
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

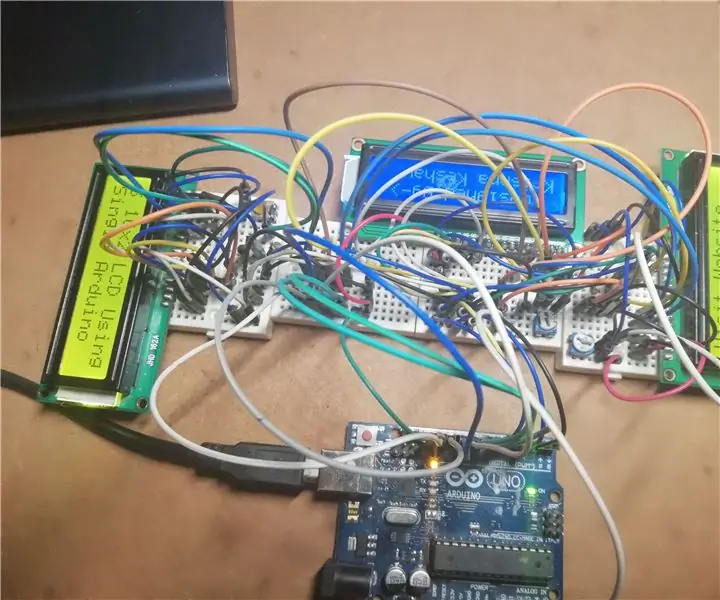
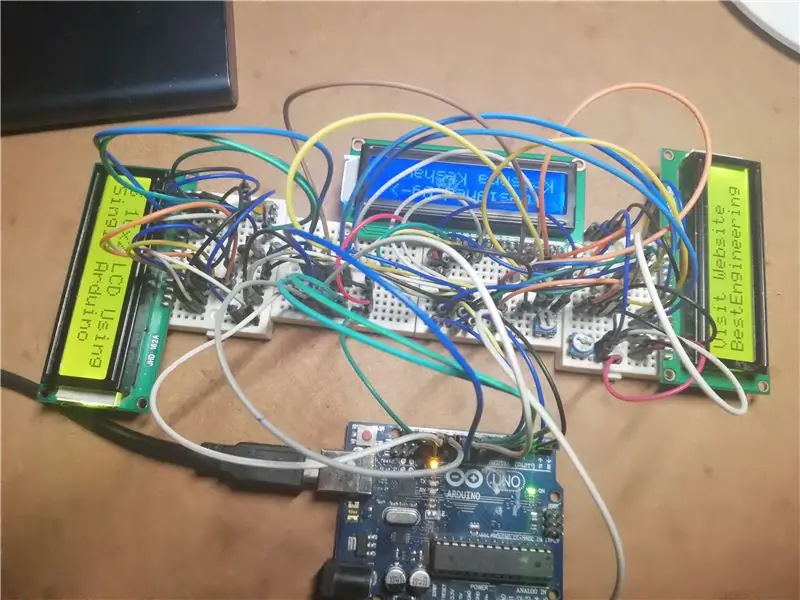
Dnes vám v tomto návode ukážem, ako prepojiť viacnásobný modul LCD 16x2 s doskou arduino uno pomocou spoločnej dátovej linky. Najzaujímavejšie na tomto projekte je, že používa bežný dátový riadok a na každom LCD zobrazuje rôzne údaje.
Krok 1: Krok 1: Elektronické súčiastky

- Arduino Uno: 1 kus
-16x2 LCD: 4 kusy
-10k Ohm potenciometer: 4 kusy
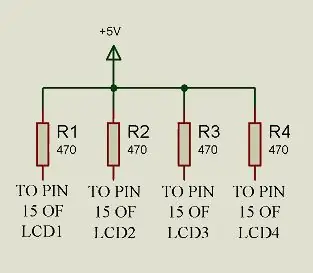
-470 Ohm rezistor: 4 kusy
-chlebová doska
-prepojovacie vodiče
Krok 2: Krok 2: Kód
Najprv musíte definovať kolík LCD so spoločnou dátovou linkou
LiquidCrystal lcdA (13, 12, 7, 6, 5, 4);
LiquidCrystal lcdB (11, 10, 7, 6, 5, 4);
LiquidCrystal lcdC (9, 8, 7, 6, 5, 4);
LiquidCrystal lcdD (3, 2, 7, 6, 5, 4);
Z vyššie uvedeného definičného kódu vidíte, že všetky dátové linky LCD (LCD1 LCD2 LCD3 a LCD4) sú pripojené k rovnakému digitálnemu kolíku dosky arduino (D7, D6, D5 a D4), zatiaľ čo kolíky RS a EN sú pripojené k jednotlivým digitálnym pinom.
Tu je kompletný kód nášho projektu:
#zahrnúť
LiquidCrystal lcdA (13, 12, 7, 6, 5, 4); // definícia kolíka pre LCD 1
LiquidCrystal lcdB (11, 10, 7, 6, 5, 4); // definícia kolíka pre LCD 2
LiquidCrystal lcdC (9, 8, 7, 6, 5, 4); // definícia kolíka pre LCD 3
LiquidCrystal lcdD (3, 2, 7, 6, 5, 4); // definícia kolíka pre LCD 4
neplatné nastavenie ()
{
lcdA.begin (16, 2); // Inicializuje LCD 1
lcdB.begin (16, 2); // Inicializuje LCD 2
lcdC.begin (16, 2); // Inicializuje LCD 3
lcdD.begin (16, 2); // Inicializuje LCD 4}
prázdna slučka ()
{
lcdA.setCursor (0, 0);
lcdA.print ("3 16x2 LCD using");
oneskorenie (100);
lcdB.setCursor (0, 0);
lcdB.print ("Navrhol->");
oneskorenie (100);
lcdC.setCursor (0, 0);
lcdC.print („Navštíviť webovú stránku“);
oneskorenie (100);
lcdD.setCursor (0, 0);
lcdD.print ("BestEngineering");
oneskorenie (100);
lcdA.setCursor (0, 1);
lcdA.print („Single Arduino“);
oneskorenie (100);
lcdB.setCursor (0, 1);
lcdB.print ("Krishna Keshav");
oneskorenie (100);
lcdC.setCursor (0, 1);
lcdC.print („a prihlásiť sa na odber“);
oneskorenie (100);
lcdD.setCursor (0, 1);
lcdD.print ("Projekty");
oneskorenie (100);
}
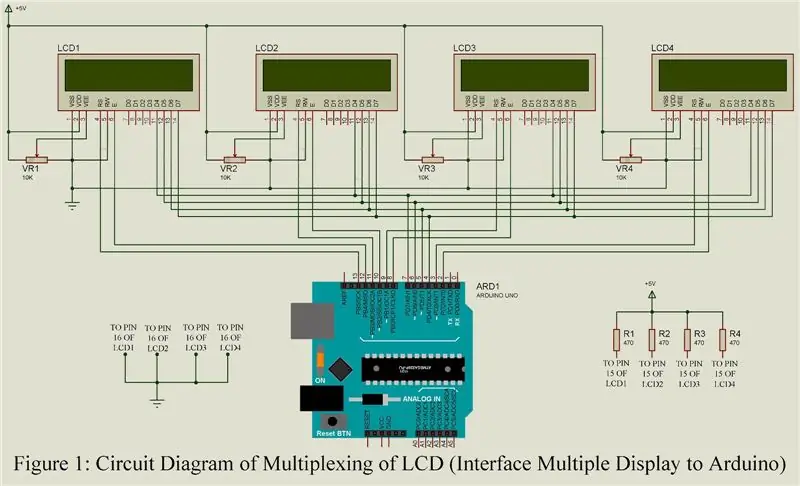
Krok 3: Krok 3: Vybudujte obvod



Tu uvedený obvod je navrhnutý pomocou proteus 8 Professional.
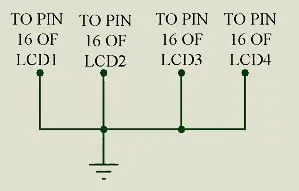
V proteusovom čape č. 15 a 16 LCD je skrytý, takže som vytvoril pripojenie pre kolíky 15 a 16 (anóda a katóda LCD), ktoré sa používajú na podsvietenie LCD.
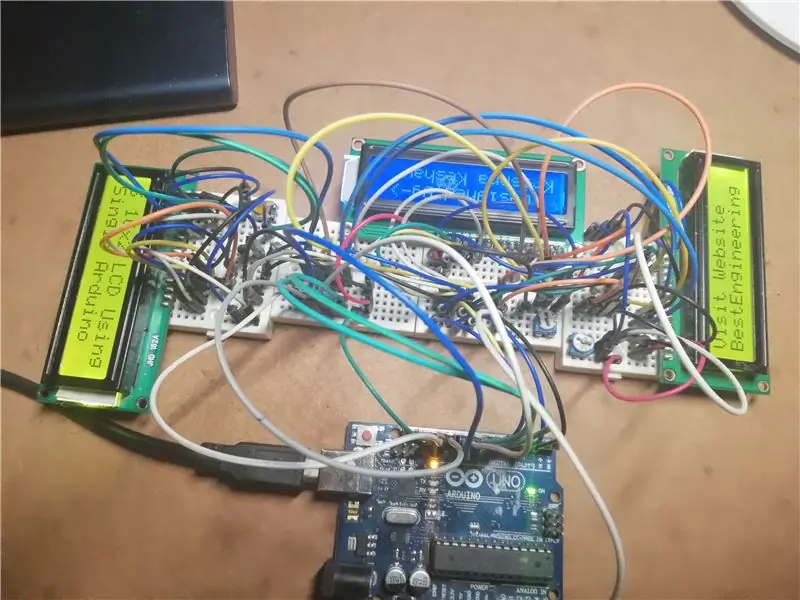
Krok 4: Krok 4: Hotovo



Dúfam, že vám tento projekt pomôže. Ak máte akékoľvek otázky alebo chcete ešte úžasnejší projekt, navštívte bestengineeringprojects.com
Odporúča:
Odstráňte pozadie viacerých obrázkov pomocou Photoshopu 2020: 5 krokov

Odstránenie pozadia z viacerých obrázkov pomocou Photoshopu 2020: Odstránenie pozadia z obrázku je teraz veľmi jednoduché! Takto môžete pomocou programu Adobe Photoshop 2020 odstrániť pozadie viacerých (dávkových) obrázkov pomocou jednoduchého skriptu
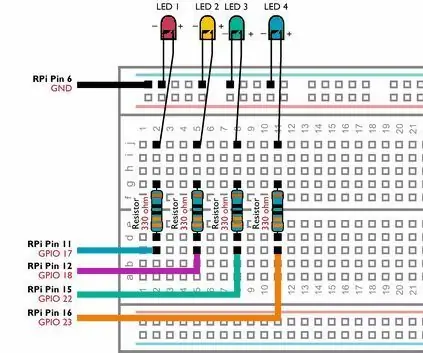
Ovládanie viacerých LED diód pomocou GPIO pinov Pythonu a Raspberry Pi: 4 kroky (s obrázkami)

Ovládanie viacerých LED diód pomocou GPIO pinov Pythonu a vášho Raspberry Pi: Tento návod ukazuje, ako ovládať viac pinov GPIO na vašom RaspberryPi tak, aby napájali 4 LED diódy. Tiež vás zavedie do parametrov a podmienených príkazov v Pythone. Náš predchádzajúci návod na používanie pinov GPIO vášho Raspberry Pi na
Arduino LCD 16x2 návod - Rozhranie 1602 LCD displej s Arduino Uno: 5 krokov

Arduino LCD 16x2 návod | Rozhranie 1602 LCD displej s Arduino Uno: Ahoj, chlapi, pretože veľa projektov potrebuje obrazovku na zobrazenie údajov, či už ide o nejaký displej na počítadlo odberov alebo na YouTube, alebo kalkulačku alebo zámok klávesnice s displejom a ak sú všetky tieto druhy projektov vyrobené pomocou arduino budú definovať
Nasledovník linky GiggleBot pomocou Pythonu: 5 krokov

Nasledovník linky GiggleBot pomocou Pythonu: Tentoraz programujeme v MicroPythone Dexter Industries GiggleBot, aby sledoval čiernu čiaru pomocou vstavaného senzora sledovača riadkov. GiggleBot musí byť spárovaný s BBC micro: bitom, aby mohol byť primerane kontrolované. Ak
Nasledovník linky pomocou Arduina - Jednoduchý DIY projekt: 6 krokov

Nasledovník linky pomocou Arduina | Easy DIY Project: V tomto tutoriáli urobíme sledovateľa linky pomocou ArduinoParts Potrebné: Chasis: BO Motory a kolesá: https://amzn.to/2Yjh9I7 L298n Motor Driver: https://amzn.to/2IWNMWF IR senzor : https://amzn.to/2FFtFu3 Arduino Uno: https://amzn.to/2FyTrjF J
