
Obsah:
- Krok 1: Vytvorte nový projekt Vivado
- Krok 2: Vytvorte blokový diagram s programom Basic
- Krok 3: Vložte zdroj VHDL
- Krok 4: Pridajte ďalšie palubné periférie, ako sú LED diódy, tlačidlá alebo posuvníky (voliteľné)
- Krok 5: Teraz môžete svoj kód VHDL vložiť do aplikačného bloku
- Krok 6: Vytvorte zábal
- Krok 7: Syntéza, implementácia a generovanie bitového toku
- Krok 8: Exportujte hardvér a spustite súpravu SDK
- Krok 9: Vytvorte nový balík podpory pre dosku a novú aplikáciu
- Krok 10: Naprogramujte FPGA a spustite kód Hello World
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



Spracovanie FPGA je rýchlejšie ako CPU, pretože môže vykonávať mnoho paralelných výpočtov
Poznámka: Tento projekt je stále vo výstavbe a bude sa zlepšovať (hneď ako budem mať čas). Medzitým cestujem po svete ….
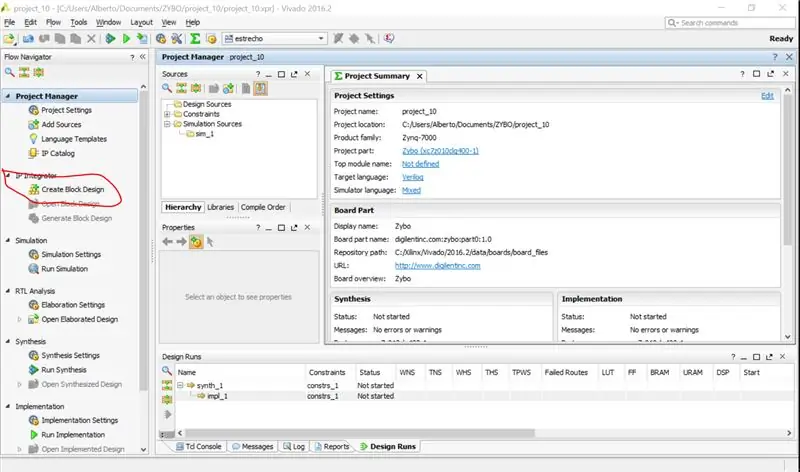
Krok 1: Vytvorte nový projekt Vivado


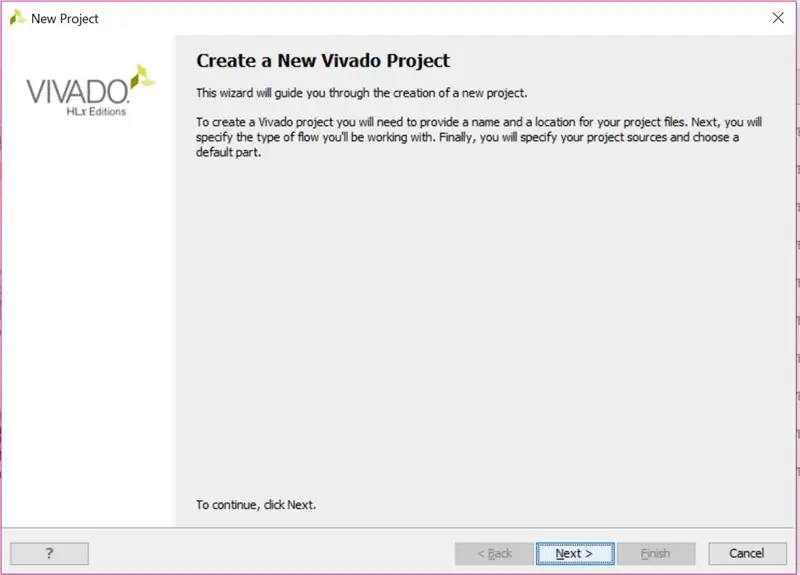
Po otvorení Vivado musíte najskôr vytvoriť nový projekt vo svojom pracovnom priestore, v ktorom chcete pracovať.
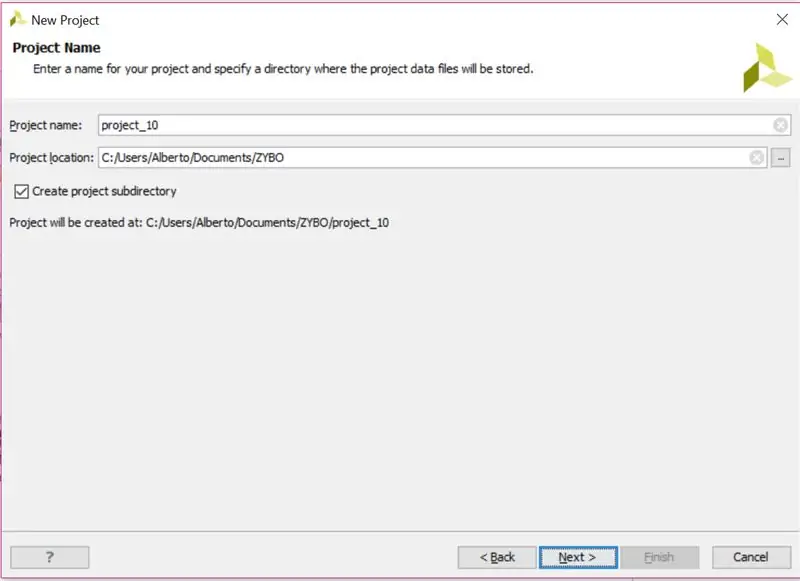
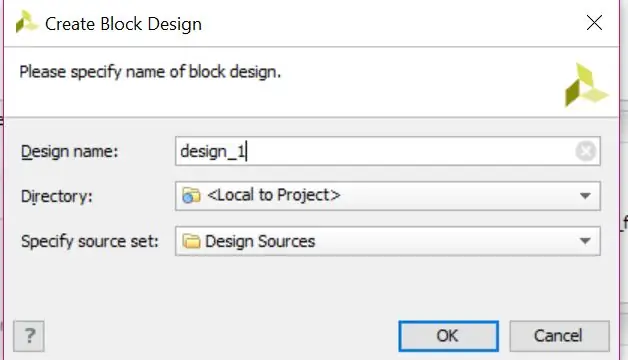
Neskôr pomenujte svoj projekt a vyberte umiestnenie projektu.
Vyberte Zybo ako cieľovú dosku alebo inú dosku Zynq, ktorú chcete použiť.
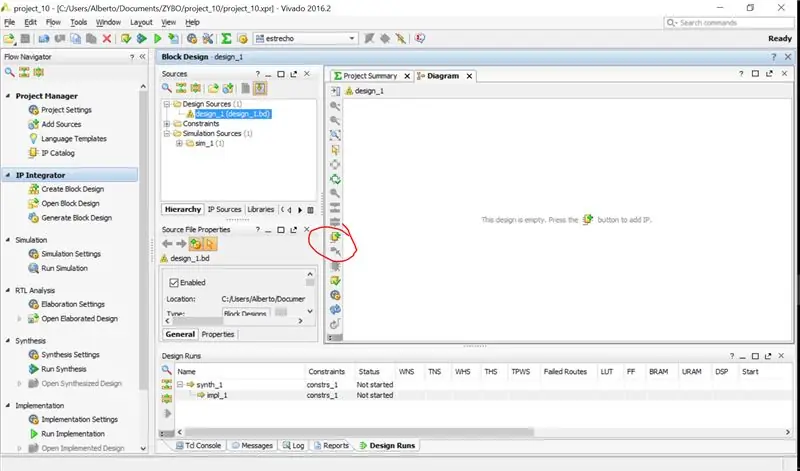
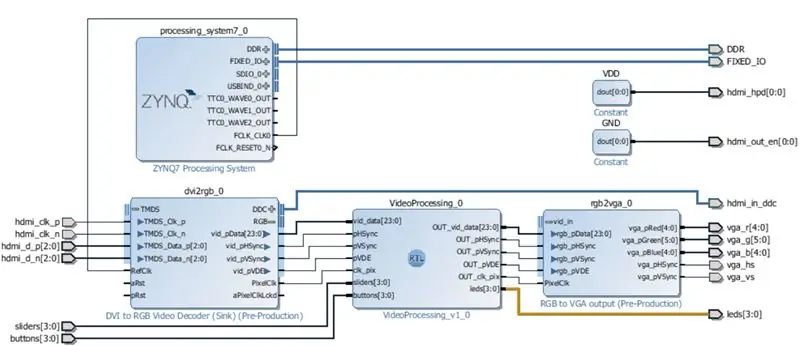
Krok 2: Vytvorte blokový diagram s programom Basic



Pridajte nový diagram Zynq_Processing_system.
Pridajte tiež adresy IP Dvi2rgb a rgb2vga
Okrem týchto blokov sa na konfiguráciu portu HDMI ako drezu používajú dve konštanty.
[Ospravedlňujeme sa, z dôvodu duplicitného obsahu bol tento návod odtiaľto odstránený … na pôvodný webwww.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
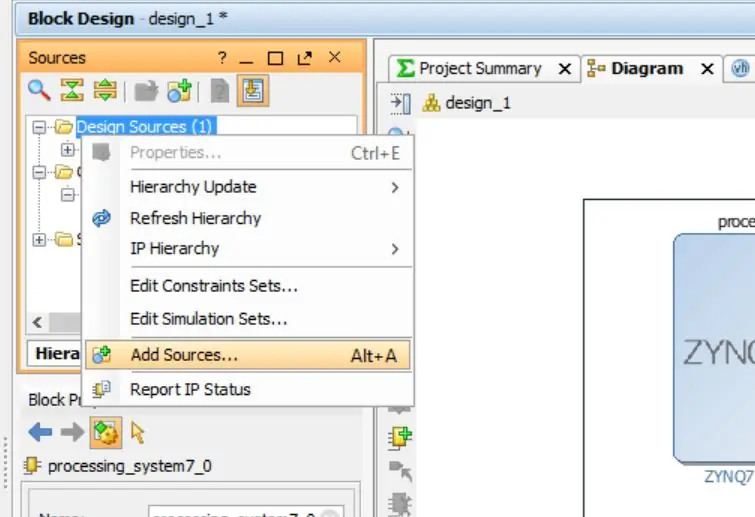
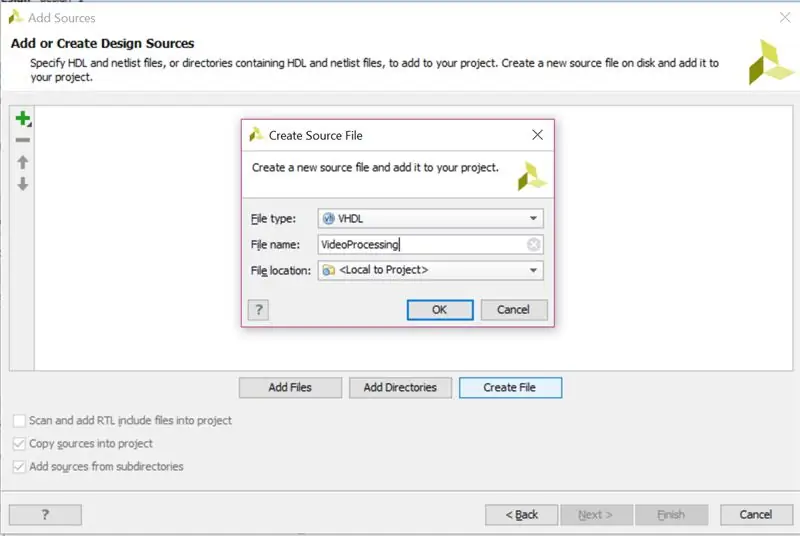
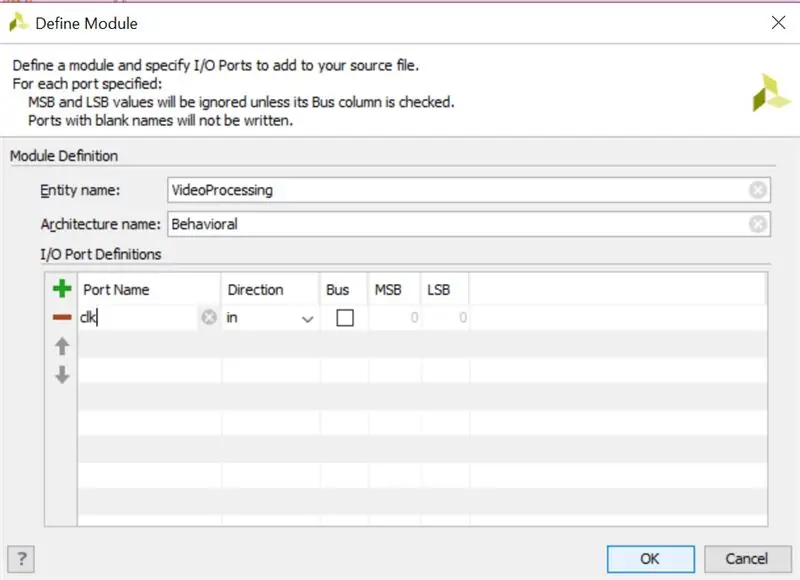
Krok 3: Vložte zdroj VHDL



Mal by sa vytvoriť užívateľský blok, na to stlačte ctrl+A alebo vyhľadajte „pridať nový zdroj“na ľavom paneli.
Vytvorte nový súbor s VHDL a pridajte ho do diagramu a potom upravte kód VHDL.
[Ospravedlňujeme sa, kvôli duplicitnému obsahu bol tento návod odtiaľto odstránený … na pôvodný web www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Krok 4: Pridajte ďalšie palubné periférie, ako sú LED diódy, tlačidlá alebo posuvníky (voliteľné)

Ak chcete pridať niektoré posuvníky a LED diódy pre neskoršie možné použitie.
[Ospravedlňujeme sa, kvôli duplicitnému obsahu bol tento návod odtiaľto odstránený … na pôvodnú webovú stránku www.miscircuitos.com/video-processing-using-vhdl-…]
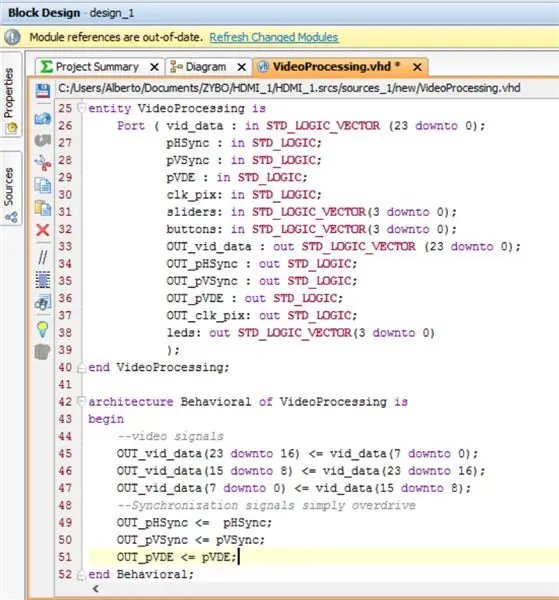
Krok 5: Teraz môžete svoj kód VHDL vložiť do aplikačného bloku

Po pridaní modulu VideoProcessing na úpravu kódu stlačte. Príklad štartovacieho kódu je priložený
[Ospravedlňujeme sa, kvôli duplicitnému obsahu bol tento návod odtiaľto odstránený … na pôvodný web www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
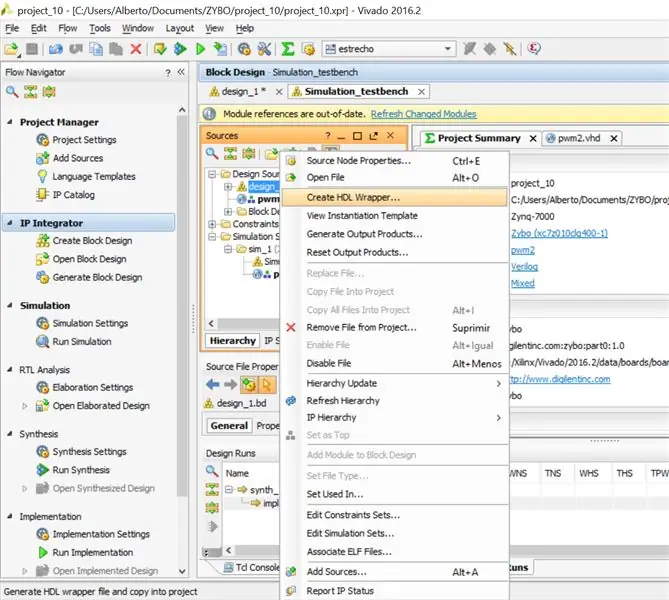
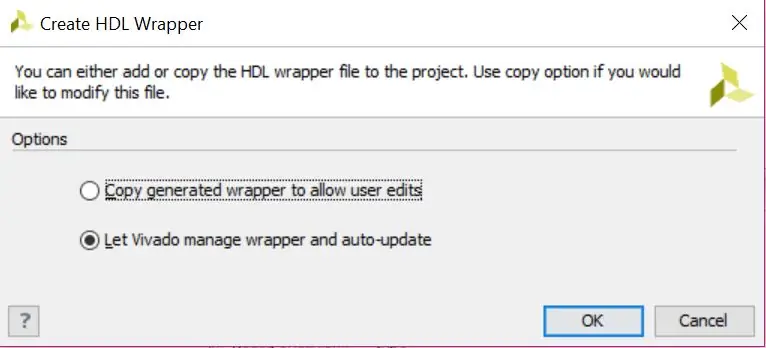
Krok 6: Vytvorte zábal


Pred syntézou blokového diagramu urobte zábal.
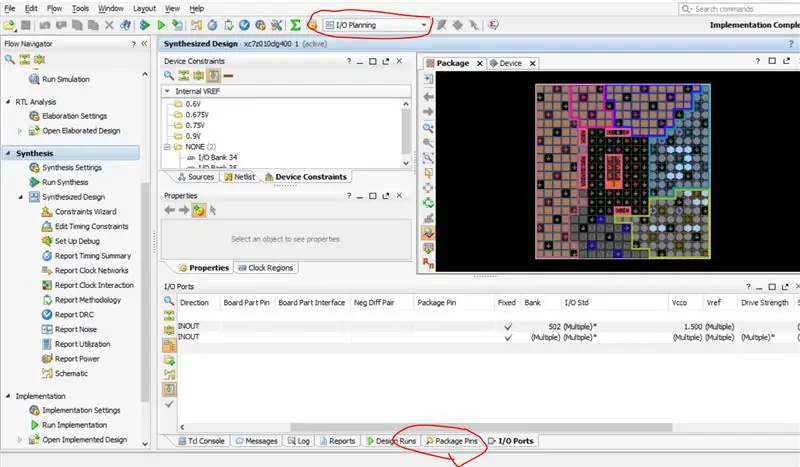
Krok 7: Syntéza, implementácia a generovanie bitového toku

Pridajte popisy pinov obmedzení. Je priložený.
spustite syntézu. Neskôr implementácia a potom vygenerovanie bitového toku, ktorý sa zavedie do FPGA.
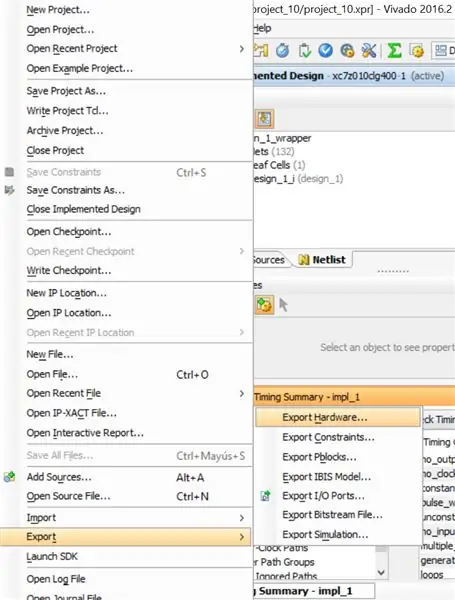
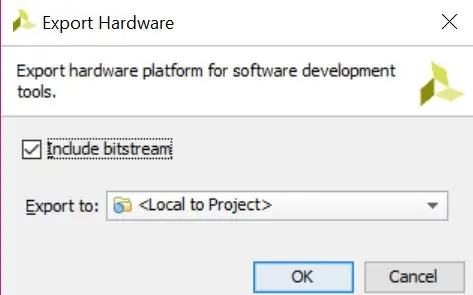
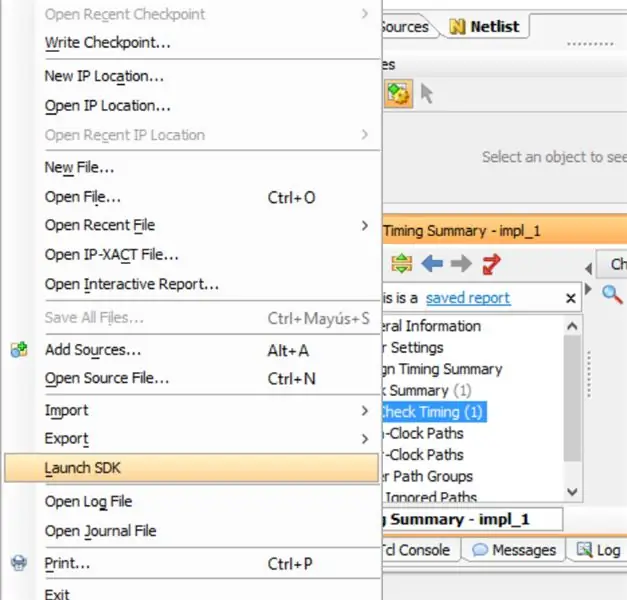
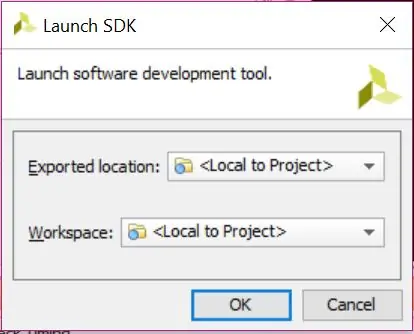
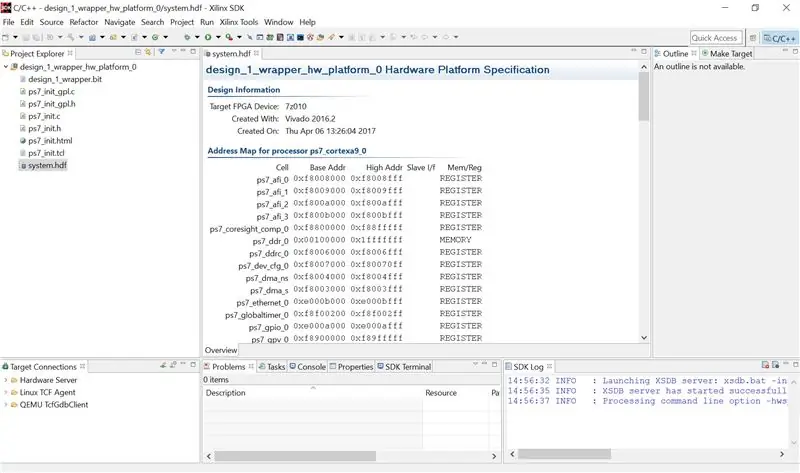
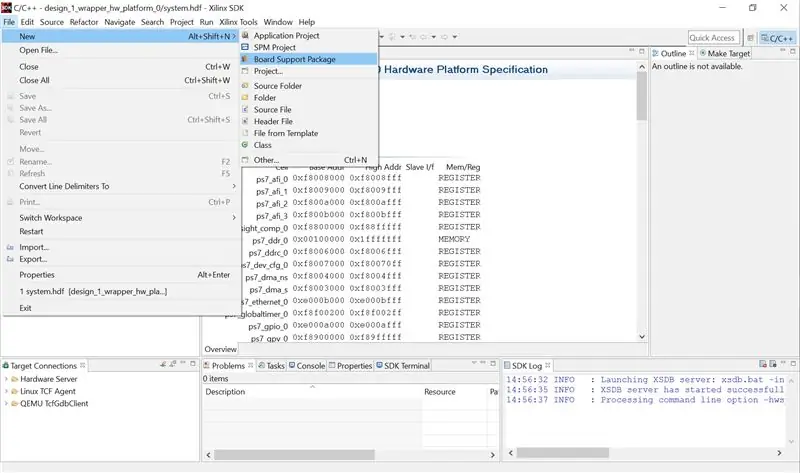
Krok 8: Exportujte hardvér a spustite súpravu SDK




Exportujte hardvér a spustite súpravu SDK.
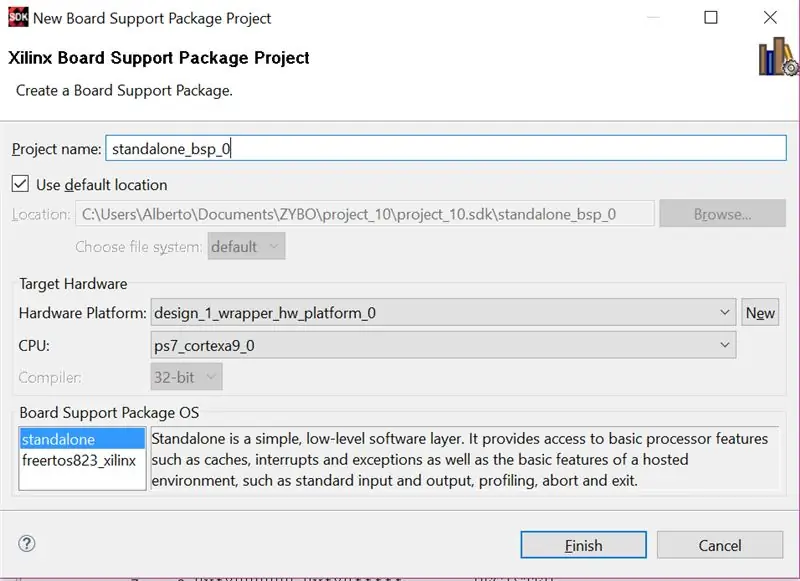
Krok 9: Vytvorte nový balík podpory pre dosku a novú aplikáciu



Vytvorte balík podpory dosky. Potom otvorte alebo vytvorte aplikáciu pomocou šablóny „ahoj slovo“.
Potom spustite FPGA
Krok 10: Naprogramujte FPGA a spustite kód Hello World



Toto je len malý príklad, kde dochádza k výmene farebných kanálov.
Vďaka!
[Ospravedlňujeme sa, kvôli duplicitnému obsahu bol tento návod odtiaľto odstránený … na pôvodný web www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Odporúča:
Začíname s ESP32 CAM - Streamovanie videa pomocou ESP CAM cez Wifi - Projekt bezpečnostnej kamery ESP32: 8 krokov

Začíname s ESP32 CAM | Streamovanie videa pomocou ESP CAM cez Wifi | Projekt bezpečnostnej kamery ESP32: Dnes sa naučíme používať túto novú dosku ESP32 CAM a ako ju môžeme kódovať a používať ako bezpečnostnú kameru a získať streamované video cez wifi
Natáčanie videa pomocou programu Animoto: 7 krokov

Natáčanie videa pomocou programu Animoto: Skúste vytvoriť video pomocou webového servera s videami Animoto. Je ľahké ho vyrobiť a je skvelý pre upútavky a vzdelávacie videá alebo iné
Vytvárajte časozberné videá pomocou Raspberry Pi (11 riadkov kódu): 12 krokov (s obrázkami)

Vytvárajte časozberné videá pomocou Raspberry Pi (11 riadkov kódu): Nedávno som prvýkrát zasadil semená do svojho črepníka. Bol som skutočne nadšený, keď som ich sledoval, ako rastú, ale ako všetci vieme, je to pomalý proces. Neschopnosť vidieť rast ma skutočne sklamala, ale zrazu ma prebudil nadšenec elektroniky vo mne
Zvukové vysielanie a streamovanie videa pomocou Raspberry Pi 3 .: 6 krokov

Vysielanie zvuku a streamovanie videa pomocou Raspberry Pi 3: Hlavným nástrojom tohto projektu je vysielanie zvuku do Raspberry Pi 3 z akéhokoľvek zariadenia pripojeného k spoločnej WiFi sieti a získavanie videa z Raspberry Pi 3 do akéhokoľvek zariadenia pripojeného k spoločnej WiFi sieti
Ako ovládať jednoduchú hru na spracovanie pomocou Arduina: 6 krokov

Ako ovládať jednoduchú hru na spracovanie pomocou Arduina: Ahoj, v tomto návode sa pozrieme na to, ako vytvoriť " odkaz " medzi náčrtom spracovania a kartou Arduino. V tomto prípade bude ultrazvukový modul použitý na ovládanie lietadla v jednoduchej hre. Tento tutoriál je opäť iba ukážkou
