
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

Skoro som dokončil stavbu svojej LED kocky 8x8x8 a s ňou prišiel aj tento softvér pre PC! Pomáha vám vytvárať animácie a simulovať ich na 2D obrazovke pred ich odoslaním na 3D. Neexistuje žiadna podpora (zatiaľ) pre komunikáciu cez COM port PC s arduino, ale môže generovať zdrojový kód, ktorý je pevne zakódovaný v mikrokontroléri ovládajúcom kocku, kliknutím na tlačidlo. Ak vás čítanie až tak nezaujíma, preskočte tento návod a stiahnite si softvér priamo. Nasledujúce kroky budú popisovať iba jeho použitie. Dôležité! GeckoCube Animator 1.0 [BETA] je beta verzia, môže dôjsť k strate postupu práce a neočakávanému zlyhaniu programu. Na spustenie súboru.jar je potrebná Java.
Stiahnuť ▼
Nové vydanie - Quadrum (so sériovou podporou):
Stará verzia:
Krok 1: Vytvorenie prvej animácie

Predtým, ako budete môcť začať animovať, musíte v časti Súbor >> Nová animácia vytvoriť novú animáciu a zvoliť bočné rozlíšenie svojej kocky, tj. 8x8x8, 3x3x3 alebo čokoľvek medzi 2 a 16. Ak kocka dokáže zobraziť iba jednu farbu, uistite sa, že je začiarknuté políčko „Unicolor“. Kliknite na položku Vytvoriť a vytvorí sa projekt animácie.
Krok 2: Animačné nástroje

V ľavej časti obrazovky nájdete rôzne dostupné nástroje na vytváranie animácií. Počnúc zhora je to sekcia s ukážkou generátora zdrojového kódu (a nie, nemohol som na to prísť s kratším názvom), tu môžete vygenerovať zdrojový kód animácie, ako naznačuje názov. Ak je animácia dlhšia ako 3 snímky, budete musieť použiť funkciu „Exportovať zdrojový kód“v časti Súbor >> Exportovať zdrojový kód, ktorá namiesto toho vygeneruje súbor.txt s kódom. S pravdepodobne najdôležitejšou časťou pokrytou máme farbu paleta priamo pod zdrojom … čokoľvek … sekcia. Vyberte preferovanú farbu a začnite maľovať pixely vpravo, usporiadané vo vrstvách nakrájaných na kocky.
Ak uprednostňujete vlastnú farbu, môžete ju zadať v hexadecimálnom formáte (napríklad: „FFAA00“znamená oranžová) do textového poľa vlastnej farby a stlačiť kláves Enter. Tým sa zmení jedno z tlačidiel vlastných farieb napravo od textového poľa, vyberiete ho a začnete maľovať. Ak chcete použiť tlačidlo inej vlastnej farby, vyberte ho pred zadaním hexu.
Pod paletou farieb máme kombinované pole upraviteľných vrstiev. Ak je vaša kocka dostatočne veľká, takto vyberiete vrstvy, ktoré sa zobrazia napravo od nástrojov animácie. A nakoniec je tu správca rámcov. Tlačidlo „pridať“vytvorí nový rámček pod aktuálne vybratým. Tlačidlo „odstrániť“odstráni aktuálne vybratý rámec. „Kopírovať“skopíruje aktuálne vybratý rámec a „Vložiť“ho vloží do aktuálne vybratého rámca. Ak chcete vybrať rám, kliknite naň v zozname rámcov. Nad zoznamom rámcov môžete zadať trvanie aktuálne vybratého rámca v sekundách. A nezabudnite stlačiť kláves Enter! Začiarkavacie políčko „Smyčka“obklopí vygenerovaný kód v reťazci „while (true) {}“. Teraz máte znalosti, ktoré vám pomôžu začať s animáciou, a sme pripravení prejsť na krok 2, alebo počkajte, bolo to 3?…
Krok 3: Uloženie a otvorenie projektu

Animáciu uložíte tak, že prejdete na Súbor >> Uložiť a vyberiete cieľ uloženia a názov projektu. Tým sa vytvorí súbor.geca, ktorý bude skratkou pre GeckoCube Animation, pretože … GECKOS! Keď program neskôr zavriete a budete chcieť pokračovať v práci na animácii, prejdite na položku Súbor >> Otvoriť a vyberte projekt končiaci príponou „.geca“.
Krok 4: Prehrávanie animácie

Keď ste s animáciou hotoví, môžete ju simulovať v softvéri. Prejdite na Simulátor >> Play Animation a zahrajte si ho. Ak sa chcete vrátiť k úpravám, prejdite na Simulátor >> Zastaviť animáciu.
Krok 5: Nastavenia generátora zdrojového kódu

V časti Nastavenia >> Generátor zdrojového kódu si môžete vybrať, ako generátor vytvorí kód. Predpokladá sa, že do kódu kocky implementujete funkciu ako „setPixel“, ktorá ako vstup nastaví pixelové súradnice a farbu v RGB. Po každom ráme použite niečo ako „aktualizácia“kocka zobrazuje upravené pixely. Generátor používa nasledujúcu syntax: Pre viacfarebné a jednofarebné: @x - nahradí súradnicou x pixelu.@Y - nahradí súradnicou pixelu y.@Z - nahradí súradnicou pixelu z. Len pre viacfarebné: @r - Nahradiť hodnotou červenej farby.@g - Nahradiť hodnotou zelenej farby.@b - Nahradiť hodnotou modrej farby. Len pre unicolor: @bool - Nahradiť „true“, ak má byť pixel zapnutý, a „false“, ak pixel by mal byť vypnutý. Len pre oneskorenie:@s - Nahradiť oneskorením v sekundách.@ms - Nahradiť oneskorením v milisekundách.@us - Nahradiť oneskorením v mikrosekundách. Pozrite si príklad ako predvolené nastavenia. Vyberte položku „Nový riadok“'začiarkavacie políčko, ak chcete, aby generátor po každom volaní pixelov (setPixel) vytvoril nový riadok. Treat As Unicolor generátor ignoruje skutočnosť, že projekt je nastavený pre viacfarebné farby a generuje kód, ako keby bol unicolor.
Odporúča:
Automatizované EKG: Amplifikácia a simulácie filtrov pomocou LTspice: 5 krokov

Automatizované EKG: Zosilnenie a simulácie filtrov pomocou LTspice: Toto je obrázok konečného zariadenia, ktoré budete stavať, a veľmi podrobná diskusia o každej časti. Tiež popisuje výpočty pre každú fázu. Obrázok ukazuje blokový diagram tohto zariadenia Metódy a materiály: Cieľom tohto pr
Koncová tabuľka LED nekonečnej kocky LED reagujúca na zvuk: 6 krokov (s obrázkami)

Koncový stôl Infinity Cube s LED zvukovou reakciou: Wow! Hej! Aký úžasný efekt! - Toto sú niektoré z vecí, ktoré budete počuť po vyplnení sprievodcu. Úplne ohýbajúca myseľ, krásna, hypnotická, zvukovo reaktívna kocka nekonečna. Toto je skromne pokročilý projekt spájkovania, trvalo mi to asi 12 ľudí
Kocky LED kocky: 3 kroky

Kocky LED kocky: Tento projekt vytvára kocky LED, ktoré vytvoria nové číslo pri každom naklonení senzora náklonu. Tento projekt by mohol byť upravený tak, aby používal tlačidlo, ale kód by bolo potrebné zodpovedajúcim spôsobom zmeniť. Pred začatím tohto projektu zapojte 5V
E -kocky - Arduino kocky/1 až 6 kociek + D4, D5, D8, D10, D12, D20, D24 a D30: 6 krokov (s obrázkami)

E -kocky - Arduino kocky/kocky 1 až 6 kociek + D4, D5, D8, D10, D12, D20, D24 a D30: Jedná sa o jednoduchý arduino projekt na výrobu elektronickej kocky. Je možné si vybrať pre 1 až 6 kociek alebo 1 z 8 špeciálnych kociek. Voľba sa vykonáva jednoduchým otočením rotačného enkodéra. Ide o tieto funkcie: 1 kocka: zobrazenie veľkých bodiek 2-6 kociek: zobrazenie bodiek
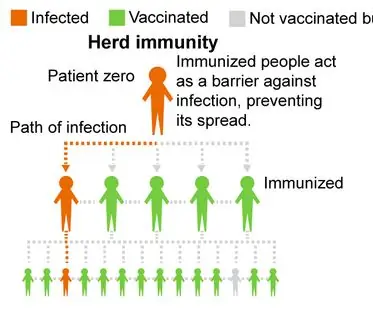
Očkovať alebo nie? projekt na sledovanie imunity stáda prostredníctvom simulácie chorôb: 15 krokov

Očkovať alebo nie? projekt na sledovanie imunity stáda prostredníctvom simulácie chorôb: Prehľad projektu: Náš projekt skúma imunitu stáda a dúfa, že povzbudí ľudí k očkovaniu, aby sa znížila miera infekcií v našich komunitách. Náš program simuluje, ako sa choroba nakazí populáciou rôznym percentom očkovaných
