
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



Ak ste Blynk nikdy predtým nepoužívali, mali by ste to skontrolovať. Tento výtvor sa dá použiť na veľa vecí - nielen na lávovú lampu. Môžete si to nechať zapnúť kávovar ráno alebo vytvoriť automatické nočné svetlo. V skutočnosti som to však urobil len pre zábavu.
Krok 1: Nastavte aplikáciu


Na tento projekt budete potrebovať Arduino IDE vo svojom počítači a aplikáciu Blynk na inteligentnom telefóne alebo tablete.
Táto stránka obsahuje úplnú dokumentáciu o tom, ako sa nastaviť. (Ak ste Blynk používali predtým, môžete tento krok pravdepodobne preskočiť.)
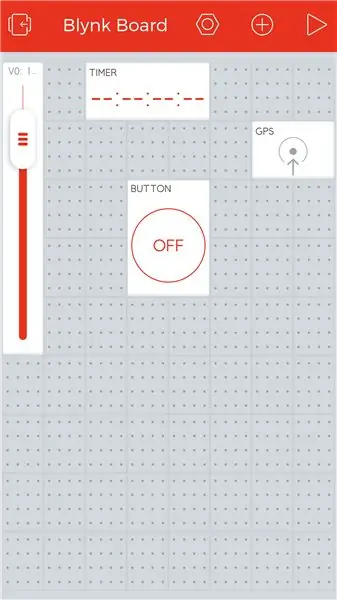
Hneď ako aplikácii porozumiete, nastavte si projekt podľa týchto pokynov.
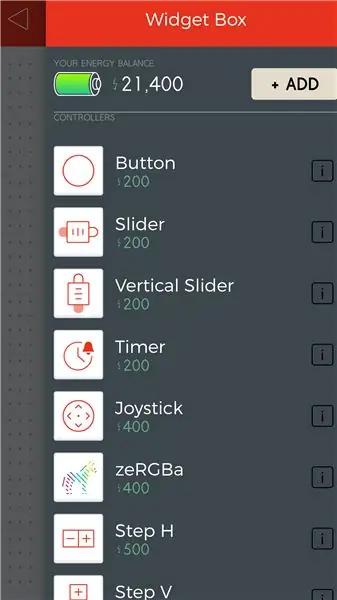
- Otvorte pole miniaplikácie (+ ikona)
- Pridajte tlačidlo
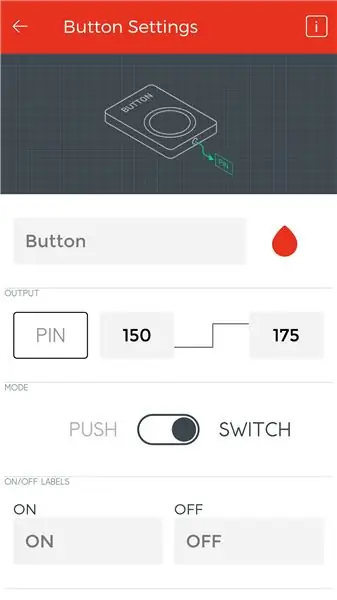
- Nastavte kolík tlačidla na V0 a ďalšie dve políčka na 0 a 180 (v uvedenom poradí).
Krok 2: Nastavte zariadenie
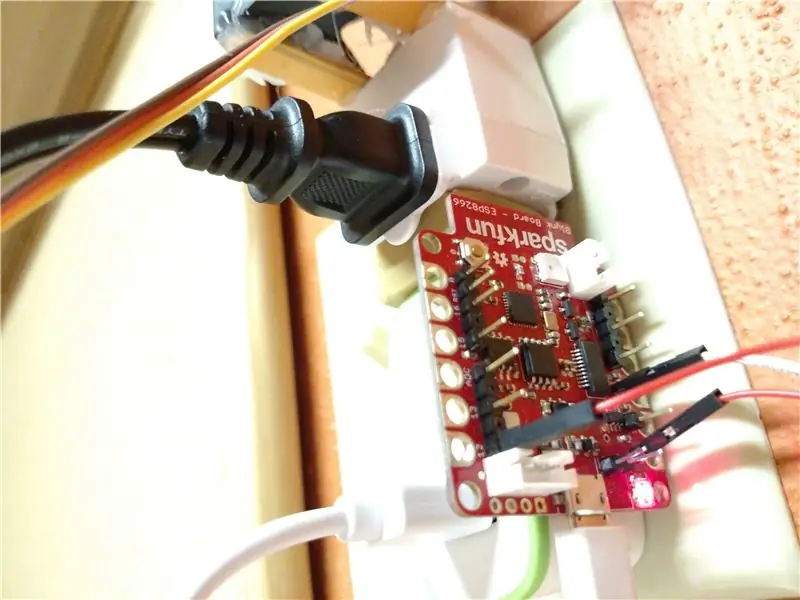
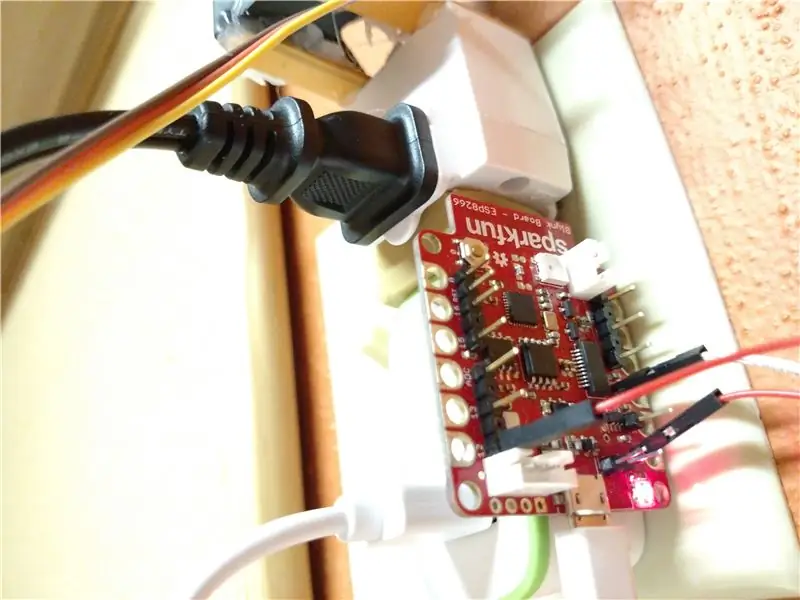
Používam SparkFun Blynk Board, ale môžete skutočne použiť akékoľvek zariadenie s podporou Blynk. Ak používate Blynk Board, SparkFun má návod, ako ho nastaviť a začať. Druhý odkaz je o tom, ako nastaviť dosku tak, aby bolo možné upravovať jej kód v programovacom prostredí Arduino. (opäť, ak už viete, čo robíte, môžete ich preskočiť):
- https://learn.sparkfun.com/tutorials/getting-star…
- https://learn.sparkfun.com/tutorials/blynk-board-a…
Ak ste sa dostali až sem, tu je kód, ktorý by ste mali použiť:
/*Tieto tri veci budete musieť nahradiť svojimi vlastnými informáciami: char BlynkAuth = "yourauthcode" char WiFiNetwork = "yourwifinetworkname" char WiFiPassword = "yourwifipassword"*/
#include Servo myservo;
#include #include
#define BLYNK_PRINT Sériové číslo
char BlynkAuth = "yourauthcode"; char WiFiNetwork = "yourwifinetworkname"; char WiFiPassword = "yourwifipassword";
void setup () {Serial.begin (9600); myservo.attach (12); Blynk.begin (BlynkAuth, WiFiNetwork, WiFiPassword);}
prázdna slučka () {Blynk.run ();}
BLYNK_WRITE (V0) {int pinData = param.asInt (); myservo.write (pinData);}
Krok 3: Vytvorte si väzbu




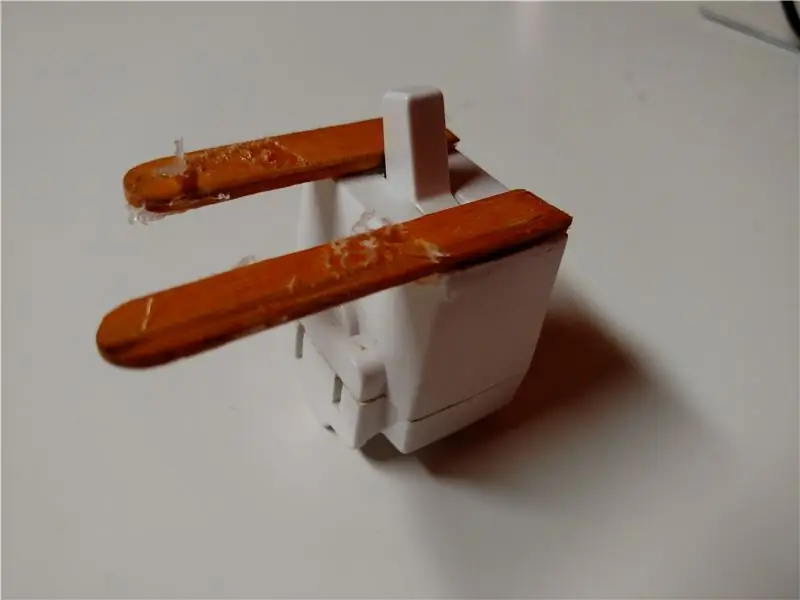
Namiesto použitia niečoho komplikovanejšieho ako relé, urobil som relatívne jednoduchú pomôcku: Na tento účel si môžete buď kúpiť zásuvný vypínač, ako je na obrázku, stačí použiť nástenný vypínač (pre osvetlenie domu). Použil som veľký servomotor, niekoľko nanukov, horúcu lepiacu pištoľ a niekoľko plastových hračiek, aby som vytvoril dôkaz koncepcie tohto projektu, ktorý môže ľahko ovládať vysokonapäťové zariadenia.
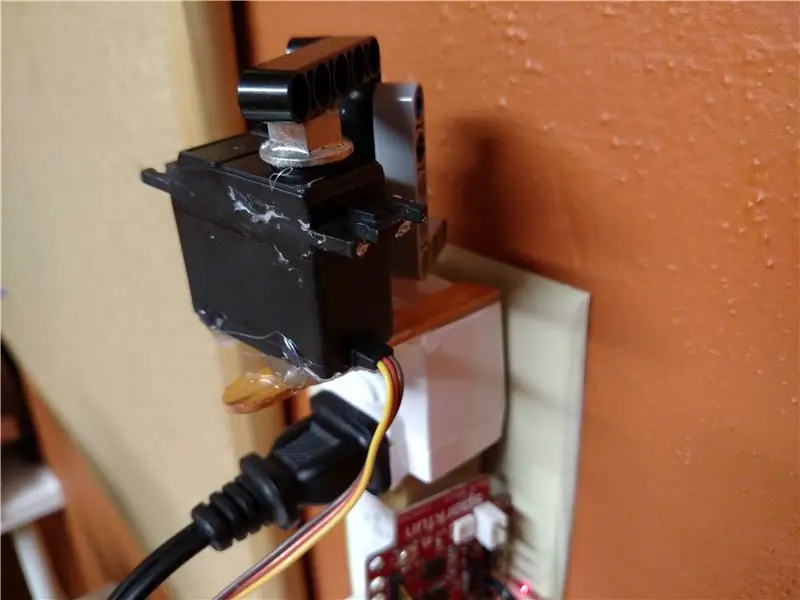
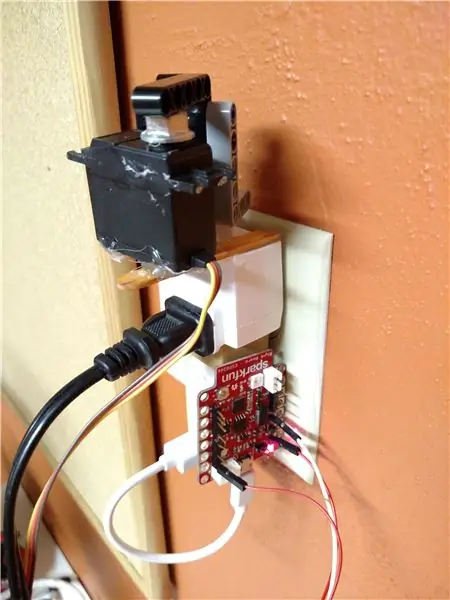
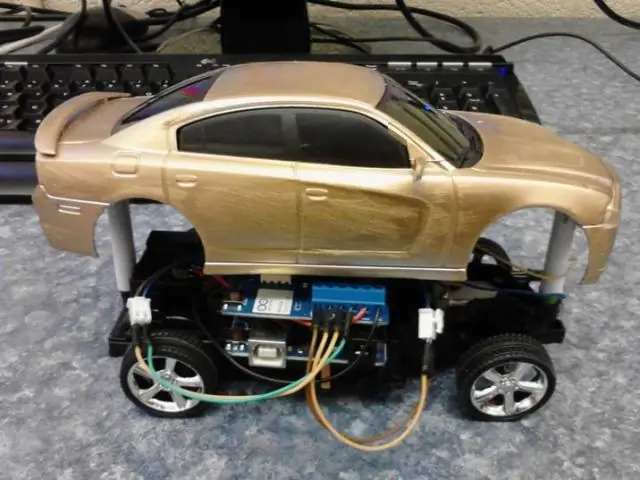
Krok 4: Dajte to všetko dohromady



Lávová lampa (alebo iné zariadenie) musí byť zapojená do elektrického spínača, ktorý ovláda servomotor, ktorý je potrebné pripojiť k doske blynk, a doska potrebuje napájanie.
- Na napájanie som použil nabíjačku telefónu a USB kábel
- Vodiče serva sú spojené nasledovne: červený k Vin, čierny k Gnd a žltý ku kolíku 12
- Zapojte všetko do zásuvky
- Použite blu -tac, aby vám veci nevisli - pokiaľ vám to nevadí
-
Servomotor je potrebné ručne kalibrovať: experimentujte v aplikácii a zistite, aké čísla je potrebné nastaviť v miniaplikácii (namiesto 0 a 180) na úspešnú manipuláciu so spínačom svetiel.
Otvorte aplikáciu a zapnite všetko, aby ste to vyskúšali. Môžete to tiež skúsiť zautomatizovať pomocou niektorých ďalších widgetov aplikácie, ako je GPS alebo časovač.
Nezabudnite sa vyjadriť k akýmkoľvek otázkam a pozrieť sa na stránku projektu!
Odporúča:
Ako zmeniť webové stránky tak, aby zobrazovali čokoľvek chcete .: 3 kroky

Ako zmeniť webové stránky tak, aby zobrazovali čokoľvek: Ach, zábava, ktorú môžete mať … Je to bláznivý ľahký a jednoduchý spôsob, ako zmeniť webové stránky v prehliadači tak, aby zobrazovali čokoľvek, čo chcete. Poznámka. tým sa webová stránka nezmení nikde inde ako vo vašom prehliadači a ak webovú stránku znova načítate, vráti sa späť
Umožňuje vytvoriť aplikáciu s rozšírenou realitou pre MEMES !: 8 krokov

Umožňuje vytvoriť aplikáciu s rozšírenou realitou pre MEMES !: V tomto návode vytvoríme aplikáciu pre rozšírenú realitu pre Android a IOS v Unity3D, ktorá používa rozhranie Google API na vyhľadávanie mémov. V Unity použijeme detekciu pozemnej roviny Vuforie, aby táto mobilná aplikácia fungovala pre
Localino sleduje Roomba IRobot, mapuje prostredie a umožňuje ovládanie .: 4 kroky

Localino sleduje Roomba IRobot, mapuje prostredie a umožňuje ovládanie: Tento návod vysvetľuje postup, ako sledovať a ovládať váš Roomba iRobot v interiéri pomocou lokálneho lokalizačného systému Localino, mostíka WiFi-UART a počítačovej aplikácie. Detail vysvetlenia tohto pokynu, vysvetľujúci HIL-control
Fanúšik čokoľvek, čo by ste si mohli priať: 4 kroky

Fanúšik pre čokoľvek si želáte: Ok, čas stať sa fanúšikom, môžete to urobiť pre čokoľvek, čo si prajete. súčiastky, ktoré možno budete potrebovať, sú najsilnejší motor, aký môžete dostať …. No … v medziach fanúšikov, samozrejme …. (a limity ventilátorov nie sú určené pre motory automobilov, tieto obrovské obrovské motory ventilátorov, ktoré odfúknete).
Ovládajte čokoľvek pomocou jedného pinu AVR: 4 kroky

Ovládajte čokoľvek pomocou jedného pinu AVR: Tento návod ukazuje, ako ovládať skupinu LED diód jedným výstupom mikroprocesora. Mikro, ktoré budem používať, je Atmel Attiny2313
