
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.


V roku 2014, na základe stáže v poradenskej dielni pre 3D tlač v Londýne a experimentu s farebnými litofánmi pomocou zariadenia Stratasys, navrhujem svoj vlastný odchádzajúci darček, farebnú 3D tlač trubiek vedených do ich kancelárií. Bol som rozhodnutý z toho niečo urobiť. O dva roky neskôr v roku 2016 som mal vlastnú 3D tlačiareň a pustil sa do práce, aby sa z nej stali hodiny.
Ako dieťa som považoval digitálne hodinky Tokyo Flash za najväčšiu vec na svete a je jasné, že to bude inšpirácia pre tento dizajn.
A teraz bola len malá 4 -ročná prestávka, kým som sa dostal k tomu, aby som to napísal!
Aj keď bude ťažké replikovať presné pokyny a zníženie nákladov na výrobu PCB pre domácich majstrov za posledných pár rokov môže spôsobiť, že moja presná metóda pre umiestnenie LED bude zastaraná. Dúfam, že zdieľané nápady môžu viesť k tomu, že ostatní vyrobia podivné hodiny z tenkých predmetov!
Krok 1: Predná vrstva



Ako bolo uvedené v úvode, išlo o farebnú 3D tlač, verím, že stroj Stratasys, ktorý používal práškové lôžko a upravenú atramentovú kazetu na spojivo a pigment.
Súbor je stratený v histórii, ale touto vrstvou môže byť čokoľvek, fotografia alebo jednofarebný litofán by robili zázraky.
Táto časť bola vyrobená v 3DS max v roku 2014, ale dnes existujú online nástroje na premenu obrázku na SLT na základe jasu
Krok 2: Navrhnutie vodiacej vrstvy




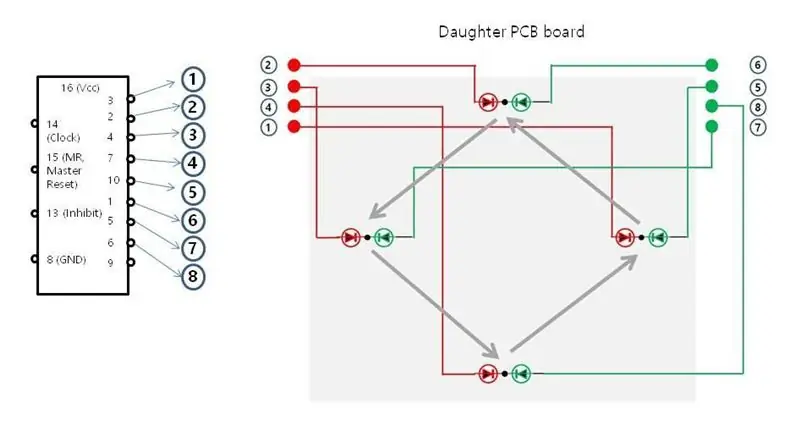
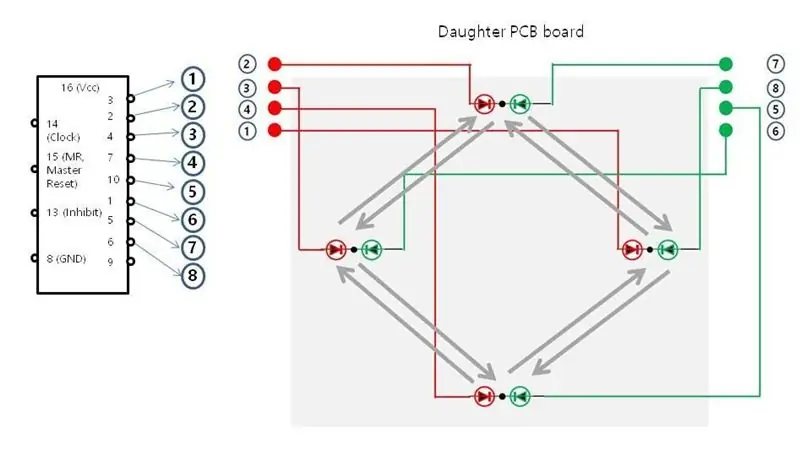
Tu rozhodujeme o náročnosti projektu a spôsobe čítania času. Obrázky zobrazujú 2 nápady, s ktorými som sa hral.
Tie boli vyrobené skenovaním v dizajne a kreslením čiar cez neho v inkscape.
Nie sú to veľmi čitateľné hodiny, ale uprednostnil som myšlienku vypĺňania riadkov po celý deň, aby sa z toho stal dizajnový cieľ.
Binárne počítanie je životaschopnou metódou na zníženie počtu LED diód a zlepšilo by to čitateľnosť, ak by ste uviazli v binárnom čísle, ale to podkopalo moju myšlienku „vyplnenia riadkov“, takže pre tento projekt to nebola možnosť.
Na hodinkách Tokio Flash je bežné minimalizovať počet diód LED, ale keď sa jedna sekcia započítava do 3 alebo 5 rokov a potom sa do každého oddielu plní ďalšia výplň, použil som túto techniku na minúty, aby som ich znížil zo 60 na 20 plus 2. I S touto presnosťou som si už niekoľko sekúnd nerobil starosti.
Krok 3: Vytvorenie vodiacej vrstvy



Táto vodiaca vrstva pre diódy LED má 2 účely, drží diódy LED na mieste a zabraňuje ich rozliatiu
Bola nakreslená ako vrstva v Inkscape priamo na vrch skenovania, ktoré som používal na návrh rozloženia. Pred odoslaním do mojej tlačiarne bola do mixéra pridaná hrúbka 1 mm.
Toto bol jeden z najťažších výtlačkov, ktoré som musel urobiť na svojom skromnom Makiboxe A6, časť bola vytlačená abs, takže na jeho pripevnenie k stavebnej platforme s minimálnym deformovaním bola použitá tona acetónovej suspenzie. Našťastie táto časť nie je vidieť na konečnom produkte
Posledný obrázok ukazuje, že drží žiarovku, aby skontroloval rozstup.
Pri spätnom pohľade môže byť rozliatie medzi svetlami pozdĺž čiary v skutočnosti pre vizuál výhodnejšie, nie je ťažšie ho čítať, čo sa dá dosiahnuť pridaním skosenia k vodidlu na krátkych stranách každého svetla.
Krok 4: Zapojenie LED diód



Prvý obrázok ukazuje testovací výtlačok, ktorý som urobil na kontrolu veľkosti dier, mieril som na to, aby LED dióda s malou silou tesne zapadla do čipky, pričom pri rozložení vodiacej vrstvy som potom ručne vložil správny tvar.
Vzhľadom na nízku toleranciu mojej 3D tlačiarne boli niektoré uvoľnené a vyžadovali kvapku lepidla, aby zostali na mieste, zatiaľ čo iné boli príliš tesné, ale boli povzbudené na miesto stlačením LED pri spájkovaní, to bolo v skutočnosti vhodnejšie ako diera správnej veľkosti, ktorú bolo treba po zapojení zapojiť do nájmu.
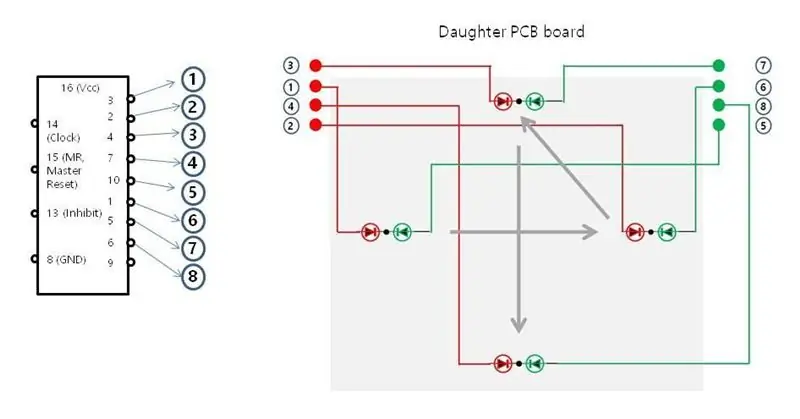
Aby sa znížil počet vodičov, LED diódy boli spájkované v matici 7 x 8, čo znamená, že všetkých 55 LED diód bolo možné ovládať iba pomocou 13 pinov. Mal som ručne nakreslenú mapu každého z týchto pripojení, ktorá sa bohužiaľ stratila.
Bol použitý smaltovaný drôt, aby bolo možné odkryť časti na mieste zahriatím časti žehličkou a pocínovaním pred vytvorením spojenia.
Tento proces bol veľmi časovo náročný, veľmi by som odporučil navrhnúť DPS
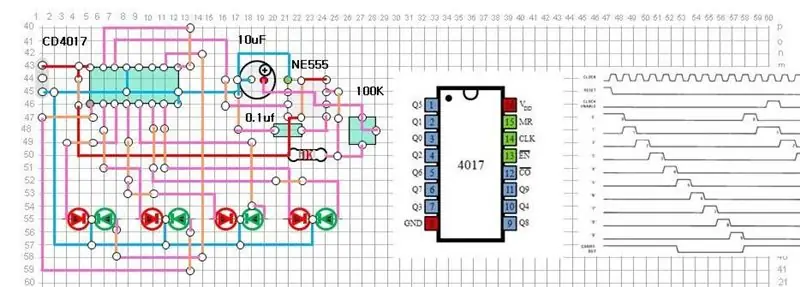
Krok 5: Navrhovanie elektroniky




Môj pôvodný plán bol použiť mikrokontrolér Arduino s RTC, ale rozhodol som sa pre ESP8266 na doske Node MCU D1, pretože to umožňovalo automatické šetrenie denného svetla a potenciál kontroly nad WIFI.
Aby som ďalej znížil počet pinov, mal som perfektný počet LED diód, aby som mohol používať MAX7219 (ktorý zvládne až 64 LED).
Tento integrovaný obvod sa bežne používa na napájanie 7 -segmentových displejov LED, ale mal veľmi podobný prípad použitia ako môj, osvetlenie ľubovoľného počtu diód LED s minimálnym blikaním a dokonca aj regulovateľný jas.
Rozhodol som sa použiť protoboard na zapojenie, ale orol bol nápomocný pri umiestnení súčiastok a porozumení zapojenia
Pripojil som svoje nástenky, ale toto bolo prvýkrát, čo som použil orla (a už je neaktuálna verzia), takže sú len na referenciu
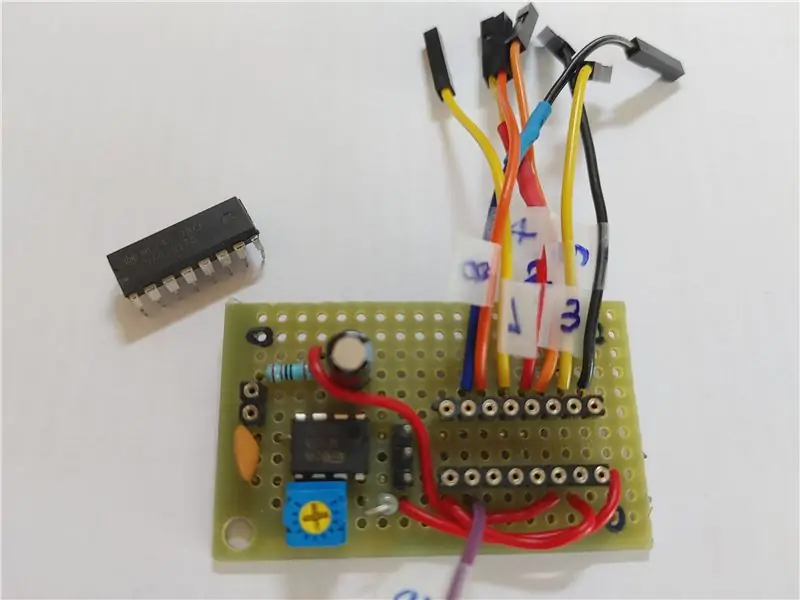
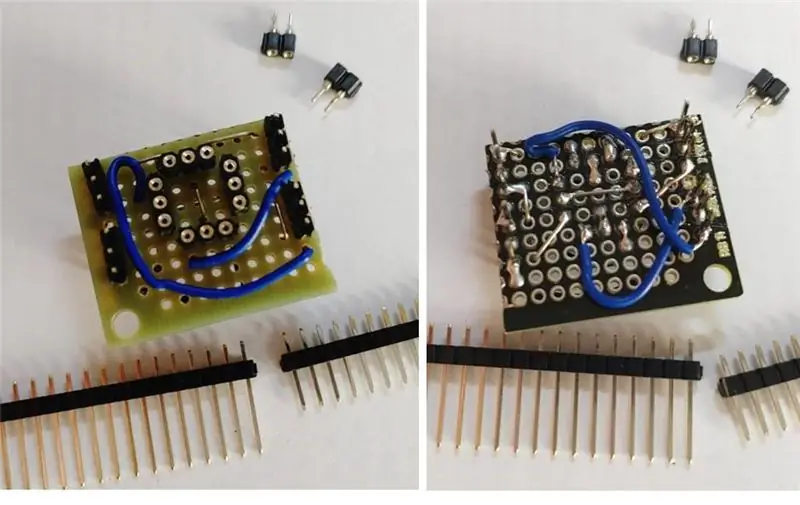
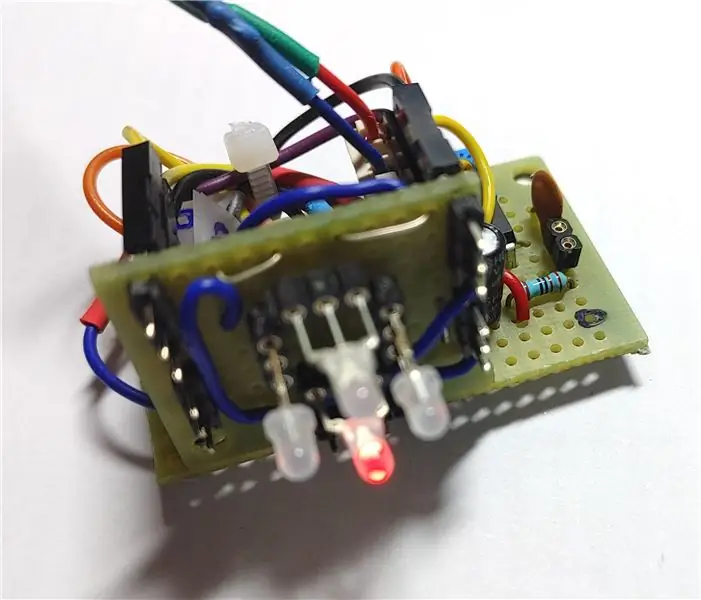
Krok 6: Zapojenie elektroniky




Toto bol opakujúci sa jednoduchý krok podľa schémy Eagle, pričom použitie hlavičiek pre ESP a maticu LED výrazne pomohlo pri montáži.
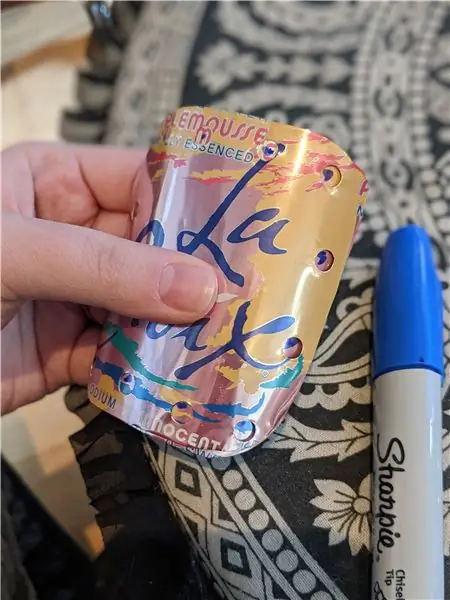
Kolík 1 na hlavičkách LED Anode & Cathode LED bol označený strieborným ostrím, bolo ich možné rozlíšiť tak, ako na 7. mieste bolo ostatných 8.
Krok 7: Programovanie

Pretože náš displej nie je tradičnou maticou, musel som nájsť spôsob vizualizácie, ktoré bity zapnúť, ktoré odoslal do MAX IC v HEXe. Našťastie viem dostatočne veľa Excelu, aby som sa dostal do problémov, a urobil som „hexadecimálneho čarodejníka“, ktorý ma prevedie vzorom, ktorý som chcel, ručne začiarknutými políčkami a všetkými.
Prišlo to s precenením, že hex pre moju hodinu, minútu a sekundu je možné kombinovať pomocou bitového operátora ALEBO na vytvorenie konečného hexadecimálneho príkazu na odoslanie na max7219, vrátane malej animácie, ktorú som pridal k sekundám, aby som sa mohol uistiť nebol zmrazený.
Takže takmer na konci. a čas na ďalšie rozhodnutie, ktoré príliš nezostarlo.
Kód pre ESP je v LUA. Dnes by som odporučil použiť arduino IDE, pretože je to lepšia dokumentácia a robustná knižnica balíkov, v čase, keď komunita ESP stále dozrievala a ako jazyk tohto projektu som si vybral LUA.
Otázne som sa rozhodol pravidelne pingovať na servery Google, aby som si prečítal čas. Toto fungovalo, ale potrebovali by ste RTC na minimalizáciu driftu, ale vy by ste sa mali lepšie používať API v reálnom čase.
halfSec = 0hodina = 0 minúta = 0 sekunda = 0
nízka intenzita = 0
vysoká intenzita = 9
miestne SSID = "Wifi"
local SSID_PASSWORD = "Heslo"
function time () -ak chcete získať aktuálny čas a dátum, pripojte sa k internetu
if wifi.sta.getip () then local conn = net.createConnection (net. TCP, 0) conn: connect (80, "google.com")
conn: on ("pripojenie", funkcia (conn, payload) conn: send ("HEAD/HTTP/1.1 / r / n".. "Host: time.is / r / n".. "Prijať: */ *\ r / n".. " User-Agent: Mozilla/4.0 (kompatibilný; esp8266 Lua;) ".." / r / n / r / n ") koniec)
conn: on ("príjem", function (conn, payload) --print (payload) conn: close () local p = string.find (payload, "GMT") -find the time and date string in the payload from internet, change for timezone if p ~ = nula potom-extrahujte čísla zodpovedajúce hodine, minúte, sekundám, dňu, mesiacu hodine = tonumber (string.sub (užitočné zaťaženie, p-9, p-8)) minúta = tonumber (string.sub (užitočné zaťaženie, p- 6, p-5)) second = tonumber (string.sub (payload, p-3, p-2)) addHour ()-hard coded BST (British summer time) daylights saving print (hour, minute, second) halfSec = (druhá%6)*2 --print (halfSec) else print ("web update failed!") end end --function) -end of on "receive" event handler
conn: on ("odpojenie", funkcia (conn, payload) conn = nil payload = nil end) end print ("zatial bez wifi") end
funkcia borTable (a, b, …) --bitové ALEBO tabuľky spoločne
if arg [1] then b = borTable (b, unpack (arg)) end local z = {} for i, v in ipairs (a) do table.insert (z, bit.bor (v, b )) koniec návrat z koniec
funkcia bxorTable (a, b, …) --bitovo ALEBO tabuľky spolu
if arg [1] then b = bxorTable (b, unpack (arg)) end local z = {} for i, v in ipairs (a) do table.insert (z, bit.bxor (v, b )) koniec návrat z koniec
funkcia addSecond ()
sekunda = sekunda+1 ak sekunda> = 60 potom sekunda = 0 minúta = minúta+1 ak minúta> = 60 potom minúta = 0 addHour () koniec koniec koniec
funkcia addHour ()
hodina = hodina+1 ak hodina> = 24 potom hodina = 0 koniec ak hodina == 2 alebo hodina == 16 potom max7219.setIntensity (lowIntensity) koniec ak hodina == 8 alebo hodina == 18 potom max7219.setIntensity (vysoká intenzita) end end update update () local secGap = 6 local minGap = 3 local horGap = 1 local sec = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01 }, {0x01, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}}; miestna min = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x12, 0x10, 0x12, 0x10 }, {0x02, 0x02, 0x02, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x32, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}}; miestny hor = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x08}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x08, }, {0x04, 0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x08}, {0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08, 0x08, 0x0C, 0x0C, 0x0C, 0x0C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}}; --print (hodina, minúta, sekunda)
-tabuľka začína od 0, takže o 1 ako v súčasnosti s [0] = nula)
max7219.write ({animate (borTable (sec [1+ (second/secGap)], min [1+ (minute/minGap)], hor [1+ (hour/horGap)])))))
koniec -funkcia
wifi.setmode (wifi. STATION)
wifi.sta.config (SSID, SSID_PASSWORD) wifi.sta.autoconnect (1)
--konfigurujte max7219
max7219 = require ("max7219") max7219.setup ({numberOfModules = 1, slaveSelectPin = 8, intenzita = vysoká intenzita})
-Hlavný program
checkOnline = tmr.create ()
tmr.alarm (0, 180000, 1, čas)
tmr.alarm (1, 1000, 1, addSecond)
tmr.alarm (2, 500, 1, aktualizácia)
funkcia animácie (stále)
miestne rámce = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}}; halfSec = halfSec+1 ak halfSec> = 12 potom halfSec = 0 end --print (halfSec) návrat bxorTable (rámce [halfSec+1], stále) koniec
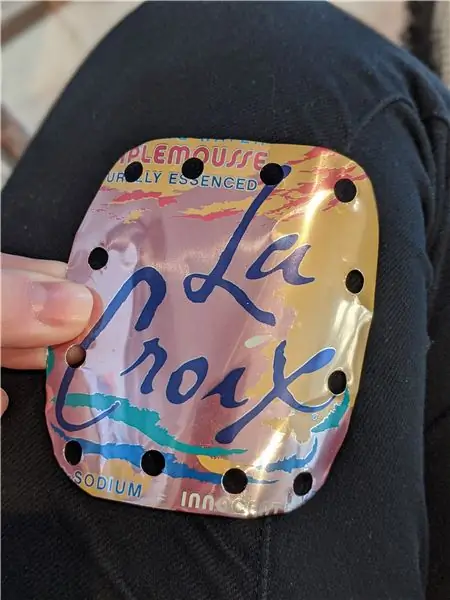
Krok 8: Bývanie



Teraz je načase predviesť svoje neuveriteľné remeselné umenie a realizovať projekt.
Buď to, alebo vezmite balíček amazonky z recyklácie a vytvorte si dočasné bývanie, ktoré sa používa dodnes.
Výhodou použitia tohto prístupu bolo, že každá vrstva projektu takmer dokonale zodpovedala hrúbke lepenky, takže sendvič bolo možné stohovať a lepiť dohromady. Podobná prémiová verzia by mohla používať akryl
Krok 9: Záverečné poznámky
Ďakujem za prečítanie, Pretože mnohí z vás vedia, že zdokumentovanie projektu môže byť rovnako náročné ako jeho zvládnutie. sú tam útržky videa, s ktorými hovorím a ktoré možno nakoniec uzrú svetlo sveta.
V rokoch medzi vytvorením tohto projektu a jeho napísaním som očakával, že uvidím viac príkladov ľubovoľných LED displejov pomocou 3D tlače, ale zníženie RGB pásikov väčšinou odstránilo potrebu alternatívy.
Dúfam, že to bolo informatívne, a položte si otázky, pokúsim sa poskytnúť podrobnejšie informácie o častiach, ktoré nie sú úplne uspokojivé.
Na zdravie
Odporúča:
Vytvorte si vlastné mapy pre svoj Garmin GPS: 8 krokov (s obrázkami)

Vytvorte si vlastné mapy pre svoj Garmin GPS: Ak máte GPS Garmin určený na turistiku a iné outdoorové aktivity (vrátane GPSMAP, eTrex, Colorado, Dakota, Oregon a Montana, okrem iných), nemusíte uspokojte sa s mapami holých kostí, ktoré boli na ňom vopred načítané. E
Ako vytvoriť vlastné štylizované mapy pomocou OpenStreetMap: 7 krokov (s obrázkami)

Ako vytvárať vlastné štylizované mapy pomocou OpenStreetMap: V tomto návode popíšem proces, pomocou ktorého môžete generovať svoje vlastné štylizované mapy na mieru. Štylizovaná mapa je mapa, na ktorej môže používateľ určiť, ktoré dátové vrstvy sú vizualizované, a tiež definovať štýl, v ktorom sa každá vrstva zobrazuje
C51 4 -bitové elektronické hodiny - drevené hodiny: 15 krokov (s obrázkami)

C51 4 -bitové elektronické hodiny - drevené hodiny: Tento víkend mal nejaký voľný čas, a tak sa dal dokopy a zostavil tieto 4 -bitové elektronické digitálne hodiny vo výške 2,40 USD za 4 doláre, ktoré som pred chvíľou kúpil od AliExpress
Rozvodové hodiny a reťazové hodiny - takmer zadarmo! 5 krokov (s obrázkami)

Rozvodové hodiny a reťazové hodiny - takmer zadarmo !: Našťastie, keď ste zmenili rozvodovú súpravu svojho auta, nehodili ste staré prevody a reťaz. Skoro som to urobil, ale moja žena mi ukázala toto: http://www.uncommongoods.com/product/auto-timing-chain-and-gears-wall-clock 125 USD v USA plus poštovné.
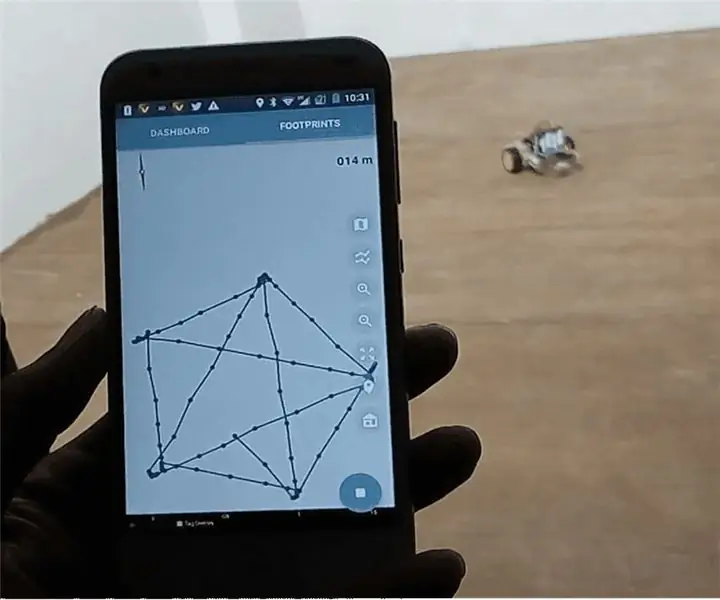
Navigujte robota so snímačmi obuvi, bez GPS, bez mapy: 13 krokov (s obrázkami)

Navigujte robota pomocou senzorov obuvi, bez GPS, bez mapy: Robot sa pohybuje po vopred naprogramovanej ceste a vysiela (cez bluetooth) svoje aktuálne informácie o pohybe do telefónu na sledovanie v reálnom čase. Arduino je predprogramované s dráhou a oblu slúži na snímanie pohybu robota. oblu prenáša pohyb a
