
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


V tomto návode použijeme NodeMCU Mini, OLED Lcd a Visuino na zobrazenie živého internetového času zo servera NIST na LCD. Pozrite si ukážkové video. Kredit za inšpiráciu patrí používateľovi youtube „Ciprian Balalau“.
Krok 1: Čo budete potrebovať



- NodeMCU Mini
- OLED LcdRed LED
- Breadboard
- Prepojovacie vodiče
- Program Visuino: Stiahnite si Visuino
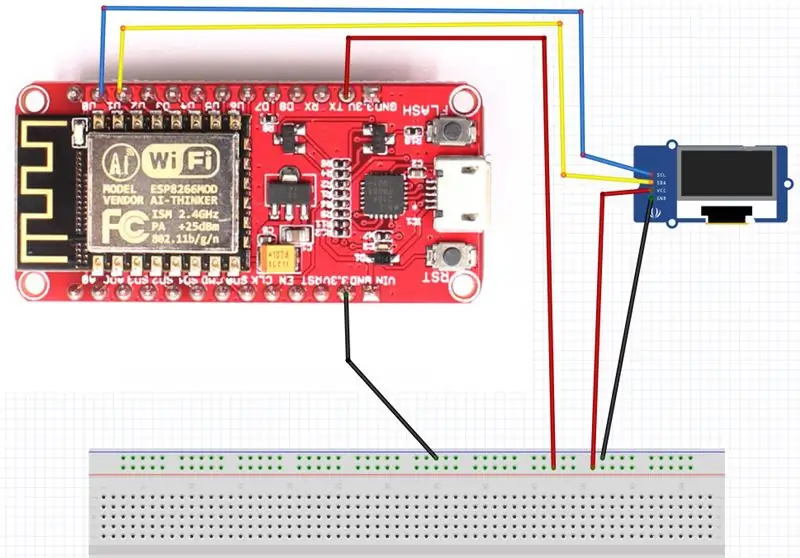
Krok 2: Okruh

- Pripojte GND z NodeMCU k pinovému panelu (GND)
- Pripojte 5V kolík z NodeMCU k vývodke (pozitívne)
- Pripojte pin 0 (SCL) z NodeMCU k pinu OLED LCD (SCL)
- Pripojte pin 1 (SDA) z NodeMCU k OLED LCD kolíku (SDA)
- Pripojte kolík OLED LCD (VCC) k kolíku dosky (kladný)
- Pripojte pin OLED LCD (GND) ku kolíku (GND)
Krok 3: Spustite Visuino a vyberte NodeMCU ESP-12


Ak chcete začať programovať Arduino, budete musieť mať nainštalované Arduino IDE tu:
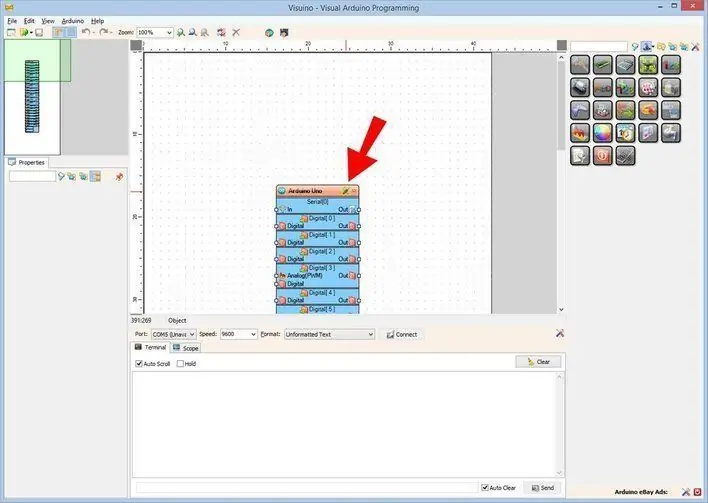
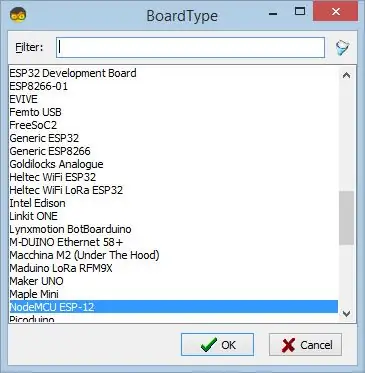
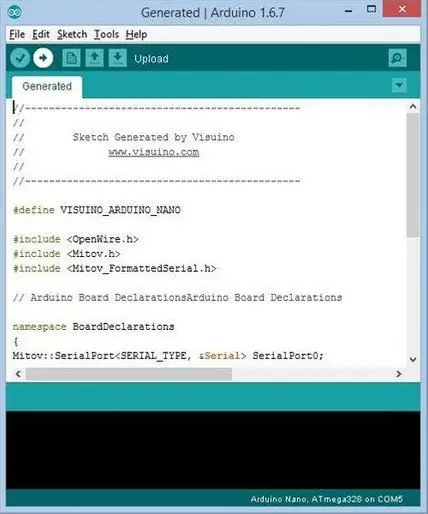
Uvedomte si, že v Arduino IDE 1.6.6 existujú niektoré kritické chyby. Uistite sa, že inštalujete 1.6.7 alebo vyšší, inak tento návod nebude fungovať! Ak ste to neurobili, postupujte podľa pokynov v tomto návode na nastavenie Arduino IDE na programovanie ESP 8266! Tiež je potrebné nainštalovať Visuino. Spustite Visuino ako je znázornené na prvom obrázku Kliknite na tlačidlo „Nástroje“na komponente Arduino (obrázok 1) v programe Visuino Keď sa zobrazí dialógové okno, zvoľte „NodeMCU ESP-12“podľa obrázku 2
Krok 4: V programe Visuino pridajte komponenty



- Pridajte komponent InternetTime
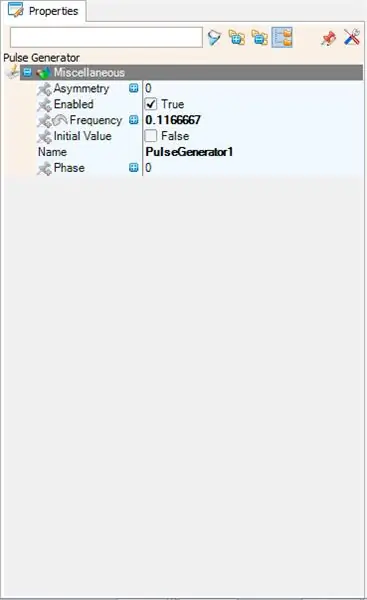
- Pridajte komponent generátora impulzov a nastavte frekvenciu na: 0,1166667
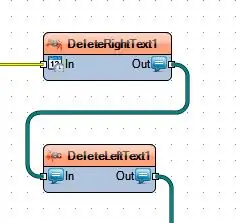
- Pridajte komponent DeleteRightText a nastavte dĺžku na: 8
- Pridajte komponent DeleteLeftText a nastavte dĺžku na 1
- Pridajte OLED displej I2C
Dvakrát kliknite na komponent OLED displeja a presuňte „Nakresliť okrúhly obdĺžnik“na ľavú stranu (pozri obrázok), nastavte Výška: 30, šírka: 120, x: 4, Y: 15
tiež presuňte „Textové pole“na ľavú stranu (pozri obrázok), nastavte x: 17 Y: 30
Krok 5: Nastavenie WiFi



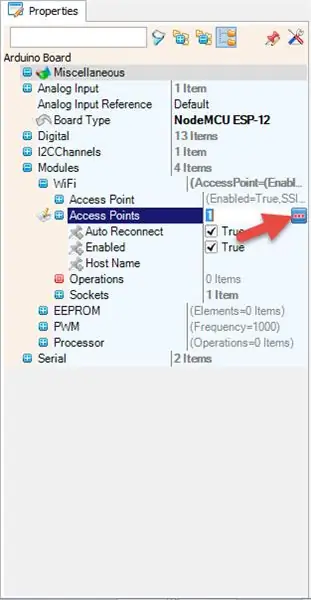
Vyberte NodeMCU ESP-12 a v editore Moduly> WiFi> Prístupové body kliknite na tlačidlo […], aby sa otvorilo okno „Prístupové body“
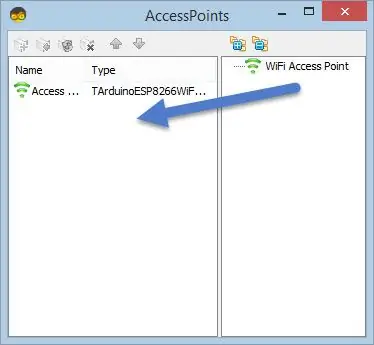
V tomto editore presuňte prístupový bod WiFi na ľavú stranu.
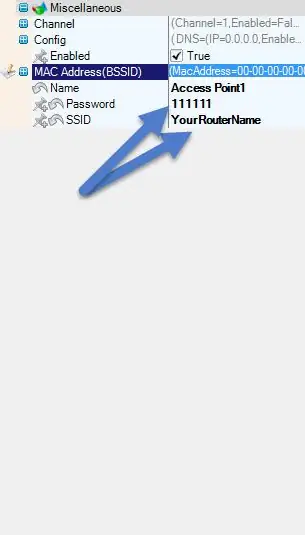
- Pod „SSID“zadajte názov vašej siete WiFi
- V časti „Heslo“zadajte prístupové heslo k vašej sieti WiFi
Zatvorte okno „Prístupové body“
Vľavo v editore vyberte Moduly> Wifi> Sokety, kliknite na tlačidlo […], aby sa otvorilo okno "Zásuvky" Potiahnite klienta TCP sprava doľava
V okne Vlastnosti nastavte hostiteľa: time-b-g.nist.gov
V okne Vlastnosti nastavte port: 37
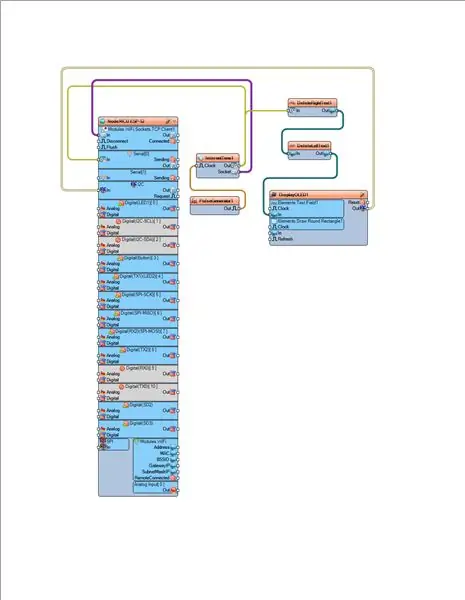
Krok 6: Vo Visuino: Pripojenie komponentov

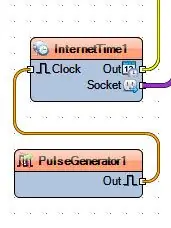
- Pripojte moduly NodeMCU ESP-12. WiFi. Sockets. TCPClient1 PIN [IN] k InternetTime1 PIN [zásuvka]
- Pripojte PulseGenerator1 PIN [OUT] k InternetTime1 PIN [hodinám]
- Pripojte InternetTime1 PIN [Out] k NodeMCU ESP-12 Serial [0] PIN [IN] a k DeleteRightText1 PIN [IN]
- Pripojte PIN [OUT] k DeleteRightText1 k PIN k [LE] ku DeleteLeftText1
- Pripojte PIN [OUT] k súboru DeleteLeftText1 k prvku DisplayOLED1 Elements. Text Field1 PIN [IN]
- Pripojte DisplayOLED1 PIN [OUT] k NodeMCU ESP-12 I2C PIN [IN]
Krok 7: Generujte, kompilujte a nahrajte kód Arduino


Vo Visuine vygenerujte kód Arduino stlačením klávesu F9 alebo kliknutím na tlačidlo zobrazené na obrázku 1 a otvorte Arduino IDE
V Arduino IDE kliknite na tlačidlo Nahrať a zostavte a nahrajte kód (obrázok 2)
Krok 8: Hrajte
Ak napájate modul NodeMCU, na OLED LCD sa začne zobrazovať aktuálny čas a dátum.
Gratulujem Dokončili ste svoj projekt Živý internetový čas s Visuino. Tiež je pripojený projekt Visuino, ktorý som vytvoril pre tento Instructable. Môžete si ho stiahnuť a otvoriť v programe Visuino: odkaz na stiahnutie
Odporúča:
DIY Ako zobraziť čas na M5StickC ESP32 pomocou Visuino - jednoduché kroky: 9 krokov

DIY Ako zobraziť čas na M5StickC ESP32 pomocou Visuino - Jednoduché kroky: V tomto návode sa naučíme, ako naprogramovať ESP32 M5Stack StickC s Arduino IDE a Visuino tak, aby sa čas zobrazoval na LCD displeji
Presný a presný voltmetr Arduino (0-90V DC): 3 kroky

Presný a presný voltmeter Arduino (0-90V DC): V tomto návode som postavil voltmetr na meranie relatívne vysokého napätia DC (0-90v) s relatívnou presnosťou a presnosťou pomocou Arduino Nano. Testovacie merania, ktoré som vykonal, boli dostatočne presné, väčšinou v rozmedzí 0,3 V od skutočného napätia nameraného pomocou
Otvárač garážových brán so spätnou väzbou pomocou servera Esp8266 ako webového servera .: 6 krokov

Otvárač garážových brán so spätnou väzbou pomocou servera Esp8266 ako webového servera .: Ahoj, ukážem vám, ako si jednoducho vytvoriť otvárač garážových brán.-ESP8266 je kódovaný ako webový server, dvere je možné otvoriť kdekoľvek na svete-s spätná väzba, budete vedieť, či sú dvere otvorené alebo zatvorené v reálnom čase-jednoduché, iba jedna skratka, pomocou ktorej
Laserový čas RADAR VL53L0X Čas letu: 9 krokov

Laserový čas letu RADAR VL53L0X: V tomto návode sa naučíme, ako vytvoriť systém RADAR Lidar pomocou laserového senzora času letu VL53L0X. Pozrite si video
ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD ovládaná pomocou webového servera: 6 krokov

ESP 8266 Nodemcu Ws 2812 Neopixelová LED lampa MOOD ovládaná pomocou webového servera: V tomto projekte vyrobíme lampu MOOD od spoločnosti nodemcu & neopixel a ktoré je možné ovládať pomocou ľubovoľného prehliadača pomocou miestneho webového servera
