
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

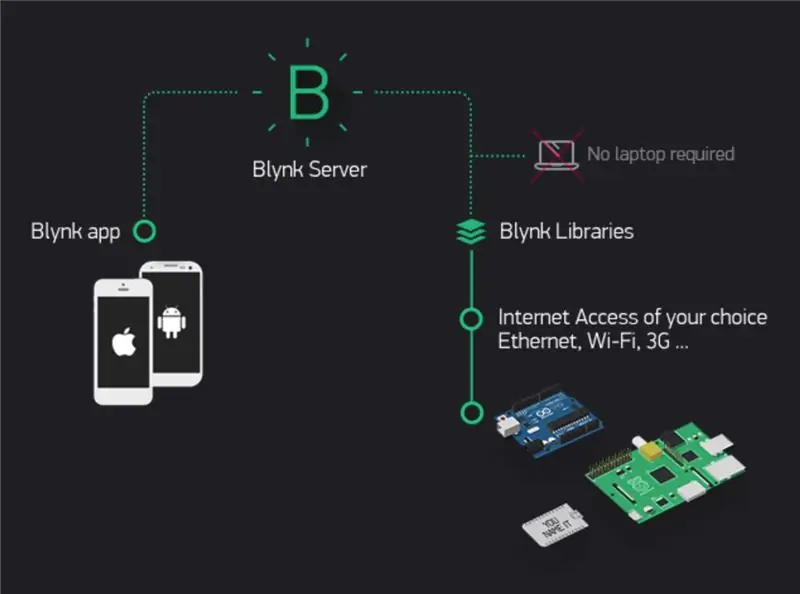
Wemos D1 Mini Pro použijeme na posunutie dátumu a času do aplikácie Blynk.
K tejto činnosti nebudete musieť k Wemos D1 Mini Pro pripájať žiadne komponenty.
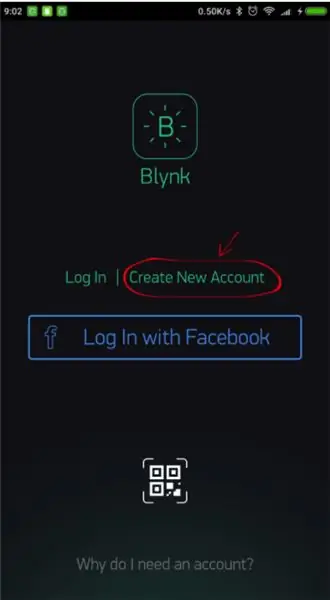
Krok 1: Vytvorte si účet Blynk

Po stiahnutí aplikácie Blynk si budete musieť vytvoriť nový účet Blynk. Tento účet je oddelený od účtov používaných na fórach Blynk, ak ho už máte. Odporúčame používať skutočnú e -mailovú adresu, pretože to neskôr veci zjednoduší.
Prečo si musím vytvoriť účet? Účet je potrebný na ukladanie vašich projektov a prístup k nim z viacerých zariadení odkiaľkoľvek. Je to tiež bezpečnostné opatrenie. Vždy môžete nastaviť svoj vlastný súkromný server Blynk (odkazy na externé stránky.) Odkazy na externé stránky. a mať plnú kontrolu.
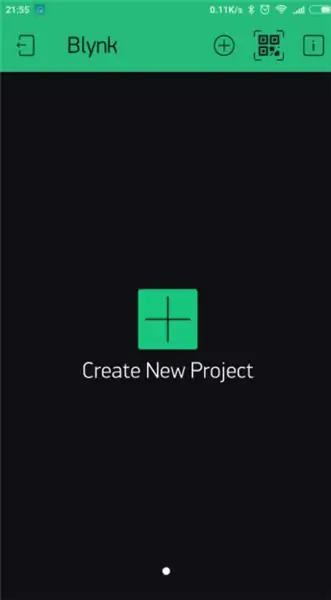
Krok 2: Vytvorte nový projekt

Keď sa úspešne prihlásite do svojho účtu, začnite vytvorením nového projektu.
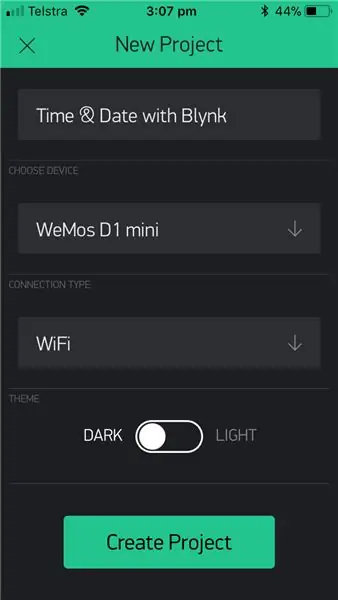
Krok 3: Názov/Rada/Spojenie

Pomenujte ho a vyberte príslušnú dosku (Wemos D1 Mini). Teraz kliknite na vytvoriť.
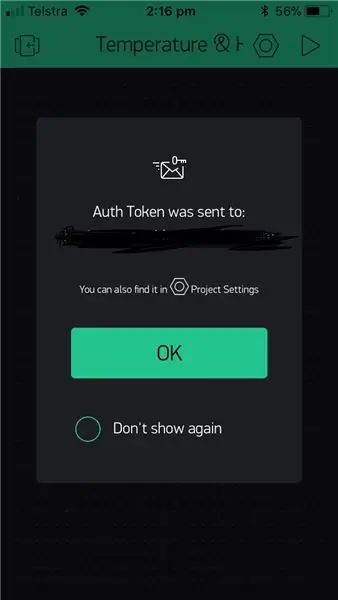
Krok 4: Overovací kód

Váš overovací token vám bude zaslaný e -mailom a budete k nemu mať prístup aj v nastaveniach svojho projektu. Pre každý projekt, ktorý vytvoríte, sa vygeneruje nové číslo.
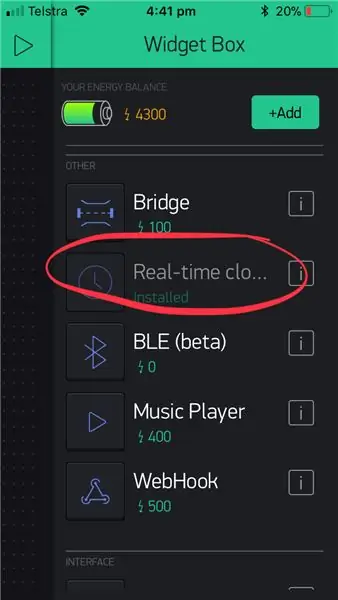
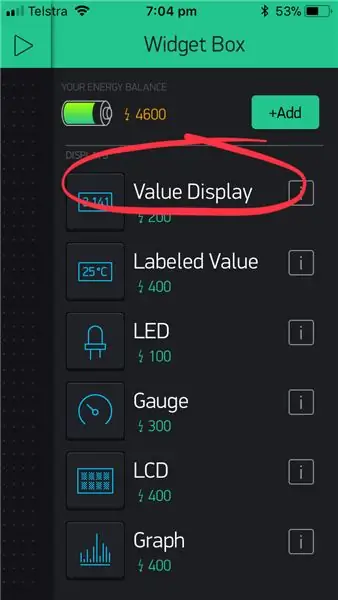
Krok 5: Vyberte miniaplikácie


Pridajte miniaplikácie
Plátno projektu je prázdne, pridáme tri miniaplikácie - dva hodnotné widgety a jeden widget s hodinami v reálnom čase. Klepnutím kdekoľvek na plátno otvoríte pole miniaplikácií. Tu sa nachádzajú všetky dostupné miniaplikácie.
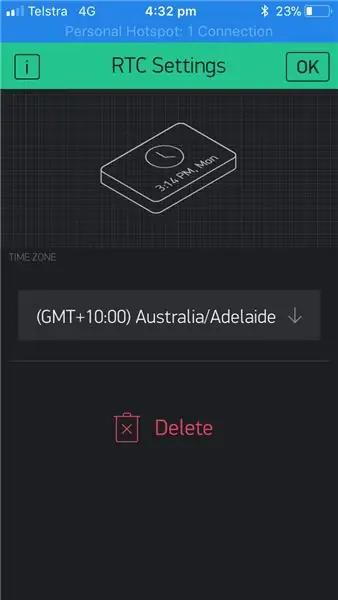
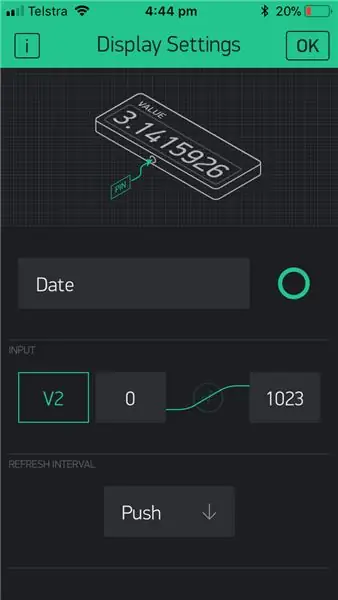
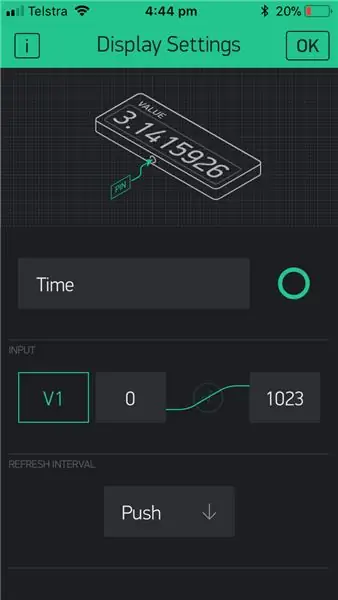
Krok 6: Nastavenia miniaplikácie



Drag-n-Drop-Klepnutím a podržaním miniaplikácie ju potiahnete na nové miesto.
Nastavenia miniaplikácií - každý widget má svoje vlastné nastavenia. Klepnutím na miniaplikáciu sa k nim dostanete. Nastavte ich pomocou nasledujúcich nastavení.
Poznámka: Vyberte svoje časové pásmo.
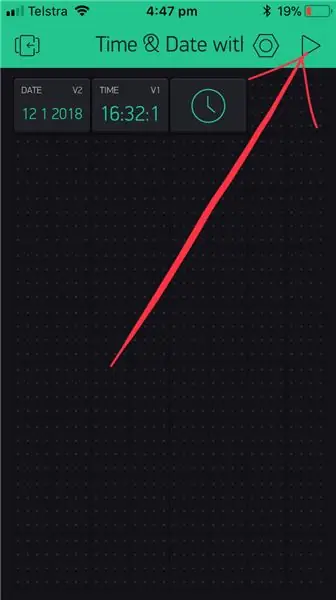
Krok 7: Spustite projekt

Keď ste s nastaveniami hotoví - stlačte tlačidlo PLAY. Tým sa prepnete z režimu EDIT do režimu PLAY, kde môžete komunikovať s hardvérom. V režime PLAY nebudete môcť presúvať ani nastavovať nové miniaplikácie, stlačte STOP a vráťte sa do režimu ÚPRAVY. Zobrazí sa správa „Arduino UNO je offline“. Budeme sa tým zaoberať v ďalšej časti.
Krok 8: Kód Arduino

Teraz sa pozrime na ukážkový náčrt Wemos D1 Mini Pro. Všimnite si, že existujú tri kľúčové komponenty, ktoré budete musieť zahrnúť:
1. char auth = ""; Špecifické pre váš projekt (aplikácia Blynk).
2. char ssid = ""; Konkrétne pre sieť, ku ktorej sa pripájame (názov siete). „Hotspot“môžete tiež vykonať z telefónu.
3. char pass = ""; Konkrétne pre sieť, ku ktorej sa pripájame (heslo).
KÓD
#define BLYNK_PRINT Sériové číslo
#include #include #include
#zahrnúť
// V aplikácii Blynk by ste mali dostať Auth Token. // Prejdite na Nastavenia projektu (ikona orecha). char auth = ""; // Vaše poverenia WiFi. // Pre otvorené siete nastavte heslo na „“. char ssid = ""; char pass = ""; Časovač BlynkTimer; WidgetRTC rtc; Reťazec currentTime; Reťazec currentDate; void setup () {// Ladiaca konzola Serial.begin (9600); // pinMode (LED, VÝSTUP); Blynk.begin (auth, ssid, pass); // Začnite synchronizovať čas rtc.begin (); // Zobrazenie digitálnych hodín každých 10 sekúnd timer.setInterval (10000L, clockDisplay); } prázdna slučka () {Blynk.run (); timer.run (); } void clockDisplay () {// Hodinu (), minútu (), … môžete volať kedykoľvek // Podrobnosti nájdete v príkladoch knižnice času. currentTime = String (hodina ()) + ":" + minúta () + ": " + sekunda (); currentDate = Reťazec (deň ()) + "" + mesiac () + "" + rok (); Serial.print ("Aktuálny čas:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Odoslanie času do aplikácie Blynk.virtualWrite (V1, currentTime); // Odoslanie dátumu do aplikácie Blynk.virtualWrite (V2, currentDate); }
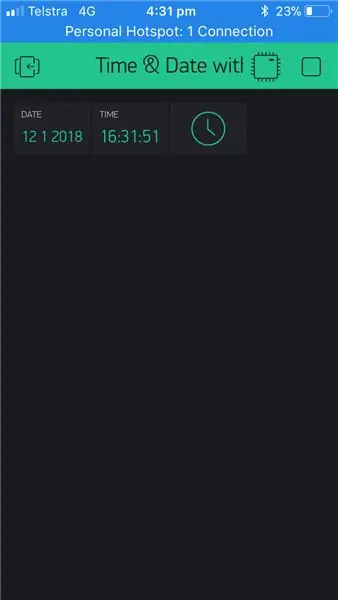
Krok 9: Výsledky zobrazíte skontrolovaním aplikácie APP

Vráťte sa do aplikácie Blynk a skontrolujte svoje zobrazenie. Mali by ste vidieť aktuálny dátum a čas.
Poznámka: Mám nastavený čas na aktualizáciu každých 10 sekúnd.
Krok 10: Video
Poznámka: Mám nastavený čas na aktualizáciu každých 10 sekúnd.
Odporúča:
Internetové hodiny: Zobrazenie dátumu a času pomocou OLED pomocou ESP8266 NodeMCU s protokolom NTP: 6 krokov

Internetové hodiny: Zobrazenie dátumu a času pomocou OLED pomocou ESP8266 NodeMCU s protokolom NTP: Ahoj chlapci, v tomto návode postavíme internetové hodiny, ktoré získajú čas z internetu, takže tento projekt nebude potrebovať na spustenie žiadne RTC, ale bude potrebovať iba fungujúce internetové pripojenie A na tento projekt potrebujete esp8266, ktorý bude mať
Arduino vykresľovanie dátumu/času/protokolovanie pomocou nástrojov Millis () a PfodApp: 11 krokov

Arduino vykresľovanie dátumu/času/protokolovanie pomocou Millis () a PfodApp: Nie je potrebné žiadne programovanie pre Arduino alebo Android. Podporované sú tiež moduly RTC a GPS. Automatická korekcia časových pásiem, posunu RTC a chýbajúcich prestupných sekúnd GPS Úvod Tento tutoriál vám ukáže, ako používať zariadenie Arduino millis ( ) časové pečiatky na vykreslenie údajov
Zobrazenie dátumu, času a teploty pomocou XinaBoxu: 8 krokov

Zobrazenie dátumu, času a teploty pomocou XinaBoxu: Cool OLED displej zobrazujúci dátum, čas a teplotu v stupňoch Celzia a Fahrenheita pomocou Xinabox xChips na základe ESP8266
Ako ovládať Wemos D1 Mini/ Nodemcu pomocou aplikácie Blynk (IOT) (esp8266): 6 krokov

Ako ovládať Wemos D1 Mini/ Nodemcu pomocou aplikácie Blynk (IOT) (esp8266): Dobrý deň, priatelia, v tomto návode vám ukážem, ako ovládať wemos D1 mini alebo (nodemcu) pomocou aplikácie blynk. Je to absolútny sprievodca pre začiatočníkov. podrobný návod MUSÍTE POZERAŤ VIDEO Nezabudnite lajknúť, zdieľať & prihláste sa na odber môjho kanála
Pošlite teplotu a vlhkosť do aplikácie Blynk (Wemos D1 Mini Pro) .: 15 krokov (s obrázkami)

Odoslať teplotu a vlhkosť do aplikácie Blynk (Wemos D1 Mini Pro) .: Tento návod sa zameriava na používanie Wemos D1 Mini Pro na odosielanie údajov (teploty a vlhkosti) do aplikácie Blynk
