
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Tento návod vysvetľuje, ako prepojiť váš účet Twitter s projektom Eclipse a ako importovať rozhranie (API) aplikačného programu Twitter4J, aby bolo možné používať jeho funkcie na automatizáciu čítania a zápisu na Twitter.
Tento pokyn nevykazuje, ako používať API Twitter4J, a neposkytuje ukážkový kód.
Potrebný materiál:
- Twitter účet
- Počítač
- Prístup na internet
- Je nainštalovaná najnovšia verzia Eclipse
- Bol vytvorený projekt Eclipse
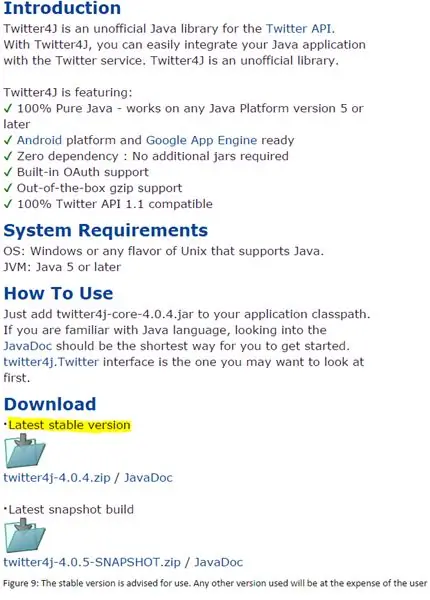
- Najnovšia stabilná verzia Twitter4J. Stiahnite si tu:
Čas:
~ 1 hodina (môže sa líšiť podľa úrovne odbornosti)
Krok 1: Pripojenie účtu Twitter k účtu aplikácie Twitter

Podrobnosti: Aby ste mohli uverejňovať na svojom účte, musíte ho prepojiť s účtom aplikácie Twitter, ktorý vytvoríte.
- Napíšte a v prehliadači navštívte stránku apps.twitter.com.
- Prihláste sa pomocou svojich poverení na twitteri. Týmto sa váš existujúci účet Twitter prepojí s účtom aplikácie Twitter.
- Po prihlásení kliknite na tlačidlo „Vytvoriť novú aplikáciu“na stránke, ktorá sa zobrazí.
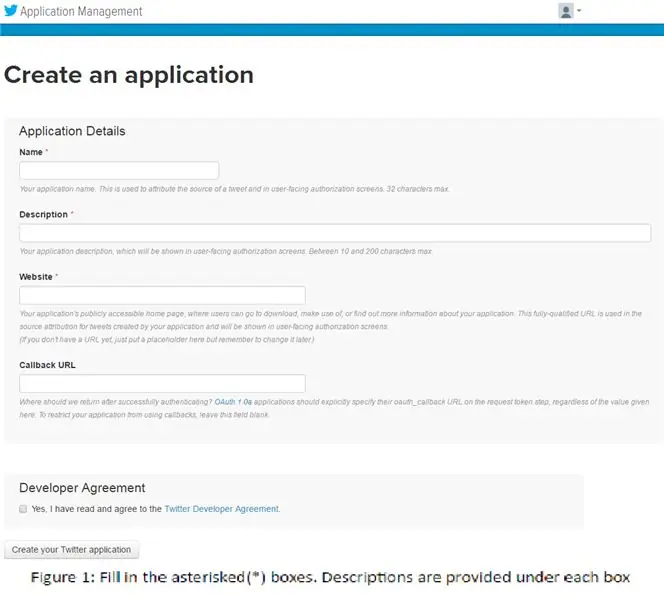
- Vyplňte časti „Názov“, „Popis“a „Webové stránky“(https://examplesite.com) čímkoľvek chcete. „Adresa URL spätného volania“môže zostať prázdna. Pozri obrázok 1
- Prečítajte si a súhlaste so zmluvou pre vývojárov a po dostatočnom vyplnení všetkých oblastí kliknite na tlačidlo „Vytvoriť aplikáciu Twitter“. Budete presmerovaní na svoju stránku „Správa aplikácií“.
Krok 2: Nastavenie stránky aplikácie Twitter




Podrobnosti: Tieto kroky pripravujú vašu aplikáciu na čítanie a zápis z vášho projektu
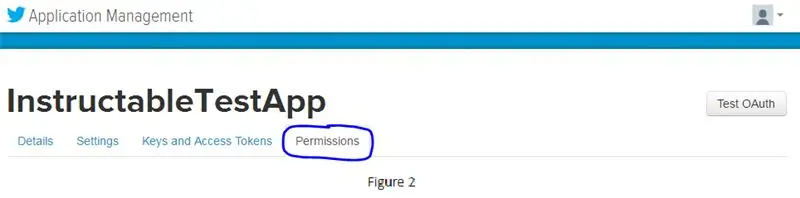
- Na stránke „Správa aplikácií“prejdite na kartu „Povolenia“. Pozri obrázok 2.
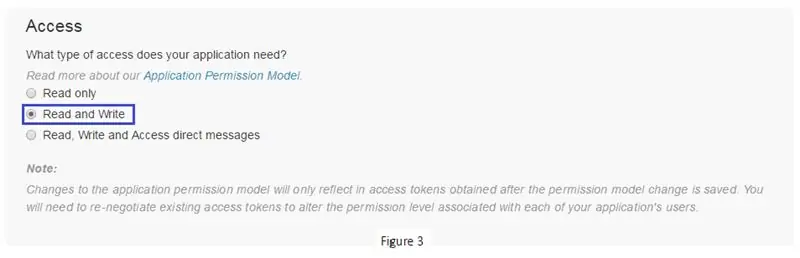
- Zmeňte typ prístupu na „Čítať a písať“. To vám umožní čítať a písať na časovú os a z nej. Pozri obrázok 3
a. „Len na čítanie“vám umožní iba prečítať si časovú os (nebudete na to klikať)
b. „Čítať a písať“vám umožní čítať a písať časovú os.
c. „Čítať, písať a pristupovať k priamym správam“vám umožní čítať a písať časovú os a vaše priame správy (nebudete na to klikať).
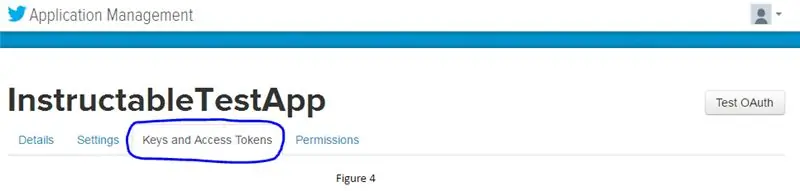
- Potom kliknite na kartu „Kľúče a prístupové tokeny“. Pozri obrázok 4
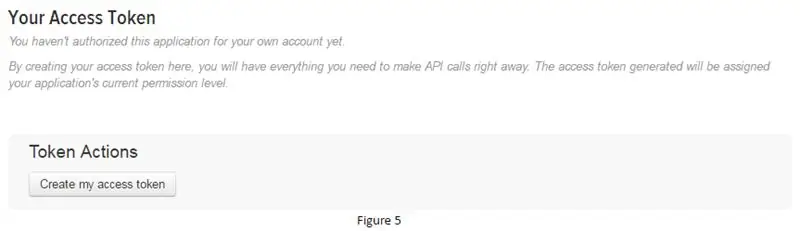
- Potom kliknite na tlačidlo „Vytvoriť môj prístupový token“. Tým sa vytvorí váš prístupový token a tajomstvo prístupového tokenu, ktoré budete potrebovať neskôr. Pozri obrázok 5
Krok 3: Vytvorenie súboru vlastností



Podrobnosti: Tento súbor bude uchovávať všetky vaše tajomstvá, ktoré vás identifikujú a autentifikujú ako seba.
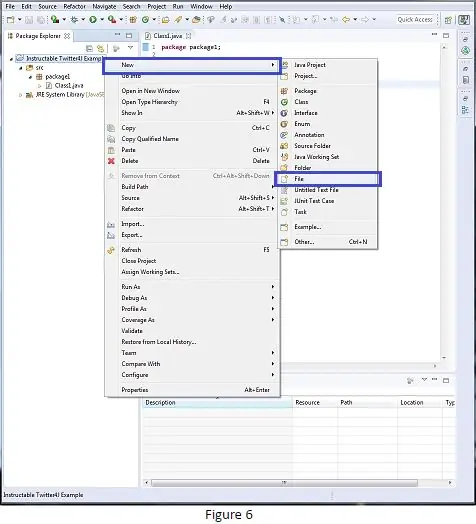
- Kliknite pravým tlačidlom myši na svoj projekt a vytvorte nový súbor. Pozri obrázok 6.
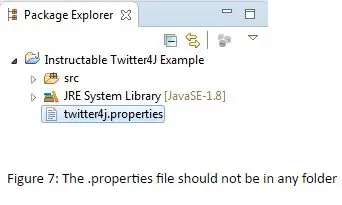
- Tento súbor pomenujte súborom „twitter4j.properties“. Tento súbor by mal byť na najvyššej úrovni vášho projektu a nemal by sa nachádzať v žiadnych priečinkoch, ktoré ste vytvorili. Ak sa súbor v Prieskumníkovi balíkov nezobrazí, kliknite pravým tlačidlom myši na váš projekt a kliknite na tlačidlo obnovenia. Pozri obrázok 7.
- Do súboru skopírujte a prilepte nasledujúce riadky (Riadky by mali byť po skopírovaní do súboru oddelené jednoduchými riadkami. Podľa potreby opravte):
debug = pravda
oauth.consumerKey = *****
oauth.consumerSecret = ****
oauth.accessToken = *****
oauth.accessTokenSecret = *****
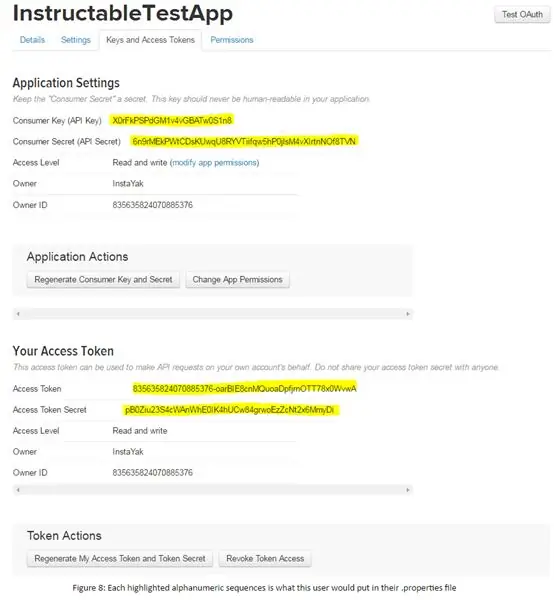
Teraz nahraďte „****“vlastným kľúčom/tajným/token/tokenSecret, ktorý nájdete späť na stránke „Správa aplikácií“na karte „Kľúče a prístupové tokeny“. Pozri obrázok 8
Krok 4: Presunutie súboru Twitter4J do vášho projektu



Podrobnosti: Tieto kroky pomôžu presunúť priečinok Twitter4J do vášho projektu
- Ak ste to ešte neurobili, stiahnite si najnovšiu stabilnú verziu rozhrania API Twitter4J z https://twitter4j.org. Pozri obrázok 9.
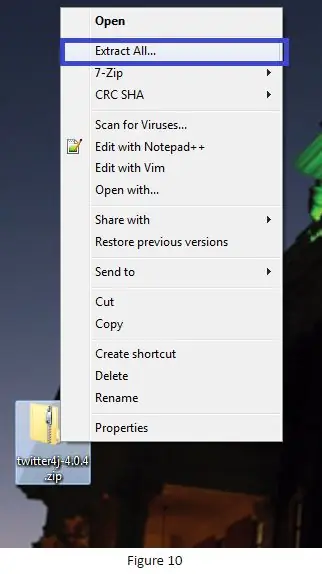
- Extrahujte súbor na pracovnú plochu (kdekoľvek je to v poriadku. Aj tak ho presuniete). Pozri obrázok 10.
- Presuňte novo extrahovaný súbor Twitter4J do svojho projektu. Tento súbor by nemal byť v žiadnom inom súbore (podobný tomu, akým je váš súbor twitter4J.properties).
a. Poznámka: Nie je potrebné presunúť súbor do projektu, ale tým ho uložíte na vhodné miesto, kde ho budete môcť v budúcnosti znova navštíviť.
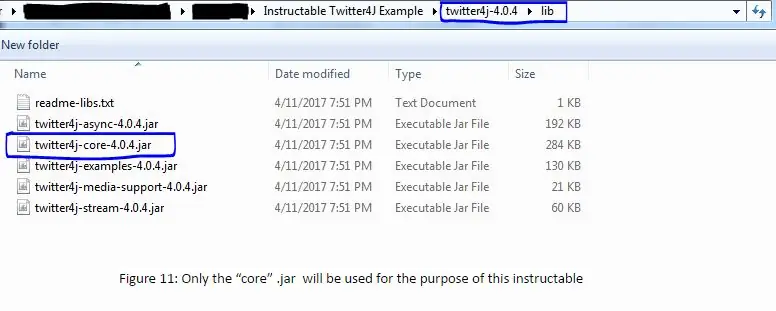
- Prejdite do extrahovaného súboru Twitter4J, ktorý ste práve presunuli (~ /../ twitter4j-4.0.4).
- Ďalej prejdite do priečinka „lib“(~ /../ twitter4j-4.0.4/lib).
- V priečinku „lib“vyhľadajte „twitter4j-core-4.0.4.jar“a poznamenajte si, kde sa nachádza. Pozri obrázok 11.
a. S týmto súborom.jar zatiaľ nič nerobíte.
Krok 5: Importovanie nádoby Twitter4J do vašej cesty zostavenia



Podrobnosti: Import potrebného.jar vám umožní používať API Twitter4J a jeho funkcie
V rámci svojho projektu Eclipse prejdite do okna vlastností svojho projektu. Tu sú 3 rôzne spôsoby, ako sa tam dostať. Vo všetkých troch prípadoch sa na projekt najskôr „zamerajte“kliknutím naň v okne „Prieskumník balíkov“ľavým tlačidlom myši
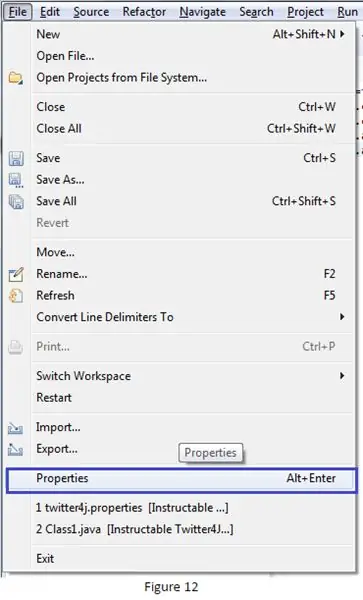
a. Súbor (vľavo hore)-> Vlastnosti. Pozri obrázok 12
b. Alt + Enter
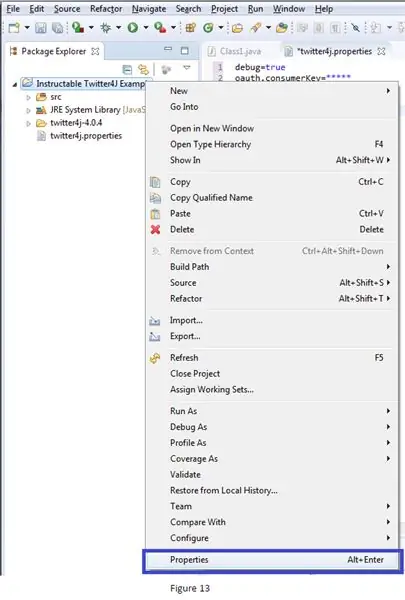
c. Kliknite pravým tlačidlom myši na projekt -> Vlastnosti. Pozri obrázok 13.
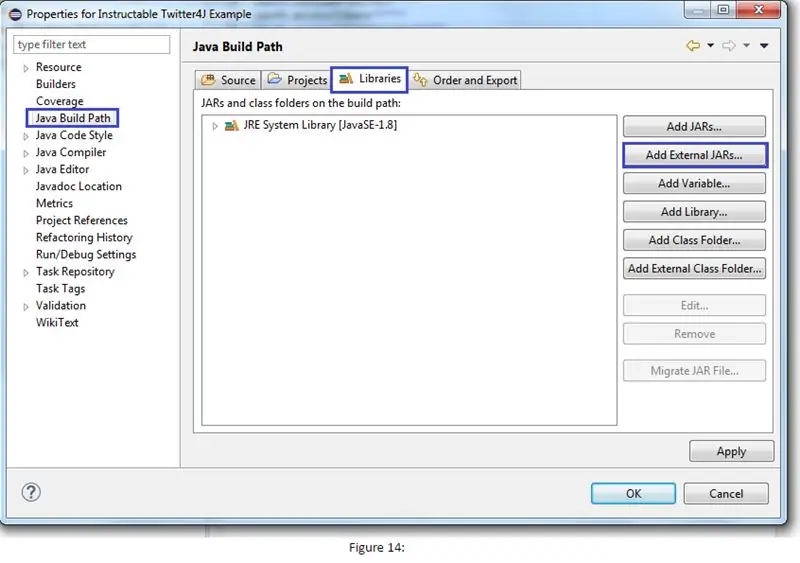
- V okne „Vlastnosti“kliknite na kartu „Cesta zostavenia Java“vľavo Pozri obrázok 14.
- Po kliknutí na kartu kliknite na kartu „Knižnice“v okne „Java Build Path“Pozri obrázok 14.
- Potom kliknite na tlačidlo „Pridať externé JAR …“z tlačidiel uvedených na pravej strane Pozri obrázok 14.
- Nájdite „Twitter4J-core-4.0.4.jar“, ktorý ste predtým našli, a pridajte ho. Nepridávajte žiadny iný.jar. V tomto návode nie sú potrebné.
a. Ak do projektu vložíte priečinok Twitter4J, súbor.jar by mal byť v priečinku ~/…/„váš projekt“/twitter4j-4.0.4/lib
Blahoželáme, teraz môžete použiť API Twitter4J na vytvorenie aplikácie, ktorá za vás automaticky číta a zapisuje do a zo služby Twitter.
Odporúča:
Pripojenie Arduino WiFi k cloudu pomocou ESP8266: 7 krokov

Pripojenie Arduino WiFi k cloudu pomocou ESP8266: V tomto návode vám vysvetlíme, ako pripojiť Arduino k cloudu IoT prostredníctvom WiFi. Konfigurujeme nastavenie zložené z modulu Arduino a WiFi modulu ESP8266 ako vec IoT a pripravíme ho komunikovať s cloudom AskSensors. L
Pripojenie k rozhraniam API bez kódu: 8 krokov

Pripojiť k rozhraniam API bez kódu: Táto príručka je určená ľuďom, ktorí chcú dosiahnuť niečo, čo vyžaduje použitie rozhrania API, ale nie sú si istí, ako začať. Už viete, prečo je práca s rozhraním API užitočná, a táto príručka vám ukáže, ako
Pripojenie matice Arduino Led Matrix pomocou zdroja: 9 krokov (s obrázkami)

Pripojenie matice Arduino Led s Utsource: LED matica alebo LED displej je veľká forma bodovej matice s nízkym rozlíšením, užitočná ako pre priemyselné a komerčné informačné displeje, tak aj pre rozhrania medzi človekom a strojom. Skladá sa z 2-D diódovej matice s ich kat
Základy IoT: Pripojenie IoT k cloudu pomocou systému Mongoose OS: 5 krokov

Základy IoT: Pripojenie IoT k cloudu pomocou systému Mongoose OS: Ak ste človek, ktorý sa zaoberá drotárstvom a elektronikou, častejšie sa stretnete s pojmom internet vecí, ktorý sa zvyčajne označuje skratkou IoT, a že označuje skupinu zariadení, ktoré sa môžu pripojiť k internetu! Byť takým človekom
Pripojenie API pre počasie: 7 krokov

Weather API Connection: Táto príručka vám pomôže získať kľúč API pre počasie. Toto je jeden z mnohých krokov k vytvoreniu inteligentného zrkadla, ktoré vám pomôže rozhodnúť sa, čo si obliecť. Jednou z potrieb je získať údaje o počasí o vašej polohe. Vyššie uvedený obrázok vám ukazuje údaje, ktoré môžete
