
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

Dobrý deň, tu je môj prvý pokyn, užite si ho! Pokračovanie týmto návodom Nastavenie webovej stránky pomocou programu Google Page Creator
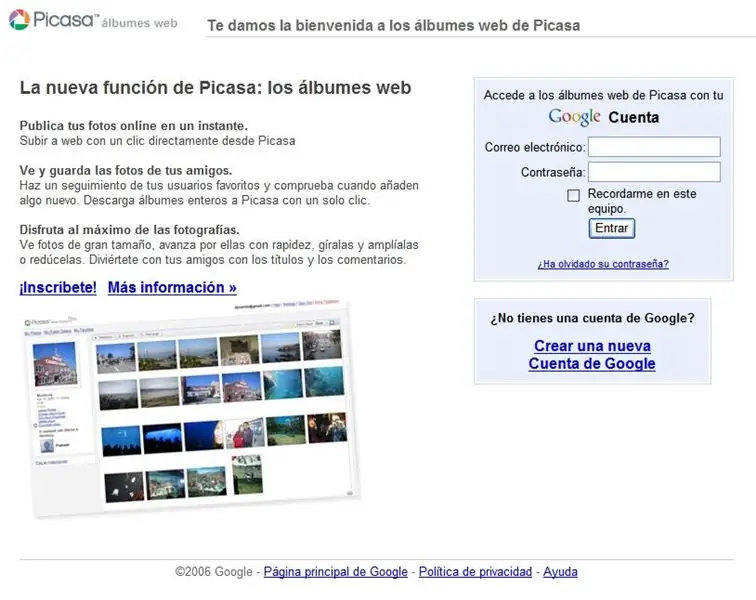
Krok 1: Prihláste sa na PicasaWeb. Google.com

najskôr sa prihláste na:
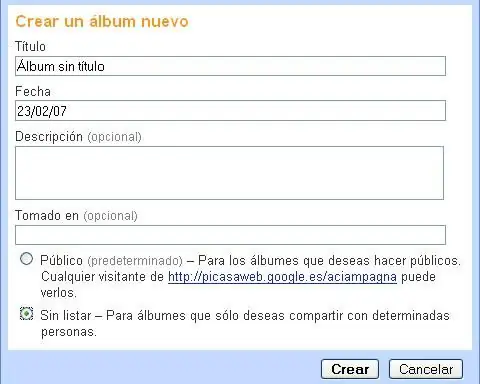
Krok 2: Vytvorte nový album (nie je zdieľaný)

vytvorte nový album, zvoľte meno, dátum, nezdieľané …
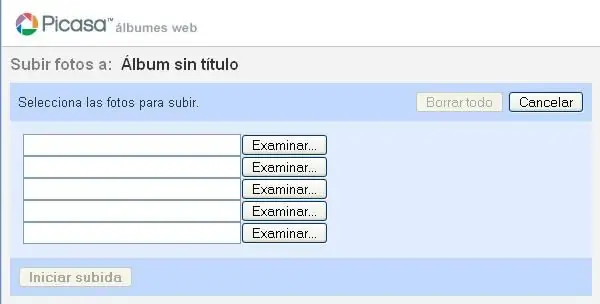
Krok 3: Nahrajte obrázky

clic prehliadajte, vyberte obrázky a nahrajte ich …
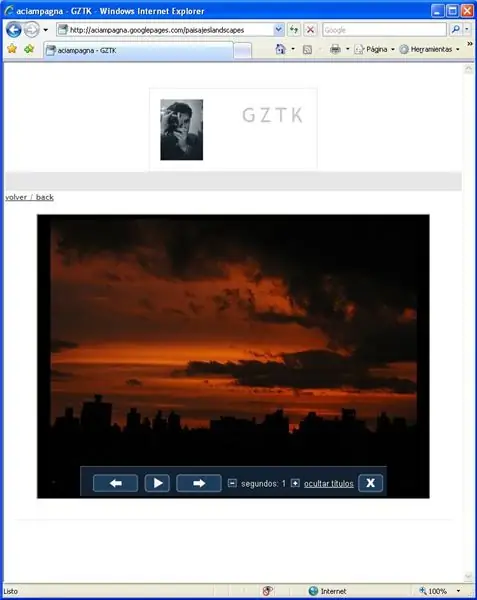
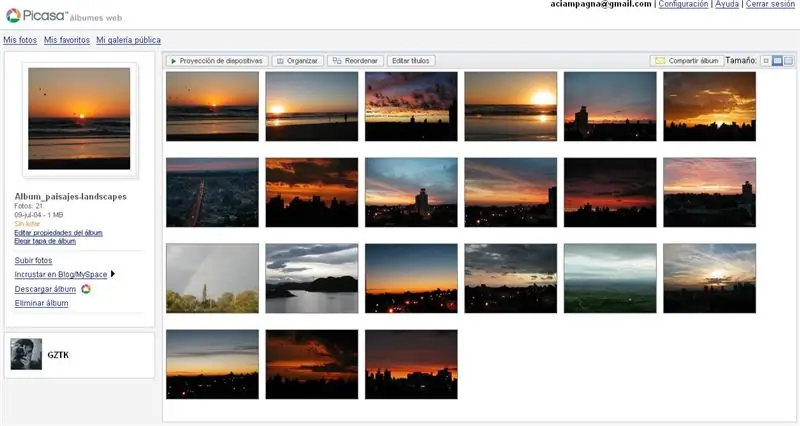
Krok 4: Dokončené nahrávanie, spustite prezentáciu a skopírujte adresu URL

bude sledovať niečo podobné tomuto … Kliknite na úvodnú prezentáciu a skopírujte adresu URL z vášho prehliadača, keď začnete zobrazovať obrázky … formát adresy URL bude nasledovný: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM /foto? authkey = oepvNcFBMAE#s ČÍSLA
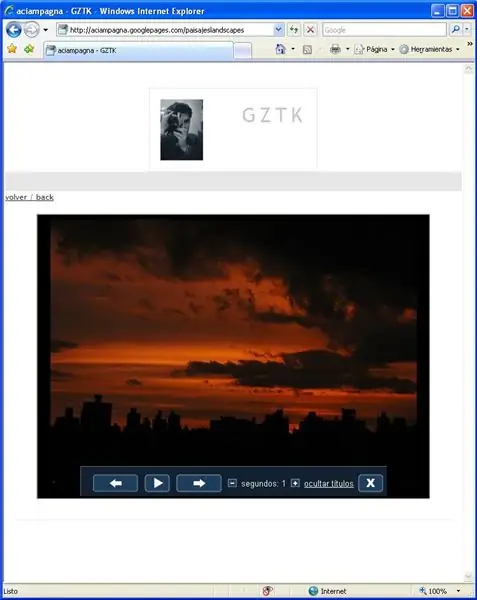
Krok 5: Nakoniec vložte URL do svojho HTML

do kódu HTML vložte nasledujúce:samozrejme, hodnoty VÝŠKY A ŠÍRKY sa môžu líšiť … a uvidíte niečo také: môžete to vidieť TU
Odporúča:
Ako získať bezplatnú webovú stránku (TLD, hosting, SSL): 16 krokov

Ako získať bezplatnú webovú stránku (TLD, hosting, SSL): Webové stránky sa stávajú veľkou vecou. Predtým mali svoje webové stránky veľké spoločnosti, ako napríklad Microsoft, Google a podobne. Možno to urobili aj niektorí blogeri a menšie spoločnosti. Ale teraz, obzvlášť počas tejto pandémie COVID-19 (áno, píšem to v roku 2020),
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Ako nainštalovať certifikát SSL na webovú stránku WordPress: 5 krokov

Ako nainštalovať certifikát SSL na webovú stránku WordPress: Budeme zdieľať sprievodcu inštaláciou certifikátu SSL na webovú stránku WordPress. Pred inštaláciou certifikátu však musíte nájsť lacného poskytovateľa certifikátu SSL, ako je certifikát SSL Comodo
Maják/eddystone a Adafruit NRF52, propagujte jednoducho svoju webovú stránku/produkt: 4 kroky

Beacon/eddystone and Adafruit NRF52, Inzerujte svoj web/produkt ľahko: Ahoj všetci, dnes sa s vami chcem podeliť o projekt, ktorý som nedávno urobil. Hľadal som zariadenie, ktoré by ho prepojilo vnútorné/vonkajšie a umožnilo ľuďom pripojiť sa k nemu pomocou svojho smartfónu a umožnite im navštíviť konkrétny web alebo inzerovať
Načítajte svoju webovú stránku Arduino/ESP Config z cloudu: 7 krokov

Načítajte svoju webovú stránku konfigurácie Arduino/ESP z cloudu: Pri vytváraní projektu Arduino/ESP (ESP8266/ESP32) ste mohli jednoducho napevno kódovať všetko. Ale častejšie sa niečo stane a skončíte tak, že svoje zariadenie IoT znova pripojíte k svojmu IDE. Alebo len získate viac ľudí, ktorí majú prístup ku konfigurácii
