
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

Obrázky na pokynoch majú funkciu, v ktorej vyskočí text, keď prejdete myšou nad načrtnuté oblasti obrázkov. Toto sa používa na označenie obzvlášť zaujímavých častí obrázku. Je to celkom pekná funkcia a niekto sa pýta, ako sa taká vec robí. Takže tu je návod.:-)
Tento návod je bohužiaľ väčšinou zastaraný
Krok 1: Východiskový bod

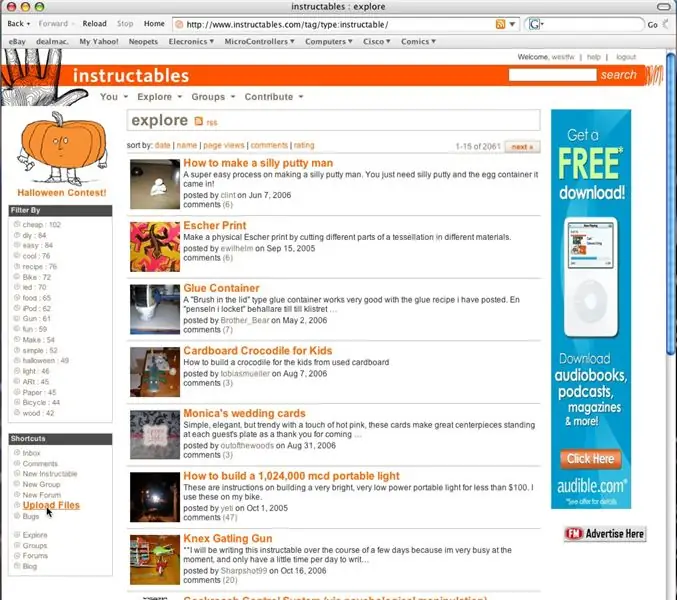
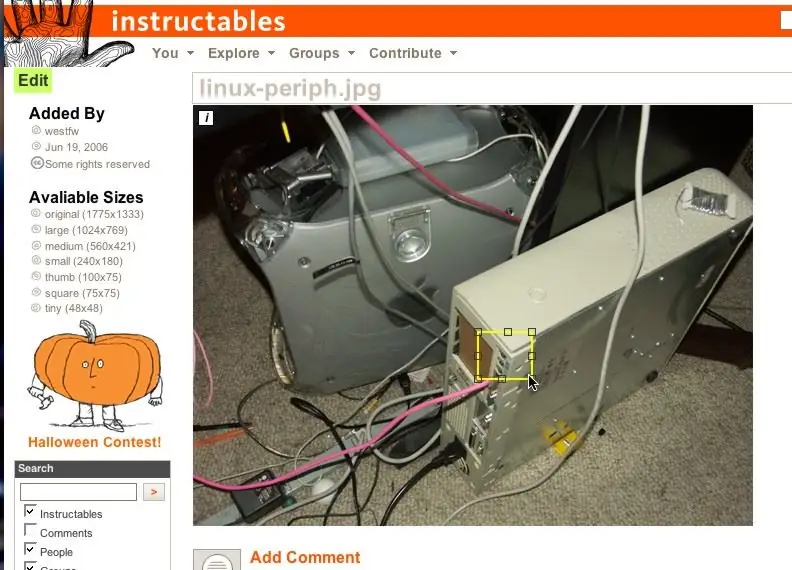
Tu sa nachádzame na typickej pokynovej stránke „preskúmať“. Som prihlásený pod svojim
užívateľské meno s pokynmi, samozrejme. Kliknutím na odkaz „odovzdať obrázky“sa dostanete do svojej knižnice obrázkov.
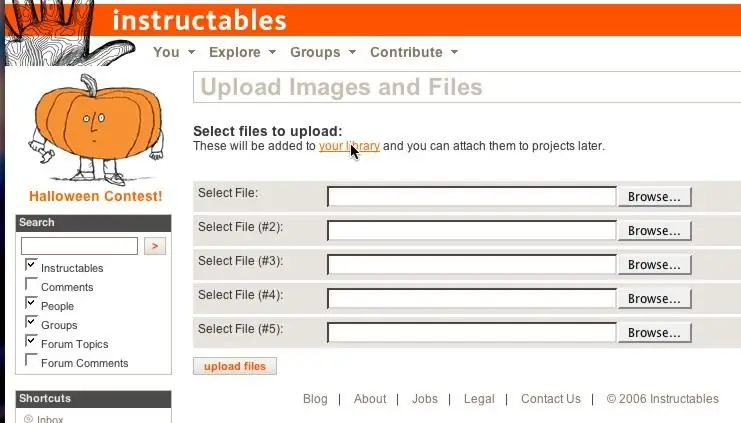
Krok 2: Prejdite do knižnice obrázkov

Pravdepodobne ste už načítali niektoré obrázky, na základe iných pokynov podľa „niečoho“. Kliknutím na odkaz „image libary“sa dostanete na stránku zobrazujúcu súbory, ktoré ste už nahrali.
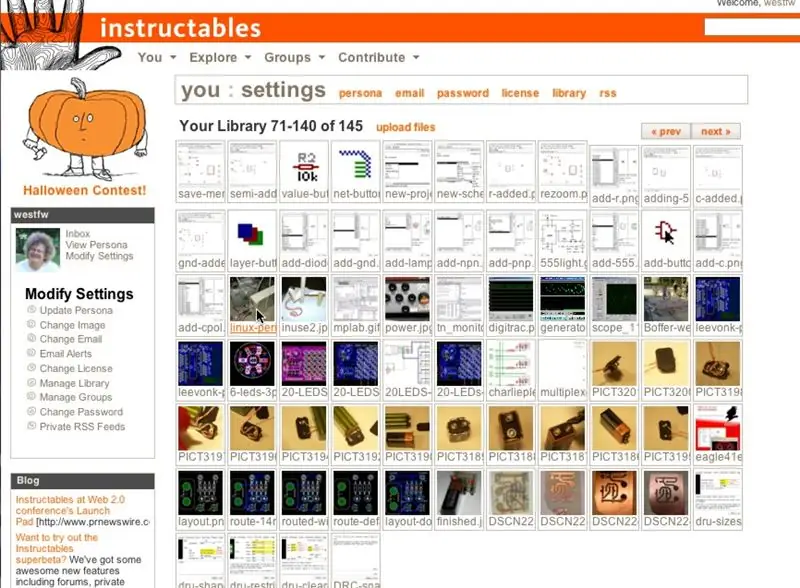
Krok 3: Vyberte obrázok

Vyberte a kliknite na obrázok, ku ktorému chcete pridať kontextový text.
Týmto sa Instructables prepne do režimu „úprava obrazu“v predvolenom rozlíšení. Keď pridáte obrázok do pokynu, ktorý vytvárate alebo upravujete, budete v rovnakom režime „úpravy obrázkov“, takže vyskakovacie okná nemusíte pridávať hneď po nahraní, oddelene od zadávania pokynov. V skutočnosti má pravdepodobne väčší zmysel to urobiť ako súčasť tvorby s pokynmi (zostávajúce kroky sú všetky rovnaké), kde máte kontext svojho … textu.
Krok 4: Vytvorte oblasť nad myšou

Kliknite na bod a presuňte ho do druhého rohu obdĺžnika obsahujúceho časť obrázku, na ktorej chcete mať vyskakovací text.
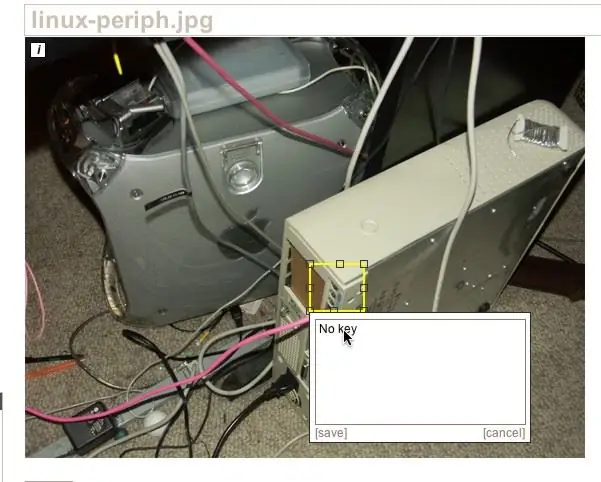
Krok 5: Pridajte text

Keď pustíte tlačidlo myši, v editore Instructables sa zobrazí pole, ktoré vyplníte textom.
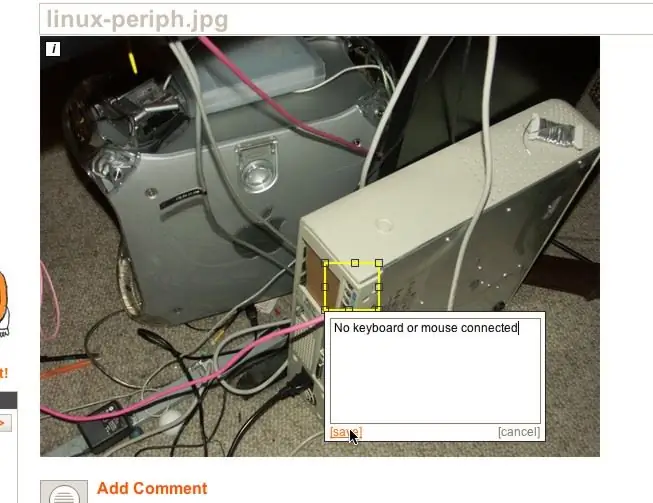
Krok 6: Hotovo?

Po zadaní textu kliknite na „uložiť“. Alebo kliknite na tlačidlo Zrušiť, ak sa rozhodnete, že je pole na zlom mieste a chcete to skúsiť znova. Jeden obrázok môže mať viac ako jednu oblasť nad myšou; Neviem, či existuje skutočný limit. Čitateľnosť vyžaduje relatívne malé množstvo. Považujem za užitočné, aby boli škatule výrazne väčšie ako položky, ktoré zvýrazňujú. Vďaka tomu sú prehľadnejšie a jednoduchšie na výber. Oblasti sa môžu prekrývať, aj keď si do značnej miery musíte vybrať jednu z neprekrývajúcich sa častí. A nemôžete mať jednu oblasť úplne vo vnútri druhej; bude fungovať iba vonkajší box. (Niektoré obrázky v tomto návode môžu vyzerať, že majú jedno pole vo vnútri druhého, ale v skutočnosti ide iba o jedno pole mimo záber obrazovky, ktorý obsahuje obrázok menšieho poľa.)
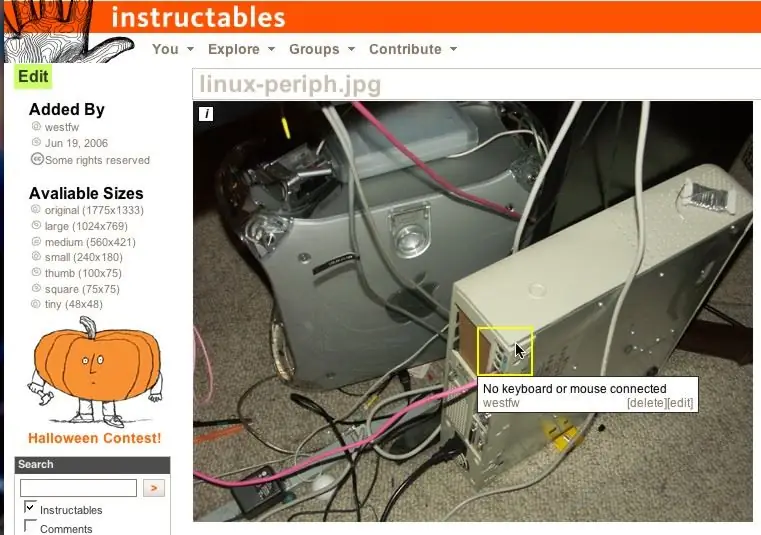
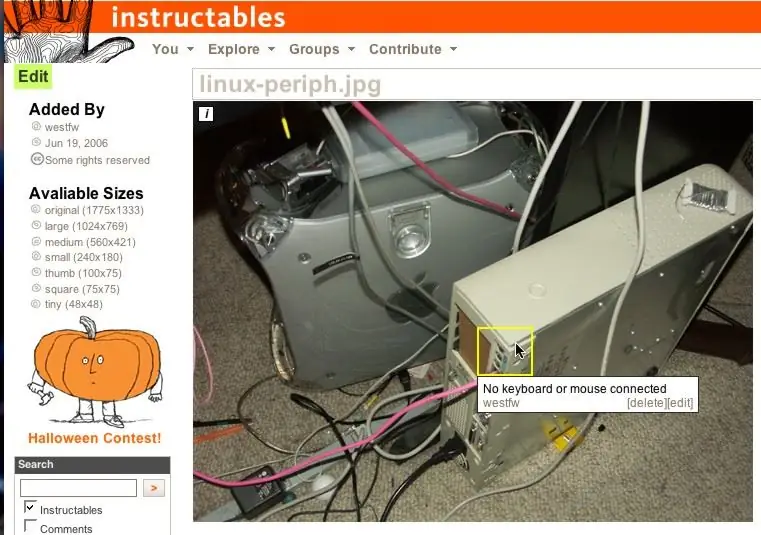
Krok 7: Nie je to úhľadné?

V tomto mieste by mal fungovať vyskakovací text pri prechode myšou.
Všimnite si toho, že vyskakovací text je spojený s OBRÁZKOM, nie s konkrétnym pokynom. Ak máte viacero inštrukcií obsahujúcich rovnaký obrázok, vyskakovacie oblasti sa zobrazia vo všetkých, či je to vhodné alebo nie. Ak chcete mať rovnaký obrázok na rôznych miestach s rôznym vyskakovacím textom, musíte obrázok nahrať viackrát. (Obrázok v tomto kroku je príkladom; je tiež použitý v kroku „úvod“, kde kontextové okno nie je celkom vhodné.)
Odporúča:
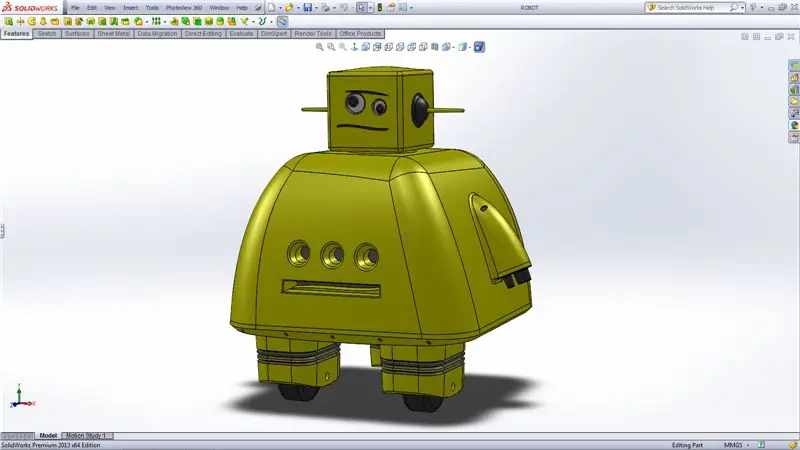
3D modelovanie robota s pokynmi: 6 krokov

3D modelovanie robota s pokynmi: Model je vyrobený na použitie ako hračka alebo dekorácia pri 3D tlači. Jeho veľkosť je približne 8 x 8 x 6 cm. Obrázky sú celkom samozrejmé s funkciami solidworks uvedenými v ľavej ponuke krok za krokom, ako postupuje proces. Súbory STL pre
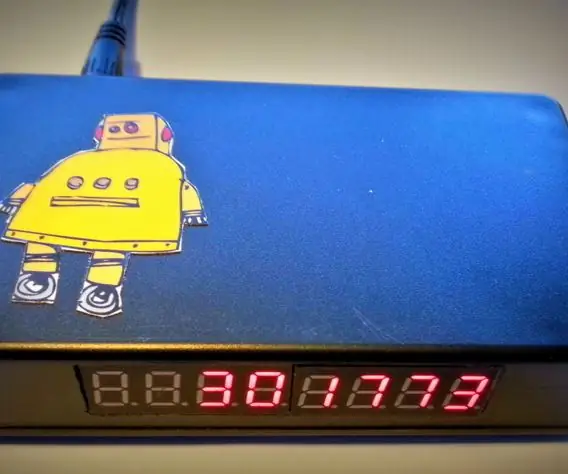
Counter hitov s pokynmi (ESP8266-01): 8 krokov (s obrázkami)

Počítadlo prístupov k pokynom (ESP8266-01): 23. januára 2018 Aktualizovaný firmvér Pred nejakým časom som sa pokúsil vytvoriť " počítadlo prístupov k pokynom " pomocou rozhrania API Instructables a Arduino Uno s káblovým sieťovým štítom. S obmedzenou pamäťou RAM Arduino Uno sa mi však nepodarilo získať
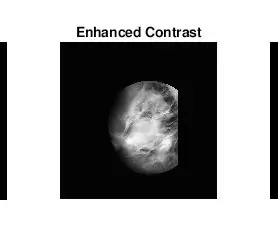
Použitie rôznych prahových hodnôt intenzity šedej stupnice na vizualizáciu a identifikáciu abnormalít na mamografických obrázkoch: 9 krokov

Použitie meniacich sa prahových hodnôt intenzity sivej škály na vizualizáciu a identifikáciu odchýlok na mamografických obrázkoch: Cieľom tohto projektu bolo identifikovať a použiť parameter na spracovanie mamografických snímok v odtieňoch sivej rôznych klasifikácií tkaniva pozadia: mastné, mastné, žľazové a iné; Husté tkanivo. Táto klasifikácia sa používa, keď rádiológovia analyzujú mam
Vytvorte pečiatku s pokynmi pre robota: 7 krokov

Vyrobte pečiatku, ktorú je možné inštruovať: Rád vyrábam pečiatky a podobné veci. A tiež sa mi páči robot Instructables. Takže tu je pečiatka inštruovateľného robota
Skrytie súborov v obrázkoch: 3 kroky

Skrytie súborov v obrázkoch: Kto by si myslel, že na obrázku je niečo skryté?
