
Obsah:
- Krok 1: Použitý materiál
- Krok 2: Príprava operačného systému
- Krok 3: Pripojenie neopixelov
- Krok 4: Spustite RPi
- Krok 5: Pi-diera
- Krok 6: Ovládajte svetlá
- Krok 7: Zapnite svetlá v prehliadači
- Krok 8: Ovládajte svetlá z prehliadača
- Krok 9: Vytvorte šablónu pre hlavičku a pätu
- Krok 10: Niektoré CSS, aby všetko vyzeralo o niečo lepšie
- Krok 11: Ďakujem
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Chcel som vytvoriť jednoduchú a vzdialenú webovú stránku pre pás neopixelov pripojených k mojej Raspberry Pi zero a naďalej ju používať na blokovanie reklám v mojej sieti pomocou Pi-Hole. Najprv som chcel do svojej miestnosti pridať niekoľko LED diód, ale zapojením všetkého som zistil, že ich nemám ako pohodlne ovládať. Preto som sa rozhodol vytvoriť jednoduchú webovú stránku s niekoľkými základnými možnosťami ovládania pomocou servera apache, ktorý už nainštaloval inštalátor Pi-hole. Udelil som povolenia www-data root, čo je bezpečnostné riziko, takže by ste mali webový server vyslovene sprístupniť vonkajšiemu svetu. Začalo sa to hlavne kvôli mojej vlastnej dokumentácii a potom sa to nejako stalo mojím prvým pokynom;) Takže by som naozaj ocenil, keby ste mi povedali, ak je niečo nejasné alebo mi niečo úplne chýbalo.
Krok 1: Použitý materiál
-
Raspberry Pi (Začal som na Pi 2 a potom som zmenil na WH, kolíky gpio sa môžu mierne líšiť, ale inak je každý model v poriadku)
- Ak máte RPi bez vstavanej wifi, je tiež užitočný wifi adaptér.
- Voliteľne puzdro na malinový pi
- 2 prepojovacie vodiče muž-žena (napríklad)
- Neopixely ws2811 (použil som tieto)
- 1 10W napájací zdroj pre RPi (postačí stará nabíjačka telefónu)
- Napájanie 1 ~ 50 W pre Neopixely (používal som jeden taký, ale pravdepodobne bude stačiť menší, ale ak by ste chceli viac LED diód, zostáva vám priestor na rozšírenie.)
- Zásuvka konektora samice (takto)
Krok 2: Príprava operačného systému

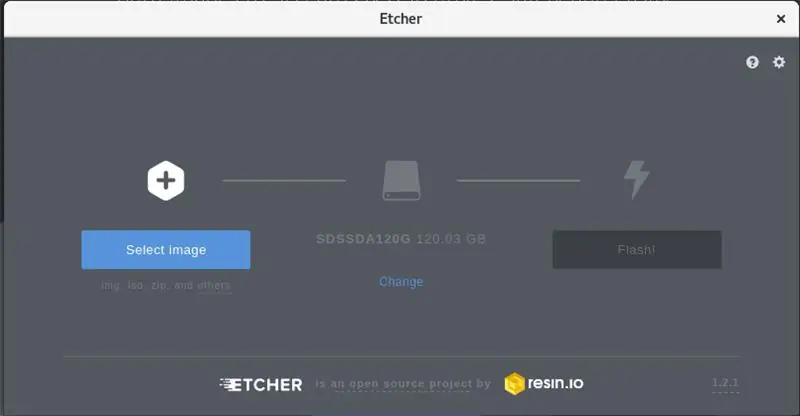
Stiahnite si najnovšiu verziu Rasbian z raspberrypi.org Lite verzia je pre tento projekt vhodná, ak plánujete použiť malinový pi na niečo iné, môžete zvážiť inštaláciu plnej verzie s gui. Potom som obrázok spálil Etcherom. Potom, aby som sa ubezpečil, že sa pripojí k mojej sieti Wi -Fi, pridal som wpa_supplicant.conf do zavádzacieho adresára karty SD. Obsah súboru by mal vyzerať takto:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant SKUPINA = netdev update_config = 1
sieť = {
ssid = "SSID"
psk = "HESLO"
key_mgmt = WPA-PSK}
~~~
Na povolenie ssh som vytvoril súbor s názvom ssh (bez akejkoľvek prípony) v rovnakom adresári. To zaistí, že budete môcť konfigurovať všetko z iného počítača vo vašej sieti.
Krok 3: Pripojenie neopixelov


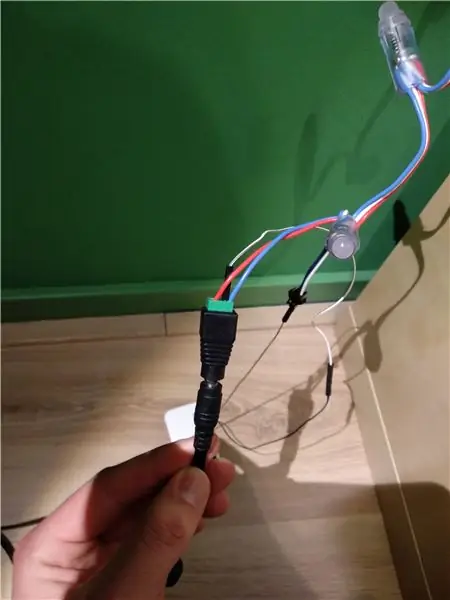
Najprv som zapojil zdroj do konektora samice a zapojil RPi do puzdra. Zaskrutkoval som uzemňovací kábel z LED (modrý kábel) a zástrčku prepojovacieho vodiča na zápornú stranu konektora konektora. Druhý koniec prepojovacieho drôtu som pripojil k uzemňovaciemu kolíku na záhlaví gpio, použil som kolík 6, ale presné piny, ktoré môžete použiť, budú závisieť od presného modelu RPi, ktorý používate.
Za druhé, na kladný koniec konektora jack som zapojil 5 V kábel z LED diód (červený kábel). Na mojej dióde bol prepojovací kábel na prídavnom uzemňovacom kábli a dátovom kábli (biely kábel). Ignoroval som prídavný uzemňovací kábel, pre moje nastavenie to bolo zbytočné. Na dátový kábel som pripojil prepojovací kábel samec - samica ku kolíku gpio 12, opäť presný pin, ktorý by ste mali použiť, závisí od vášho RPi. Potom som zapojil napájanie pre RPi a pixely. LED diódy sa na chvíľu rozsvietia, ak je všetko správne zapojené.
Krok 4: Spustite RPi

Potom, čo som RPi spustil asi minútu, som vyhľadal IP adresu od maliny pomocou nmap. Ale postačí akýkoľvek sieťový skener, informačný panel vášho smerovača alebo vo väčšine prípadov jednoducho „raspberrypi.local“. S týmito informáciami som sa spojil s RPi prostredníctvom ssh. Predvolený používateľ je pi s heslom malina. To je teda prvá vec, ktorú som zmenil pomocou príkazu `passwd` bezprostredne po prvom prihlásení. Ak by ste chceli získať prístup k svojmu pí prostredníctvom ssh mimo vašej lokálnej siete, mali by ste sa pozrieť na autentifikáciu fail2ban a kľúč. Osobne na to nemám žiadny prípad použitia, takže ho ponechám iba s heslom.
Za druhé, aktualizoval som softvér pomocou `sudo apt update && sudo apt upgrade -Y`. Potreboval som tiež ďalší softvér na kompiláciu slobodného „sudo apt-get install scons swig git python-dev build-essential -Y`. Potom som skopíroval vynikajúcu slobodu od Jeremyho Garffa na github `git clone https:// github.com/jgarff/rpi_ws281x.git`. Potom som klonovanie liberie prešiel do adresára rpi_ws281x, použil scons a potom nainštaloval knižnicu s `sudo python python/setup.py install`. V pythone/examples je pekné demo „strandtest.py“so skutočne úhľadnými animáciami, ktoré môžete začať s `sudo python python/examples/strandtest.py`.
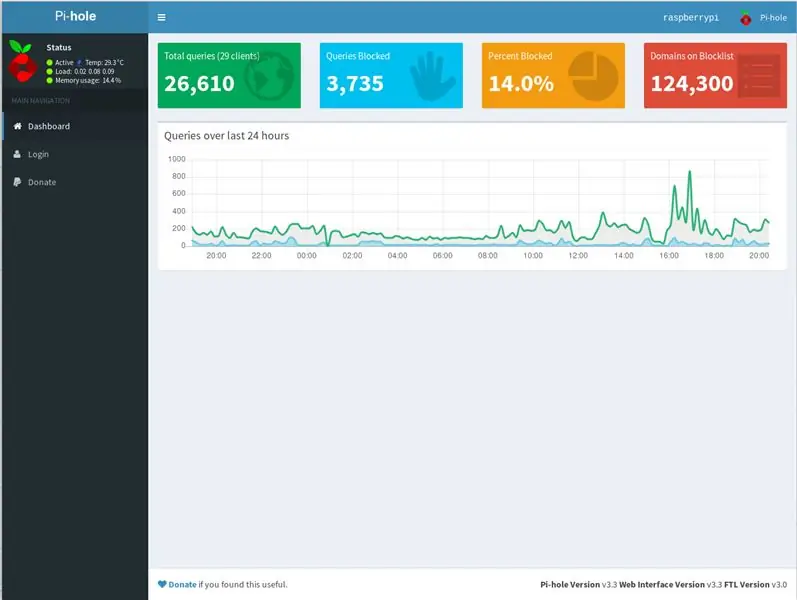
Krok 5: Pi-diera

Na vytvorenie blokovania pridávania v celej sieti je Pi-Hole perfektný. Nainštaluje sa iba `sudo curl -sSL https://install.pi-hole.net | bash`. Pekné na tom je, že nastaví aj webový server.
Po spustení inštalátora sa budete chcieť prihlásiť na stránku administrátora vášho smerovača, dať svojmu RPi statickú IP adresu a nastaviť ho ako server DHCP. Ak ste nastavili nízku dobu prenájmu, mala by teraz fungovať vaša diera PI.
Krok 6: Ovládajte svetlá



Najjednoduchší spôsob ovládania neopixelov je pomocou malých pythonových programov. Ale používať ssh zakaždým, keď chcete zapnúť svetlá, je nepohodlné, najmä na mobilnom zariadení. Rozhodol som sa preto použiť malú webovú stránku ako diaľkové ovládanie. TOTO JE BEZPEČNOSTNÉ RIZIKO, pretože som udelil povolenie www-data root bez overenia hesla. Tieto stránky by ste pravdepodobne nemali sprístupňovať mimo svojej siete LAN.
Aby som si mohol ľahko vybrať medzi palubnou doskou PI -otvoru a diaľkovým ovládaním svetla, poskytol som používateľovi pi prístup na zápis/var/www/html pomocou programu `sudo chown -R pi/var/www.html` a vytvoril som súbor index.php v/var/www/html/. Niečo jednoduché ako:
~~~
Index Pi diera Svetelné diaľkové ovládanie
~~~
je v poriadku. Potom som vytvoril nový priečinok s názvom svetlá, aby bolo všetko z neopixelov pohromade. Tu som vytvoril colour.py na základe strandtest.py od slobodného.
~~~
z importu neopixelu * # Importujte niektoré knižnice
import sys
def led (pás, farba, začiatok, koniec): # Vytvorte funkciu na vyvolanie LED diód
pre i v dosahu (začiatok, koniec):
strip.setPixelColor (i, farba)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Štvrtým parametrom na príkazovom riadku bude jas. (1-255)
COUNT = 50 # Počet LED diód PIN = 12 # Kolík použitý na RPi
FREQ_HZ = 800 000 # frekvencia signálu LED v hertzoch (zvyčajne 800 kHz)
DMA = 5 # kanál DMA, ktorý sa má použiť na generovanie signálu (skúste 5)
INVERT = False # True, ak chcete invertovať signál (pri použití úrovne tranzistora NPN
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Množstvo červenej je prvým parametrom
G = int (sys.argv [2]) # Druhým parametrom je množstvo zelene
B = int (sys.argv [3]) # Množstvo modrej je tretím parametrom
skús:
LED diódy (prúžok, farba (R, G, B), 0, 49) #Začíname s vybranou farbou a jasom.
okrem prerušenia klávesnice:
farba (pásik, farba (0, 0, 0), 0, 49)
~~~
Ak to spustíte pomocou sudo na termináli, svetlá by sa mali rozsvietiť v zadanej farbe. Aby som dal www-data sudo povolenie, pridal som `www-data ALL = (ALL) NOPASSWD: ALL)` do súboru sudoers (/etc/sudoers) priamo pod koreňovým užívateľom.
Krok 7: Zapnite svetlá v prehliadači
Potom som vytvoril anonther index.php, tentokrát v /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Keď teraz navštívim raspberrypi.local/lights/index.php, diódy LED začnú biele. Aj keď je to pekný začiatok, rád by som mal na diaľkovom ovládači aspoň niekoľko tlačidiel.
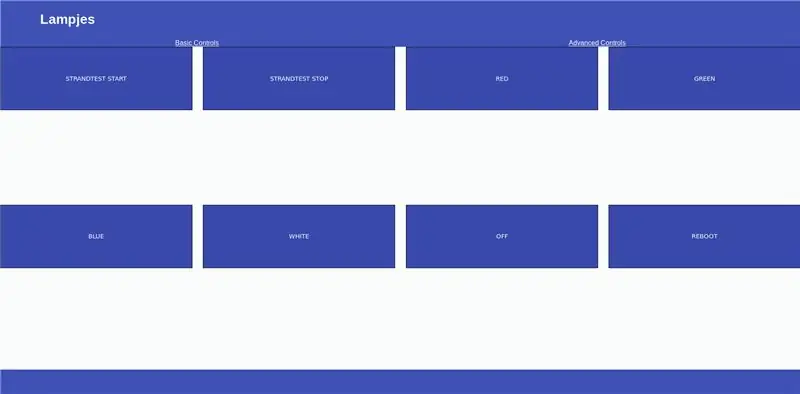
Krok 8: Ovládajte svetlá z prehliadača
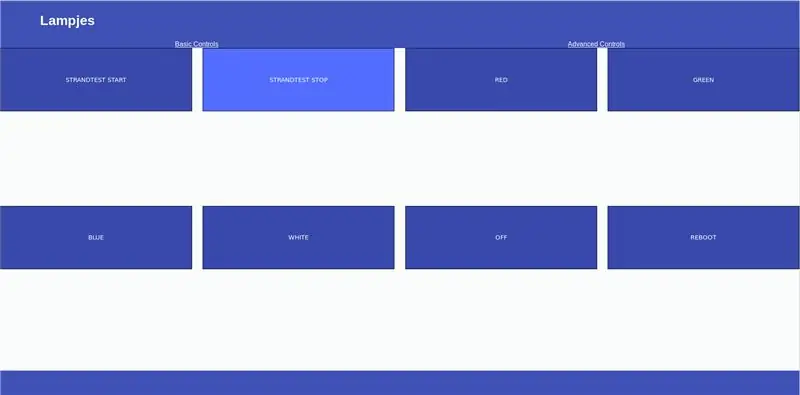
Vytvoril som rozhranie s zadkami pomocou html formulára. Nerád robím veci, ktoré nie sú potrebné, a tak som vytvoril priečinok s názvom šablóny s mojou hlavičkou, päty a hlavným kódom php. Môj (zatiaľ) konečný /lights/index.php vyzerá takto:
~~~
~~~
Aby tlačidlá fungovali, vytvoril som šablónu BasicControl.php. V tomto som určil kód, ktorý sa má vykonať po stlačení tlačidla. Pretože sa mi páčili tie najpodivnejšie animácie, zaradil som aj tú. Strandtest bude pokračovať nekonečne dlho, takže som urobil ďalšie tlačidlo na zastavenie procesu, kedykoľvek chcem.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start']))) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop']))) {exec ("sudo pkill -9 -f strandtest.py"); }
else if (isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['green'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['white'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Krok 9: Vytvorte šablónu pre hlavičku a pätu
Teraz to všetko funguje, ale nie je to príliš príjemné na pohľad. Po importovaní hlavičky a päty sú všetky prvky webu k dispozícii, len nie sú štylizované.
Header.php:
~~~
Svetlá
Lampjes
Základné ovládanie
Pokročilé ovládanie
~~~
A footer.php:
~~~
~~~
Krok 10: Niektoré CSS, aby všetko vyzeralo o niečo lepšie

Ako ste si mohli všimnúť, na ovládanie rozloženia používam súbor css. Aby som sa ubezpečil, že je môj diaľkový ovládač použiteľný aj na menších obrazovkách, použil som niekoľko css flexboxov s automatickým zalamovaním.
~~~
/ * Šablóna so štýlmi pre rozhranie na ovládanie svetla *
* Platí na každej stránke */
body {farba pozadia: f9fcfa; rodina písma: Arial; okraj: 0; }
h1 {farba: biela; zarovnanie textu: stred; }
p {font-family: verdana; veľkosť písma: 20px; }
h2 {}
/ * Hlavička */
.header {výška: 10%; displej: flex; justify-content: flexibilný štart; zarovnávacie položky: stred; okraj: 0px; čalúnenie vľavo: 5%; pozadie:#3F51B5; zarovnávacie položky: stred; }
. HeaderLinks {farba: biela; }
.navbar {display: flex; flex: 30%; justify-content: space-around; farba pozadia: #3F51B5; farba: biela; }
/ * Zápatie */
.footer {farba pozadia: #3F51B5; výška: 10%; zarovnanie textu: stred; }
/ * Index.php */
.tlačidlá {zobrazenie: flex; smer ohybu: riadok; flex-wrap: zábal; justify-content: medzera medzi; výška: 80%; align-items: flex-start; }
.buttons_index {výplň: 0%; šírka okraja: tenký; štýl hraníc: pevný; farba okraja: čierna; farba pozadia: #3949ab; farba: biela; rodina písma: sans-serif; šírka: 24%; výška: 20%; }
.buttons_index: hover {padding: 0%; šírka okraja: tenký; štýl hraníc: pevný; farba okraja: čierna; farba pozadia: #536DFE; farba: biela; rodina písma: bezpatkové; šírka: 24%; výška: 20%; }
~~~
Krok 11: Ďakujem
A to je všetko. Mne všetko funguje a dúfam, že bude fungovať aj vám, ak sa rozhodnete vyskúšať môj návod. Ak ste sa pokúsili skopírovať nejaký kód, musel som pridať niekoľko medzier na jeho nahranie sem, takže ich budete musieť odstrániť, kým sa kód opäť stane užitočným.
Dúfam, že ste si všetko prečítali. Ak máte spätnú väzbu, rád si ju vypočujem!
Odporúča:
Počítadlo krokov - mikro: bit: 12 krokov (s obrázkami)

Počítadlo krokov - mikro: bit: Tento projekt bude počítadlom krokov. Na meranie našich krokov použijeme senzor akcelerometra, ktorý je vstavaný v Micro: Bit. Zakaždým, keď sa Micro: Bit zatrasie, pridáme k počtu 2 a zobrazíme ho na obrazovke
Neopixely (LED pásik) ovládané smartfónom s aplikáciou Blynk cez WiFi: 6 krokov

Neopixely ovládané smartfónom (LED pásik) s aplikáciou Blynk cez WiFi: Tento projekt som vytvoril potom, ako som sa inšpiroval neopixelmi ovládanými smartfónom v dome priateľov, ale tie boli kúpené v obchode. Myslel som si, „aké ťažké by bolo vytvoriť si vlastné, bolo by to tiež oveľa lacnejšie!“Takto: Poznámka: Predpokladám, že ste fa
Hrajte s ohňom cez WIFI! ESP8266 a neopixely: 8 krokov

Hrajte s ohňom cez WIFI! ESP8266 a neopixely: Vytvorte efekt simulácie chladného ohňa pomocou bezdrôtového ovládania Wi-Fi. Mobilná aplikácia (pre smartfóny s Androidom) s dobre vyzerajúcim rozhraním je pripravená na inštaláciu, aby sa mohla hrať s vašim výtvorom! Na ovládanie plameňa použijeme aj Arduino a ESP8266. Na
Binárne hodiny používajúce neopixely: 6 krokov (s obrázkami)

Binárne hodiny používajúce neopixely: Ahoj, ľudia, milujem všetky veci súvisiace s diódami LED a tiež ich rád využívam rôznymi zaujímavými spôsobmi. Áno, viem, že binárne hodiny sa tu robili mnohokrát a každé je vynikajúcim príkladom toho, ako vytvorte si vlastné hodiny. Naozaj si myslím, že
Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy!: 7 krokov

Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy !: Webová stránka " yola " je skvelá webová stránka na vytváranie úplne bezplatných webových stránok. Buď osobný web, alebo firemný web, dokonca aj web chránený heslom, a môžete si ho vytvoriť úplne sami a nie sú potrebné žiadne znalosti kódu, ale pomohlo by to
