
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Môžeme vytvoriť moderné GUI pomocou webových jazykov pre automat?
Odpoveď vyššie je áno, môžeme. Môžeme ich použiť na predajné automaty v režime kiosku. Nasledujúci nápad som už použil na svojom existujúcom projekte a funguje to dobre a veľa sme toho vyskúšali. Môžete tiež vytvoriť dobre vyzerajúce moderné GUI s existujúce znalosti CSS a HTML, JavaScript. Rozhranie medzi pinmi Django a GPIO je vysvetlené čo najjasnejšie. Ak chcete urobiť to isté, pokračujte v čítaní.
Zásoby
Vyžadujú sa nasledujúce predpoklady:
- Raspberry pi V ňom je nainštalovaný raspian OS
- Dotykový displej kompatibilný s Raspberry Pi
- Trochu znalostí o základoch webových jazykov (CSS, HTML, JavaScript)
Krok 1: Inštalácia Django a predpoklad pre projekt
- upgradujte existujúci Python 2 na 3 pomocou terminálu. Kroky si môžete prejsť vo videu.
- Nainštalujte Django na Raspberry pi pomocou príkazu Pip na terminálovom riadku.
- (voliteľné) Nainštalujte požadované knižnice pre dotykový displej. Na tento účel navštívte webovú stránku výrobcu displeja.
Krok 2: Nastavenie aplikácie Django


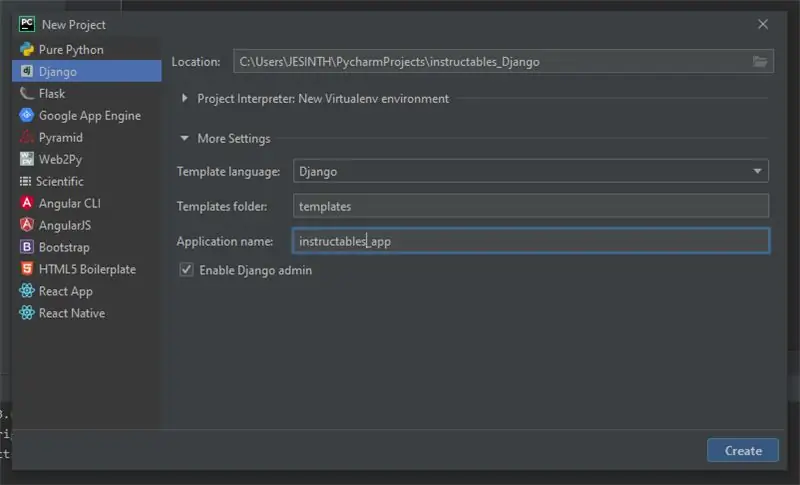
Ak vám vyhovuje IDE na Raspberry Pi, choďte do toho. Odporúčam však urobiť aplikáciu Django na PC. Na vývoj aplikácií Django je lepšie použiť PyCharm alebo Visual Studio. Hotovo s Pycharmom. Choďte na Pycharm a vytvorte Nový projekt pod tým Vyberte Django. Zadajte nový názov projektu a v časti Povoliť šablónu a vytvorte názov aplikácie. Ak pracujete s databázami, povoľte správcu Django a stlačte tlačidlo Štart. Nainštaluje sa potrebné balíky. Potom postupujte podľa týchto krokov.
- Skontrolujte, či je server spustený alebo nepoužíva príkaz - python manage.py runserver na termináli
- Ak neviete o základoch Djanga, prejdite na aplikáciu Ankety na webe, kde im ľahko porozumiete.
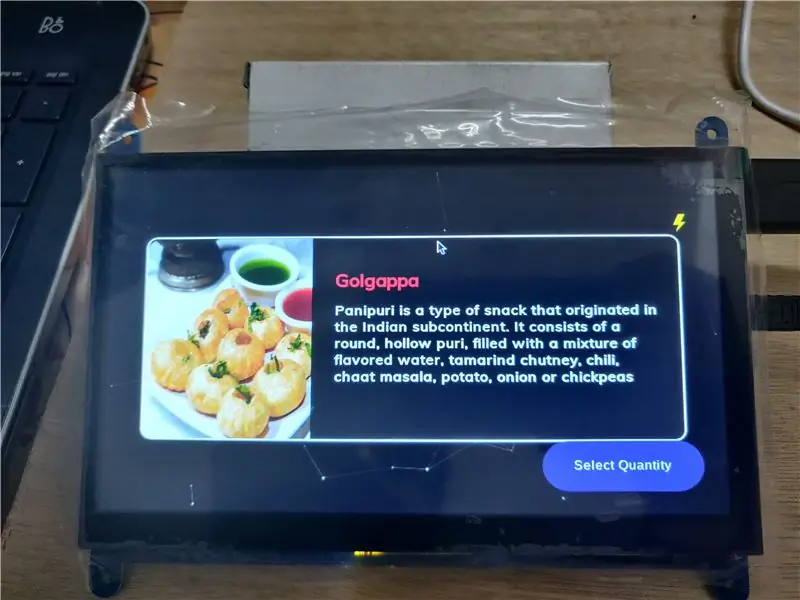
Krok 3: Vytvorenie GUI a prepojenie s backendom
- Na vytvorenie grafického používateľského rozhrania urobím HTML 5 a CSS 3. Môžete vytvoriť niekoľko stránok podľa vlastného želania a ikony a obrázky sa pokúsiť stiahnuť a použiť, ak pracujete s automatom offline a na online používanie odkazov na adresy URL. Tieto súbory.html som uložil do adresára šablón, ktorý sme práve povolili.
- Na ukladanie obrázkov, videí a súborov CSS použite statický priečinok
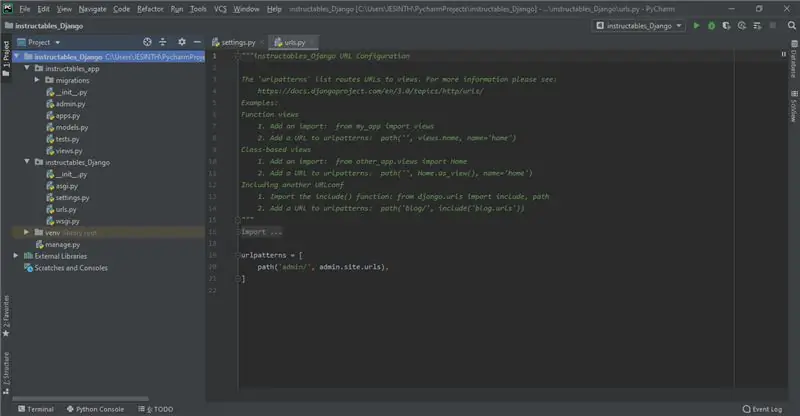
- Potom pomocou urls.py v Django prepojte súbory s priebehom back -endu.
(alebo)
klonovať alebo stiahnuť úložisko v GitHub-Raspberry-pi-Gui-Django
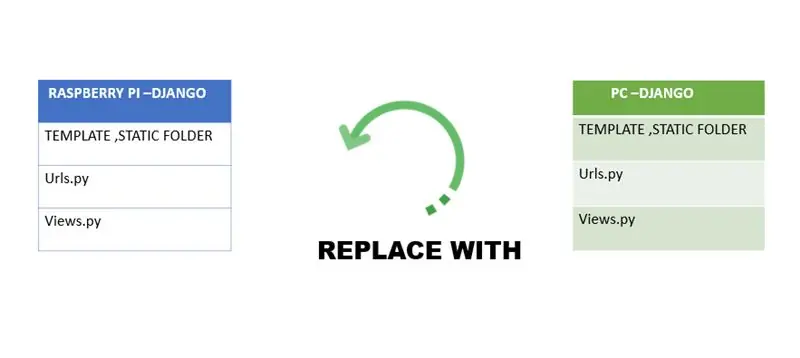
Krok 4: Výmena súborov v Raspberry-pi a konfigurácia


Gratulujeme, ak ste postupovali podľa krokov do teraz, je čas otestovať grafické používateľské rozhranie na malinovom pi.
- vytvorte aplikáciu Django s rovnakým názvom, aký sa používa vo vašom počítači alebo prenosnom počítači
- Vytvorte na svojom Pi šablónové a statické priečinky
- Nahraďte nové súbory skutočnými súbormi, ktoré ste vytvorili. Bližšie informácie nájdete na obrázkoch.
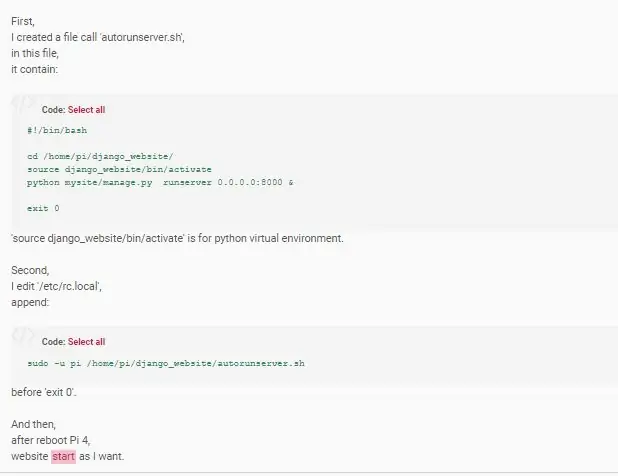
- Ďalším krokom je vytvorenie skriptu automatického spustenia na spustenie servera počas zavádzania na pozadí
- Posledná vec je povoliť režim Kiosk v Raspberry Pi pre viac podrobností Pozrite sa na moju stránku Github a ak chcete zobraziť chróm v režime celej obrazovky
Odporúča:
Pohybom aktivované cosplay krídla využívajúce expresné obvodové ihrisko - časť 1: 7 krokov (s obrázkami)

Pohybom ovládané cosplay krídla pomocou Circuit Playground Express - 1. časť: Toto je prvá časť dvojdielneho projektu, v ktorom vám ukážem môj postup na výrobu páru automatizovaných rozprávkových krídel. Prvá časť projektu je mechanika krídel a v druhej časti je nosenie a pridanie krídel
Logické brány využívajúce tranzistor: 3 kroky

Logické brány využívajúce tranzistor: Logické brány sú základnými stavebnými kameňmi akéhokoľvek digitálneho systému
Rozhranie DHT11 využívajúce Arduino: 4 kroky

Rozhranie DHT11 používajúce Arduino: V tomto návode sa naučíte, ako nastaviť snímač vlhkosti a teploty DHT11 na vašom Arduino UNO. Zoznámte sa s tým, ako funguje snímač vlhkosti, a ako kontrolovať výstupné hodnoty zo sériového monitora Popis: DHT11 detekuje
Hodiny ESP32 využívajúce WiFi, ESP-TERAZ a mobilné: 4 kroky

Hodiny ESP32 využívajúce WiFi, ESP-NOW a mobilné: Toto sú hodiny s Wi-Fi na báze ESP32, ktoré som vyrobil pre bezdrôtovú súťaž. Rozhodol som sa, že tieto hodiny budú príliš bezdrôtové, takže používajú tri rôzne formy bezdrôtovej komunikácie (WiFi, ESP-NOW a & mobilné). Telefón je pripojený k mobilnej veži a
Inteligentné pouličné osvetlenie využívajúce snímač Ir s Arduino: 4 kroky (s obrázkami)

Inteligentné pouličné svetlo využívajúce snímač Ir s Arduino: PRIHLÁSITE na odber môjho kanála pre ďalšie projekty. Tento projekt je o inteligentnom pouličnom svetle, pouličné svetlo sa zapne, keď ním prejde vozidlo. Používame tu 4 infračervené senzory, ktoré snímajú polohu vozidlo, každý IR senzor ovláda
