
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

V tomto návode sa naučíte, ako vytvoriť jednoduchú úvodnú obrazovku v Unity3D. Najprv otvoríme Unity!
Krok 1: Vytvorenie projektu

Hneď ako sa Unity otvorí, kliknite na tlačidlo „Nové“v hornej časti, ktoré ma priviedlo na túto obrazovku. Môžete ho pomenovať kdekoľvek a uložiť ho kdekoľvek, ale zatiaľ to nazvem niečo jednoduché.
Pri vytváraní 3D hry skontrolujte, či je začiarknutá možnosť 3D. Ale úprimne, nezáleží na tom príliš, pretože to len pridáva smerové svetlo, ktoré môžete pridať neskôr. Zatiaľ začiarknem políčko.
Krok 2: Nastavenie plátna

Prvá vec, ktorú som urobil, bolo, že som urobil dva priečinky s názvom „scény“a „skripty“.
Potom som pridal obrázok kliknutím pravým tlačidlom myši na Hierarchiu -> UI -> Obrázok a obrázok som premenoval na „Logo“.
Vaša obrazovka by mala vyzerať približne takto. Ak je rozloženie odlišné, nie je dôvod sa znepokojovať.
Krok 3: Pridanie scény a skriptu

Potom scénu uložím do priečinka „scény“s názvom „Splashscreen“zadaním ctrl + s
Potom pridajte skript C# do priečinka „skripty“s názvom „Úvodná obrazovka“kliknutím pravým tlačidlom myši -> Vytvoriť -> C# skript.
Krok 4: Úprava skriptu na úvodnej obrazovke

Ak dvakrát kliknete na skript C#, otvorí sa MonoDevelop alebo Visual Studio, osobne používam program Poznámkový blok ++ kvôli tomu, ako rýchlo sa otvára.
Potom odstráňte všetok predvolený kód a skopírujte+prilepte ho do skriptu:
Skript úvodnej obrazovky
DÔLEŽITÉ! Urobil som chybu
Ak máte akékoľvek otázky týkajúce sa fungovania kódu, napíšte, čo chcete vedieť. Rád vám pomôžem!
Krok 5: Nastavenie ovládača úvodnej obrazovky

Vráťte sa teda späť do Unity a vytvorte prázdny herný objekt kliknutím pravým tlačidlom myši na Hierarchiu -> Vytvoriť prázdny a premenujte ho na „Splashscreen Controller“.
Teraz presuňte skript „Splashscreen“do ovládača Splashscreen.
Teraz by ste to mali vidieť.
Krok 6: Konfigurácia ovládača Splashcreen

Presuňte obrázok s názvom „Logo“na miesto „Úvodný obrázok“, Do poľa „Nasledujúca scéna“napíšte „Menu“, Nasledujúce štyri hodnoty môžete zmeniť na ľubovoľné číslo (čísla môžu mať desatinné miesta).
Krok 7: Pridanie loga

Pre tento jednoduchý projekt len pridám logo mixéra, tak som šiel na google a stiahol toto logo, ale ak máte, mali by ste použiť svoje vlastné logo.
Musíte otvoriť priečinok, v ktorom sa nachádza vaše logo, a potom obrázok presuňte myšou do priečinka „Aktíva“v Unity.
Potom kliknite na svoje logo a v hornej časti zmeňte typ textúry na „Sprite (2D a UI)“.
Potom v spodnej časti kliknite na „Použiť“.
Krok 8: Pridanie loga

Teraz kliknite na obrázok s názvom „Logo“a presuňte svoje logo do priestoru zdrojového obrázku.
Krok 9: Nastavenie fotoaparátu

Posledným krokom je zmena pozadia, kliknite na hlavný fotoaparát a nastavte položku Clear Flags na možnosť „Solid Color“.
Potom zmeňte farbu pozadia na čokoľvek, čo chcete, v tomto prípade som ju nastavil na bielu.
Predtým, ako urobíte čokoľvek iné, uistite sa, že uložíte zadaním: ctrl + s
Ak ste urobili všetko správne, po kliknutí na tlačidlo prehrávania v hornej časti sa zobrazí úvodná obrazovka!
Ak máte nejaké problémy alebo máte otázky alebo pripomienky, napíšte ich nižšie!
Odporúča:
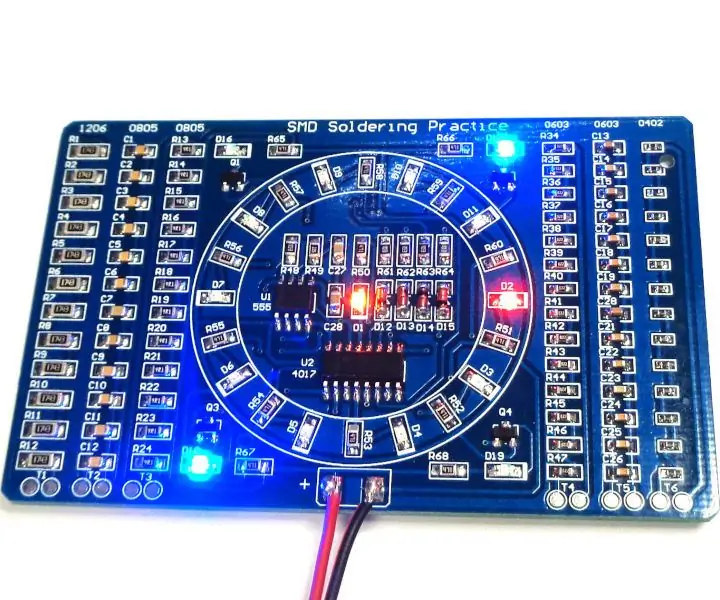
Súprava na cvičenie spájkovania SMD alebo Ako som sa naučil prestať si robiť starosti a mať rád lacnú čínsku súpravu: 6 krokov

Praktická súprava na spájkovanie SMD alebo Ako som sa naučil prestať si robiť starosti a mať rád lacnú čínsku súpravu: Toto nie je návod na spájkovanie. Toto je návod, ako vytvoriť lacnú čínsku súpravu. Príslovie hovorí, že dostanete to, za čo zaplatíte, a tu získate to, čo získate: zle zdokumentované. Otázna kvalita dielu. Žiadna podpora. Prečo si teda kúpiť
Naučte sa robiť roboty doma: 11 krokov

Naučte vás robiť roboty doma: Milovník robotov Steve Norris má 51 rokov. Navrhol mnoho robotov a riadil ich pomocou vlastných automatizovaných domácich spotrebičov a webovej kamery. Chcete sa tiež naučiť, ako si vyrobiť vlastného robota? V skutočnosti je metóda DIY robota veľmi jednoduchá a stojí veľmi
Čo robiť s náhodnými zbierkami motorov: Projekt 2: Točiace sa svetlá (model UFO): 12 krokov (s obrázkami)

Čo robiť so zbierkami náhodných motorov: Projekt 2: Točiace sa svetlá (model UFO): Takže stále mám zbierku náhodných motorov … Čo budem robiť? No zamyslime sa. Čo hovoríte na LED svetelný spinner? (Nie je to ručné, ospravedlňujeme sa, milovníci fidget spinnerov.) Vyzerá to trochu ako UFO, znie to ako mix medzi buričom a mixérom
Čo robiť, ak nabíjačka nevidí lítium-iónovú batériu 18650: 9 krokov

Čo robiť, ak nabíjačka nevidí lítium-iónovú batériu 18650: Čo robiť, ak sa batéria nenabíja, nabíjačka batériu nevidí z dvoch dôvodov: nízke napätie alebo spustená tepelná ochrana
Čo robiť so všetkými týmito CD AOL: 6 krokov (s obrázkami)

Čo robiť so všetkými tými AOL CD: Chcel som urobiť niečo aj s plastovými CD okrem toho, že ich pridám na plochu - Moje riešenie bolo použiť ich na stavbu 3 -D geometrických konštrukcií. Tu popisujem, ako som použil 12 diskov CD na zostavenie dodekahedronu. Postavil som tiež 32 -palcový Icosahedron s CD, 1
