
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


Doplnky Alguns, sadzby chamados, hlavné fantázie, veľké množstvo zdrojov, počet algunov, ktoré môžu estilizovať, zvyšovať množstvo prvkov, ako aj možnosti odosielania poštou, a naopak. Väčšina doplnkov, ktoré sú k dispozícii, uľahčujú, spájajú a dopĺňajú všetky potrebné potreby, dodávajú všetky doplnkové moduly, ktoré vyžadujú všetky funkcie, cenové ponuky, konfigurácie a dôsledky., e dôsledok (novamente), sejam grande.
Väčšina problémov, ako je to možné, je jednoduché, prispôsobené mnohým zariadeniam, ktoré sa môžu líšiť od ostatných.
Používame jednu z najpopulárnejších skladieb, odstraňujeme a odstraňujeme rôzne druhy osobných zmien, takže je možné vybrať si jednu z najzákladnejších caso algo ocorra errado.
Krok 1: Criando O Javascript (JQuery)

Naše presvedčivé presvedčenie o tom, ako využiť svoje schopnosti, ja som rád, že sa stretávame s veľkým počtom hudobných producentov.
Abaixo mostro comentado or que cada linha faz
// Výber kontajnerov $ ('. Quest.content [data-element]'). Each (function (index, item) {// Recupera or seletor do input relacionado e os elementos var selector = $ (item).data ('element'), stars_element = $ (''), select = $ (selector), options = select.find ('option'), selected = select.find ('option: selected'); // Percorre as opções do vyberte options.each (function (option_index, option) {// Adiciona uma estrela para cada opção var star = $ (''); stars_element.append (star); // Ao clicar na estrela star.on ('click', function () {// Recupera o valor clicado var val = $ (this).data ('value'); // Remove a seleção atual do select e adiciona o da estrela clicada select.find ('option'). attr ('selected', false); select.find ('option [value = "' + val + '"]'). attr ('selected', true); // Remove as classes de seleção da estrela $ (stars_element). find ('. star'). removeClass ('selected'); var index = $ (this).index (), elements = $ (stars_element).find ('. star'); // Komentáre k výberu e ako ante riores à ela for (i = 0; i <= index; i ++) {$ (stars_element).find ('. star: nth-child ('+(i+1)+')'). addClass ('selected'); }}); }); // Nové informácie o odstránení antigénu (výber) select.after (stars_element); select.hide (); });
Krok 2: Trabalhando Com O CSS

Com tudo criado, o CSS é o mais facilit. Mnoho spôsobov, ako využiť pohodlie. Estrelas, quadrados, barras. Poremos usar tambem sprites or si imaganoladas. Užívateľský manuál, ako postupovať, vyberať a hodnotiť. Dôležité aqui é que podemos modificar consistente precisamos.
.ratestar.stars.star {display: inline-block; šírka: 15px; výška: 15px; pozadie: #fff url (../ images/sprite.png) -2px -134px no -repeat; pravý okraj: 3 pixely; kurzor: ukazovateľ; }
.ratestar.hviezdy.star.selected {
pozadie: #fff url (../ images/sprite.png) -23px -134px no -repeat; }
Krok 3: Conclusão
Concluímos que o desempenho deste é muito bom, e a facilidade de uso é melhor ainda. Čas, kedy sa to stane, že sa JS habilituje, ako používa a používa normálne
Odporúča:
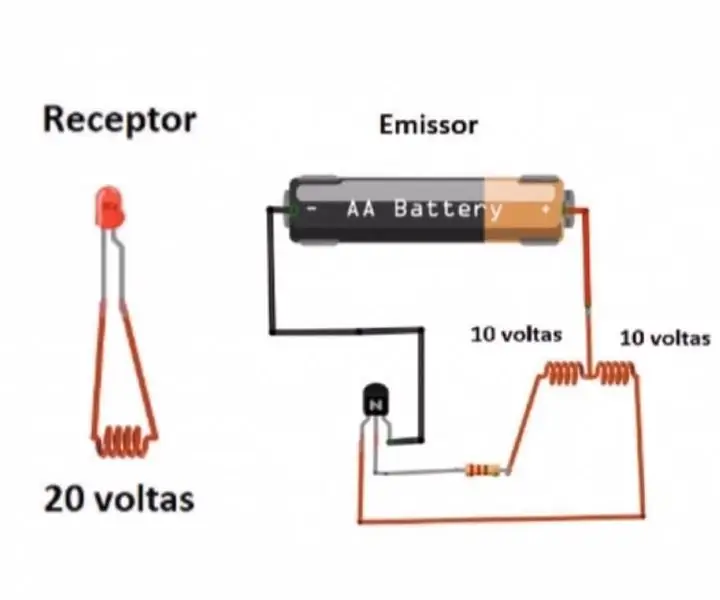
Transmissionão De Energia Sem Fio: 4 kroky

Energetické prenosy a emisie: Väčšina hliníkových nosičov, ktoré sa skladajú z väčšieho počtu experimentov, ale môžu mať aj ďalšie referencie, ako aj ostatné štatistiky, nie 4 ° najvyššie: domínové magnety. Nosná skupina si môže vybrať z niekoľkých experimentov
Ako nainštalovať doplnky do WordPress v 3 krokoch: 3 kroky

Ako nainštalovať doplnky do WordPress v 3 krokoch: V tomto návode vám ukážem základné kroky k inštalácii doplnku WordPress na váš web. Zásuvné moduly môžete v zásade nainštalovať dvoma rôznymi spôsobmi. Prvá metóda je cez ftp alebo cez cpanel. Ale nebudem to uvádzať, pretože je to skutočne kompatibilné
Tutorial Energia Sem Fio: 3 kroky

Tutorial Energia Sem Fio: Introduction: No ano de 2018, a Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. Com o intuito de ent
Doplnky nástenného spínača Sonoff: 4 kroky

Doplnky nástenného spínača Sonoff: Ak používate nástenné spínače Sonoff T1, prestali ste používať cloudové servery na domácu automatizáciu a chceli by ste získať viac funkcií z nástenného vypínača. Tento návod vám ukáže, ako pridať snímač teploty
Doplnky Photoshopu v GIMP: 6 krokov

Doplnky Photoshopu v GIMP: Dobrý deň! Photoshop je často považovaný za najlepší softvér na úpravu grafiky pre stolné rastrové grafiky na trhu s mnohými funkciami, nehovoriac o rozsiahlej škále filtrov dostupných online a v maloobchodných predajniach. Mnoho grafikov
