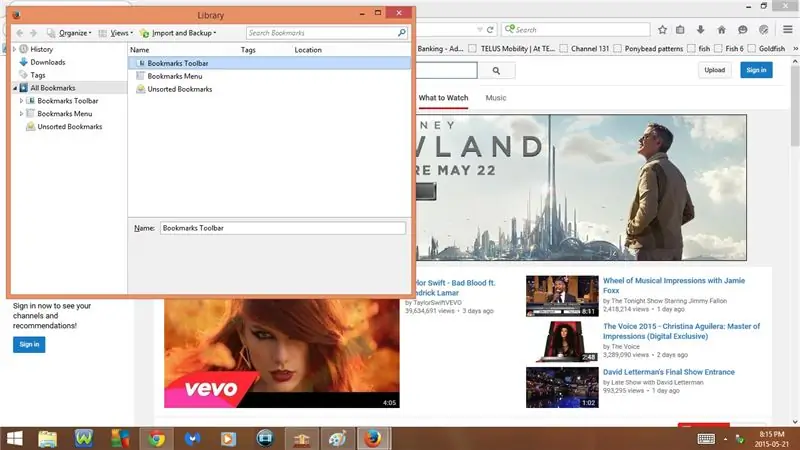
3. Ctrl + Shift + B
Zobraziť záložky
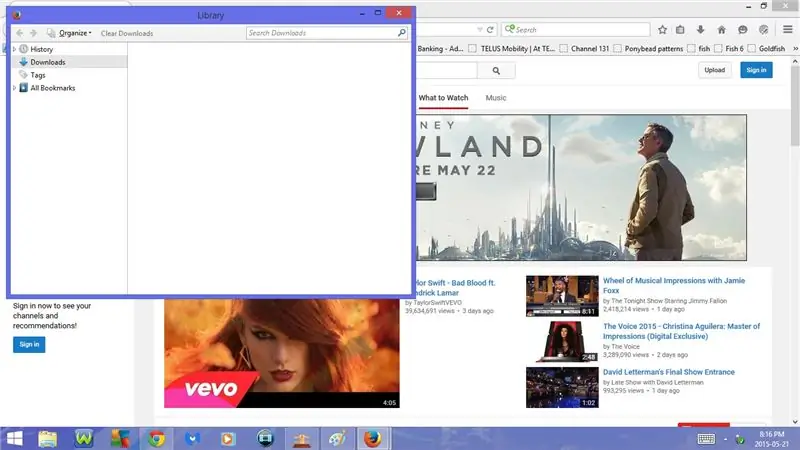
4. Ctrl + J
Otvorte položku Prevzatie
5. Ctrl + +
Priblížiť
6. Ctrl+ -
Oddialiť
7. Ctrl + N.
Otvorte nové okno
8. Ctrl + Shift + P
Otvorte nové súkromné okno
- Rovnaké ako okno inkognito v prehliadači Chrome alebo InPrivate Browsing v programe Internet Explorer
- Umožňuje vám prejsť na webové stránky bez toho, aby sa zobrazili vo vašej histórii
9. Ctrl + P
Otvorte tlač
10. Ctrl + H
Otvorte Históriu prehliadania
Krok 2: Klávesové skratky: časť 2




11. F11 alebo Fn + F11
Celá obrazovka
- ak znova stlačíte F11 alebo Fn + F11, vráti sa do normálu
12. Ctrl + F
Otvorte Hľadať
- V spodnej časti stránky sa otvorí vyhľadávací panel
- Tu môžete zadať slovo/slová a dané slovo/slová sa na webovej stránke zvýrazní
13. Ctrl + Shift + A.
Otvorte Správcu doplnkov
- Odtiaľto môžete získať doplnky, rozšírenia a doplnky
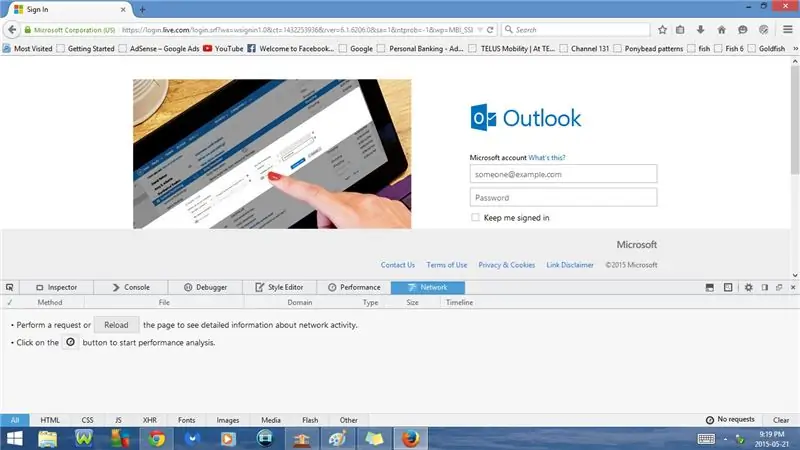
14. Ctrl + Shift + I
Otvorte Nástroje pre vývojárov webu
- Inšpektor
- Konzola
- Debugger
- Editor štýlov
- Výkon
- Sieť
15. Ctrl + 0
Nastaviť priblíženie na predvolené (100%)
16. Ctrl + S
Otvorte stránku Uložiť
17. Ctrl + Shift + C.
Open Inspector (Web Developer Tools)
18. Ctrl + Shift + K
Open Console (Web Developer Tools)
Krok 3: Klávesové skratky: časť 3




19. Ctrl + Shift + S
Otvorte ladiaci program (Nástroje pre vývojárov webu)
20. Shift + F7 alebo Shift + Fn + F7
Otvoriť editor štýlov (Nástroje pre vývojárov webu)
21. Shift + F5 alebo Shift + Fn + F5
Otvorený výkon (Nástroje pre vývojárov webu)
22. Ctrl + Shift + Q
Otvorená sieť (Nástroje pre vývojárov webu)
23. Shift + F2 alebo Shift + Fn + F2
Otvorte panel nástrojov pre vývojárov
24. Shift + F8 alebo Shift + Fn + F8
Otvorte Web IDE
25. Ctrl + Shift + J
Otvorte konzolu prehliadača
26. Ctrl + Shift + M
Otvorte responzívne zobrazenie dizajnu
27. Shift + F4 alebo Shift + Fn + F4
Otvorte Scratchpad
28. Ctrl + U
Otvorený zdroj stránky
29. Ctrl + W
Odporúča:
Klávesové skratky pre kalkulačku !!: 4 kroky

Klávesové skratky pre kalkulačku !!: Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre kalkulačku. Prihláste sa na odber môjho kanála. Ďakujem
Klávesové skratky pre Windows 7 !!: 3 kroky

Klávesové skratky pre Windows 7 !!: Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre Windows 7. Prihláste sa na odber môjho kanála. Ďakujem
Klávesové skratky pre Google Chrome !!: 3 kroky

Klávesové skratky pre prehliadač Google Chrome !!: Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre prehliadač Google Chrome. Prihláste sa na odber môjho kanála. Ďakujem
Klávesové skratky pre Internet Explorer !!: 4 kroky

Klávesové skratky pre Internet Explorer !!: Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre prehliadač Internet Explorer. Prihláste sa na odber môjho kanála. Ďakujem
Klávesové skratky pre UTorrent !!: 3 kroky

Klávesové skratky pre UTorrent !!: Tento návod vám ukáže niekoľko užitočných klávesových skratiek pre utorrent. Prihláste sa na odber môjho kanála. Ďakujem
