
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

Moja motivácia: Videl som VEĽA návodov na nastavenie/ používanie NodeMCU (postaveného na module ESP8266) na vytváranie projektov internetu vecí (IoT). Len veľmi málo z týchto návodov však malo všetky podrobnosti/ kód/ diagramy, ktoré by mal veľmi začínajúci človek sledovať, od začiatku do konca, a žiadny z nich nerobil presne to, čo som chcel.
Čo bude toto zahŕňať?: Bude sa týkať všetkého, čo potrebujete vedieť (a čo som nevedel), vrátane:
- Materiály (konkrétne, čo som použil)
- Arduino, NodeMcu, ESP8266, aký je rozdiel?
-
Začíname s NodeMcu
- Nastavenie softvéru (Arduino IDE)
- LED bliká
- Možnosti napájania NodeMcu
- Pripojenie na internet
-
Ako načítať údaje z webu
- „Ukazovanie“na požadované informácie na webe
- Thingspeak/ ThingHTTP/ API (nebojte sa, nie je potrebné žiadne kódovanie)
- Prístup k týmto údajom z NodeMCU
-
Zobrazenie údajov
- Čo som použil (ako zapojiť 7 -segmentový displej)
- Niektoré nápady/ veci, ktoré by som urobil s väčším časom
- Hádam, ako postaviť krabicu
UPOZORNENIE: Videl som VEĽA videí, aby som sa dozvedel, ako to urobiť, a takmer celý kód je zostavený z iných zdrojov a všetky si nepamätám. Hlavným zdrojom inšpirácie pre webhttp bol tento chlapík, ktorý v podstate robí to isté, čo popisujem, ale zistil som, že som sa preberal tým, čo bolo veci na dotykovej obrazovke a čo nebolo mätúce. Považujem to za poučenie skôr ako úvod do projektov internetu vecí NodeMcu a sorta, ako za konkrétny objekt, ale inšpiráciou pre tento špecifický indikátor (Northern Lights) bol tento návod od roku 2008. Páčil sa mi spôsob, akým bol opísaný ako „chudobný“man's ambient orb “, zobrazovanie okolitých informácií, ako sú akcie, zhliadnutia na youtube alebo počasie, bez použitia telefónov alebo iných rušivých prostriedkov.
Krok 1: Materiály


Budete potrebovať tieto:
1. Doska NodeMcu
2. Kábel micro USB na odoslanie kódu na dosku a napájanie konečného produktu, ak sa tak rozhodnete.
3. LED diódy, prepojovacie vodiče (samec-samec, samica-samica) a prepojovacia lišta na spájanie vecí … to je niečo ako dané, ale čokoľvek, čo chcete "vyprodukovať" (zobraziť alebo urobiť v závislosti od údajov), bude vyžadovať hardvér. Ak chcete obnoviť okolitú guľu alebo urobiť presne to, čo som urobil, 7 -segmentový displej alebo niektoré diódy LED sú dostatočne jemné. Breadboard je potrebný na „prototypovanie“predtým, ako skutočne prepojíte veci 4 real, a v príslušnej časti vysvetlím, ako fungujú/ ako sú veci prepojené. Ak ste len začiatočník, zaobstarajte si arduino štartovaciu súpravu, pretože obsahuje veľa drobností (vrátane všetkého, čo som použil) a arduino uno pre ďalší projekt.
Veci, ktoré MÔŽETE potrebovať:
4. Modul napájacieho zdroja (Ak chcete napájať NodeMcu štandardným napájacím adaptérom … Nerobil by som to, pretože ho môžete napájať iba pomocou micro USB, čo je oveľa pohodlnejšie. Ak chcete vytvoriť svoj projekt úplne bezdrôtový, potom budete samozrejme potrebovať batériu, ale tomu sa budem venovať v napájacej časti.
5. 1/4 borovica na lil 'box (ak chcete)
6. Dýha na zakrytie škatule a/alebo funguje ako difúzor pre vašu LED diódu alebo displej
7. Super (CA) a/alebo lepidlo na drevo na prichytenie 5. a 6.
Krok 2: Čo je to MCU s uzlom?


Ak ste skutočným začiatočníkom v oblasti elektroniky ako ja, možno vás zaujíma, aký je rozdiel medzi doskou Arduino a doskou NodeMcu a možno ste už počuli aj o ESP8266 … aký je medzi nimi rozdiel?!?
Nie je to vôbec technické, ale to je to, čo potrebujete vedieť.
Arduino má schopnosť čítať vstupy zo série pinov, „robiť veci“pomocou týchto vstupov a potom ich vyviezť na sériu pinov. Je to v podstate malý počítač. Arduino vyrába VEĽA rôznych dosiek a veľa „štítov“, ktoré sa k doskám pripájajú, aby robili ďalšie veci. Produkty, ktoré v súčasnosti predávajú a ktoré sú pripojené k internetu, sú veľmi drahé a nenašla sa v nich žiadna komunita. Kód je zapísaný a nahraný na dosky zo softvéru „Arduino IDE“, ktorý podporuje jazyky C a C ++, a niektorých ďalších špeciálnych formátov. Na programovanie nemusíte vedieť, ako programovať C alebo C ++, pretože taký existuje. šialené množstvo kódu dostupného online, ale určitá znalosť programovania (najmä veci ako while a for loop, deklarácia premennej a rozsah atď.) pomáhajú urýchliť porozumenie. Arduino IDE tiež poskytuje jediné miesto na sťahovanie potrebných knižníc pre rôzne dosky (o tom neskôr, v nastavení NodeMcu).
ESP8266 je extrémne lacný modul WiFi, ktorý v podstate spôsobil, že internetové arduino štíty boli zastarané (aj keď stále vidíte arduino dosky, ktoré majú vstavanú wifi). Komunita pre domácich majstrov obklopujúca ESP8266 je taká obrovská, že je to takmer jediná logická voľba na výrobu zariadení s pripojením na internet. Často sa používa v spojení s doskou Arduino prostredníctvom sériových pinov (Rx a Tx), aj keď ich niektorí ľudia používajú „samostatne“, ale keďže mikročip je taký malý a ťažko sa s ním pracuje (v zásade má 6 pinov: 2 pre sériové (rozprávanie k veciam), 2 pre napájanie (uzemnenie a VCC) a 2 GPIO (univerzálny vstupný výstup), plus funguje na 3,3 V, takže ho 5V zničí), že bol rýchlo nahradený …
NodeMcu, čo je vývojová doska s otvoreným zdrojovým kódom rovnako ako Arduino, s výnimkou stavania na ESP8266. Na obrázkoch, ktoré som priložil, môžete skutočne vidieť zakrúžkovaný ESP8266 zabudovaný v doske NodeMcu. Táto doska je dokonale priateľská k programu a rozhraniu a je v zásade porovnateľná s arduino nano. Má oveľa viac pinov a dá sa naprogramovať pomocou USB priamo z počítača, bez toho, aby ste museli prechádzať cez inú dosku. Aj keď doska stále technicky pracuje na 3,3 V logike a nie na 5 V logike, má vstavané čipy na správu tohto napätia, takže môže byť napájané rovnako ako vaše arduino, či už pomocou USB alebo pinov VCC (napätie v). V zásade pre čokoľvek IoT je NodeMcu dobrou, jednoduchou a jedinou doskou na použitie a je k dispozícii WiFi … aj keď je to dobrá voľba aj pre projekty bez wifi. Technicky je jazykom „out of the box“NodeMcu LUA, ale po jednorazovom nastavení v IDE Arduino ho budete môcť naprogramovať rovnako ako akékoľvek iné Arduino.
Krok 3: Začíname s NodeMcu
Nasledujúce video som použil na prvé uvedenie do prevádzky s NodeMcu a ak budete presne dodržiavať všetky jeho pokyny, všetko by malo fungovať dobre.
1. Nastavenie softvéru (Arduino IDE)
- Stiahnite si Arduino IDE z vyššie uvedeného odkazu a ak nemôžete prispieť, zvoľte „stačí stiahnuť“
- Otvorte softvér Arduino IDE
- V časti Súbor -> Predvoľby, Adresy URL ďalších správcov dosiek prilepte nasledujúci odkaz „https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json“
- V časti Nástroje -> Doska -> Správca dosiek (v hornej časti) posuňte zobrazenie nadol alebo hľadajte ESP8266 a kliknite na tlačidlo Inštalovať
- Aby sa to ukázalo, bude možno potrebné reštartovať IDE Arduino, ale teraz kliknite na Nástroje-> Doska a vyberte dosku, ktorú máte, t. J. Modul NodeMcu 1.0 ESP12-E
- Tento krok možno nebudete musieť vykonať, ale pripojte usb k počítaču z vášho NodeMcu (kontrolky budú blikať) a prejdite na Ovládací panel -> Správca zariadení -> Porty -> a potom si všimnite port COM, ktorý je označený „Silicone Labs …“toto je port COM, ktorý používa NodeMcu
- Vráťte sa späť do Arduino IDE a na Nástroje-> Port: a uistite sa, že je vybratý tento port
- Všetko by malo byť v poriadku, ale zaistite, aby v nástrojoch bola veľkosť blesku 4 (nebojte sa o SPIFFS, čokoľvek je vybraté, je dobré) a aby rýchlosť odosielania bola hádam 115 200 … NodeMcu skutočne používa prenosovú rýchlosť 9600 na prenos informácií späť na sériový monitor (ak neviete, čo to znamená, nebojte sa, zobrazí sa v príklade), ale ak v kóde a potom na monitore máte 9600, je to dobré.
2. Rozblikanie LED diódy
Je to niečo ako „Hello World“(t. J. Dieťa $ h1t) programovania, ale dá vám to vedieť, že na doske je všetko dobré, a pomôže vám to zoznámiť sa s Arduino IDE. Toto NEUKAZUJE možnosti WiFi dosky (robíme to v nasledujúcom príklade), len sa uistite, že je pripojené a môže fungovať atď.
- Otvorte arduino IDE, zapojte svoj NodeMcu
- Predtým, ako niečo urobíte, všimnite si, že existuje rámec pre najzákladnejší kód, ktorý môžete napísať do svojho arduina, so slučkou setup (), ktorá sa spustí raz, a ďalšou slučkou (), ktorá bude fungovať nepretržite navždy. Náš konečný kód bude štruktúrovaný takto, s niekoľkými pridanými vecami vyššie a funkciou definovanou v spodnej časti
- Súbor-> Príklady-> (v sekcii NodeMcu 1.0) ESP8266-> Blikaj
- V okne sa otvorí určitý kód. Pokojne to niekam uložte.
- V tomto kóde slučka setup () obsahuje definíciu vstavanej LED diódy na doske ako výstup a slučka výstupy vysoko a nízko k tejto LED. Všimnite si toho, že pre LED diódy vstavané na doske (iba! Toto nie je typický prípad) sa výstup „LOW“(0 voltov) zapne, pretože je predvolene zapnutý a „HIGH“(3,3 V v tento prípad hádam), je vypnutý
- Ak je všetko nastavené správne tak, ako je uvedené vyššie, mali by ste byť schopní kliknúť na položku „Overiť“(začiarkavacie políčko v kruhu v ľavom hornom rohu), aby ste sa uistili, že nedochádza k žiadnym chybám (pretože táto možnosť nebude obsahovať žiadne chyby) Nepíšte to, ale budete chcieť!), a keď bude všetko v poriadku, „Nahrať“hneď vedľa
- Po kliknutí na tlačidlo nahrať uvidíte, že sa v spodnej časti zobrazujú údaje, ktoré sa čítajú, a úplné vyplnenie bodov/ %
- Nebojte sa, že to hovorí, že to zaberie 33% pamäte … to je v podstate „fixné“množstvo, ktoré zaberie aj ten najjednoduchší kód, to, čo som napísal, zaberalo iba ďalšie 1% miesta
- Uvidíte, že dióda LED na doske začne blikať (čo už možno trochu robí), takže neváhajte zmeniť množstvo tisícin sekundy (milisekundy) v časti skriptu s oneskorením. Ak toto je vaše vôbec prvé programovanie, sledovať blikanie LED diódy na trochu inej frekvencii bude pravdepodobne skutočne vzrušujúca jazda.
3. Možnosti napájania NodeMcu
Nie som si istý, prečo som tomu najskôr nerozumel, ale kód, ktorý nahráte na tabuľu, tam zostane a bude fungovať večne, akonáhle bude napájaná. Napríklad, po dokončení kroku 2, ak by ste ho mali odpojiť od počítača a potom ho napájať inde, začne znova blikať. Najjednoduchší spôsob napájania NodeMcu je zapojiť do neho mikro USB a potom do nabíjacieho bloku, aký používate pre mobil v stene (blok 5 V 1 A alebo čokoľvek iné). Neváhajte sa pozrieť na môj ďalší návod na informácie o tom, ako napájať veci, polaritu konektorov DC atď., Ale podstatou je, že môžete použiť ľubovoľný prúd, ktorý chcete, pokiaľ to stačí na napájanie všetkých vecí (1A je viac pre túto dosku a akékoľvek LED diódy napríklad použijete), ale napätie musí byť vo veľmi tesnom rozsahu, aby všetko fungovalo správne. Na NodeMcu môžete bezpečne používať zdroj s akýmkoľvek napätím od 3,3 V do 20 V, pretože na doske je regulátor, ktorý toto napätie znižuje (to je pekná funkcia). Pri prúdovom prúde je prechod v poriadku, pretože doska nakreslí len to, čo potrebuje, ale pri napätí je bezpečnejšie používať napätie tak blízko, ako by sa malo nachádzať, bez toho, aby došlo k poklesu #, takže je potrebné vykonať menej práce/ plytvanie energiou zníženie napätia. Ak chcete použiť batériu alebo chcete použiť konektor jednosmerného prúdu (možno aby ste mali pekný dlhý kábel), použijete kolíky VIN susediace so zemniacimi kolíkmi.
4. Pripojenie k internetu
Priložil som ako súbor (pre prípad neskorších odkazov, v prípade, že video zmizne) kód z videa na youtube vyššie, ale prosím navštívte odkaz na youtube a poskytnite mu pohľad na kód. V skutočnosti to stojí za váš čas, vysvetľuje históriu rady, ktorá je zábavná.
Otvorte súbor s kódom arduina s názvom „Wifi_connect“a zmeňte SSID a heslo na svoje vlastné a potom choďte
- Všimnite si, že nad slučkami je riadok #include, ktorý Arduinu hovorí, aby zahrnoval knižnicu plnú WiFi vecí pre ESP8266. V zásade ide o veľa nástrojov a vecí, ktoré sú zoskupené a umožňujú vám robiť konkrétne veci relatívne jednoducho pomocou vopred napísaných vecí obsiahnutých v knižnici. Ak ste si napríklad kúpili štít alebo doplnok k doske, pravdepodobne sú k nemu priradené knižnice, takže s ním môžete jednoduchšie komunikovať.
- Nástroje-> Sériový monitor
- Zaistite, aby bol sériový monitor nastavený na čítanie na 9600. Ak nie je na správnej rýchlosti, sériový monitor vyplivne skomolený neporiadok, takže je to dobrým indikátorom toho, že váš sériový monitor nie je v takom pomere ako sériový monitor. v kóde
- Kliknite na overiť a spustiť a sledujte, ako sa sériový monitor dokončí … povie vám veľa podrobností o spojení, ak fungoval, a ukáže, že ESP8266 v NodeMcu sa dokáže pripojiť k vášmu WiFi! Nerobí to nič, ale ak by ste išli a niekde pripojili túto dosku k stene, mohli by ste počkať 30 sekúnd a byť si celkom istí, že nadviazalo spojenie s internetom, ktoré by malo byť tiež vzrušujúce.
- Ak sa chcete otestovať, vyskúšajte zlúčiť kód „bllink“a kód „wifi_connect“, aby sa rozsvietila integrovaná dióda LED, alebo po pripojení k internetu bliknúť. Toto je skvelý spôsob, ako sa učiť!
Ak ste urobili všetky vyššie uvedené veci, gratulujeme! Ukázali ste, že na NodeMCU môžete nahrať kód a že sa NodeMcu dokáže pripojiť k vašej WiFi. V skutočnosti budeme používať trochu iný spôsob pripojenia k sieti Wi -Fi, pričom použijeme knižnicu MultiWifi než bežnú starú knižnicu Wifi, pretože vám to umožní ľahko pridať zoznam WiFis a pokúsiť sa pripojiť k čomukoľvek, čo môže.
Krok 4: Ako vyberať údaje z webových stránok

Údaje na webových stránkach sú uložené veľmi strašidelným spôsobom. Filtrovať to na požadované položky alebo to „analyzovať“je rovnako strašidelné a pokúšať sa to urobiť bez výrazných znalostí HTML môže byť skľučujúce … cieľom je teda dostať požadované údaje zo strašidelného miesta na veľmi čisté a šťastné miesto. Funkčne to znamená, že ide z adresy URL, ktorá zobrazuje celú webovú stránku, na adresu URL, ktorá zobrazuje LEN jediný požadovaný údaj.
1. „Ukazovanie“na požadované informácie na webovej stránke
Prejdite na web, ktorý vás zaujíma, napríklad tu
www.timeanddate.com/worldclock/canada/edmonton
potom prejdite na požadované údaje, kliknite naň pravým tlačidlom myši a zvoľte „skontrolovať“. Otvorí to prehliadač HTML vo vašom prehliadači a ukáže vám poslednú vetvu stromu, z ktorého pochádzajú vaše údaje. Zistil som, že najľahšie sa to používa v chrome, ale zrejme má Firefox niekoľko rozšírení, ktoré ho robia lepším … ale myslím si, že je to len taký klasický prehliadač pre Firefox?
Tam dáta žijú. Niekedy má ID, na ktoré odkazuje, niekedy je jednoducho napísané priamo dovnútra. Ako to teda rozbalíme?
2. Thingspeak/ ThingHTTP/ API (nebojte sa, nie je potrebné žiadne kódovanie)
Nebudem ani hovoriť o tom, čo sú API a ako ich vyrábate, ale môžete si ich predstaviť ako skutočné spojenie alebo prenos medzi vami (vašimi požiadavkami) a kde sú veci, o ktoré žiadate. Klasická analógia je čašník v reštaurácii. Na to, aby ste to urobili bez akéhokoľvek kódovania, použijete bezplatnú službu s názvom „ThingSpeak“a konkrétne ich aplikáciu „ThingHTTP“. Jednoducho si vytvorte účet a potom choďte na aplikácie a v spodnej časti kliknite na položku vecihttp a vytvorte si ju.
Jediná vec, ktorú musíte urobiť, je skopírovať a prilepiť adresu URL webovej stránky, napríklad webovú stránku s dátumom a časom vyššie, a potom posúvať nadol do posledného poľa „Analyzovať reťazec“. Toto je cesta k požadovaným údajom.
Myslím, že túto cestu je možné zadať niekoľkými spôsobmi, ale najjednoduchší a jediný spôsob, ktorý poznám, je kliknúť pravým tlačidlom myši na daný údaj, ako je popísané vyššie, skontrolovať ho a potom pravým tlačidlom myši kliknúť na zvýraznený riadok zodpovedajúci týmto údajom v prehliadač HTML a prejdite na cestu Kopírovať-> x. Je to znázornené na priloženom obrázku.
Keď budete hotoví, skúste prejsť na adresu URL vygenerovanú pre vás a zistiť, či obsahuje požadované údaje nejakým spôsobom, s ktorým je možné aspoň pracovať. Ten môj napríklad uvádza teplotu ako „XX F“namiesto počtu stupňov Celzia, ale jednotky a F na konci je možné v kóde ľahko zmeniť. JE EXTRÉMNE SPOLOČNÉ ZÍSKAŤ CHYBU, ŽE SA TO NEDÁ SPRÁVAŤ. Ak je to tak, skúste odstrániť niektoré hlavičky v priečinku xpath, zistite, či údaje nájdete aj inde, alebo sa obráťte na fórum, kde môžu identifikovať "poškodené" aspekty vášho analyzačného reťazca. Táto metóda určite NEFUNGUJE na webových stránkach, ktoré nenačítavajú požadované údaje na webovú stránku, ale namiesto toho (samy) pochádzajú z nejakého externého zdroja, ktorého načítanie chvíľu trvá. Na veci by však mala fungovať dobre napríklad veci na YouTube, počasie atď.
3. Prístup k týmto údajom z NodeMCU
Veľa som už písal na stroji, takže si pozrite priložený kód s mnohými komentármi, ktorý je v súčasnej dobe pripravený na čítanie s pravdepodobnosťou polárnej žiary pre Edmonton AB, Kanada (iba!). Prvá úprava, ktorú budete musieť urobiť, je zmena adresy URL (v skutočnosti iba 16 -miestna kľúčová časť adresy URL rozhrania API) na vašu vlastnú vec.
Druhá vec, ktorú budete musieť vyladiť, je v slučke (), kde sa skutočná „hodnota“vloží a uloží ako premenná „vaša hodnota“, čo je reťazec (text). Odtiaľto sa dá použiť akýmkoľvek spôsobom, ktorý chcete. Odstránil som symbol percenta, rozdelil 2 číslice percenta na 2 premenné (napríklad 14 % na 1, 4) a nechal som ich uložiť ako celé čísla, ale s niekoľkými rýchlymi vyhľadávaniami alebo komentármi v službe Google by ste to mali vedieť na extrakciu presne požadovaných čísel z reťazca generovaného príkazom thinghttp. Budete potrebovať čísla, aby ste sa mohli napríklad rozhodovať, či je veľký alebo malý alebo deliteľný na niečo, čo veci zapne alebo vypne alebo zobrazí. Zostávajúci kód od toho bodu, vrátane funkcie v spodnej časti nazývanej sevenseg (), sa používa na zobrazenie týchto 2 čísiel.
Neváhajte sa opýtať na kód alebo na to, ako by ste mohli extrahovať alebo zobrazovať druhy požadovaných vecí alebo ako by ste mohli tieto čísla použiť, napríklad rozdelením spektra RGB LED a mapovaním rôznych hodnôt do rôznych farieb.
Krok 5: Zobrazenie údajov

1. Čo som použil (ako zapojiť 7 -segmentový displej)
Dostal som priloženú schému/ dodržal som zapojenie popísané v tomto inom návode.
Zapojenie je pomerne jednoduché, ale ak ste nikdy nepoužívali breadboard, môže to byť mätúce, čo sa deje. V zásade je nepájivý panel určený na to, aby boli spojenia jasné a dočasné.
Všetky nasledujúce popisy budú vo vzťahu k priloženému diagramu: Nepájivú dosku je možné horizontálne rozdeliť na 2 opakujúce sa polovice, z ktorých každá má 2 odlišné segmenty: horizontálne - a + rady predlžujúce dĺžku platne (používanej na napájanie) a zvislé stĺpce, ktoré sú očíslované a pozostávajú z 5 miest na stĺpec, ktoré sa používajú na označenie spojov. Potom je malá medzera a potom sa tie isté vlastnosti zdvojnásobia na druhej strane tej imaginárnej deliacej čiary. Všetky body v horizontálnom + rade sú navzájom spojené a všetky horizontálne - riadkové body sú spojené dohromady. To vám umožní pripojiť napájanie k jednému koncu dosky a potom byť schopný zapojiť veci na akékoľvek miesto pozdĺž +, aby ste odpojili napájanie, rovnako ako dlhý napájací panel pre zásuvky. To isté platí pre - rad, ktorý slúži na uzemnenie vecí. V prípade očíslovaných stĺpcov je každé miesto v očíslovanom stĺpci spojené s ďalšími 4 bodmi. Všimnite si toho, že päť miest v stĺpci NIE JE spojených s piatimi protiľahlými k pomyselnej polovici cesty. Nepájivú dosku by bolo možné pozdĺžne rozrezať a neprerušili by sa žiadne elektrické spojenia.
NodeMcu perfektne obopína dve polovice dosky, pričom každý kolík zodpovedajúci napájaniu alebo vstupom/výstupom má k sebe očíslovaný stĺpik, takže môžete k zostávajúcemu prístupnému miestu zapojiť vodiče a pripojiť ich inde na doske. To isté platí pre 7 -segmentový displej zobrazený na diagrame. Napríklad v diagrame sledujte dráhu zeme od dosky k 7 -segmentovému displeju.
- uzemňovací kolík od NodeMcu je zapojený do stĺpca 2
- drôt zo stĺpca 2 do záporného horizontálneho napájacieho radu (označeného konvenčnou zemou)
- z pozemného radu (číslo stĺpca je irelevantné, pretože je spojený celý rad) do stĺpca 22 cez odpor
- do kolíka „zeme“na 7 -segmentovom displeji, ktorý je tiež zapojený do stĺpca 22
Účelom rezistora v diagrame je v zásade "absorbovať" časť prebytočného výkonu do diód LED, ktoré funkčne fungujú na stlmenie displeja. Uvidíte, že keď svieti „1“vs. „8“, 1 je oveľa jasnejšia, pretože svieti menej diód LED. Čím menej svetla LED spustíte, tým dlhšie vydrží, preto je odpor potrebný. Väčšina diagramov pre 7 segmentové displeje v skutočnosti ukazuje, že v sérii s každým z jednotlivých segmentov je odpor, ale zdá sa, že to funguje dobre. Použil som odpor 1K ohm.
Buďte si veľmi dobre vedomí toho, ktoré piny zodpovedajú jednému kolíku na displeji, pretože tieto sú mapované v kóde.
2. Niektoré nápady/ veci, ktoré by som urobil s väčším časom
Tu som sa v podstate zastavil, ale na základe hodnoty vašich údajov ste si mohli vybrať mnoho ďalších vecí, ako napríklad:
- napríklad RGB LED, ktorá mení farbu v závislosti od hodnoty alebo pokrýva gradient, napríklad zo zelenej na červenú
- full LED displej
- logické zapnutie/vypnutie nad/pod skutočnou/falošnou diódou LED, ktoré sa jednoducho zapne alebo vypne, aby niečo naznačilo
- motor, ktorý sa otáča v konkrétnu dennú dobu, napríklad ako ventil na zalievacom systéme alebo na uvoľnenie pochúťky pre vášho psa … Som si istý, že existujú účinnejšie spôsoby, ako to interpretovať prostredníctvom siete Wi -Fi, ale je to možnosť!
Ďalším krokom (na ktorý je prekvapivo veľa ďalších návodov) je odoslanie údajov na váš vlastný server (čo sa dá urobiť aj prostredníctvom programu thingspeak) a následné použitie týchto údajov (napríklad pre automatizovanú záhradu alebo veci pre inteligentný dom).
Krok 6: Zostavenie krabice




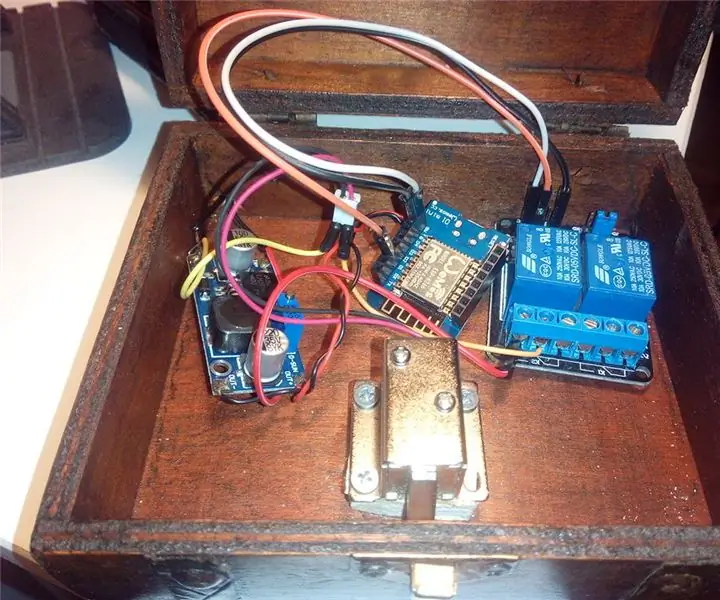
Všetky pripojenia vykonané na doske môžu byť trvalé buď spájkovaním vodičov priamo medzi doskou a výstupom (ako LED), alebo pomocou oveľa menšej dosky alebo dosky plošných spojov na pripojenie v mierke, ktorá sa zmestí do váš projekt. Rozhodol som sa použiť malú dosku, ktorá bola súčasťou súpravy, ktorú som prepojil, a potreboval som iba spájkovať odpor na koniec drôtu … nie veľmi robustný, ale funkčný!
Vystrihol som 4 kusy borovice 1/4 "x 3,5" na 3,5 "(boky) a jednu na 4" (horná časť), len som ich natupíroval a zlepil dohromady, pričom dávam pozor, aby boli všetky tváre hranaté. tak, aby každá tvár bola čo najčervenejšia. Pred lepením predných alebo zadných dielov som vyrezal oblasti pre displej a dosku, aby dostatočne vyčnievali, aby ich bolo možné vidieť/ zapojiť. Malý chlebník, ktorý som dostal, mal na zadnej strane lepivú pásku, aby ho bolo možné pripevniť k jednej z bočných stien, a 7 -segmentový displej bolo možné držať na mieste tak, že kus najskôr položíte na baliacu pásku a displej umiestnite na túto pásku, a potom posypte práškom do pečiva/do všetkých medzier. Potom som do medzier nalial CA (super) lepidlo, ktoré pri kontakte so sódou bikarbónou okamžite stvrdlo, aby držalo displej na mieste, a zarovnalo sa s prednou stranou predného dielu. Baliaca páska mala zabrániť prieniku lepidla medzi displej a povrch, ktorým je obrátená lícom nadol, a po zaschnutí ho zakryť.
Na všetky strany som nalepil borovicovú dyhu (pomocou lepidla CA, ktoré podľa mňa funguje lepšie ako lepidlo na drevo) a pri každom nanesenom kuse som brúsil okraje, aby to vyzeralo jednotne/ skrylo spoje na tupo/ pôsobilo ako difúzor pre zobraziť ako v tomto videu.
Odporúča:
Séria IoT ESP8266: 2- Monitorujte údaje prostredníctvom ThingSpeak.com: 5 krokov

Séria IoT ESP8266: 2- Monitorujte údaje prostredníctvom ThingSpeak.com: Toto je druhá časť zo série IoT ESP8266. Ak si chcete pozrieť časť 1, prečítajte si tento návod na používanie radu IoT ESP8266: 1 Pripojenie k smerovaču WIFI. Cieľom tejto časti je ukázať vám, ako odoslať údaje zo senzorov do jednej z obľúbených bezplatných cloudových služieb IoT https: //thingspeak.com
Zostavte robota Telepresence ovládaného prostredníctvom siete Wi -Fi: 11 krokov (s obrázkami)

Zostavte robota Telepresence ovládaného prostredníctvom Wifi: Tento projekt je o stavaní robota, ktorý môže interagovať so vzdialeným prostredím a ovládať ho z akejkoľvek časti sveta pomocou Wifi. Toto je môj inžiniersky projekt v poslednom roku a veľa som sa naučil o elektronike, IoT a programovaní, aj keď
Oznámenie pre návštevníkov webových stránok s IFTTT: 6 krokov

Oznámenie pre návštevníkov webových stránok s IFTTT: V tomto návode dostanete upozornenie pre Android, keď niekto navštívi váš web. Na to teda musíte mať trochu znalosti programovacieho jazyka PHP a základné znalosti jednoduchého jazyka C, aby ste vedeli, ako táto aplikácia IFTTT funguje. Tvorba (
Ako bezplatne získať Final Cut Pro priamo z webových stránok spoločnosti Apple: 5 krokov

Ako získať bezplatný Final Cut Pro priamo z webových stránok spoločnosti Apple: Ahoj, vytváram videá na YouTube a dlho som kvôli obmedzeniam aplikácie iMovie nedokázal vytvoriť požadovaný obsah. Na úpravu svojich videí používam MacBook a vždy som chcel špičkový softvér na úpravu filmov, ako napríklad Final Cut Pro
Box na ovládanie webových stránok: 4 kroky

Webový ovládací box: Toto je uzamknuté pole, ktoré je možné otvoriť zadaním výzvy na webovom serveri. To znamená, že môžete veci uzamknúť v poli a získať k nim prístup iba vtedy, keď niekto zadá dané prístupové heslo na verejnom webe. Prečo by to niekto potreboval? Tu je jeden bývalý
