
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.


Poznámka: Tento pokyn nie je možné realizovať 1: 1 v najnovšej verzii LabDroid. Čoskoro ho aktualizujem. Tento projekt vám ukáže, čo môžete s LabDroidom robiť. Pretože Hello World sa zvyčajne vyrába na základe textu, svetla alebo zvuku, myslel som si, že pre LabDroid by bola komunikácia založená na Morseovom kódexe nádherným príkladom.
Princíp je pomerne jednoduchý: Potom, čo ste odoslali text na zariadenie Android, je text preložený do Morseovej abecedy a vstavaným vibrátorom je prevedený na fyzický pohyb. Súbežne s tým bude celý čas čítania akcelerometra konečne rozpoznaný vzor vrátený.
Kód, ktorý uvidíte, vám neukazuje najlepší spôsob, ako tento problém vyriešiť. Neváhajte a urobte vlastnú opätovnú implementáciu kodéra, dekodéra alebo klientskeho rozhrania a zdieľajte svoju verziu s komunitou! A ak máte dve zariadenia s Androidom, môžete skúsiť oddeliť kodér a dekodér.
Ak sa vám páči tento nápad na aplikáciu, postupujte podľa LabDroid:
Webové stránky
Hackaday.io
Zásoby
-
1x zariadenie Android na spustenie aplikácie
- Android 8.0 a novší
- Vibrátor
- Akcelerometer
- 1x PC/MAC na naprogramovanie vášho zariadenia Android
- 1x Sieť na pripojenie počítača PC/MAC a zariadenia Android
- 1x aplikácia LabDroid
Krok 1: Vytvorte projekt

Predtým, ako začneme s „kódovaním“, musíte nainštalovať aplikáciu, spustiť ju a vytvoriť projekt.
LabDroid môžete získať z Obchodu Android Play (odkaz). Po inštalácii stačí otvoriť aplikáciu a prijať požadované povolenia. (napr. bez povolenia na určovanie polohy nemôžete uzol GPS neskôr použiť)
Teraz by sa vám malo zobraziť upozornenie s adresou URL, ktorú musíte otvoriť na prístup do IDE. Stačí vziať počítač/MAC a otvoriť adresu URL s najnovšou verziou prehliadača Chrome/Chromium.
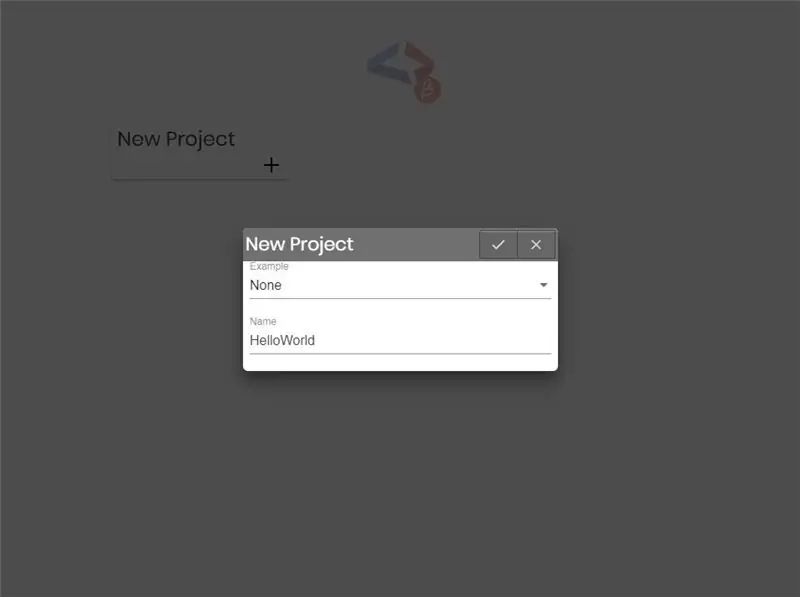
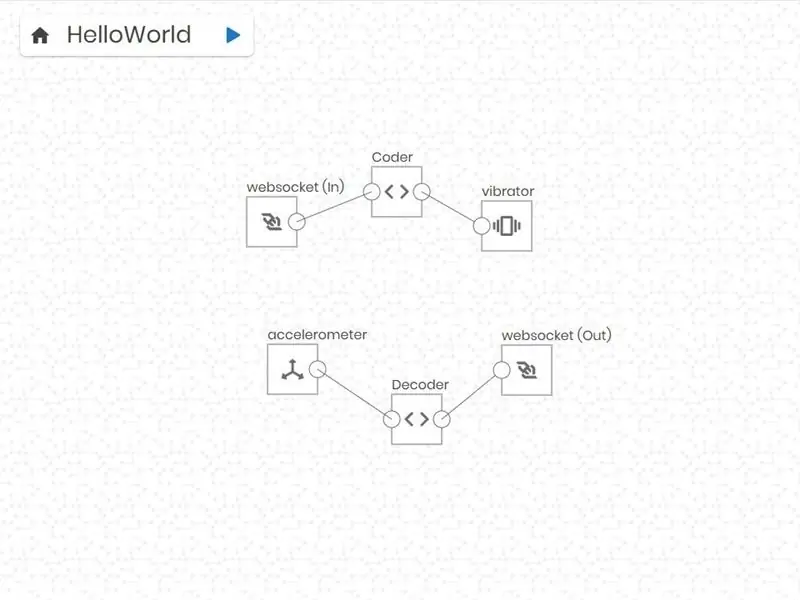
Projekt vytvoríte stlačením tlačidla pridať a pomenovaním (napr. HelloWorld). Po kliknutí na vytvoriť by ste mali byť presmerovaní na editor projektu.
Krok 2: Kodér

Tipy:
- Ak chcete pridať uzol, dvakrát kliknite do pracovného priestoru
- Ak chcete vytvoriť pripojenie, kliknite na výstupný port, podržte tlačidlo a presuňte sa na požadovaný vstupný port
- niektoré uzly majú nastavenia (napr. Script & Vibrator), stačí ich otvoriť dvojitým kliknutím na uzol
Dobre, môžeme začať implementovať kodér.
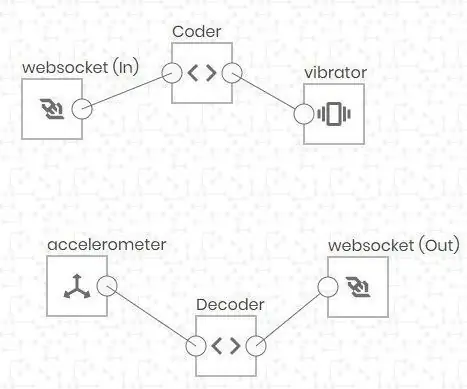
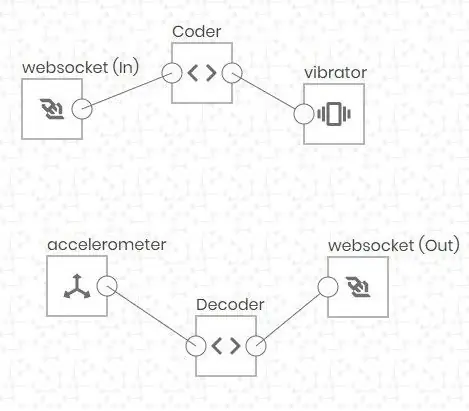
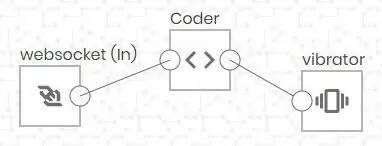
V prvom rade potrebujeme uzol WebSocket, ktorý nám umožňuje odoslať text do kodéra. Okrem toho pridáme skriptový uzol s jedným vstupom a jedným výstupom. Tento uzol skriptu bude neskôr použitý na preklad textu do príkazov pre vibrátor. Uzol vibrátora je posledný, ktorý musíme pridať. Teraz spojte výstup WebSocket so vstupom z uzla Script a to isté urobte pre prepojenie uzla Script s uzlom vibrátora.
Naše nastavenie toku údajov je dokončené. Na kódovanie musíte do uzla skriptu vložiť nasledujúci kód:
Krok 3: Dekodér

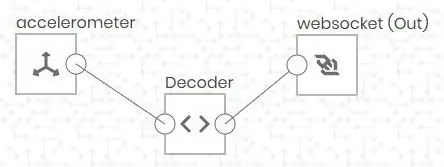
Našim posledným krokom bude implementácia dekodéra, ktorý by mal detekovať vibrácie a vytlačiť zodpovedajúce symboly (./-).
Dekodér potrebuje dva ďalšie uzly:
- Skriptový uzol s jedným vstupom a jedným výstupom
- Uzol akcelerometra
Stačí sa pripojiť v nasledujúcom poradí: Akcelerometer Node -> Script Node
A v neposlednom rade je tu kód pre uzol skriptu:
Krok 4: Povedzte „Hello World“




Teraz ste pripravení začať projekt.
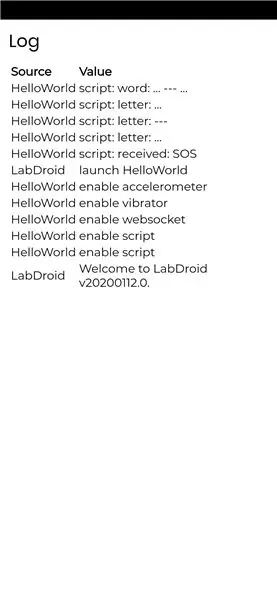
Na to stačí stlačiť tlačidlo prehrávania (ľavý horný roh). Mali by ste vidieť, že sa na vašom zariadení s Androidom zobrazí zobrazenie denníka. Bude obsahovať aj dekódovaný Morseov kód.
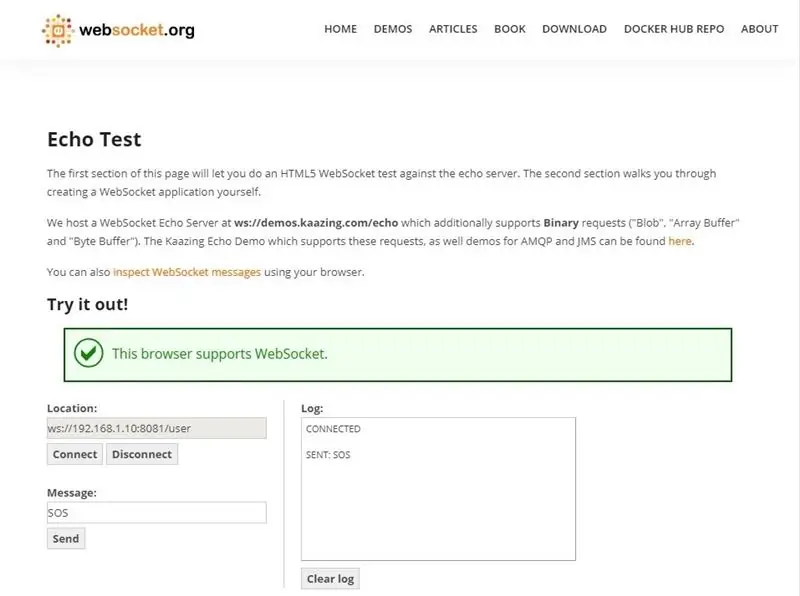
Na kódovanie a dekódovanie Morseovho kódu potrebujeme spôsob, ako odoslať text na server WebSocket. Ak viete, ako na to, neváhajte a implementujte na to jednoduchú webovú stránku. Ak nie, jednoducho navštívte stránku https://www.websocket.org/echo.html a pripojte sa k serveru ws: // AndroidIP: 8081/user. Po stlačení tlačidla pripojenia by ste mali mať možnosť napísať niečo do druhého textového poľa. Odporúčam vám to skúsiť s SOS.
Vaše zariadenie Android by teraz malo začať vibrovať a súčasne by ste v denníku mali vidieť symboly. Po dokončení by lo malo vytlačiť niečo ako „slovo:… ---…“(v prípade, že pošlete SOS).
Odporúča:
Stanica Morseovej abecedy: 3 kroky

Stanica Morseovej abecedy: Dit-dit-dah-dah! Naučte sa morseovku pomocou tohto jednoduchého projektu Arduino Uno. Tento ľahký projekt Arduino je stanicou Morseovho kódu. Morseova abeceda je komunikačný spôsob, ktorý kóduje znaky ako sériu bodiek a čiarok. Tento obvod používa piezový bzučiak na
Klávesnica Morseovej abecedy: 5 krokov

Klávesnica Morseova abeceda: Tento program vám ukáže, ako vytvoriť program v jazyku C ++, ktorý pomocou prístupu zapisovača kláves nájde kláves, ktorý sa stlačí, a vygeneruje hodnotu Morseovej abecedy pomocou kontrolky posúvania na klávesnici (kto dokonca používa to?). Tento projekt
História Morseovej abecedy: 4 kroky

História morzeovky: Morseovu abecedu vyvinul Samuel Morse v roku 1836, americký vynálezca a maliar. Telegrafný systém, ktorý vyvinul Samuel Morse, umožňoval jednotlivcom prenášať elektrické signály po drôtoch. V tom čase neexistovali žiadne rádiá ani telefóny
Prekladač listu z Morseovej abecedy: 5 krokov

Prekladač písmena do Morseovej abecedy: Pozrieť si reprezentácie Morseovej abecedy online a naučiť sa to je užitočné, ale nedá sa to porovnať s tým, ako to vidieť osobne so skutočnými blikajúcimi svetlami/zvukmi. Tento prekladač vám umožní vybrať písmeno, ktoré sa chcete naučiť v Morseovej abecede, a preložiť
Klávesnica Morseovej abecedy: 8 krokov

Klávesnica Morseova abeceda: Tento projekt je malá klávesnica, kde používateľ zadáva morzeovku a znaky sú odosielané do pripojeného počítača. Jednotka bola inšpirovaná americkým kodérom Dot-dash (CO-3B, MX-4495). verzia prvej generácie na projektovom centre Arduino a hriechu
