
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

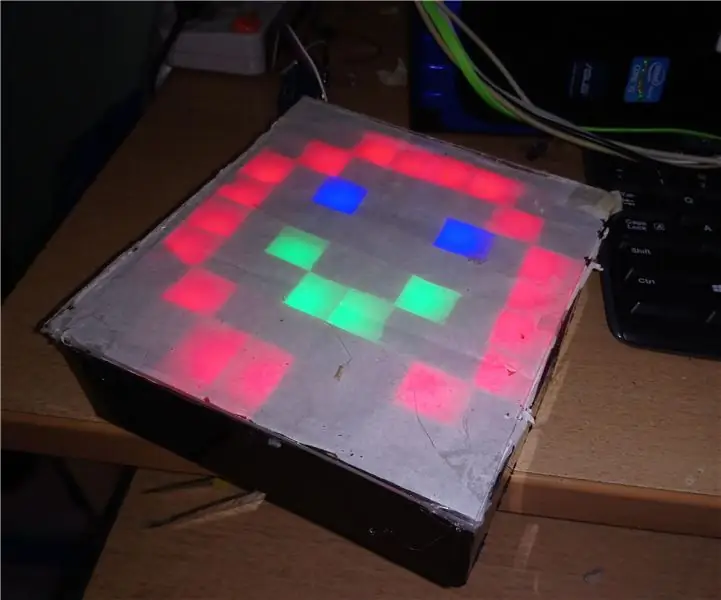
Jedná sa o maticu LED 8 x 8 vyrobenú pomocou diód LED WS2812 a mikrokontroléra ESP8266
Tento projekt bol inšpirovaný:
Krok 1: Zapojenie LED diód WS2812



Stručne povedané, LED diódy boli spútané v dlhom páse, ktorý bol zobrazený vyššie. (Riadok po riadku a koniec 1 radu spojený so začiatkom nasledujúceho riadku)
(Ignorujte chýbajúce 4 LED diódy, došli mi LED diódy. Napriek tomu nerobia veľký rozdiel)
Potom bol pás LED pripojený k mikrokontroléru (ESP8266)
Krok 2: Akrylové (a drevené) puzdro




2 kusy čierneho akrylu boli narezané (nožom), ohnuté (pomocou spájkovačky) a za tepla zlepené (pomocou drevenej tyčinky ako podpery), aby sa vytvorili strany matrice
Číry kus akrylového a pauzovacieho papiera za ním bol použitý ako predná obrazovka, umiestnená pred matricu na rozptýlenie diód LED a ochranu elektroniky.
Drevené palice boli narezané tak, aby do seba zapadali a tvorili oddeľovače medzi LED diódami. To zabraňuje tomu, aby sa farby z diód LED navzájom difundovali, môže to poškodiť čistotu
Potom vložte maticu LED, rozdeľovač a číry akryl do bočného čierneho akrylového dielu
Krok 3: Softvér

Použil som knižnicu Adafruit NeoMatrix, ukážku NeoMatrix GFX.
Môžete kódovať iný softvér na pripojenie ESP8266 k sieti Wi -Fi a zhromažďovanie údajov.
Krok 4: Matica LED Raspberry Pi

(Toto je nedokončená výroba)
Nakoniec som do LED matice vložil Raspberry Pi (1B). Tiež som ho naprogramoval a nakonfiguroval tak, aby zobrazoval Pixel Art (a možno aj animácie) cez Wifi.
Dátový pin diód LED som pripojil na pin 18 Raspberry Pi. Okrem toho boli 5V a uzemňovacie kolíky LED diód pripojené k externému zdroju napájania (ako iná nabíjačka USB), oddelene od Raspberry Pi. To má zaistiť, aby LED diódy mali dostatok energie na rozsvietenie.
Webová aplikácia Client Side je napísaná výlučne v HTML, CSS a Javascript Pure Vanilla. Serverový program je banková aplikácia a používa knižnicu Adafruit Neopixel Library. Pretože používa knižnicu Adafruit, aktualizácia LED diód môže trvať dlhšie (a nezobrazuje správne animácie atď.) Kód je k dispozícii na GitHub tu a program je nastavený na spustenie pri štarte (pomocou /etc/rc.local, ako je uvedené v GitHub)
Odporúča:
Matica NeoPixels, hadia hra: 4 kroky

Matica NeoPixels Game Hra s hadom: Pamätáte si ešte hadiu hru, ktorú sme v detstve hrali na hernom boxe alebo mobile? Dnes sa naučíme, ako vytvoriť hadiu hru s maticou 8*8 NeoPixels. Ako riadiace centrum a modul Joystick Breakout sme vybrali Arduino uno, aby
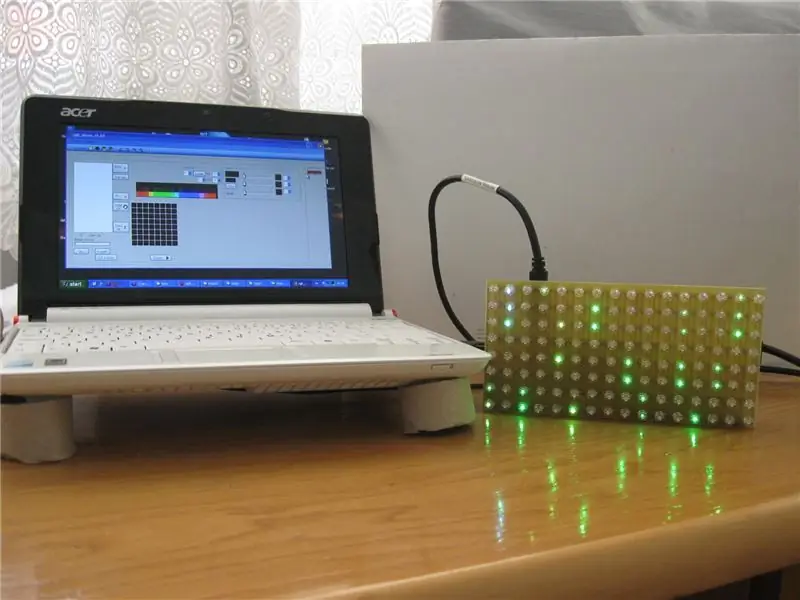
Kaskádovateľná LED matica 8x16 Rgb: 3 kroky

Kaskádovateľná 8x16 Rgb LED matica: V tomto projekte som vyrobil kaskádovateľnú 8x16 rgb LED maticu a jej ovládač. Na podporu USB sa používa mikročip 18F2550. LED diódy RGB sú poháňané posuvnými registrami 74hc595 s odpormi. Pre animačné a konfiguračné údaje; 24C512 externý eeprom
Matica LED 10x10 RGBW: 4 kroky

10x10 RGBW LED matica: V tomto projekte vytváram 10x10 RGB LED maticu. Tento projekt trval asi 8 hodín spájkovania. Tento projekt by som odporučil a neodporúčal by som. Výroba trvá veľmi dlho, ale hotový výrobok je veľmi očarujúci
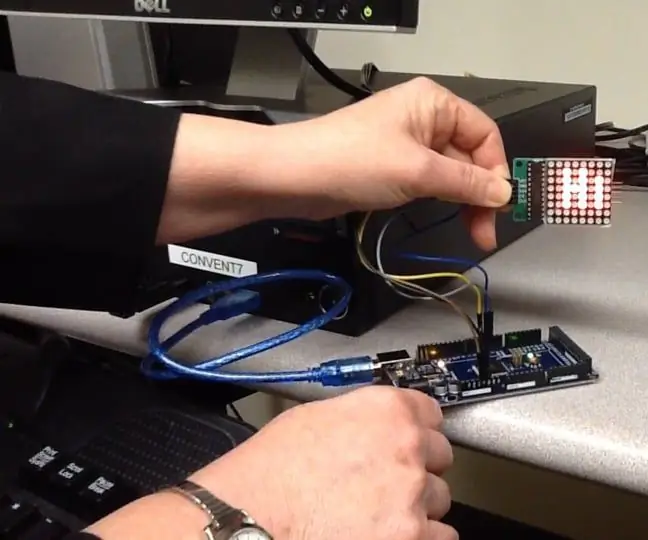
Bodová matica; 8 x 8 so správou alebo obrázkami: 4 kroky

Bodová matica; 8x8 so správou alebo obrázkami: Tento návod vám ukáže obrázky bodovej matice, ktoré som vytvoril pomocou bodovej matice 8x8..Pozrite sa prosím na zahrnuté videá a programy. Bodová matica je dvojrozmerný displej. Skladá sa z 8 stĺpcov a 8 riadkov. Ak sa pozriete pozorne na
Matica CMD !: 4 kroky

CMD Matrix !: Dnes sa naučíte, ako vytvoriť veľmi efektný efekt Matrix CMD
