
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


Chceli ste niekedy získať údaje o svojich projektoch Arduino, ale neexistuje pre ne verejné API? Alebo v prípadoch, ako je napríklad API Instagram, kde proces nastavenia nie je veľmi pohodlný?
V tomto návode sa pozrieme na 2 rôzne možnosti zoškrabávania údajov z webových stránok pre vaše projekty ESP8266 alebo ESP32.
Krok 1: Pozrite si video


Natočil som video, ktoré pokrýva rovnakú vec ako tento návod, takže ak vás to zaujíma, pozrite sa na to!
Krok 2: Skôr než začneme


Len upozorňujeme, že údaje, o ktorých budem hovoriť, o škrabaní, sú verejne prístupné údaje a nevyžadujú žiadne overenie. Povedzme napríklad, že môj presný počet predplatiteľov YouTube je k dispozícii iba mne v štúdiu pre autorov, takže zariadenie bude musieť na načítanie odoslať požiadavku, ktorá sa autentifikuje ako mňa. Na tieto typy žiadostí sa toto video nebude vzťahovať. Rýchly test, ktorý by sa mal zaoberať, je pokúsiť sa načítať stránku v okne inkognito, pretože vás to automaticky neprihlási na žiadne weby.
Na techniky zahrnuté v tomto návode budeme musieť použiť niektoré z vývojárskych nástrojov, ktoré sú k dispozícii v prehliadačoch. Ukážem ich s Firefoxom, ale viem, že Chrome má podobné nástroje a som si istý, že ich majú aj ostatné prehliadače.
Krok 3: Neverejné API (Spoiler: Instructables has one!)
Prvý spôsob, na ktorý sa pozrieme, je použitie neverejného rozhrania API. Nebude to vždy k dispozícii, ale ak je to tak, určite by ste sa mali snažiť použiť túto metódu. Hovorím tomu „neverejné API“je v zásade miesto, kde webová stránka používa v zákulisí neinzerované API na načítanie údajov, ktoré chceme získať.
Existuje niekoľko dôvodov, prečo by to bola preferovaná možnosť použitia.
- Najväčšou výhodou je, že je nepravdepodobné, že by sa menili tak často ako webová stránka. Ak zoškrabujete údaje priamo z kódu HTML webovej stránky, pri každej zmene stránky sa môže analýza rozbiť.
- Obvykle je to efektívnejšie z hľadiska údajov. Keď zoškrabujete webovú stránku, v podstate sťahujete celú stránku HTML, aby ste z nej extrahovali kúsky informácií, rozhrania API budú vracať iba údajové body, takže za normálnych okolností by to boli oveľa menšie požiadavky.
- Obvykle je jednoduchšie analyzovať. Rozhrania API zvyčajne vracajú údaje vo formáte JSON, ktorý je možné jednoducho analyzovať, čo platí najmä vtedy, ak extrahujete viacero údajov.
Najprv musíme zistiť, či webová stránka používa toto nastavenie. Najväčším vodítkom je, ak stránka aktualizuje hodnotu v reálnom čase ako na Kickstarteri, ale aj keď nie, stále existuje nádej, že by toto nastavenie mohlo použiť. Instructables používa neverejné API na načítanie niektorých údajov pre svoj web, aj keď sa neobnovuje v reálnom čase.
Ak chcete skontrolovať, či web používa toto nastavenie, vstúpte do vývojárskeho režimu svojho prehliadača. Najľahším spôsobom, ako to urobiť, je kliknúť pravým tlačidlom myši na stránku a vybrať „skontrolovať prvok“.
Potom budete chcieť prejsť na kartu sieť. Na pozadí sa budú zobrazovať požiadavky, ktoré webová stránka kladie. Upozorňujeme, že po otvorení tejto karty bude možno potrebné stránku znova načítať, pretože sa budú zobrazovať iba žiadosti odteraz.
Spravidla chcete hľadať tie s typom „json“. Tu môže byť veľa žiadostí, takže môže pomôcť zoradenie podľa typu. Na stránke kampane kickstarter vidíte, že je veľmi zrejmé, že používa toto nastavenie, pretože môžete vidieť neustále požiadavky na koncový bod „stats.json“. Na stránke autorov Instructables (napr. Môj je „https://www.instructables.com/member/witnessmenow/“) síce nevyžadujú neustále žiadosti, ale medzi ostatnými môžete vidieť skrytú požiadavku na koncový bod „showAuthorStats“.
Ak chcete získať ďalšie informácie o tejto požiadavke, kliknite na ňu. Tu by ste mali mať možnosť získať všetky informácie, ktoré potrebujete na replikáciu žiadosti. Predtým však najskôr skontrolujte, či obsahuje požadované údaje. Kliknite na kartu reakcie a zistite, či sú tam údaje.
Ak obsahuje potrebné údaje, máte všetko pripravené! Potom môžete použiť rovnaké prístupy, aké sú popísané v mojom predchádzajúcom videu o pripojení k rozhraniam API. Krátka verzia je zaistiť, aby žiadosť v nástroji, akým je napríklad Postman, fungovala podľa očakávania, a potom pomocou tohto ukážkového projektu otestujte, či funguje na vašom zariadení.
Na analýzu údajov JSON by som odporučil použiť ArudinoJSON vo väčšine scenárov. Ak je to niečo, o čom by ste chceli návod, dajte mi vedieť!
Krok 4: Priame zoškrabanie údajov



Ďalej sa pozrieme na vymazanie údajov priamo z webovej stránky, jedná sa o vyžiadanie úplnej webovej stránky na zariadení a analýzu údajov, ktoré chceme získať. Už som spomenul výhody, ktoré má neverejné API oproti tejto metóde, ale niekedy potrebuje nutnosť!
Jedna vec, ktorú je tu dôležité poznamenať, ak ste oboznámení s vývojom webových stránok, môžete byť zvyknutí používať funkciu kontrolného prvku na zisťovanie informácií o konkrétnom prvku a jeho štruktúre. Tomuto prístupu sa treba vyhnúť, pretože moderné webové stránky sa zvyčajne dynamicky menia pomocou Javascriptu, čo sa vo vašom zariadení nestane. HTML kód, ktorý je k dispozícii vo vašom zariadení, bude iba pôvodná stiahnutá webová stránka. Dobrým príkladom je stránka TeamTrees, aktuálny počet darov začína od 0 a pri tejto animácii sa na stránku načíta neskôr, ale na rozdiel od dvoch príkladov, ktoré sme už videli, nenačíta údaje na pozadí, takže správne údaje musia byť niekde inde.
Ak chcete zobraziť pôvodný kód webovej stránky, kliknite pravým tlačidlom myši na stránku a zvoľte „Zobraziť zdroj“. Potom budete chcieť vyhľadať konkrétne požadované údaje, takže v príklade TeamTrees, keď hľadáme aktuálny počet darov, vidíme, že skutočný počet je uložený vo vlastnosti počítania údajov prvku počítania, tu musíme zoškrabať údaje z.
Musíte nájsť vyhľadávací reťazec, ktorý vás zavedie k vašim údajom. Je oveľa jednoduchšie zistiť to pred kódovaním zariadenia. V tomto prípade sa vyhľadaním výrazu „počet údajov \“dostanem k údajom, ktoré chceme, čo je perfektné. Nemusíme sa obávať, že sa zhoduje aj na iných miestach na stránke, pretože najskôr prejde na prvé miesto. Ak by ste potrebovali zasiahnuť tretiu, mohli by ste ju naprogramovať tak, aby ignorovala prvé 2, ktoré zasiahnete.
Ak sa pozrieme na príklad TeamTrees, ako predtým, preskočíme hlavičky odpovedí a teraz sa pozrieme na telo odpovede (ktorou je webová stránka). To, čo sa vráti od klienta, je tok údajov. Nezáleží nám na ničom, čo sa týka nášho vyhľadávacieho dopytu, a preto urobíme client.find. Ak vyhľadávací dotaz nájde, vráti hodnotu true a presunie stream na koniec dopytu. Ďalšou dostupnou vecou v streame budú údaje, ktoré hľadáme, ale v tomto prípade si nie sme istí, ako dlho údaje budú, ale vieme, že sú to všetky informácie medzi našim aktuálnym miestom v streame a ďalšou obrátenou čiarkou. To môžeme dosiahnuť použitím príkazu „client.readBytesUntil“, ktorý robí to, čo hovorí, číta bajty do vyrovnávacej pamäte, kým nedosiahne zadaný dotaz. Uistite sa, že vyrovnávacia pamäť, do ktorej čítate, je dostatočne veľká na to, aby sa do nej zmestili všetky údaje. Myslím, že tu sme s 32 celkom v bezpečí!
Ak máte všetky potrebné údaje, nemusíte ich už čítať. Tu som pripojenie nezavrel, pretože sa nezdalo, že by to spôsobovalo problém na ESP8266, zdá sa, že to spôsobuje problémy s ESP32, preto som pridal client.stop (). Aby som bol úplne úprimný, nie som si istý, prečo som to zaradil na vrchol metódy. Myslím, že by bolo zmysluplnejšie ho zavrieť, keď budete mať požadované údaje.
Krok 5: Škrabanie údajov pomocou externého servera:


Ešte jedna téma, ktorej sa treba dotknúť, existujú oveľa lepšie nástroje na analýzu v bežných počítačových prostrediach, ako je NodeJS, ako v mikrořadiči, takže niekedy môže mať zmysel vytvoriť službu, ktorá načítava údaje z webovej stránky a poskytuje jednoduchšiu koncový bod pre váš ESP8266 alebo ESP32. Jedným z príkladov toho bolo zoškrabanie stránky CrowdSupply, aby ste získali živý počet z toho, koľko TinyPICO sa predalo. Možno to bolo možné dosiahnuť priamo na ESP8266 alebo ESP32, ale keďže to analyzovalo niekoľko rôznych dátových bodov na niekoľkých rôznych prvkoch, bolo by to komplikované.
Nakoniec som vytvoril projekt NodeJS a analyzoval som údaje pomocou knižnice s názvom cheerio a fungovalo to veľmi dobre. Hostil som tento projekt na cloudovom serveri, ktorý som už mal, ale tento typ projektu by ste mohli spustiť na pi, ak by ste niečo také nemali nastavené.
Krok 6: Limity použitia

Jedna vec, ktorá by mohla potenciálne ovplyvniť všetky tieto prístupy, je prekročenie obmedzení používania webov. V bežných rozhraniach API je zvyčajne veľmi dobre zdokumentované, koľko žiadostí môžete podať za minútu alebo za deň, a na základe toho môžete obmedziť požiadavky na svoje projekty. Pri škrabaní neviete, aké sú tieto limity, takže riskujete ich prekročenie a potenciálne zablokovanie. Nemôžem poskytnúť žiadne presné rady o jeho obmedzení, aby ste zostali v ich dobrých knihách, ale myslím si, že čokoľvek za každú minútu by bolo príliš často, s výnimkou prípadov, ako je napríklad kickstarter, kde sa zdá, že každých pár sekúnd sami žiadajú.
Krok 7: Ďakujeme za prečítanie
Našťastie toto video pomohlo, ak máte záujem o analýzu údajov priamo z webových stránok na vašom ESP8266 alebo ESP32. Máte ďalšie otázky k téme, ktorou som sa nezaoberal? Dajte mi prosím vedieť v nižšie uvedených komentároch alebo sa pripojte ku mne a množstvu ďalších tvorcov na mojom serveri Discord, kde môžeme diskutovať o tejto téme alebo o akomkoľvek inom, čo sa týka výrobcu, ľudia sú tam skutočne nápomocní, takže je to skvelé miesto na zavesenie. von
Tiež by som chcel veľmi poďakovať svojim sponzorom Github, ktorí pomáhajú podporovať to, čo robím, veľmi si to vážim. Ak neviete, Github sa zhoduje so sponzorstvom pre prvý rok, takže ak urobíte sponzorstvo, niekoľko mesiacov sa s ním 100% vyrovná.
Vďaka za prečítanie!
Odporúča:
Kvílenie a škrabanie: 5 krokov

Squeal & Scrape: Tento projekt je možné vykonať frézovaním DPS pomocou súborov nachádzajúcich sa na github alebo pomocou dosky vero podľa obrázku. Vyžaduje sa určité spájkovanie, takže je potrebné obvyklé vybavenie: spájkovačka stojana spájkovačka čistič drôtu strihač drôtu striptér pomocný
Čítanie a vykresľovanie údajov senzora svetla a teploty pomocou Raspberry Pi: 5 krokov

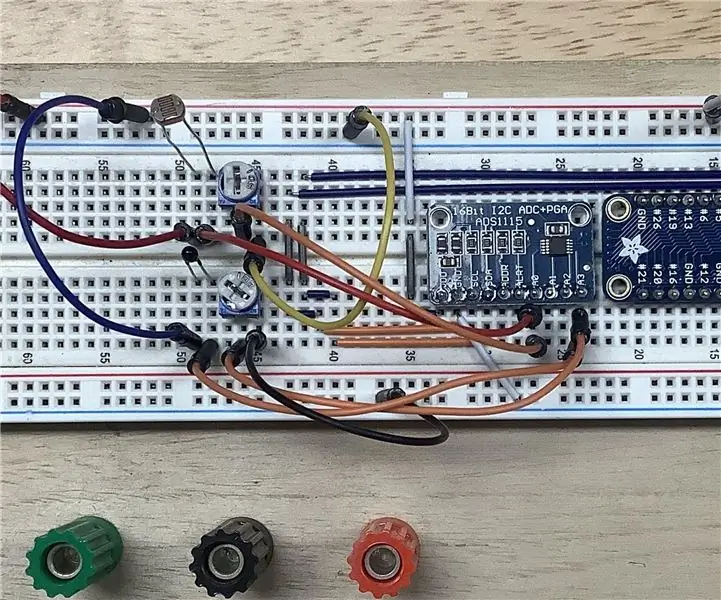
Čítanie a vykresľovanie údajov senzora svetla a teploty s Raspberry Pi: V tomto návode sa naučíte, ako čítať snímač svetla a teploty s analógovo -digitálnym prevodníkom maliny pi a ADS1115 a vykresľovať ich pomocou matplotlib. Začnime s potrebnými materiálmi
Experimenty s pokročilým zaznamenávaním údajov (pomocou Pythonu): 11 krokov

Experimenty s pokročilým zaznamenávaním údajov (pomocou Pythonu): Existuje mnoho inštrukcií k protokolovaniu údajov, takže keď som chcel vytvoriť vlastný projekt protokolovania, rozhliadol som sa okolo. Niektoré boli dobré, niektoré nie až také, a tak som sa rozhodol vziať niekoľko lepších nápadov a vytvoriť si vlastnú aplikáciu. Tento resu
Analýza údajov o teplote/vlhkosti pomocou Ubidotov a tabuliek Google: 6 krokov

Analýza teplôt/vlhkosti pomocou Ubidotov a tabuliek Google: V tomto tutoriáli budeme merať rôzne údaje o teplote a vlhkosti pomocou snímača teploty a vlhkosti. Dozviete sa tiež, ako odoslať tieto údaje do Ubidots. Aby ste ho mohli analyzovať odkiaľkoľvek pre rôzne aplikácie. Tiež odoslaním
IoT: Vizualizácia údajov svetelného senzora pomocou Node-RED: 7 krokov

IoT: Vizualizácia údajov svetelného senzora pomocou Node-RED: V tomto návode sa naučíte, ako vytvoriť senzor pripojený k internetu! Na toto demo použijem snímač okolitého svetla (TI OPT3001), ale akýkoľvek snímač podľa vášho výberu (teplota, vlhkosť, potenciometer atď.) Bude fungovať. Hodnoty senzora
