
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



Autori: Laura Ahsmann & Maaike Weber
Účel: Nízka nálada a stres sú veľkou súčasťou moderného uponáhľaného života. Je to tiež niečo, čo je navonok neviditeľné. Čo keby sme boli schopní vizuálne aj akusticky premietnuť úroveň stresu pomocou produktu, aby sme dokázali ukázať, ako sa cítite. Uľahčí vám to komunikáciu o týchto problémoch. Vaša vlastná reakcia môže byť tiež adekvátnejšia momentu, keď dostanete spätnú väzbu o svojich úrovniach stresu.
Ukázalo sa, že GSR alebo galvanický odpor pokožky, meranie vykonávané na dosah ruky, je skutočne dobrým prediktorom stresu. Pretože potné žľazy v ruke väčšinou reagujú na stres (nielen fyzické cvičenia), zvýšené úrovne stresu generujú vyššiu vodivosť. Táto premenná sa používa v tomto projekte.
Myšlienka: Čo keby sme dokázali rýchlo odhaliť stres alebo náladu a reprezentovať to farebným svetlom a hudbou? Systém GSR by to mohol dosiahnuť. V tomto návode na to vytvoríme systém založený na Arduine! Prevádzkovaný softvérom Arduino aj softvérom na spracovanie, bude prevádzať hodnoty vodivosti pokožky do určitého farebného svetla a určitého druhu hudby.
Čo potrebuješ?
- Arduino Uno
- Drôty
- Svetlo Philips Hue (živé farby)
- Tri 100 ohmové odpory (pre RGB LED)
- Jeden odpor 100 KOhm (pre snímač GSR)
- Niečo, čo funguje ako snímače vodivosti, napríklad hliníková fólia
- Softvér Arduino
- Softvér na spracovanie (použili sme v2.2.1, novšie zvyčajne zlyhávajú)
- SolidWorks, na navrhnutie krytu (voliteľné)
- Prístup k CNC mlynu (voliteľné)
- Zelená modelovacia pena (EPS)
- Breadboard (voliteľné, môže sa tiež spájkovať)
Krok 1: Rozoberte svetlo Hue
Tento krok je jednoduchý, stačí použiť malú silu (alebo skrutkovač) a nechať svetlo stratiť a otvoriť. Niektoré zacvakávacie spojenia držia produkt pokope, takže je ľahké ho rozobrať.
Teraz je možné svetlo v hornej časti odskrutkovať a odpojiť od zvyšku elektroniky. Budeme potrebovať iba svetlo a hornú časť krytu. Ostatné uložte alebo vyhoďte, je to na vás!
Krok 2: Príprava hardvéru




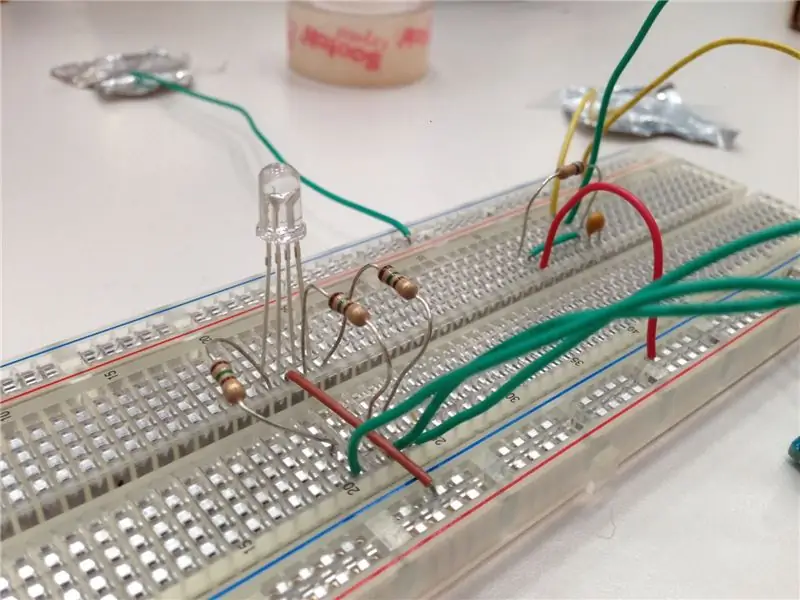
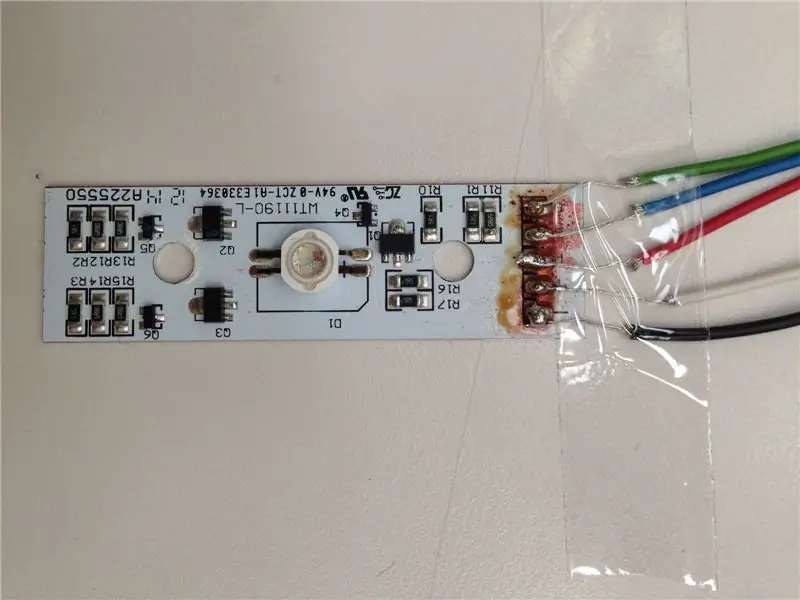
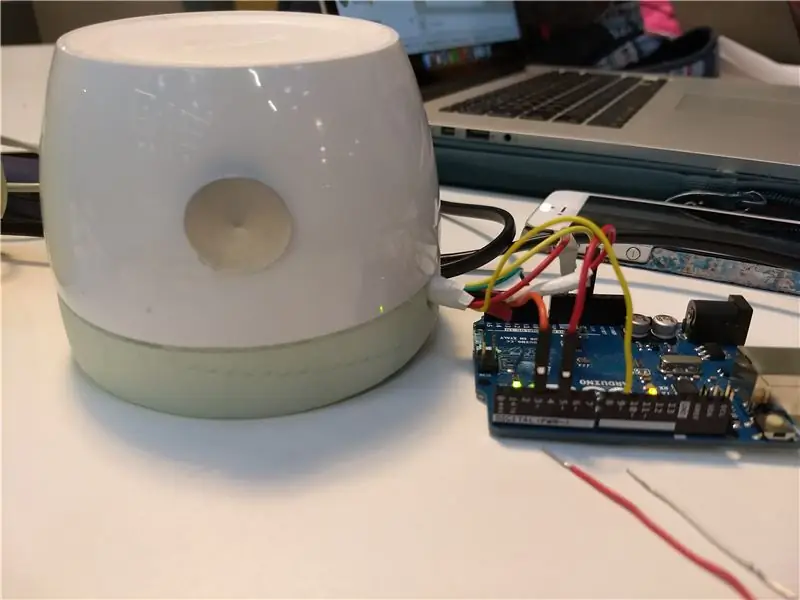
Na tento projekt sme použili svetlo Philips Hue, aby bolo stelesnenie krajšie a rýchlejšie. Môžete však použiť aj bežnú RGB LED, ako je znázornené na obrázku s doskou.
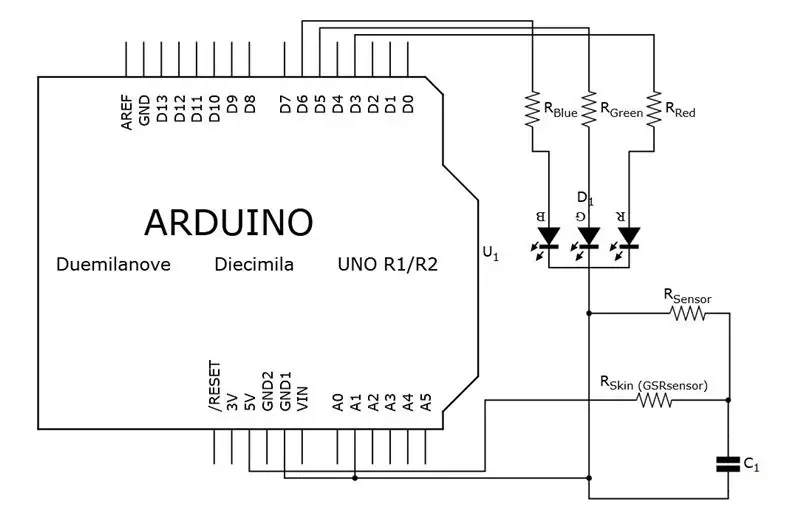
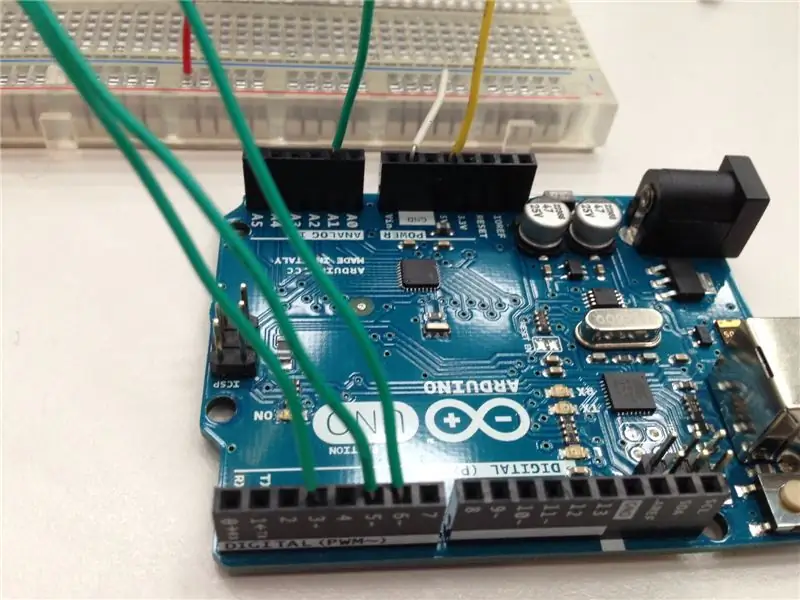
Na ovládanie RGB LED zapojte kolíky do troch rôznych PWM portov Arduina (označené ba a ~). Na toto pripojenie použite odpory 100Ohm. Pripojte najdlhší kolík k 5V výstupu Arduina. Ak chcete zistiť, ktorý špendlík zodpovedá ktorej farbe, pozrite sa na posledný obrázok tohto kroku.
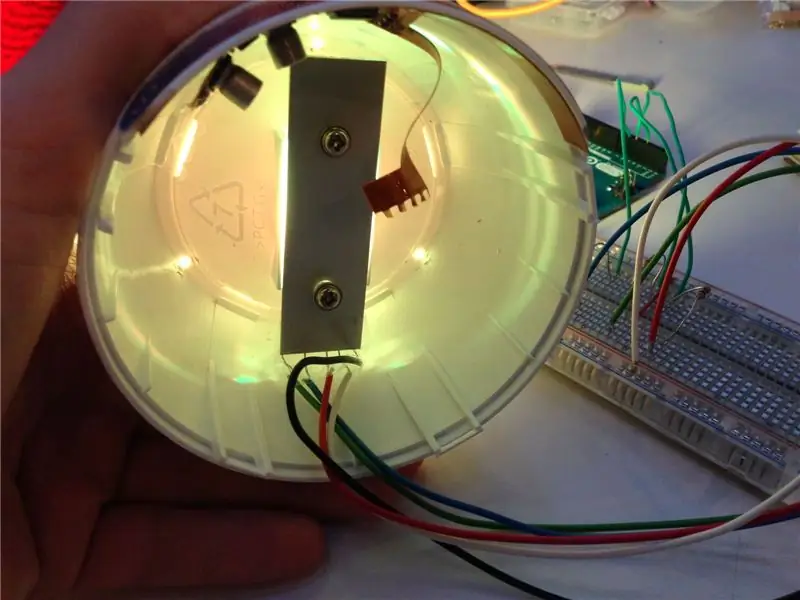
Pre Hue Light postupujte rovnako. LED dióda je k Arduinu ľahko pripojená spájkovaním vodičov do určených slotov, pozri tretí obrázok v tomto kroku. Zásuvky majú R, G a B, čo znamená, ktorý vodič by mal kam smerovať. Má tiež slot + a - na pripojenie 5 V Arduina a uzemnenia Arduina. Akonáhle zapojíte LED diódu, môžete ju zaskrutkovať späť do krytu.
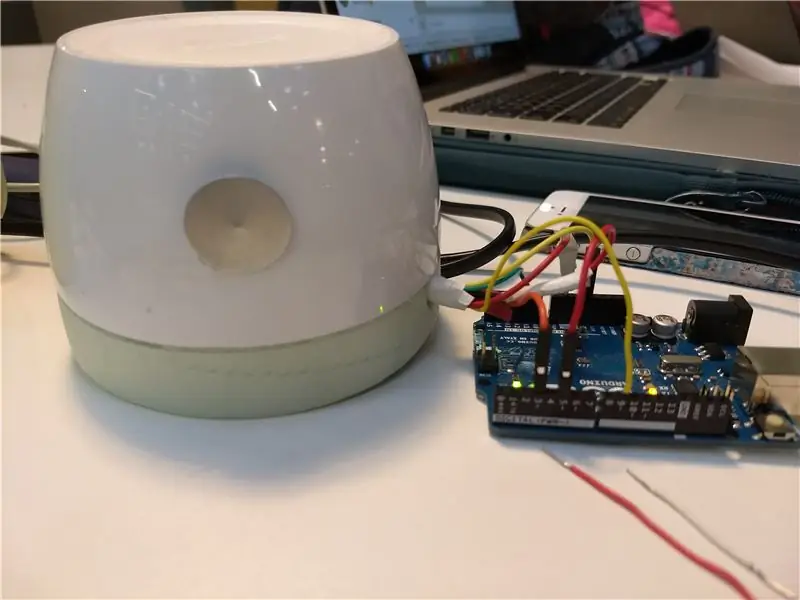
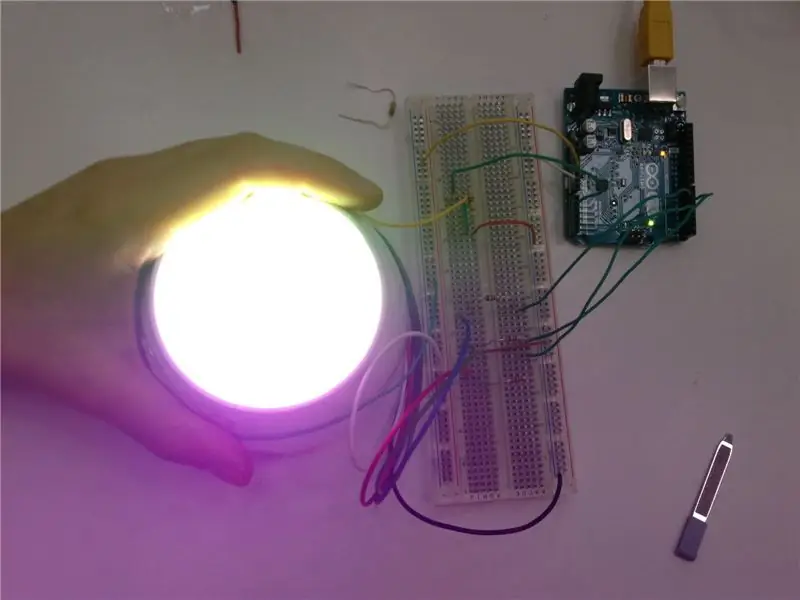
Na pripojenie senzorov GSR vyrobených z hliníkovej fólie (alebo použite hliníkové nádoby na čajové sviečky, ktoré vyzerajú o niečo krajšie) ich spájkujte alebo prilepte páskou na vodič a pripojte ich k 5V. Pripojte druhý k odporu 100 KOhm a kondenzátoru 0, 1 mF (paralelne), ktorý by mal byť potom pripojený k zemi a slotu A1 na Arduine. Výsledkom bude úroveň stresu, ktorá sa potom použije ako vstup pre farbu svetla a hudbu. Prilepili sme senzory k žiarovke, takže sa stane príjemným výrobkom, ktorý môžete chytiť pri meraní stresu. Dávajte však pozor, aby sa senzory nedotýkali!
Posledný obrázok ukazuje, ako sa to dá urobiť bez breadboardu.
Krok 3: Meranie úrovne stresu

Meranie úrovne stresu iba pomocou týchto domácich senzorov určite neposkytne presné merania toho, ako presne ste v strese. Ak je však kalibrovaný správne, môže poskytnúť aproximáciu.
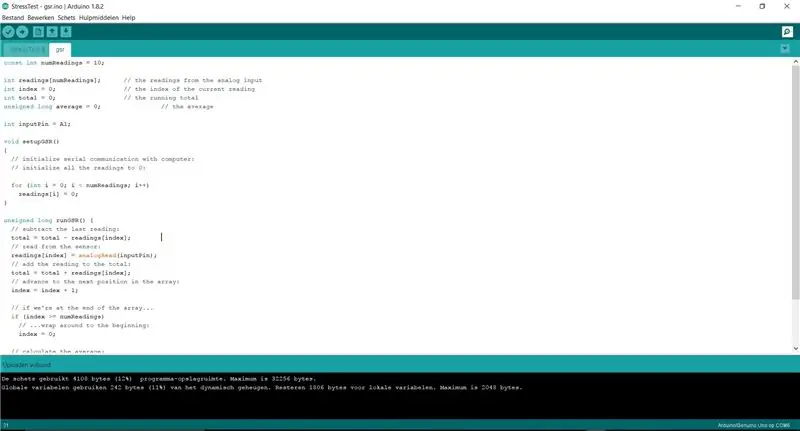
Na meranie úrovní GSR použijeme nasledujúci kus kódu, v prostredí Arduino. Aby sa dosiahlo menej kolísavé meranie, urobí sa priemer každých 10 meraní.
const int numReadings = 10; int čítania [numReadings]; // vstup z A1 int index = 0; // index aktuálneho čítania int total = 0; // priebežný súčet bez znamienka dlhý priemer = 0; // priemer
int inputPin = A1;
zrušiť nastavenieGSR ()
{// nastaviť všetky hodnoty na 0:
pre (int i = 0; i <numReadings; i ++) hodnoty = 0; }
unsigned long runGSR () {
celkom = celkom - namerané hodnoty [index]; // čítanie z hodnôt snímača GSR [index] = analogRead (inputPin); // pripočítať nové hodnoty k celkovému súčtu = celkom + namerané hodnoty [index]; // ďalšia pozícia poľa index = index + 1;
// test konca poľa
if (index> = numReadings) // a začať odznova index = 0;
// aký je priemer
priemer = celkom / početČítaní; // odoslanie do počítača ako ASCII číslice vracajú priemer;
}
Na ďalšej karte (aby boli veci usporiadané) urobíme kód, aby reagoval na merania, pozrite sa na ďalší krok!
Krok 4: Správa svetiel



Aby sme mohli spravovať svetlá, musíme najskôr kalibrovať merania. Otvorením sériového monitora skontrolujte, aký je horný limit vašich meraní. Merania boli pre nás niečo medzi 150 (keď sme sa skutočne snažili relaxovať) a 300 (keď sme sa skutočne snažili dostať do stresu).
Potom sa rozhodnite, aká farba by mala predstavovať úroveň stresu. Vytvorili sme to tak, aby:
1. Nízka úroveň stresu: biele svetlo, meniace sa na zelené svetlo so zvyšujúcim sa stresom
2. Stredná úroveň stresu: zelené svetlo, so zvyšujúcim sa stresom sa mení na modré svetlo
3. Vysoká úroveň stresu: modré svetlo, so zvyšujúcim sa stresom sa mení na červené
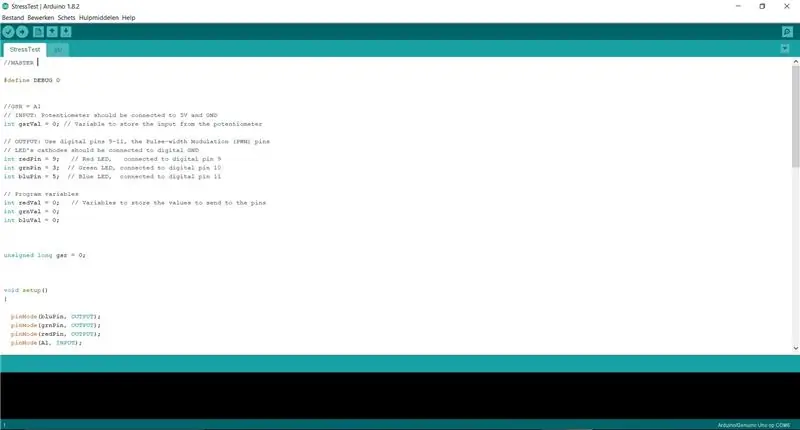
Na spracovanie meraní a ich premenu na hodnoty, ktoré sa majú odoslať na diódu LED, bol použitý nasledujúci kód:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Premenná na uloženie vstupu zo senzorov
// Ako bolo spomenuté, použite piny Pulse-width Modulation (PWM)
int redPin = 9; // Červená LED dióda, pripojená k digitálnemu pinu 9 int grnPin = 9; // Zelená LED dióda, pripojená k digitálnemu pinu 10 int bluPin = 5; // Modrá LED dióda, pripojená k digitálnemu kolíku 11
// Programové premenné
int redVal = 0; // Premenné na uloženie hodnôt, ktoré sa majú odoslať na piny int grnVal = 0; int bluVal = 0;
nepodpísané dlhé gsr = 0;
neplatné nastavenie ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, VSTUP);
Serial.begin (9600);
setupGSR (); }
prázdna slučka ()
{gsrVal = gsr; if (gsrVal <150) // Najnižšia tretina rozsahu gsr (0-149) {gsr = (gsrVal /10) * 17; // Normalizácia na 0-255 redVal = gsrVal; // vypnuté na úplné grnVal = gsrVal; // Zelená od vypnutej po plnú bluVal = gsrVal; // Modrá sa vypne naplnoZvuk reťazca A = "A"; Serial.println (SoundA); // pre neskoršie použitie pri obsluhe hudby} else if (gsrVal <250) // Stredná tretina rozsahu gsr (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Normalizácia na 0-255 redVal = 1; // Odčervenie grnVal = gsrVal; // Zelená od plného do vypnutého bluVal = 256 - gsrVal; // Modrá od vypnutej po úplnú Reťazec SoundB = "B"; Serial.println (SoundB); } else // Horná tretina rozsahu gsr (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Normalizácia na 0-255 redVal = gsrVal; // Červená od vypnutej po plnú grnVal = 1; // Zelená od zelenej po plnú bluVal = 256 - gsrVal; // Modrý od úplného po vypnutý Reťazec SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Zapisovanie hodnôt na LED piny analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); oneskorenie (100); }
Teraz teda dióda LED reaguje na vašu úroveň stresu. V ďalšom kroku pridajte hudbu, ktorá bude predstavovať vašu náladu.
Krok 5: Správa hudby

Rozhodli sme sa reprezentovať tri úrovne stresu s touto hudbou:
1. Nízka úroveň (A): spievajúce misky a štebot vtákov, veľmi ľahký zvuk
2. Stredná úroveň (B): melancholický klavír, trochu ťažší zvuk
3. Vysoká úroveň stresu (C): Búrka, temný zvuk (aj keď celkom relaxačný)
Kód je napísaný v softvéri Processing, ktorý poskytuje časť spätnej väzby k softvéru v Arduino:
import spracovanie.sériové.*; import ddf.minim.*;
Minimálne minimum;
Prehrávače AudioPlayer ;
int lf = 10; // Linefeed v ASCII
Reťazec myString = null; Sériový myPort; // Sériový port int sensorValue = 0;
neplatné nastavenie () {
// Zoznam všetkých dostupných sériových portov printArray (Serial.list ()); // Otvorte port, ktorý používate, rovnakou rýchlosťou ako Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // vymazanie meraní myString = myPort.readStringUntil (lf); myString = null; // toto odovzdáme Minimu, aby mohlo načítať súbory minim = new Minim (this); hráči = nový AudioPlayer [3]; // Tu zmeňte názov zvukového súboru a pridajte ho do prehrávačov knižníc [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); hráči [1] = minim.loadFile ("Melancholic-piano-music.mp3"); hráči [2] = minim.loadFile ("Storm-sound.mp3"); }
void draw () {
// skontrolujte, či existuje nová hodnota while (myPort.available ()> 0) {// uložte údaje do myString myString = myPort.readString (); // skontrolujte, či skutočne niečo máme, ak (myString! = null) {myString = myString.trim (); // skontrolujte, či je niečo, ak (myString.length ()> 0) {println (myString); skúste {sensorValue = Integer.parseInt (myString); } catch (Exception e) {} if (myString.equals ("A")) // // see what stresslevel it measurement {players [0].play (); // hrať podľa hudby} else {hráči [0].pause (); // ak nemeria nízku úroveň stresu, nehrajte príslušnú skladbu} if (myString.equals ("B")) {players [1].play (); } else {hráči [1].pause (); } if (myString.equals („C“)) {players [2].play (); } else {hráči [2].pause (); }}}}}
Tento kód by mal prehrávať hudbu podľa úrovne stresu na našich reproduktoroch prenosného počítača.
Krok 6: Navrhnite prevedenie



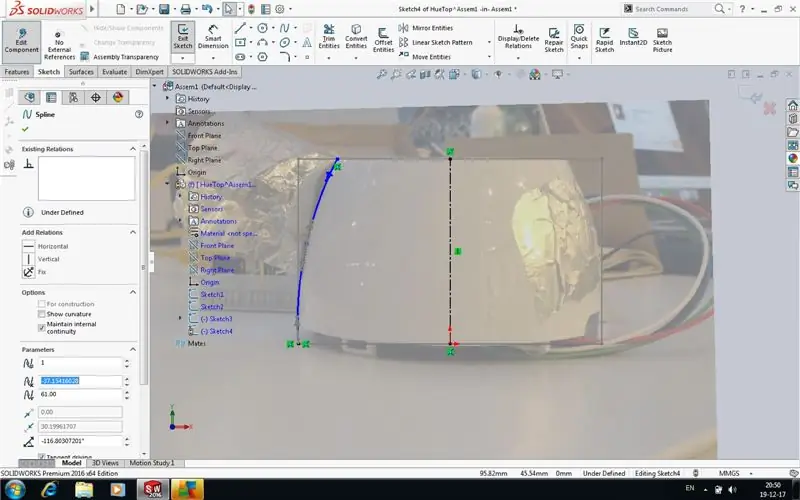
Použili sme hornú časť žiarovky Philips Hue, ale dno bolo vyrobené zo zelenej peny. Súbor SolidWorks je tu, ale mohlo by byť tiež zábavné zmerať lampu sami a navrhnúť niečo podľa vášho vkusu!
Použili sme fotografiu hornej časti žiarovky ako podložky v SW, aby sme sa uistili, že tvar spodnej časti zodpovedá krivke hornej časti (pozri prvú fotografiu).
Ak chcete, aby mal model cnc'd, uložte ho ako súbor STL a nájdite svojho miestneho mlynára (napríklad na uni).
Krok 7: Zdroje
Ak chcete viac informácií o tejto téme alebo rozsiahlejšie kódy na meranie stresu, navštívte nasledujúce webové stránky a projekty:
- Podrobnejšie informácie o spúšťaní zvukových súborov v programe Processing (ktoré sme použili)
- Pekná príručka o GSR
- Cool iný prístup k projektovaniu nálady
- Skutočne chladný detektor stresu s viacerými senzormi (veľká inšpirácia pre tento projekt)
- Zvukový (namiesto stresu) projektor s RGB LED
- Dobrý článok o GSR
Odporúča:
Reproduktor nálady- výkonný reproduktor na prehrávanie hudby nálady na základe teploty okolia: 9 krokov

Reproduktor nálady- výkonný reproduktor na prehrávanie hudby nálady na základe teploty okolia: Dobrý deň! Pre môj školský projekt v MCT Howest Kortrijk som vyrobil reproduktor nálady, ktorý je inteligentným reproduktorom Bluetooth s rôznymi senzormi, LCD a WS2812b LED pásik je súčasťou dodávky. Reproduktor prehráva hudbu na pozadí podľa teploty, ale môže
Svetlo ovládanej nálady WIFI: 4 kroky (s obrázkami)

Svetlo s riadenou náladou WIFI: Toto je náladové svetlo ovládané WIFI, ktoré som navrhol a vyrobil! Priemer je 10 cm a výška je 19 cm. Navrhol som ho pre výzvu „LED STRIP speed challenge“. Toto náladové svetlo je možné ovládať prostredníctvom internetu na akomkoľvek zariadení v rámci vašej lokálnej siete!
Svetlo animovanej nálady a nočné svetlo: 6 krokov (s obrázkami)

Svetlo animovanej nálady a nočné svetlo: S fascináciou, ktorá hraničí s posadnutosťou svetlom, som sa rozhodol vytvoriť výber malých modulárnych plošných spojov, ktoré by bolo možné použiť na vytváranie svetelných displejov RGB akejkoľvek veľkosti. Po vyrobení modulárnej dosky plošných spojov som prišiel na myšlienku usporiadať ich do
Hlasom ovládané svetlo nálady pre Android: 11 krokov (s obrázkami)

Hlasom riadené Android Mood Light: Potreboval som vytvoriť triedu pre našu miestnu skupinu Maker. Niečo, čo aj prvým návštevníkom zaručilo jednoznačnú výhru a veľkú odmenu bez múzy, bez rozruchu a bez špecializovaných nástrojov alebo materiálov. Študenti si museli vziať domov niečo funkčné
Interaktívne, otvorené svetlo nálady: 9 krokov (s obrázkami)

Interaktívne svetlo nálady s otvoreným zdrojom: Tento návod vás prevedie interaktívnym, multifunkčným náladovým svetlom. Jadrom tohto projektu je BlinkM I2C RGB LED. Keď som jedného dňa prehliadal web, BlinkM upútal moju pozornosť a ja som si len myslel, že to bolo príliš cool
