
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

V tomto návode dostanete upozornenie pre Android, keď niekto navštívi váš web. Na to teda musíte mať trochu znalosti programovacieho jazyka PHP a základné znalosti jednoduchého jazyka C, aby ste vedeli, ako táto aplikácia IFTTT funguje (AK TOTO POTOM TOTO)
Krok 1: Povolenie kanála IFTTT Maker (Webhook)




Najprv musíte získať aplikáciu IFTTT pre Android z Obchodu Play Aplikácia IFTTT pre Android a potom sa do nej prihlásite a musíte povoliť webhooky pripojením služby Webhook, ako je uvedené nižšie.
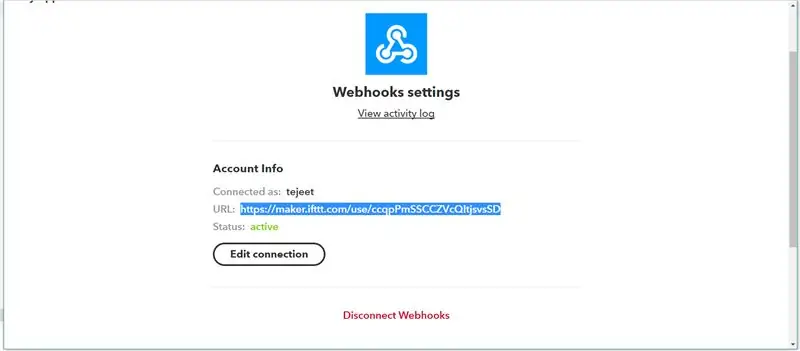
Po pripojení k službe webhook prejdite na položku Nastavenia> URL
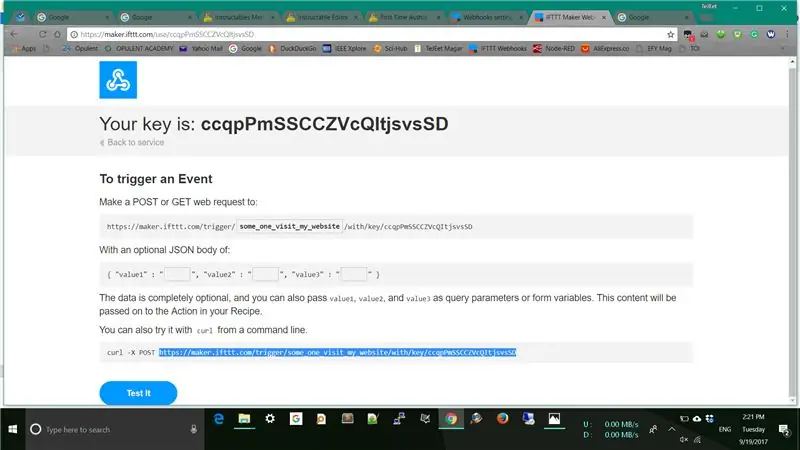
Skopírujte túto adresu URL a prilepte ju do panela s adresou URL v prehliadači, potom prejdete na nastavenia kanála webhooks na tejto stránke. Musíte vytvoriť názov udalosti a vytvoriť názov udalosti, ktorá je názvom Event_Name, úpravou v medzerníku {Event}. Potom skopírujte túto adresu URL do tvoj poznámkový blok…
Páči sa ti to….
maker.ifttt.com/trigger/some_one_visit_my_…
Krok 2: Vytvorte stránku PHP, ktorá spustí túto udalosť

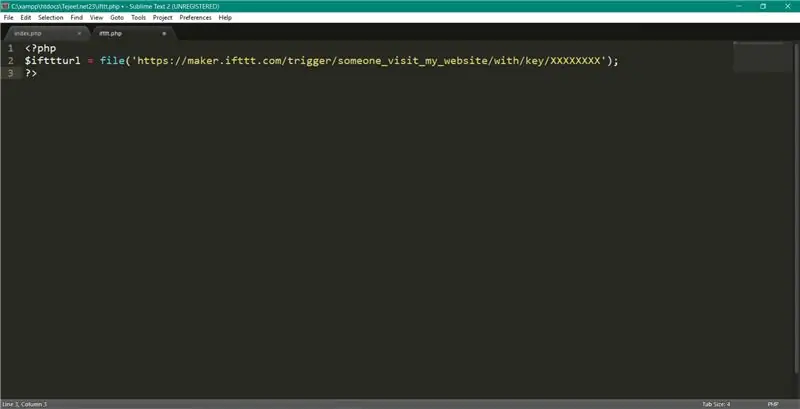
Vytvorte stránku PHP jednoducho integrovaním skopírovanej adresy URL do svojej stránky PHP
Páči sa mi to…
<? php
? php $ ifttturl = súbor ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXXX');
?>
A tento súbor uložte ako názov súboru.php
?>
Krok 3: Vytvorte podmienku IF


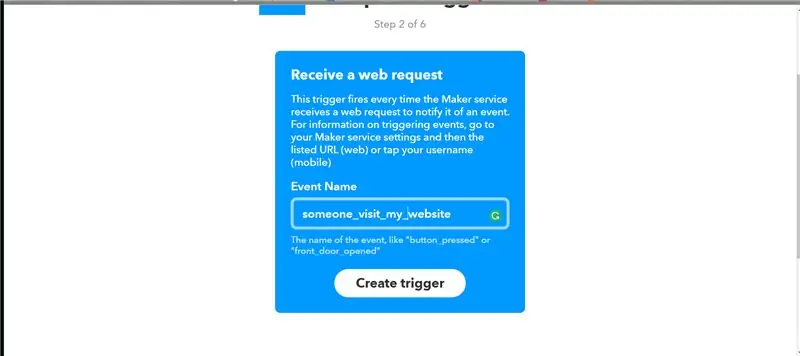
V tejto podmienke najskôr napíšeme, či je podmienkou odoslanie webovej požiadavky na kanál Webhooks jednoduchým vytvorením podmienky IF, ak prejdete na Moje aplety> Nový aplet> Kliknite na ikonu If +> Hľadať webhooky> Kliknite na položku „Prijať webová požiadavka “> Zadajte názov udalosti.
Názov udalosti by mal byť rovnaký ako názov zadaný ako prvý v 2. pásme
Potom kliknite na položku Vytvoriť spúšťač
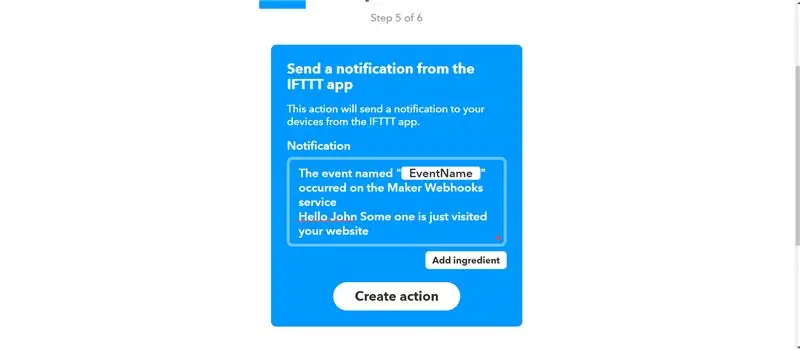
Krok 4: Prvá POTOM Podmienka (upozornenie pre Android)




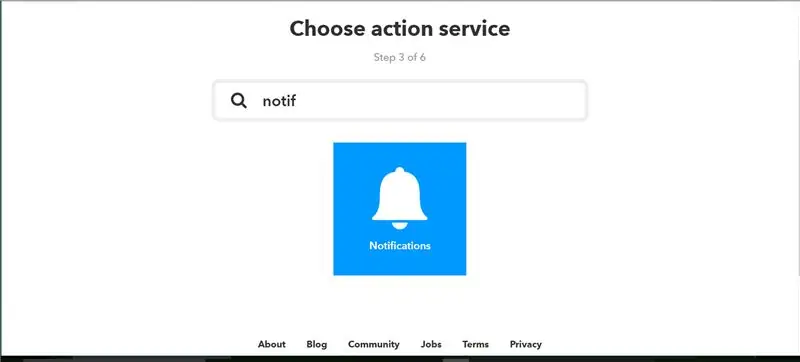
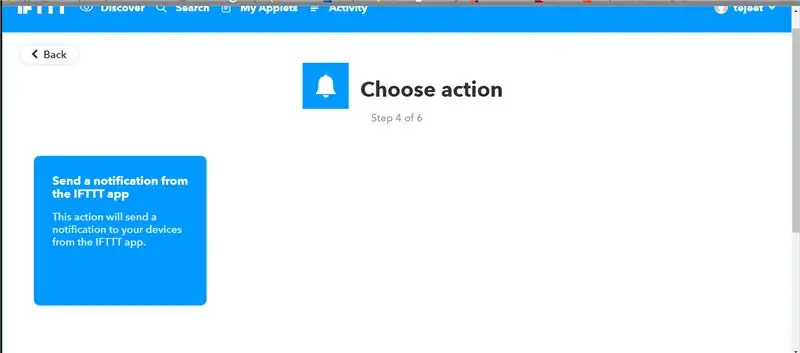
Po vytvorení podmienky If prejdete na inú stránku tohto tlačidla + Kliknite na symbol plus tohto tlačidla a vyhľadať upozornenie. Po prepojení kanála upozornení budete musieť vybrať akciu
Zadajte vlastnú správu pre uľahčenie správy do oznamovacieho zásobníka a tiež môžete pridať prísady, ako napríklad čas udalosti …
Správa, ktorú ste zadali do poľa, rovnaká správa s upozornením, ktorú dostanete, keď niekto navštívi váš web
Po vytvorení tejto akcie dokončite tento aplet
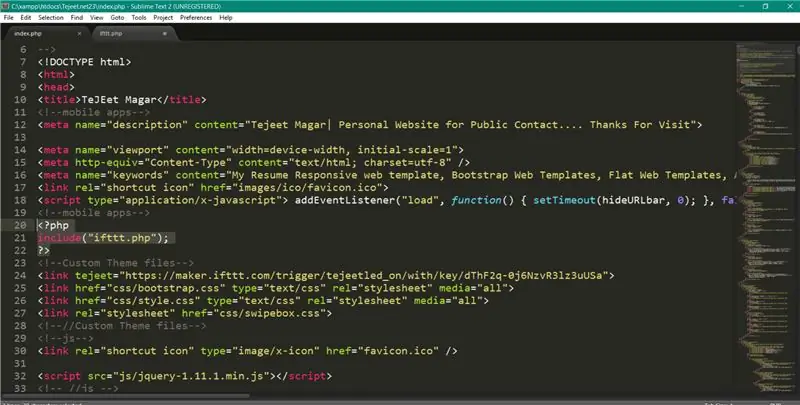
Krok 5: Upravte svoj súbor Index.html na svojom webe

Nakoniec pridajte cestu k súboru ifttt.php do hlavného súboru index.html na vašom webe, ako je znázornené na obrázku, ako pridanie cesty k vášmu súboru
<? php
? php include ("ifttt.php");
?> ?>
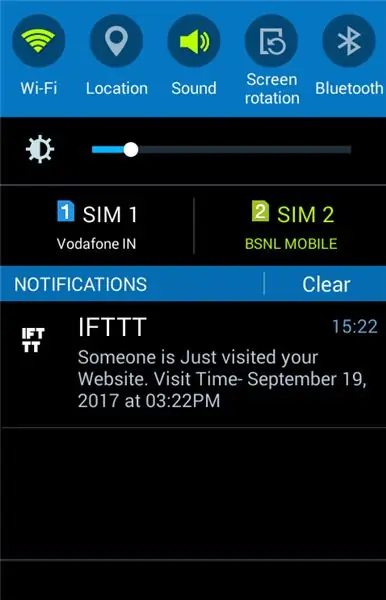
Krok 6: Teraz nahrajte celý tento novo vytvorený súbor PHP

Teraz nahrajte tieto novo pridané spúšťacie súbory php, ako napríklad ifttt.php alebo upravený súbor index.php, svojmu poskytovateľovi hostingu. a teraz navštívte svoj web, dostanete okamžité upozornenie, ako je toto ….
Odporúča:
Vyťahujte a ambiciózne zobrazujte údaje z ľubovoľných webových stránok prostredníctvom siete Wi -Fi (indikátor polárnej žiary) pomocou NodeMcu: 6 krokov

Vyťahujte a ambiciózne zobrazujte údaje z ľubovoľných webových stránok prostredníctvom siete Wi -Fi (indikátor Northern Lights) pomocou NodeMcu: Moja motivácia: Videl som VEĽA inštrukcií o nastavení/ použití NodeMCU (postaveného na module ESP8266) na vytváranie projektov internetu vecí (IoT) . Len veľmi málo z týchto návodov však malo všetky podrobnosti/ kód/ diagramy pre veľmi nováčikov
Oznámenie GMail pomocou ESP8266 Arduino a OLED: 5 krokov

Oznámenie GMail pomocou ESP8266 Arduino a OLED: V dnešnej dobe má každý počítač nejaké údaje, ktoré je možné odoslať prostredníctvom cloudu, a údaje je potrebné analyzovať a zaznamenávať na mnohé účely. Údaje by mali byť súčasne dostupné aj analyzátoru. Tieto veci je možné vykonať pomocou konceptu IOT. IOT je internet
Časovač počítania Arduino na oznámenie: 5 krokov

Časovač počítania Arduino na oznámenie: Toto je časovač odpočítavania, ktorý sa robí pomocou Arduino UNO a LCD monitora. Dôvod, prečo som urobil tento projekt, pretože v našej škole (KCIS) si musíme rezervovať obed každú stredu o 21:30 hod. Online. Najslávnejšie a jedlo, ktoré je v
Ako bezplatne získať Final Cut Pro priamo z webových stránok spoločnosti Apple: 5 krokov

Ako získať bezplatný Final Cut Pro priamo z webových stránok spoločnosti Apple: Ahoj, vytváram videá na YouTube a dlho som kvôli obmedzeniam aplikácie iMovie nedokázal vytvoriť požadovaný obsah. Na úpravu svojich videí používam MacBook a vždy som chcel špičkový softvér na úpravu filmov, ako napríklad Final Cut Pro
Box na ovládanie webových stránok: 4 kroky

Webový ovládací box: Toto je uzamknuté pole, ktoré je možné otvoriť zadaním výzvy na webovom serveri. To znamená, že môžete veci uzamknúť v poli a získať k nim prístup iba vtedy, keď niekto zadá dané prístupové heslo na verejnom webe. Prečo by to niekto potreboval? Tu je jeden bývalý
