
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.


Tento projekt ukazuje použitie firebase ako servera na ovládanie a manipuláciu s LED diódami na zadnej strane môjho stola
Zásoby
- ESP8266.
- LED pásy WS2812B.
- Napájací zdroj s výkonom najmenej 10 W pri 5 V.
- Aplikácia na ovládanie LED pásikov.
Krok 1: Získajte prúžky na správnom mieste



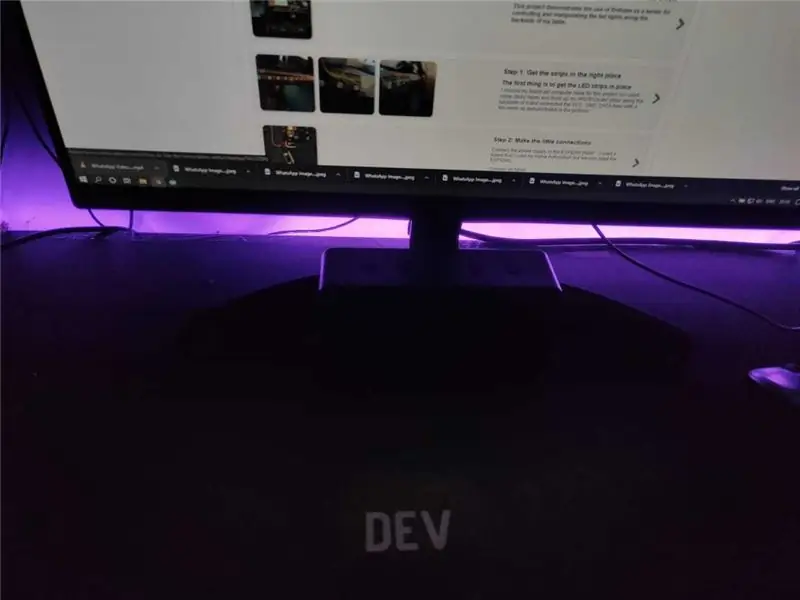
Prvá vec je dostať LED pásy na svoje miesto
Vybral som si pre tento projekt svoj nevýrazný starý počítačový stôl, takže som použil niekoľko lepiacich pások a pripevnil som LED pásy WS2812b pozdĺž jeho zadnej strany a prepojil vedenia VCC, GND, DATA niekoľkými vodičmi, ako je znázornené na obrázkoch.
Krok 2: Vytvorte malé prepojenia

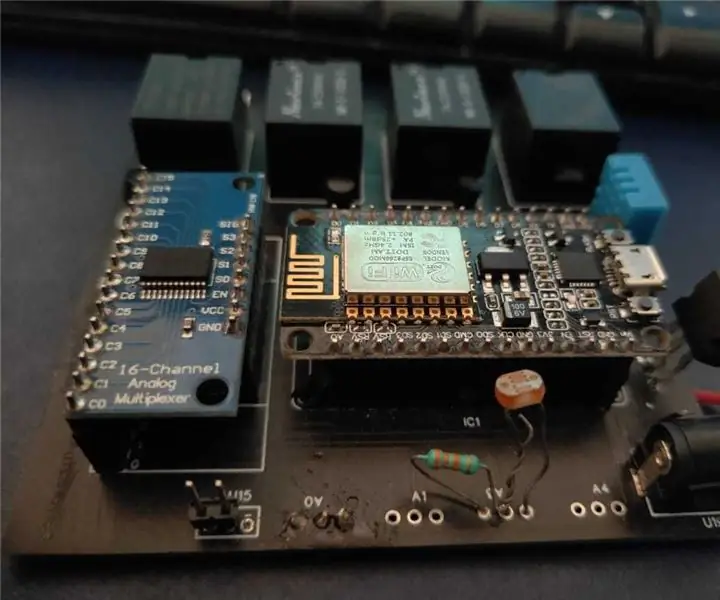
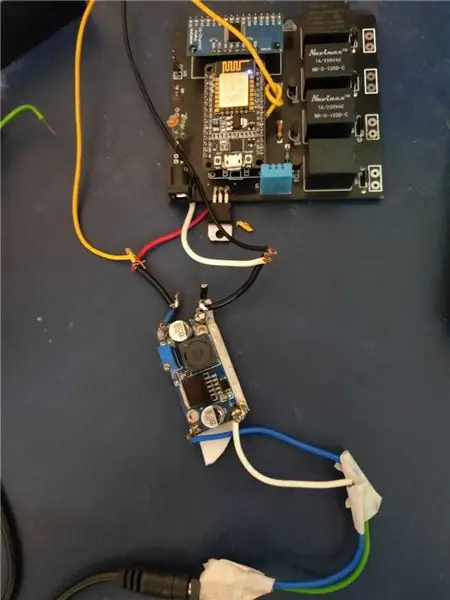
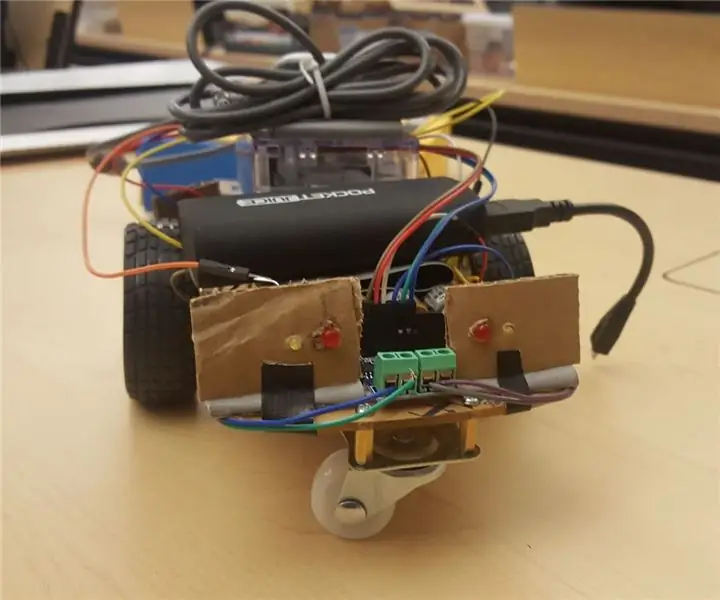
Pripojte napájací zdroj k ESP8266 [Poznámka* - Použil som dosku, ktorú som použil pre domácu automatizáciu, ale potrebujeme iba ESP8266]
Pripojte sa nasledovne:
- D5 (Pin 14) -> Dátový pin LED pásu
- Prepojte pin GND na ESP8266, napájací zdroj, LED pásy.
To je pre hardvér, teraz prejdeme k kódovacej doske.
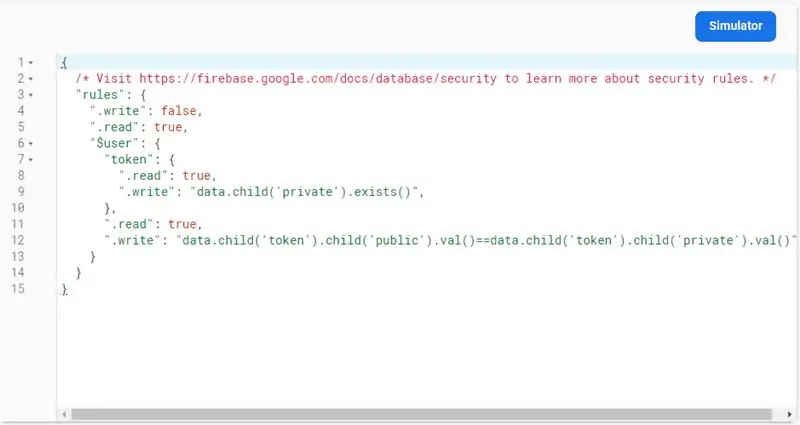
Krok 3: Pravidlá Firebase a schéma databázy


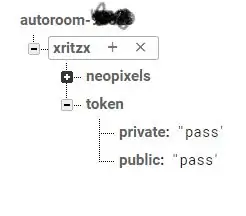
Schéma databázy je jednoduchá.
-
(používateľ)
-
neopixely
-
0
{r: 12, g: 220, b: 120}
-
1
{r: 112, g: 150, b: 200}
-
-
žetón
- verejné: {token}
- súkromné: {token}
-
Táto schéma predstavuje jednoduchú štruktúru zoznamu hodnôt Led
Tokenové sekcie predstavujú jednoduchý autentifikačný systém, v ktorom sa verejná a súkromná sekcia zhodujú, ak sú autentifikované.
Krok 4: Kód pre nastavenie



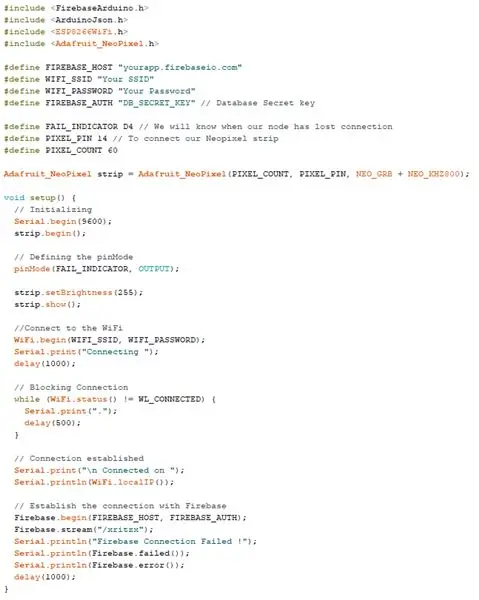
Kód je dosť popisný pre seba.
- Zahrňte požadované knižnice.
- Nastavte autentifikačný token databázy
- Poskytnite poverenia WiFI
- Nastavte stream firebase na zmeny neopixelov a začnite počúvať zmeny v údajoch spustených na strane klienta.
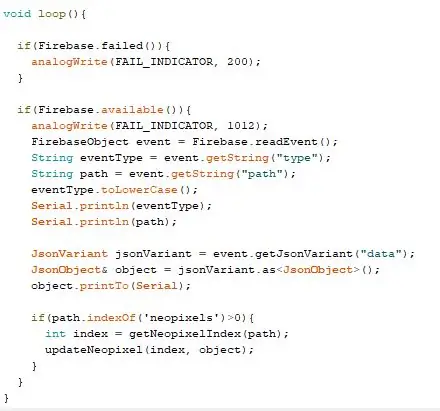
- V slučke pokračujte v kontrole udalostí a odosielajte prichádzajúce údaje do pomocných funkcií.
-
Pomocná funkcia preberá údaje a kontroluje, či bola aktualizácia neopixelu spustená pre:
- Jedna LED dióda
- Rad čísel LED
- Všetky LED diódy.
Krok 5: Aplikácia Autoroom





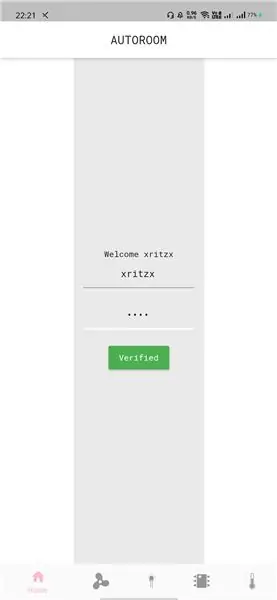
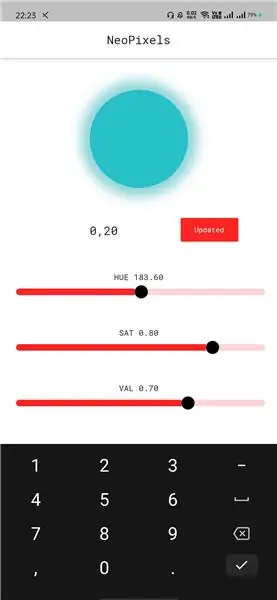
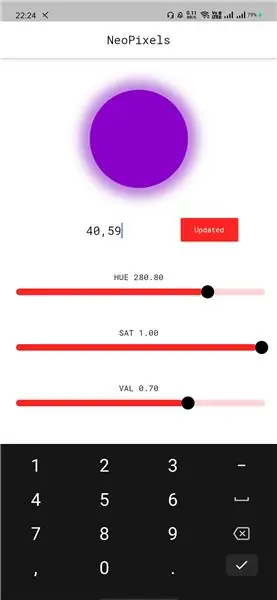
Vytvoril som aplikáciu s názvom „Autoroom“vo Flutteri pomocou programovacieho jazyka Dart, ktorý ovláda LED diódy.
Tu sú k tomu príklady výsledkov.
- Najprv sa prihláste pomocou poverení, v mojom prípade je to (xritzx)
- Vyberte farbu a rozsah a kliknite na aktualizáciu.
- Alebo môžete zafarbiť celý rozsah výberom -1.
Odporúča:
Diaľkovo ovládané vznášadlo: 8 krokov (s obrázkami)

Diaľkovo ovládané vznášadlo: ss
Stolné svetlo ovládané Arduino/aplikáciou: 6 krokov (s obrázkami)

Arduino/App Controlled Desk Light: Pre tento projekt som chcel niečo, čo by mi umožnilo naučiť sa viac o elektronike/softvéri, niečo, do čoho som sa ešte poriadne nedostal. Rozhodol som sa, že na to bude dobrou platformou svetlo. dizajn, s ktorým som prišiel, bol pre zapaľovač
Diaľkovo ovládané sieťové zásuvky Raspberry Pi RF (napájacie zásuvky): 6 krokov

Diaľkovo ovládané sieťové zásuvky Raspberry Pi RF (napájacie zásuvky): Ovládajte lacné sieťové zásuvky 433 MHz (nástenné zásuvky) pomocou Raspberry Pi. Pi sa môže naučiť výstup ovládacích kódov z diaľkového ovládača zásuviek a používať ich pod programovým riadením na aktiváciu akýchkoľvek alebo všetkých diaľkových zásuviek v celom dome.
Diaľkovo ovládané auto - ovládané pomocou bezdrôtového ovládača Xbox 360: 5 krokov

Diaľkovo ovládané auto - ovládané pomocou bezdrôtového ovládača Xbox 360: Toto sú pokyny na zostavenie vlastného diaľkovo ovládaného auta ovládaného pomocou bezdrôtového ovládača Xbox 360
Autonómne diaľkovo ovládané auto: 6 krokov

Autonómne diaľkovo ovládané auto: Tento návod bol vytvorený ako splnenie projektových požiadaviek na Makecourse na University of South Florida (www.makecourse.com). Tento projekt ukazuje, ako je Arduino spolu s dvojitým H-mostovým motorovým pohonom schopné ovládať štyri
