
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

Ahoj, Toto je prvý zo série článkov, ktoré budem písať a kde sa naučíme, ako vyvíjať a implementovať akcie na Googli. V skutočnosti pracujem na „akciách na Googli“za posledných niekoľko mesiacov. Prešiel som veľa článkov dostupných na rôznych blogoch. Ale zistil som, že neexistuje taký článok, ktorý by začiatočník ľahko pochopil. Trpela som kvôli tomu veľkému stresu a bolesti. Toľkokrát som sa pokúsil kontaktovať zástupcov spoločnosti Google. Nakoniec som sa dozvedel, ako vytvoriť „akcie na Googli“.
Viem a chápem, aké ťažké je aplikovať veci v skutočnom svete, ktoré ste sa dozvedeli z článku. Preto ma napadlo napísať sériu článkov, v ktorých sa budeme venovať všetkým konceptom „action-on google“.
Verte mi, je to úplne zábavná vec a veci sú skutočne také jednoduché.
Existuje iba niekoľko častí, v ktorých možno budete musieť uplatniť svoje kódovacie schopnosti. V opačnom prípade je to ako nechať svojho sluhu pochopiť, že pre teba niečo urobí. Preto si myslím, že by sme s tým mali začať.
Si pripravený….?
Začnime.
Krok 1: Prehľad
Predtým, ako začneme vykonávať „akcie“v súvislosti s „akciami na Googli“. Pokryjeme pár základných informácií o tom, ako to je? Ako to funguje? Aké sú jeho hlavné súčasti?
V zásade teda akcie poháňajú domovskú stránku Google a asistenta Google a umožňujú používateľom interagovať s vašou aplikáciou hlasom alebo textom. Cieľom je, aby bol tento proces zábavný a ľahký pre každú úroveň vývojárov. Akcie je momentálne možné používať na zariadeniach Google Home alebo v aplikácii Google Assistant.
Tento tutoriál sa zameria na hlasové rozhranie. Najprv budeme vyvíjať jednoduchú akciu „ahoj svet“. Po úspešnom dokončení projektu. Môžete to otestovať na svojom mobilnom telefóne tak, že jednoducho poviete „hej, google, porozprávaj sa s mojou testovacou aplikáciou“(tu je testovacia aplikácia iba názov, ktorý môže znamenať čokoľvek) a Google nedovolí nikomu, aby používal toto meno. Ponechajte preto aplikácii názov rôzne.)
V tomto prvom článku je cieľom uviesť vás do prevádzky v čo najkratšom čase, aby ste mohli svoju akciu spustiť v testovacom režime.
V budúcich článkoch sa ponoríme hlbšie do kódu, naučíme sa testovať a nasadiť vašu akciu a používať rôzne užitočné nástroje.
Ak máte nejaké problémy alebo návrhy na budúce články, kontaktujte ma @GVEEIIT na LinkedIn. Zatiaľ čas plynie, takže začnime.
Krok 2: Predpoklady
Najprv predpokladám, že máte nejaké základné technické znalosti a dokážete pracovať s Linuxom alebo OS X.
Aby to fungovalo, budete potrebovať:
1. Notebook (Chrome alebo v ňom nainštalovaný prehliadač.)
2. Internet
3. Účet Gmail
4. Vášeň učiť sa.
Krok 3: ČO ĎALEJ?
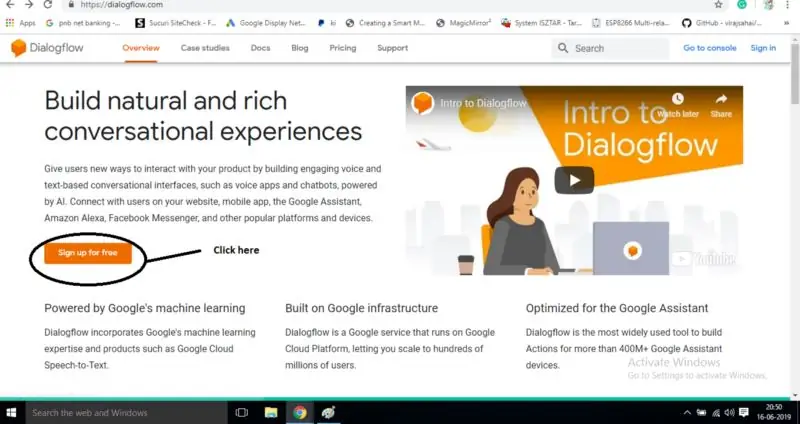
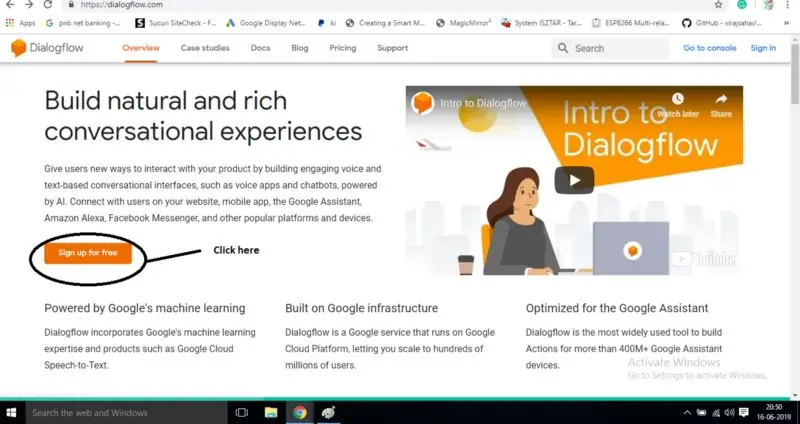
Najprv spustite prehliadač a prejdite na stránku
POTOM kliknite na bezplatnú registráciu.
Krok 4:

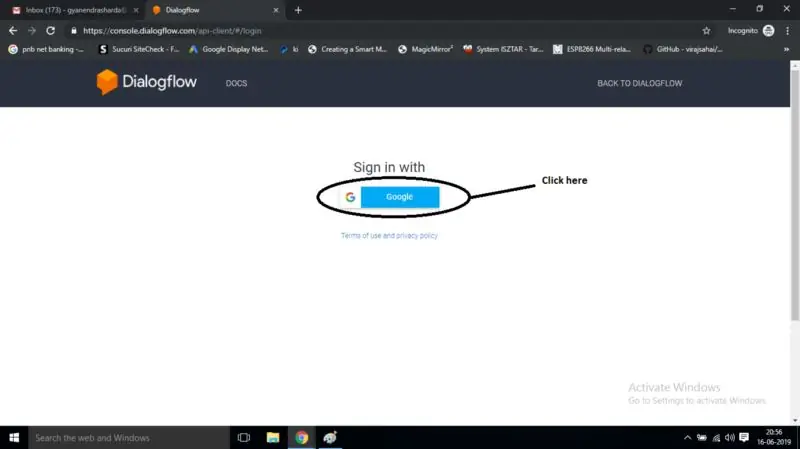
Kliknite na položku Prihlásiť sa pomocou účtu Google a prihláste sa. Budete presmerovaní na informačný panel toku dialógov.
Krok 5:

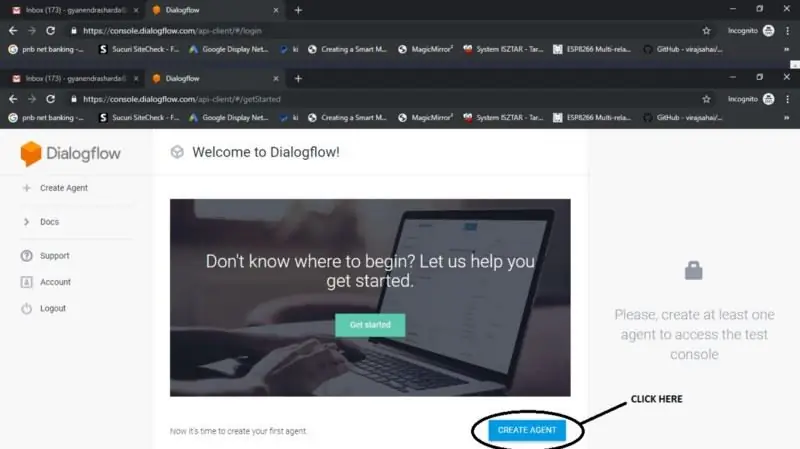
Teraz kliknite na vytvoriť agenta a vytvorte si nového agenta.
Krok 6:

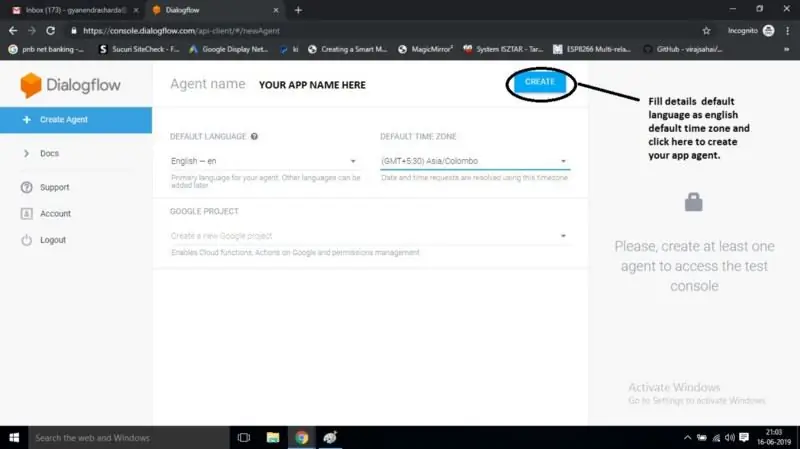
Tu zadajte podrobnosti, ako je časové pásmo predvoleného jazyka pre názov vašej aplikácie (odporúča sa angličtina), a kliknite na položku Vytvoriť agenta.
Krok 7:

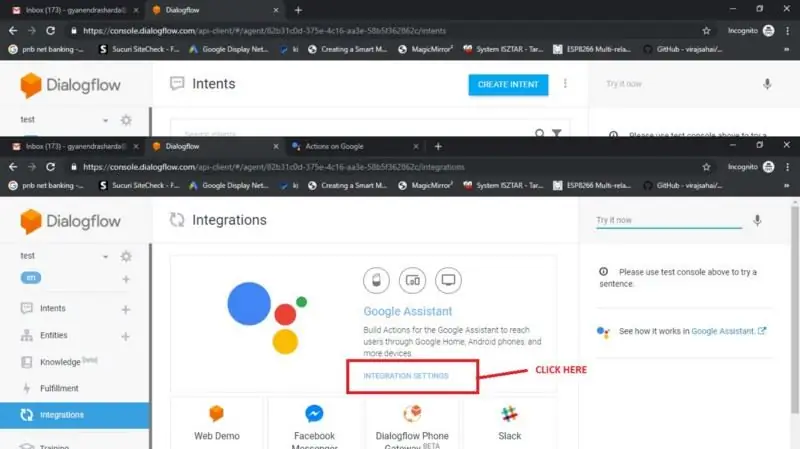
Teraz váš agent vytvoril predvolené uvítacie a záložné zámery. Znamená to, že je pripravený vás privítať. Teraz kliknite na integráciu na bočnom paneli. Len tu vykonáme prispôsobené akcie pre agenta.
Krok 8:

Potom kliknite na nastavenia integrácie.
Krok 9:

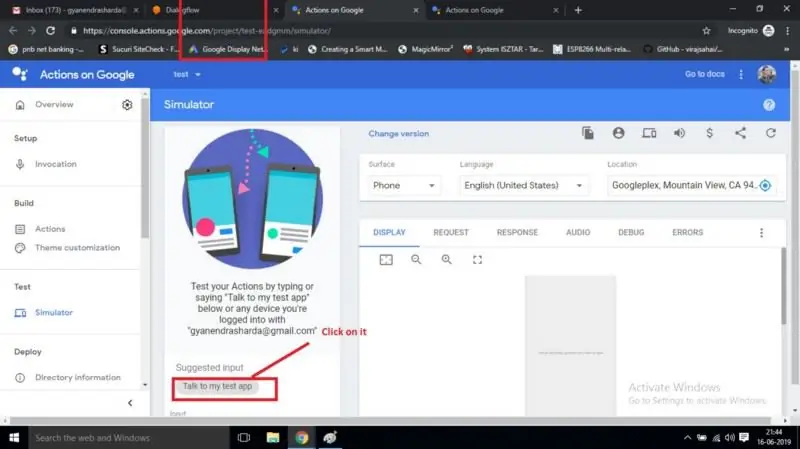
Potom vás presmeruje na akcie na stránke Google, ktorá prevezme kontrolu nad každým a všetkým, čo sa deje v asistentovi Google.
Krok 10:

Teraz je možné s vami hovoriť. môžete to skontrolovať aj na telefóne. Ak ste boli prihlásení pomocou rovnakého e -mailového účtu, ktorý ste použili na vytvorenie tohto agenta.
Zatiaľ vás môže privítať a rozlúčiť sa s vami.
V nasledujúcom článku sa však naučíme prispôsobiť ho podľa našich požiadaviek. To je zatiaľ všetko.
Dúfam, že ste pre to získali základný koncept a komponent.
Zvládneš to?
Dajte mi vedieť v komentároch.
Veľmi skoro sa stretneme v mojom druhom článku.
Dúfam, že sa vám to páčilo Dajte mi vedieť, ak potrebujete pomoc.
rád vám pomôže.
teším sa na vašu odpoveď.
Ďakujem ti veľmi pekne.:)
Odporúča:
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Vytvorte si svoju prvú závodnú hru: 10 krokov

Vytvorte si svoju prvú závodnú hru: Ak ste urobili nejaké kódovanie v Pythone a chceli by ste napísať hru, ktorú možno máte v hre Pygame Zero. V tomto tutoriáli napíšeme jednoduchú závodnú hru
Ako vytvoriť webovú stránku na Raspberry Pi s Node.js, Express a MongoDB Časť 1: 6 krokov

Ako vybudovať webovú stránku na Raspberry Pi s Node.js, Express a MongoDB … Časť 1: Vitajte v ČASTI 1 môjho tutoriálu o webovej aplikácii node.js. Časť 1 sa bude zaoberať potrebným softvérom použitým na vývoj aplikácií node.js, ako používať presmerovanie portov, ako vytvoriť aplikáciu pomocou Expressu a ako ju spustiť. Druhá časť tohto
Zlúčte svoju webovú stránku (Google Page Creator) s albumom Picasa on Line: 5 krokov

Zlúčte svoju webovú stránku (Google Page Creator) s albumom programu Picasa on -line: Dobrý deň, tu je môj prvý pokyn, užite si ho! pokračovanie týmto návodom na nastavenie webovej stránky pomocou programu Google Page Creator
Ako môžete úžasne fotografovať rýchlu akciu: 5 krokov

Ako nasnímať úžasné fotografie rýchlych akcií: v zásade vám ukážem, aby ste urobili úžasný obraz o niečom, čo sa stane mihnutím oka. Príklad, ktorý používam, je prasknutie vodného balóna. Máte záujem? pokračuj v čítaní
