
Obsah:
- Krok 1: Komponenty
- Krok 2: Pripojte DHT11 k modulu NodeMCU ESP8266
- Krok 3: Spustite Visuino a vyberte typ dosky ESP8266
- Krok 4: Vo Visuine: Nastavte názov hostiteľa a prístupový bod
- Krok 5: Vo Visuine: Pridajte na komunikáciu zásuvku servera TCP/IP
- Krok 6: Vo Visuine: Pridajte komponent DTH11 a formátovaný text s 2 analógovými kanálmi
- Krok 7: V programe Visuino: Nastavte formátovaný text na odpoveď servera
- Krok 8: Vo Visuine: Pripojte komponent DHT11
- Krok 9: Vo Visuino: Pridajte a pripojte komponent Edge Detect
- Krok 10: V programe Visuino: Pripojte komponent formátovaného textu a komponent Pridať a pripojiť oneskorenie
- Krok 11: Generujte, kompilujte a nahrajte kód Arduino
- Krok 12: A hrajte…
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.


Moduly ESP8266 sú skvelé nízkonákladové samostatné ovládače so vstavaným Wi-Fi a už som o nich urobil niekoľko návodov.
DTH11/DTH21/DTH22 a AM2301 sú veľmi obľúbené kombinované snímače teploty a vlhkosti Arduino a vyrobil som s nimi aj niekoľko inštrukcií, vrátane inštrukcií na diaľkový teplomer a senzora vlhkosti s 2 ESP8266 prepojenými dohromady vo vlastnej súkromnej sieti Wi-Fi.
V tomto návode vám ukážem, ako môžete vytvoriť webový server o teplote a vlhkosti s ESP8266 a DHT11 a pripojiť sa k nemu vo svojej existujúcej sieti Wi-Fi z viacerých zariadení s webovým prehliadačom.
Krok 1: Komponenty

- Doska OneNodeMCU ESP8266 (použil som verziu NodeMCU 0,9, ale bude fungovať akákoľvek iná, alebo dokonca samostatná ESP-12 alebo ESP-01)
- Jeden senzorový modul DHT11 som získal z tejto lacnej sady 37 senzorov
- 3 prepojovacie vodiče žena-žena
Krok 2: Pripojte DHT11 k modulu NodeMCU ESP8266



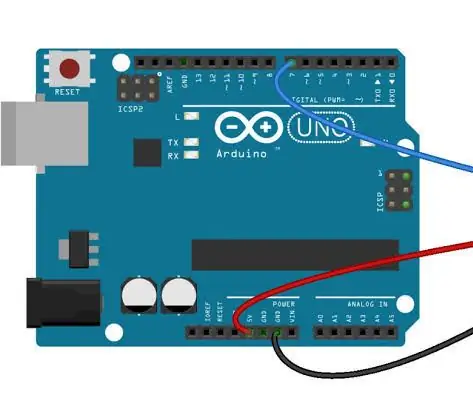
- Pripojte napájanie (červený vodič), uzemnenie (čierny vodič) a údaje (sivý vodič) k modulu DHT11 (obrázok 1 zobrazuje 2 rôzne typy senzorových modulov DHT11. Ako vidíte, kolíky sa môžu líšiť, pripojte ich preto opatrne!)
- Druhý koniec uzemňovacieho vodiča (čierny vodič) zapojte do uzemňovacieho kolíka modulu ESP8266 (obrázok 2)
- Druhý koniec napájacieho vodiča (červený vodič) zapojte do 3,3 V napájacieho kolíka modulu ESP8266 (obrázok 2)
- Druhý koniec dátového vodiča (sivý vodič) zapojte do digitálneho pinu 2 modulu ESP8266 (obrázok 3)
- Obrázok 4 zobrazuje, kde sú uzemňovacie, 3,3V napájacie a digitálne 2 piny NodeMCU 0,9
Krok 3: Spustite Visuino a vyberte typ dosky ESP8266


Ak chcete začať programovať Arduino, budete musieť mať nainštalované Arduino IDE tu:
Uvedomte si, že v Arduino IDE 1.6.6 existujú niektoré kritické chyby
Uistite sa, že inštalujete 1.6.7 alebo vyšší, inak tento návod nebude fungovať!
Ak ste to neurobili, postupujte podľa pokynov v tomto návode na nastavenie Arduino IDE na programovanie ESP 8266
Je tiež potrebné nainštalovať Visuino:
- Spustite Visuinoas znázornený na prvom obrázku
- Kliknite na tlačidlo „Nástroje“na komponente Arduino (obrázok 1) vo Visuine
- Keď sa zobrazí dialógové okno, zvoľte „NodeMCU ESP-12“podľa obrázku 2
Krok 4: Vo Visuine: Nastavte názov hostiteľa a prístupový bod




Najprv musíme nakonfigurovať modul tak, aby sa pripájal k existujúcemu prístupovému bodu a priradil k nemu názov hostiteľa, aby sme ho mohli objaviť v sieti.
- V nástroji Object Inspector rozbaľte vlastnosť „Moduly“a potom podradenú vlastnosť „WiFi“
- V nástroji Object Inspector nastavte hodnotu vlastnosti „HostName“na „dht11server“(obrázok 1)
- V nástroji Object Inspector rozbaľte vedľajšiu vlastnosť „AccessPoints“„WiFi“a kliknite na tlačidlo „…“vedľa jeho hodnoty (obrázok 2)
- V editore „AccessPoins“vyberte v pravom zobrazení „WiFi prístupový bod“a potom kliknutím na tlačidlo „+“vľavo pridajte prístupový bod (obrázok 2)
- V nástroji Object Inspector nastavte hodnotu vlastnosti „SSID“na SSID vášho Wi-Fi hotspotu (prístupového bodu) (obrázok 4)
- Ak váš Wi-Fi hotspot (prístupový bod) vyžaduje heslo, v nástroji Object Inspector nastavte heslo na hodnotu vlastnosti „Heslo“(obrázok 4)
- Zatvorte dialógové okno „AccessPoints“
Krok 5: Vo Visuine: Pridajte na komunikáciu zásuvku servera TCP/IP



Ďalej musíme pre komunikáciu pridať soket servera TCP/IP.
- V nástroji Object Inspector kliknite na tlačidlo „…“vedľa hodnoty čiastkovej vlastnosti „Zásuvky“WiFi (obrázok 1)
- V editore soketov vyberte „Server TCP/IP“a potom kliknutím na tlačidlo „+“(obrázok 2) jeden pridajte (obrázok 3)
- Zatvorte dialógové okno „Zásuvky“
Krok 6: Vo Visuine: Pridajte komponent DTH11 a formátovaný text s 2 analógovými kanálmi



Na ovládanie a čítanie teploty a vlhkosti z DHT11 musíme do Visuina pridať jeho komponent.
Potrebujeme tiež vygenerovať webovú stránku z údajov. Stránka je len textový dokument HTML, takže na jej vygenerovanie môžeme použiť komponent formátovaného textu.
- Do poľa Filter na paneli nástrojov súčiastky zadajte „dht“, potom vyberte komponent „Vlhkosť a teplomer DHT11/21/22/AM2301“(obrázok 1) a umiestnite ho do oblasti návrhu.
- Do poľa Filter na paneli nástrojov súčastí zadajte „formulár“, potom vyberte komponent „Formátovaný text“(obrázok 2) a umiestnite ho do oblasti návrhu
- Kliknite na tlačidlo „Nástroje“na komponente FormattedText1 (obrázok 3)
- V editore prvkov zvoľte vpravo analógový prvok a dvakrát kliknite na tlačidlo „+“vľavo (obrázok 4), aby ste ich pridali (obrázok 5)
- Zatvorte editor „Prvky“
Krok 7: V programe Visuino: Nastavte formátovaný text na odpoveď servera


Musíme zadať text HTML, ktorý sa vygeneruje, keď sa webový klient pripojí k serveru.
Špecifikujeme pripojenie, ktoré sa má ukončiť po odoslaní údajov, a tiež dáme pokynu prehliadaču, aby sa znova pripojil (Obnoviť) po 5 sekundách pridaním „Obnoviť: 5“do dokumentu. Webová stránka sa tak obnoví každých 5 sekúnd.
- V návrhovej oblasti vyberte komponent FormattedText1 (obrázok 1)
- V nástroji Object Inspector vyberte vlastnosť „Text“a kliknite na tlačidlo „…“vedľa jeho hodnoty (obrázok 1)
- V editore „Text“zadajte: „HTTP/1.1 200 OK“„Typ obsahu: text/html“„Pripojenie: zatvorte“„Obnoviť: 5““„ “"""""" Teplota: %0 "" Vlhkosť: %1 "" "" "(obrázok 2) %0 bude nahradená hodnotou z AnalogElement1 a %1 bude nahradená hodnotou z AnalogElement2
- Dialógové okno zatvoríte kliknutím na tlačidlo OK
Krok 8: Vo Visuine: Pripojte komponent DHT11



- Pripojte výstupný kolík „Teplota“komponentu HumidityThermometer1 k kolíku „In“v komponente AnalogElement1 komponentu FormattedText1 (obrázok 1)
- Pripojte výstupný kolík „Vlhkosť“komponentu HumidityThermometer1 k kolíku „In“v komponente AnalogElement2 komponentu FormattedText1 (obrázok 2)
- Pripojte kolík „Senzor“komponentu HumidityThermometer1 k vstupnému kolíku „Digital“kanála „Digital [2]“komponentu Arduino (obrázok 3)
Krok 9: Vo Visuino: Pridajte a pripojte komponent Edge Detect




Text HTML musíme odoslať vždy, keď dôjde k novému pripojeniu. Pred odoslaním musíme chvíľu počkať, pretože webové prehliadače musia odoslať požiadavku skôr, ako očakávajú výsledok. Na to použijeme komponent Delay pripojený k pinu „Connected“v zásuvke servera TCP/IP.
- Do poľa Filter na paneli nástrojov komponentov zadajte „oneskorenie“, potom vyberte komponent „Oneskorenie“(obrázok 1) a umiestnite ho do oblasti návrhu.
- Vo vlastnostiach nastavte hodnotu vlastnosti „Interval (uS)“na 200 000 (obrázok 2)
- Pripojte pin „Connected“na „Modules. WiFi. Sockets. TCPServer1“komponentu „NodeMCU ESP-12“ku kolíku „In“komponentu Delay1 (obrázok 3)
- Pripojte pin „Out“komponentu Delay1 k vstupnému kolíku „Clock“komponentu FormattedText1 (obrázok 4)
Krok 10: V programe Visuino: Pripojte komponent formátovaného textu a komponent Pridať a pripojiť oneskorenie




- Pripojte pin „Out“komponentu FormattedText1 k kolíku „In“„Modules. WiFi. Sockets. TCPServer1“komponentu „NodeMCU ESP-12“(obrázok 1)
- Do poľa Filter na paneli nástrojov komponentov zadajte „oneskorenie“, potom vyberte komponent „Oneskorenie“(obrázok 2) a umiestnite ho do oblasti návrhu.
- Pripojte kolík „Out“komponentu FormattedText1 k kolíku „In“komponentu Delay2 (obrázok 3)
- Pripojte pin „Out“komponentu Delay2 k vstupnému kolíku „Disconnect“„Moduly. WiFi. Sockets. TCPServer1“komponentu „NodeMCU ESP-12“(obrázok 4)
Komponent Delay odpojí soket krátko po odoslaní textu.
Krok 11: Generujte, kompilujte a nahrajte kód Arduino


- Vo Visuine vygenerujte kód Arduino stlačením klávesu F9 alebo kliknutím na tlačidlo zobrazené na obrázku 1 a otvorte Arduino IDE
- Pripojte modul NodeMCU káblom USB k počítaču
- Vyberte typ dosky a sériový port, ako som vám ukázal v tomto návode
- V Arduino IDE kliknite na tlačidlo Nahrať a zostavte a nahrajte kód (obrázok 2)
Krok 12: A hrajte…



Gratulujem Vytvorili ste webový server teploty a vlhkosti Wi-Fi.
Na obrázku 1 a vo videu môžete vidieť pripojený a zapnutý projekt. Na napájanie modulu som použil malú USB power banku.
V projekte v kroku 4 skontrolujte, či ste zadali správne SSID a heslo pre svoj hotspot Wi-Fi
Ak v počítači alebo mobilnom zariadení otvoríte webový prehliadač a zadáte:
dht11server./
A stlačte Enter, uvidíte teplotu a vlhkosť nameranú modulom. Údaje sa obnovia každých 5 sekúnd, ako je uvedené v kroku 7.
Nezabudnite pridať bodku na koniec názvu, inak systém Windows nebude schopný rozpoznať názov domény
Na obrázku 2 môžete vidieť kompletný diagram Visuino.
Tiež je pripojený projekt Visuino, ktorý som vytvoril pre tento Instructable. Môžete si ho stiahnuť a otvoriť v programe Visuino:
Odporúča:
Ako používať ESP8266 ako webový server: 5 krokov

Ako používať ESP8266 ako webový server: Ahoj, v súčasnosti používam Windows 10, NodeMCU 1.0 a tu je zoznam softvéru, ktorý som použil, a sprievodcov inštaláciou, ktorých som sa držal: Arduino IDE Použili sa ďalšie dosky pre esp8266 SpiffLibrary: Websocket Na server som použil NodeMCU obsluhovať súbor HTML, som
ESP8266 s výukovým programom Thingspeak a DHT11 - Webový server: 7 krokov

ESP8266 s výukovým programom Thingspeak a DHT11 | Web Server: Hej, čo sa deje, chlapci! Akarsh tu z CETech. Tento môj projekt je skôr krivkou učenia sa, aby ste pochopili platformu thingspeak spolu s myšlienkou MQTT a potom pomocou Thingspeak s ESP8266. Na konci článku budeme spolupracovať
Prístupový bod (AP) ESP8266 NodeMCU pre webový server so snímačom teploty DT11 a teplotou a vlhkosťou v prehliadači: 5 krokov

Prístupový bod (AP) ESP8266 NodeMCU pre webový server so snímačom teploty DT11 a teplotou a vlhkosťou v prehliadači: Ahoj, vo väčšine projektov používame ESP8266 a vo väčšine projektov používame ESP8266 ako webový server, takže k údajom máte prístup akékoľvek zariadenie cez wifi prístupom na webový server hostený ESP8266, ale jediným problémom je, že potrebujeme funkčný smerovač pre
Ako používať snímač teploty DHT11 s teplotou a vlhkosťou Arduino a teplotou tlače: 5 krokov

Ako používať teplotný snímač DHT11 s teplom a vlhkosťou Arduino a teplotou tlače: Senzor DHT11 sa používa na meranie teploty a vlhkosti. Sú to veľmi obľúbení nadšenci elektroniky. Senzor vlhkosti a teploty DHT11 uľahčuje pridávanie údajov o vlhkosti a teplote do vašich projektov elektroniky. Je to za
Webový server s teplotou a vlhkosťou Esp32 používajúcim PYTHON a Zerynth IDE: 3 kroky

Webový server s teplotou a vlhkosťou Esp32 pomocou IDE PYTHON & Zerynth: Esp32 je úžasný mikro-ovládač, ktorý je výkonný rovnako ako Arduino, ale ešte lepší! Má pripojenie Wifi, čo vám umožňuje lacno a ľahko vyvíjať projekty IOT. Ale práca s Esp zariadenia sú frustrujúce, najskôr nie je stabilný, Secon
