
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.




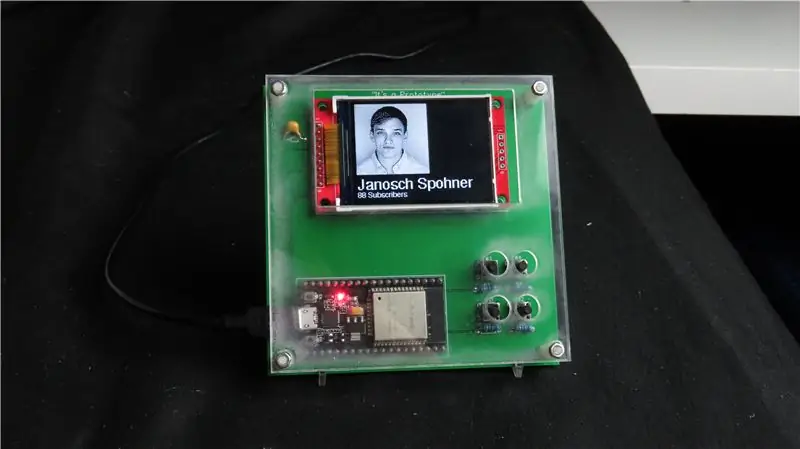
Desktop Device je malý osobný asistent na pracovnej ploche, ktorý dokáže zobrazovať rôzne informácie stiahnuté z internetu. Toto zariadenie som navrhol a zostrojil pre triedu CRT 420 - Špeciálne témy na Berry College, ktorú vedie inštruktor Zane Cochran.
Tento návod sa bude podrobne zaoberať tým, ako si vytvoriť vlastné zariadenie podobné tomuto. Vo videu, ktoré som prepojil, vizuálne príťažlivejšie kroky, ako aj niektoré komentáre stupňa A odo mňa ukazujú postup výroby zariadenia. V službe YouTube som relatívne nový, ale snažím sa vytvoriť zaujímavý DIY / automobilový obsah, takže si ho pokojne pozrite a dajte mi vedieť, čo si myslíte, že by som mohol zlepšiť! Ak sa chcete pozrieť aj na niektoré ďalšie moje pokyny, môžete to urobiť kliknutím na môj profil.
Nasledujú položky a softvér, ktoré sa používajú na vytvorenie stolného zariadenia (Odkazy na Amazon sú prepojenia na pridružené spoločnosti, ktoré ma podporujú, keď cez ne nakupujete položky, bez dodatočných nákladov)
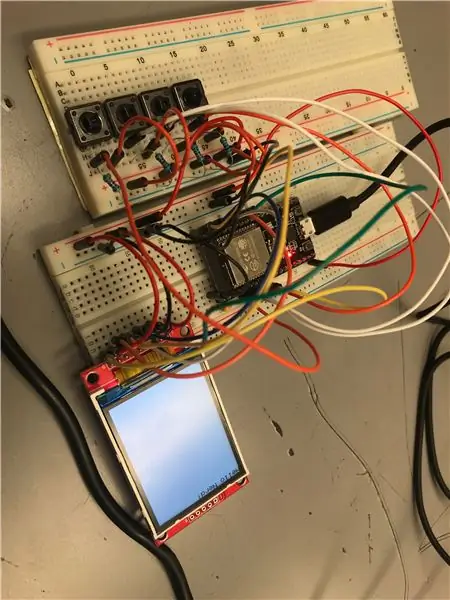
Rovnako ako SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), začali sme Breadboardingom tohto obvodu, aby sme sa presvedčili, že všetko funguje, než sme ho spájkovali na dosku s plošnými spojmi (PCB). Toto sú komponenty, ktoré som použil, aby som sa ubezpečil, že všetko funguje.
11 dolárov ESP32:
7 USD, Micro USB:
Obrazovka 17 dolárov (2,2 -palcový displej HiLetgo 240 x 320):
6,50 dolára prepojovacie vodiče:
(Nevyžaduje sa, ale na zaistenie lepšieho chodu obrazovky sme použili kondenzátor 10microFahrad)
15,50 dolárov Súprava kondenzátora:
Rezistory 10 kOhm (Ak ste si niekedy kúpili súpravu Arduino, pravdepodobne ich už máte)
Sada rezistorov za 9 dolárov:
Tlačidlá (opäť pravdepodobne nejaké máte, len sa uistite, že vaša doska plošných spojov má správne tlačidlo!):
Sada gombíkov za 17 dolárov (v prípade, že chcete ďalšie možnosti tlačidiel):
10 dolárov akryl (na výrobu stojana som použil 1/16 palcový akrylát, ale použiť sa dalo čokoľvek):
12 dolárov Rozperné skrutky (slúžia na pripevnenie dosky k puzdru):
Pôvodne som chcel 3D prípad vytlačiť, ale skončil sa mi čas. V laboratóriu používame 3D tlačiarne XYZ, ktoré sú dobrým štartovacím zariadením:
Po otestovaní všetkých komponentov a niekoľkých základných testoch programovania sme prešli na EasyEDA (https://easyeda.com/) a vyrobili si vlastnú dosku plošných spojov. Akonáhle to bolo hotové, presunuli sme všetky tieto komponenty na DPS a spájkovali sme ich na miesto. Nasledujúce kroky prejdú do podrobností o zostave.
Celková cena tohto projektu do značnej miery závisí od toho, čo sa rozhodnete vyrobiť pre seba, aké komponenty už máte a/alebo ktoré ste sa rozhodli použiť.
Krok 1: Breadboarding



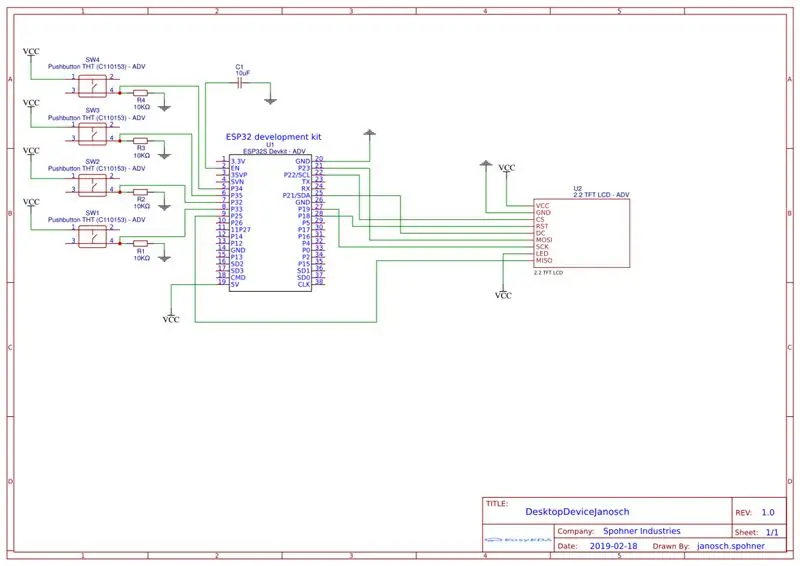
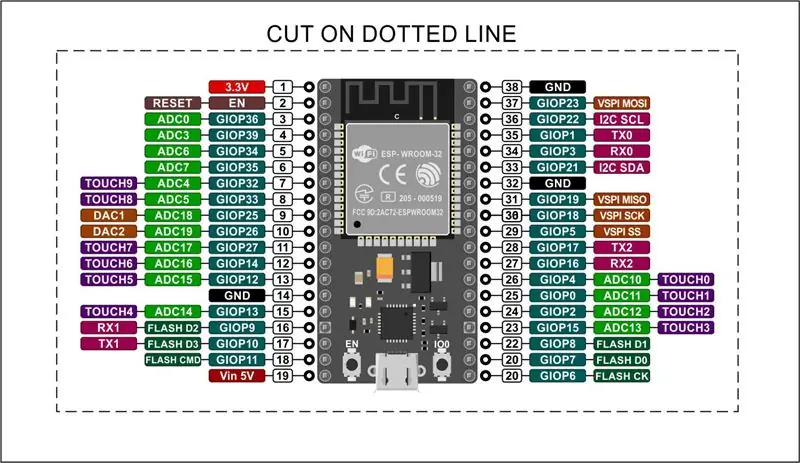
Na začiatku musíte začať zapojením všetkých svojich komponentov do dosky nepájivého poľa podľa schémy zapojenia, ako je to znázornené. Obrazovku by ste mali zapojiť presne podľa schémy, pretože tieto kolíky fungujú s knižnicou obrazovky, na tlačidlách však až tak nezáleží a môžete si robiť, čo chcete. Nemusíte používať 4 tlačidlá ani žiadne tlačidlá, ak chcete, môžete použiť joystick. Nasledujú kolíky, ktoré som použil. Všimnite si toho, že toto sú piny, ktoré sa používajú v programovaní, a nie fyzické piny. Napríklad kolík CS je spojený s kolíkom 22, čo je v skutočnosti tretí kolík vpravo hore pri pohľade zo schémy. Existuje niekoľko rôznych verzií ESP-32, takže niektoré kolíky nemusia byť úplne rovnaké, ako sú uvedené v tomto projekte. Ak je váš iný, skúste nájsť diagram vývodov pre svoju verziu.
Piny obrazovky --------- piny ESP-32
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Uistite sa, že ich máte správne a že na obrazovku zapojíte dva kolíky VCC a Ground
Tlačidlo 1 ------------ 35
Tlačidlo 2 ------------ 34
Tlačidlo 3 ------------ 33
Tlačidlo 4 ------------ 32
Kondenzátor 10uF je zapojený do kolíka EN na ESP-32 a ide na zem. Na orientácii kondenzátora nezáleží.
Poslednou vecou je uistiť sa, že 5v pin a GND konektora Esp-32 sú pripojené k VCC a GND. Potom by ste mali byť schopní pripojiť dátový kábel k ESP-32 a obrazovka by sa mala zapnúť a byť biela.
Krok 2: Základné testy programu



Pokračujem a pripojím nejaký štartovací kód, ktorý vám pomôže otestovať vaše súčasti a načítať údaje z rozhrania API. V Arduine je 5 knižníc, ktoré budete musieť pokračovať a stiahnuť. Tie knižnice sú
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
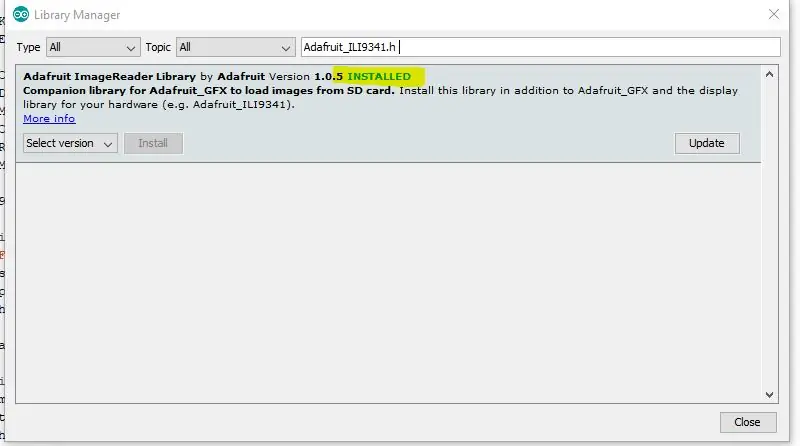
Adafruit_ILI9341.h (ILI9341 je táto konkrétna obrazovka, toto je knižnica pre túto obrazovku)
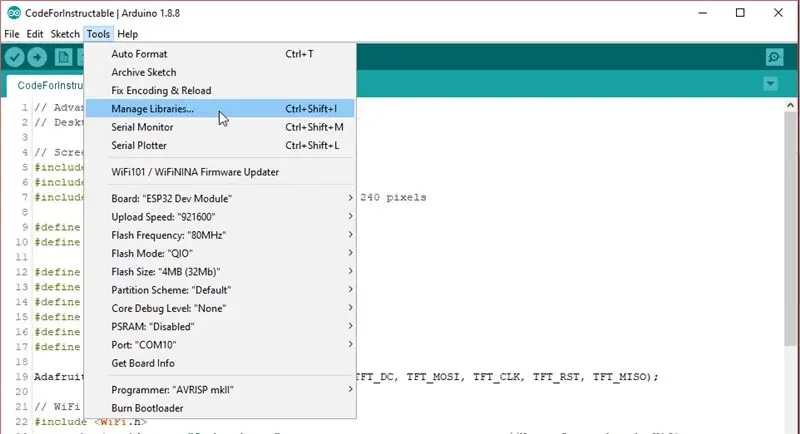
Ak chcete do Arduina pridať knižnicu, prejdite na Nástroje> Spravovať knižnice a potom vyhľadajte tri vyššie uvedené knižnice.
Štartovací kód, ktorý som pripojil, by mal znázorňovať nakreslenie malého kruhu pre každé stlačenie tlačidla. A cena akcií Nike by mala byť nakreslená niekde v strede obrazovky. Po stlačení iného tlačidla by sa mal objaviť nový kruh.
Ak to všetko funguje, viete, že vaše komponenty fungujú tak, ako by mali.
Krok 3: EasyEDA - schéma



Dostali ste sa na https://easyeda.com/, aby ste si vytvorili bezplatný účet a urobili všetko, čo bolo mumbo jumbo.
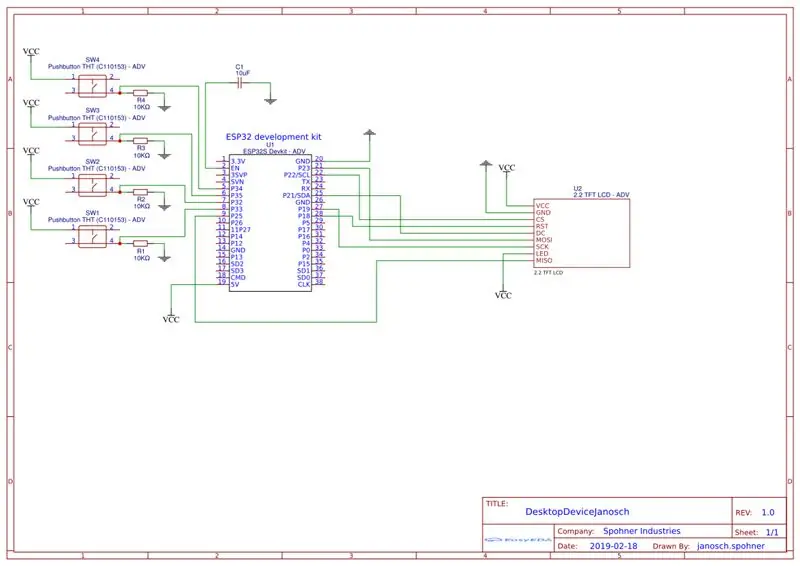
Po nastavení EasyEDA začnite vytvorením nového projektu a vytvorením novej schémy. Chcete sa uistiť, že umiestnite všetky diely a spojíte ich, ako som ukázal na schéme, pokiaľ nechcete, aby sa tie vaše nejako líšili. Na ľavej strane môžete v rôznych knižniciach vyhľadať požadované diely a potom ich umiestniť do schémy.
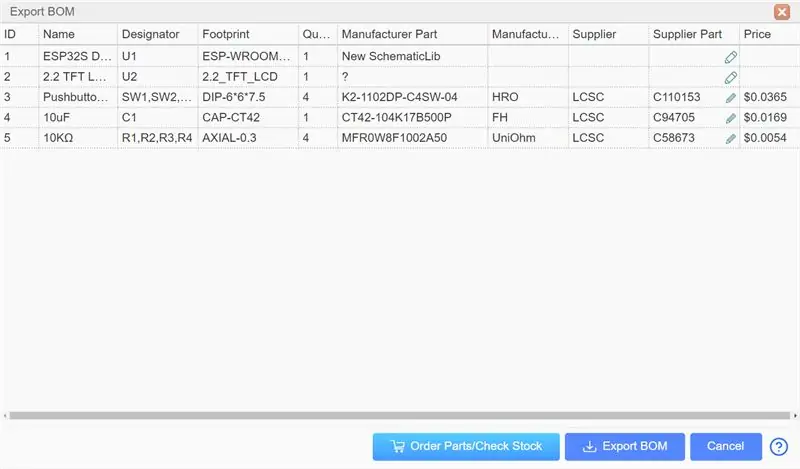
Ak hľadáte nasledujúce výrazy, mali by ste nájsť všetky komponenty. Toto sú všetky položky z obrázku zoznamu dielov, ale ja pôjdem ďalej a napíšem ich nižšie, aby ste ich mohli jednoducho skopírovať a prilepiť, ak chcete.
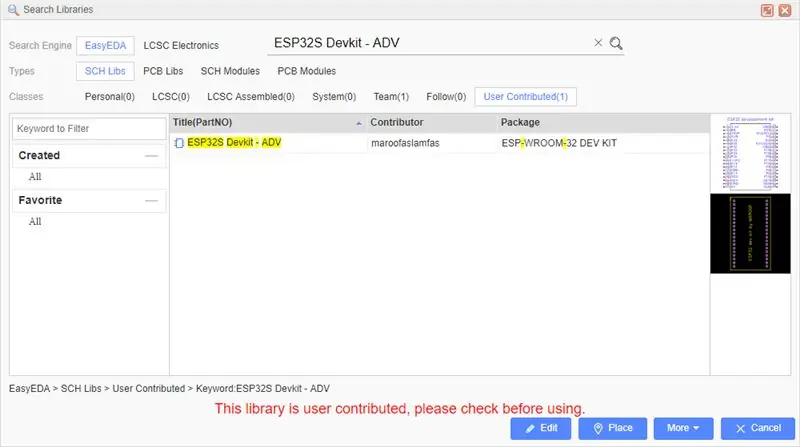
ESP32S Devkit - ADV (Prejdite do „knižníc“vľavo a vyhľadajte pod prispením používateľa)
2.2 TFT LCD - ADV (Prejdite na „knižnice“vľavo a vyhľadajte pod prispením používateľa)
C110153 (Choďte do „knižníc“vľavo a vyhľadajte pod LCSC)
C94705 (Prejdite na „knižnice“vľavo a vyhľadajte pod LCSC)
C58673 (Choďte do „knižníc“vľavo a vyhľadajte pod LCSC)
Akonáhle máte všetky súčasti umiestnené, pripojte ich k správnym kolíkom a tiež k spojeniam GDN a VCC. Pripojíte ich pomocou nástroja na zapojenie a umiestnením symbolov GND & VCC. Potom, čo ste správne pripojili všetky vodiče, môžete kliknúť na tlačidlo Previesť na DPS.
Krok 4: EasyEDA - Návrh DPS



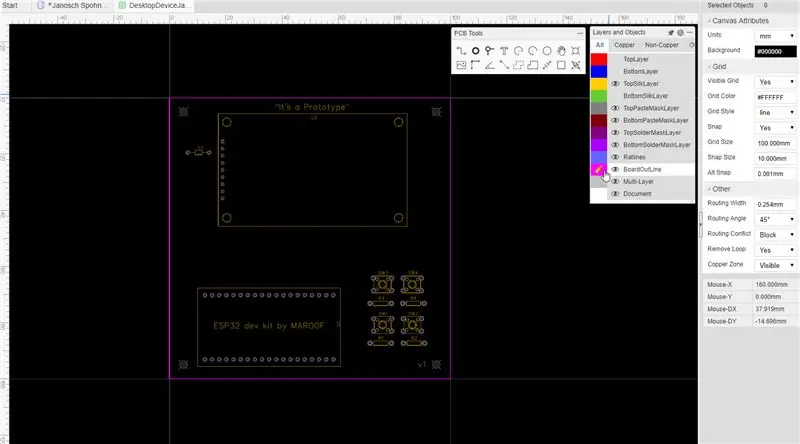
Keď začnete v prostredí DPS, napravo uvidíte veľa vrstiev a čísel. Zmeňte svoje jednotky na milimetre alebo čokoľvek, čo chcete použiť, a zmeňte veľkosť záberu (veľkosť záberu je v zásade v akom intervale môžete veci umiestniť na mriežku) na niečo pohodlné. Urobil som svoj 10 mm, pretože som chcel obrys dosky 100 mm x 100 mm, ale potom som zmenil umiestnenie komponentov a zmenil som ho na 0,01 mm.
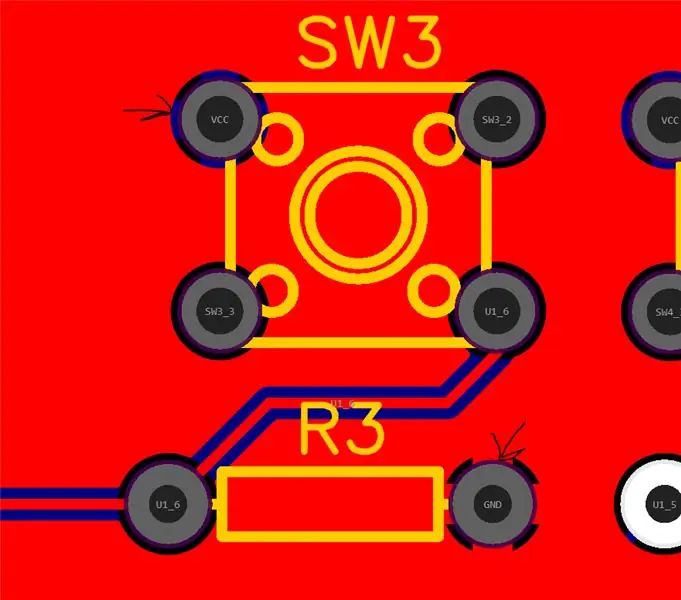
Začnite úpravou vrstvy obrysu dosky (kliknite na farbu a mala by sa objaviť ceruzka) a potom nakreslite obrys dosky, v mojom prípade mala moja doska rozmery 100 mm x 100 mm. Keď to budete mať, upravte hornú vrstvu a začnite umiestňovať komponenty na dosku tak, ako ich chcete, potiahnutím do obrysu.
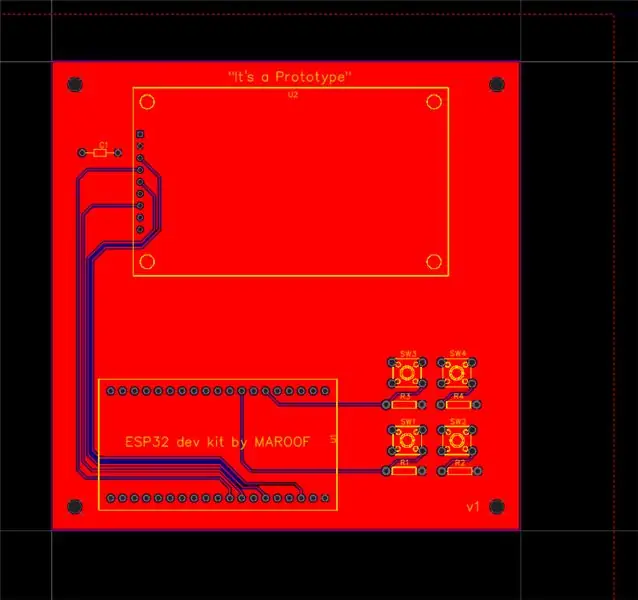
Potom, čo sú komponenty umiestnené, prepojte všetky modré čiary s drôteným nástrojom, pokiaľ nie sú pripojené k GND alebo VCC. Pripojenia GND a VCC sa pripájajú priamo k doske a nemusia byť izolované káblami. Akonáhle sú všetky spojenia bez VCC a GND prepojené dohromady, môžete použiť nástroj Medená oblasť na vykonanie posledných spojení. Vykonajte to raz na hornej vrstve a raz na spodnej vrstve. Uistite sa, že zmeníte jednu z medených oblastí na VCC na karte vlastností, zvyčajne robím hornú vrstvu GND a spodnú vrstvu VCC.
Akonáhle to máte hotové, doska by mala vyzerať kompletne a môžete priblížiť, aby ste zistili, kde sa GND k doske pripája. V tomto mieste chcete skontrolovať chyby DRC obnovením chýb DRC na karte Správca dizajnu úplne vľavo. Ak nie sú žiadne chyby, je dobré ísť a objednať si tabuľu. Ak si chcete objednať tabuľu, kliknutím na tlačidlo v hornej stuhe so šípkou G a šípkou doprava exportujte svoj súbor Gerber. Tým sa dostanete priamo na miesto, kde kupujete svoje dosky, existuje veľa možností pre rôzne farby a povrchové úpravy, ktoré ovplyvnia cenu dosky. Pokiaľ ide o hrúbku PCB, myslím, že 1,6 bežne robíme.
Ak chcete dvakrát skontrolovať, či sa vaše súčiastky hodia, môžete vyexportovať obrázok-p.webp
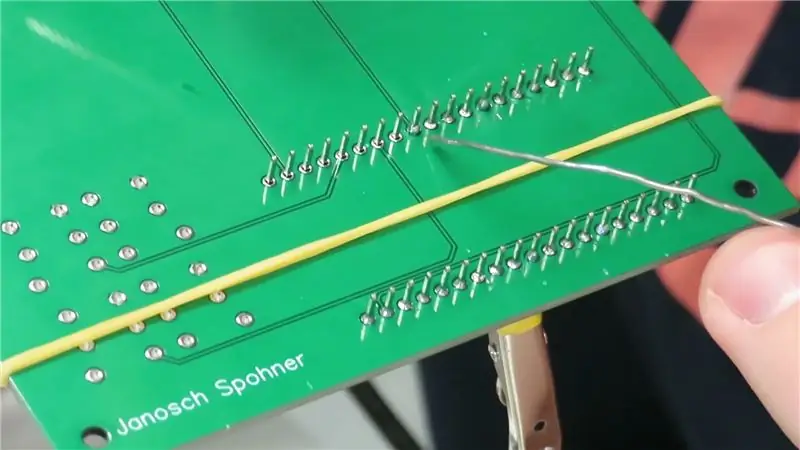
Krok 5: Spájkovanie



Spájkovanie všetkých vašich komponentov na doske je veľmi uspokojujúce a obohacujúce, keď všetko zapadne na svoje miesto. Celý proces spájkovania je možné vidieť na videu, ktoré som natočil.
Spájkovacie stanice, ktoré používame v laboratóriu, sú tieto: https://amzn.to/2K5c6EX a tieto pomocné ruky používame: https://amzn.to/2JC1IpP. Teraz, keď som promovaný a už k nim nebudem mať priamy prístup, si kúpim nejaké pre seba, hneď ako budem mať svoje vlastné miesto.
Krok 6: Viac programovania

Necítim sa pohodlne rozdávať celý svoj kód, ako to bolo urobené pre školskú úlohu, a mali by ste sa pokúsiť byť kreatívni vo svojom vlastnom zariadení a nechať ho robiť to, čo vás zaujíma.
Na pomoc s programovaním obrazovky dúfajme, že môj štartovací kód bude nápomocný, ale je to tiež skvelý zdroj:
Ak chcete získať ďalšie informácie o použití systému ESP32, našiel som skvelý blog, ktorý neustále zverejňuje informácie (kde som prišiel na to, ako sa pomocou serveru ESP32 dostať priamo na internet namiesto použitia servera, ako sme to robili v škole): https:// techtutorialsx.com/category/esp32/
Toto je odkaz na API pre ceny akcií, aby ste získali rôzne akcie, stačí nahradiť „NKE“inými akciami, ako napríklad „AMZN“alebo „AAPL“:
Existuje mnoho ďalších rozhraní API, niektoré však vyžadujú, aby ste si vytvorili účty, ako napríklad OpenWeather API.
Krok 7: Choďte na odber môjho kanála YouTube


Ak ste si mysleli, že tento návod je zaujímavý, pokojne si pozrite video, ktoré som vytvoril o programe Desktop Assistant, a niektoré z ďalších mojich videí o projekte.
Snažím sa dostať svoj kanál k 1 000 predplatiteľom, aby som mohol začať speňažovať svoj kanál s cieľom financovať budúce projekty, ktoré sú ambicióznejšie a drahšie. Ešte mám pár školských projektov z tohto semestra, o ktoré sa podelím a potom sa začnem venovať novým veciam. Medzi tieto projekty patrí zariadenie, ktoré umožňuje vojakom sledovať počet zostávajúcich nábojov v časopisoch, gamepad v štýle Gameboy, ktorý sa úplne ovláda z tlačidla Teensy, a tlačidlo YouTube pre PCB s množstvom diód LED na zobrazenie rôznych efektov. Ak to znie zaujímavo, zvážte prihlásenie sa na odber môjho kanála YouTube alebo môjho profilu, ktorý je možné inštalovať.
Tiež, ak by ste chceli, aby som urobil inštrukciu venovanú EasyEDA, môžem to urobiť a urobiť o tom úplné video. Viem, že to môže byť na začiatku veľmi mätúce. Snažím sa byť dôkladný, ale je to ťažké, keď mám len pár obrázkov a textu. Zanechajte komentár tu alebo na mojom kanáli YouTube, aby som vedel!
Odkaz na môj kanál:
Vďaka!
Odporúča:
Vytvorte obojstranné zrkadlo Infinity pre stolné počítače: 14 krokov (s obrázkami)

Vytvorte obojstranné zrkadlo nekonečna pre stolné počítače: Väčšina zrkadiel s nekonečnom, ktoré som videl, je jednostranných, ale chcel som ich vytvoriť trochu inak. Tento bude obojstranný a navrhnutý tak, aby sa dal zobraziť na ploche alebo na poličke. Je to ľahký, veľmi efektívny projekt!
Zlomený MacBook na pracovnú plochu!: 6 krokov

Zlomený MacBook na počítač !: Hej! V tejto príručke vám ukážem, ako zmeniť pokazený MacBook 2010 na počítač typu „iMac“! Prečo by ste to chceli robiť? Môžete mať starý poškodený MacBook ležiaci okolo a zbierajúci prach .. možno sedíte hneď vedľa starého mon
Hviezdna brána pre vašu pracovnú plochu - DPS: 6 krokov (s obrázkami)

Stargate for Your Desktop - Dizajn plošných spojov: Ak sa vám tento projekt páči, zvážte jeho hlasovanie v súťaži o PCB (v spodnej časti stránky)! Stargate SG -1 je moja najobľúbenejšia televízna šou všetkých čias - bodka. Za posledných pár mesiacov som nútil svoju priateľku, aby sa pozerala na
Ako si vyrobiť vlastnú nabíjačku do auta USB pre akékoľvek zariadenie iPod alebo iné zariadenie, ktoré sa nabíja cez USB: 10 krokov (s obrázkami)

Ako si vyrobiť vlastnú USB nabíjačku do auta pre akékoľvek iPody alebo iné zariadenia nabíjateľné cez USB: Vytvorte USB nabíjačku do auta pre akékoľvek zariadenie iPod alebo iné zariadenie, ktoré sa nabíja cez USB, spojením automobilového adaptéra s výstupom 5 V a zástrčky USB. Najdôležitejšou súčasťou tohto projektu je zaistiť, aby bol vsadený výstup na vami zvolený adaptér do auta
Zobraziť pracovnú plochu v systéme Mac Osx (alias Skryť všetko): 3 kroky

Zobraziť pracovnú plochu v systéme Mac Osx (alias Skryť všetko): Odkedy som dostal počítač Mac, chýbala mi funkcia „zobraziť pracovnú plochu“, akú má systém Windows, a to pomocou jeho klávesovej skratky: kláves Windows+D. F11 to jednoducho neseká, na okraji obrazovky tak vznikajú chaotické okraje. Toto je môj cieľ: skryť všetky okná pomocou
