
Obsah:
- Zásoby
- Krok 1: Technické rozloženie a koncept
- Krok 2: Vytvorte čiernobiele obrázky
- Krok 3: Elektronika a montáž
- Krok 4: Skript
- Krok 5: Verzia látkovej masky a ďalšie koncepty aplikácie
- Krok 6: Zbierka obrázkov - ústa a tváre
- Krok 7: Kolekcia - vzory
- Krok 8: Zbierka obrázkov - znaky, symboly a text
- Krok 9: Alternatívne rozloženie: Disko z peria Adafruit a elektronického papiera
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.




Prepuknutie koronavírusu prinieslo do západného sveta nový kúsok módy: masky na tvár. V čase písania článku sa v Nemecku a ďalších častiach Európy stali povinnými pre každodenné používanie vo verejnej doprave, na nákupy a rôzne iné príležitosti. Moja dcéra, cvičená pôrodná asistentka, vyrobila veľa masiek pre svoju rodinu a kolegov a dala mi nápad na tento projekt, pričom mi naznačila nasledovné:
Aj keď masky na tvár môžu pomôcť obmedziť šírenie vírusu, komunitné masky vlastnej výroby sa v súčasnosti dodávajú v niekoľkých tvaroch, veľkostiach a vzoroch, a dokonca aj s osvetlením, majú spoločný problém: robia nositeľa bez tváre. Aspoň do určitej miery sú zakryté ústa a nos. Čo robí neverbálnu komunikáciu ťažkou a všetky tieto tváre bez tváre nevystrašia len malé deti.
V nasledujúcom texte by som chcel popísať nové riešenie tohto problému: tvárovú masku s integrovaným displejom. Keď sa nachádzate v mieste, kde by ste mali mať ústa, môže vám to umožniť vyjadriť celkový stav nálady - usmievavý, normálny, napätý, nahnevaný, naštvaný … - zobrazením buď obrázka vhodných úst, alebo náčrtu úst, niektorých textová správa, symbol alebo dokonca animácia.
Nevylučujem, že by tento koncept mohol mať určité využitie v praxi, ale prinajmenšom by to mohla byť skvelá zábava nosiť ho na večierkoch. A môže vám dať šancu nasadiť úsmev vašej obľúbenej celebrity, upíra, orka, žraloka, mačky, psa, ….
Nasledujúci popis prototypu vám má umožniť postaviť si vlastnú verziu zariadenia, dúfajme, že vylepšeného a prispôsobeného vašim špeciálnym potrebám a prianiam. Pretože je rozloženie jednoduché a zariadenie väčšinou pozostáva z komerčne dostupných dielov, na montáž sú potrebné iba obmedzené technické znalosti a vybavenie.
Ukážte nám svoje verzie, rozloženia, nápady na vylepšenia a obrázky, ktoré sa majú v zariadení zobrazovať.
Zásoby
- Flexibilný 2,9 palcový displej z elektronického papiera WaveShare s ovládačom HAT (33 EUR cez Amazon.de)
-
Komponenty som kúpil samostatne: flexibilný 2,9 palcový displej e-Paper WaveShare (cez Eckstein, 19 €), 296 x 128 pixelov čiernobielo.
Wiki
WaveShare eInk ovládač displeja HAT (cez Amazon.de, 9 €)
- Raspberry Pi Zero, použil som model verzie 1.3, môžete použiť aj Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
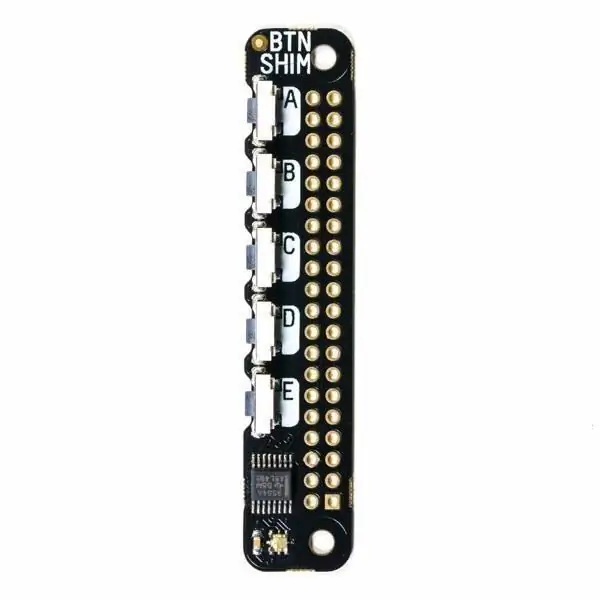
- Podložka Pimoroni Button (8,55 EUR na Pimoroni.co.uk)
- Tenká, tuhá, ale flexibilná plastová doska ako podklad pre displej (použil som nepoužitý ochranný kryt displeja pre iPhone 5)
- USB power banka a dlhý micro USB kábel, alebo v kombinácii s RPi Zero, Pimoroni Zero LiPo shim, LiPo a LiPo nabíjačkou
- Komerčná alebo zákazková maska na tvár (plochý typ)
-
Voliteľné: pomohol by dlhší plochý kábel (24 pin FFC s rozstupom 0,5 mm), napr. 60 cm-SAMTEC FJH-20-D-24,00-4 pomocou Digi-Key (najdlhšia inštalácia bežného kábla, aký som mohol nájsť) alebo jednoducho prepojte 20 cm kusy FFC pomocou adaptérov (ako sa to robí tu)
Ku koncu mája 2020 ponúka spoločnosť Adafruit 25 cm 24 -pinové predlžovacie káble a predlžovacie konektory: (kábel: https://www.adafruit.com/product/4230, 1,5 USD), konektor: (https:// www.adafruit.com/produkt/4524)
- Voliteľné: patentné zapínanie alebo šité prúžky na suchý zips na pripevnenie na displej k tvárovej maske alebo látkovej obálke, gumičky (použité zo súpravy na opravu podprsenky)
- Obojstranná páska na upevnenie polohy displeja v obálke (alebo ju môžete opraviť šitím)
- Šnúrka na krk pre RPi Zero
Krok 1: Technické rozloženie a koncept


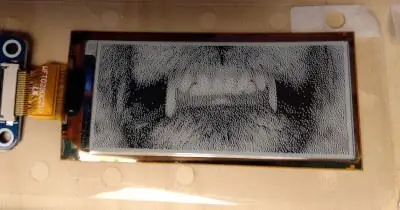
WaveShare ponúka flexibilný 2,9 palcový displej z e-papiera s veľkosťou 6,6 x 2,9 cm a rozlíšením 296 x 128 pixelov, plus Raspberry Pi HAT na zjednodušenie ovládania svojich displejov s elektronickým atramentom. Veľkosť a rozlíšenie 2,9 palcového displeja umožňuje zobraziť ústa v takmer plnej veľkosti a ako flexibilné ho možno umiestniť na zakrivené povrchy. Na displej je potrebné pripevniť malý konektor, ktorý sa potom spojí s RPi HAT 24 -pinovým plochým káblom.
Použitie Raspberry Pi Zero ako mikrokontroléra ponúka širokú škálu príležitostí na ovládanie displeja., Pre prototyp som vybral podložku pod tlačidlá od spoločnosti Pimoroni, pretože je to jednoduché a lacné riešenie, ktoré je možné použiť v kombinácii s iné HAT/pHAT a môžu ponúkať dostatočné možnosti ovládania na väčšinu účelov. Optimalizované programovanie (akákoľvek pomoc vítaná!) Môže umožniť znížiť spotrebu energie systému na minimum.
Jednoduchý spôsob generovania požadovaných čiernobielych fotografií bude popísaný v neskoršom kroku. V zásade môžete zobrazovať filmy podobné „animovaným GIF“, ale pamätajte na to, že obnovovacie frekvencie sú nad sekundou/snímkou, ale môže pomôcť čiastočné obnovenie displeja.
Obmedzenie súčasného rozloženia vyplýva z relatívne krátkeho kábla spájajúceho RPi a displej. Kábel dodávaný s HAT je dlhý 20 cm, najdlhší analogický kábel, ktorý som našiel, bol 60 cm (ale nie je k dispozícii v máji 2020). Aby ste mali Malinu v dosahu rúk, napr. v náramku by sa dalo spojiť niekoľko týchto káblov s konektormi medzi nimi. V tejto chvíli som sa uchýlil k možnosti nosiť RPI Zero ako šnúrku na zavesenie (pozri obrázky).
Masku displeja môžete nosiť bez RPi, pretože displej e-Paper vyžaduje externé napájanie iba na zmenu, ale nie na zobrazenie obrázku. Môžete si teda jednoducho vybrať „podobnosť dňa“, pripevniť RPi k displeju, načítať príslušný obrázok na displej a potom RPi odpojiť.
Pre detskú verziu môžete použiť flexibilný 2,13 palcový displej, ktorý ponúka WaveShare. Pretože má rozlíšenie 212 x 104 pixelov, musíte generovať súbory bmp v tejto veľkosti. Prispôsobenie skriptu takémuto zobrazeniu je veľmi jednoduché.
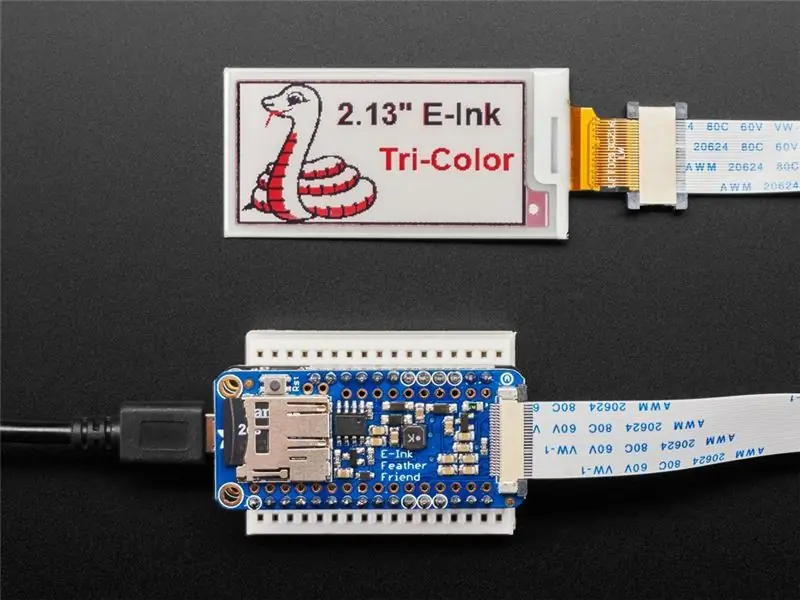
Adafruit ponúka podobné flexibilné displeje a dosku vodiča, ktorá sa hodí k ich rodine Feather Board. To by umožnilo prijať tento koncept na použitie s mikrokontrolérom. Ďalšie podrobnosti nájdete v kroku 9.
Krok 2: Vytvorte čiernobiele obrázky



Obrázky, ktoré sa majú zobrazovať, môžete generovať pomocou vektorovej grafiky (napr. InkScape) alebo pixelovej grafiky (napr. GIMP), ale konečný výstup musí byť čiernobiely súbor bmp s rozlíšením 296 x 128 pixelov.
Aby sa farebný obrázok zobrazil na displeji elektronického papiera, musí byť prevedený na čiernobiely obrázok.
Môžete použiť obrázky bmp zo zbierky (posledný krok), alebo vygenerujete niektoré svoje vlastné. ako je popísané v nasledujúcom texte. Na dosiahnutie cieľa môžu existovať rôzne spôsoby, ale použil som veľmi jednoduchý a priamy postup pomocou GIMP:
- Stačí získať súbor s obrázkom, ktorého ústna časť má veľkosť minimálne 296 pixelov na šírku a na výšku 128 pixelov. Môže to vyžadovať čelný portrét s vysokým rozlíšením.
- Vyberte oblasť s pomerom šírky k výške približne 2,32 k 1 a na výber použite položku Obrázok - Zmenšiť*
- Potom pomocou Image - Scale image* zmenšite na 296 pixelov na šírku (alebo 128 pixelov na výšku).
- Ďalej vyberte veľkú plochu 296 x 128 pixlov a obrázok skrátite na výber, ako je uvedené vyššie.
- Pretože veľkosť musí byť presne 296 x 128 pixelov, v prípade potreby opravte veľkosť plátna na úpravu obrazu*
- Teraz preveďte obrázok na stupne šedi pomocou položky Obraz - režim - Odtiene šedej. Tento krok nie je nevyhnutne potrebný, ale môže byť celkom užitočný pri úpravách a optimalizácii (pozri krok 9).
- Potom konvertujte na čiernobielu bitmapu pomocou Image - Mode - Indexed* s možnosťami „1 bit“a „Floyd -Steinberg“dithering
- Nakoniec exportujte bitmapu ako BMP do príslušného priečinka
- Môžete sa pokúsiť optimalizovať výsledky úpravou parametrov ako kontrast alebo jas obrázku v odtieňoch sivej. Farba- Komponenty- Extrahovať komponenty- Zelený kanál RGB je jednoduchou možnosťou na vylepšenie obrazu a zvýraznenie červených komponentov v ústach. Vráťte sa na krok 7.
- Pre film podobný „animovanému GIF“môžete pripraviť niekoľko po sebe idúcich obrázkov, ako je uvedené vyššie, a logicky pomenovať a očíslovať BMP. Potom ich môžete na displeji zobrazovať jeden po druhom.
- Umiestnite súbory do podpriečinka pic mimo priečinka s ukážkou elektronického papiera, v prípade potreby ich premenujte (napr. Image_1.bmp, …)
- Nahraďte názvy súborov bmp uvedené v ukážkovom skripte názvami vašich súborov.
Poznámky:
- Nie som si istý, či som správne pochopil anglické názvy všetkých príkazov GIMP, pretože používam nemeckú verziu.
- Pre niektoré z príkladov boli použité výbery fotografií nasnímaných z internetu, takže nemusia byť použité v publikáciách alebo na žiadne komerčné účely.
Krok 3: Elektronika a montáž



Montáž elektronických súčiastok je pomerne jednoduchá. Podložka tlačidiel, ak sa používa priamo pripevnená k RPi, musí byť spájkovaná s GPIO RPi, ako je uvedené v pokynoch výrobcu. Pretože je vložka veľmi tenká, je možné na GPIO umiestniť HAT s nasadenou podložkou. Používajte čo najmenej spájky a snažte sa nekontaminovať piny GPIO nad oblasťou podložky, v prípade potreby odpájajte. V kombinácii s WaveShare e-Paper HAT môžete do podložky GPIO okrem podložky pre tlačidlá dokonca pridať podložku Pimoroni ZeroLiPo, ktorá by mohla umožniť použitie malého LiPo ako zdroja energie. Potom umiestnite e-Paper HAT na GPIO pomocou dištančných svoriek dodávaných s HAT.
Pripojte displej e-papiera a plochý prepojovací kábel k adaptéru na e-papier a potom k HAT na e-papier, ako je popísané výrobcom (modrá farba na konci kábla FFC dole). Dva prepínače na HAT nastavte podľa požiadaviek použitého displeja, pre flexibilný 2,9 '' displej na „A“a „0“.
Uistite sa, že máte nainštalovaný všetok požadovaný softvér a nainštalované knižnice.
Najprv môžete použiť ukážkové skripty poskytnuté spoločnosťami Pimoroni a WaveShare na kontrolu funkčnosti komponentov a potom otestovať kód konkrétneho projektu (uvedený v neskoršom kroku).
Vzhľadom na to, že hardvér a softvér funguje, môžete teraz pripojiť displej a adaptér e-Paper na obálku displeja alebo masku. Navrhoval by som pripevniť displej a adaptér na flexibilnú, ale dostatočne pevnú podložku. Použil som tenkú plastovú fóliu a obojstrannú pásku. Teraz je možné zadný list použiť na pripevnenie displeja k vašej maske alebo k väčšej ochrannej obálke, napr. šitím alebo použitím obojstrannej pásky, patentných zapínaní alebo malých magnetov.
Pretože kábel FFC spájajúci RPI a displej je len 20 cm dlhý, použil som šnúrku na zavesenie omotanú okolo stojanov HAT, aby bol Raspberry Pi nositeľný blízko tváre. Ako už bolo uvedené, hodil by sa dlhší kábel alebo predĺženie kábla.
Na prototyp som použil vreckový kus plastového vreckovky (20 x 9,5 cm), vlastne nejaký obalový materiál, ktorý bol po ruke. Potom som vyrezal otvor pre displej a pripevnil som tam displej / podložnú dosku. Potom som na rohy pripevnil štyri plastové západky, pozri obrázky. Aby to celé držalo na mieste na tvári, použil som dve priesvitné gumičky s háčikmi zo súpravy na opravu podprsenky. Idú vám teda po celej hlave a úpravy dĺžky sú veľmi jednoduché.
Krok 4: Skript
Príklad skriptu je zlúčením demo skriptov, ktoré poskytuje WaveShare pre HAT displeja (pozri Github tu) a Pimoroni pre Button Shim (pozri tu). Patrí im akákoľvek pochvala, ja zoberiem akúkoľvek vinu. Akékoľvek poznámky a návrhy na optimalizáciu sú vítané.
Skript WaveShare vyžaduje, aby bolo nainštalovaných niekoľko knižníc, ako je uvedené v dokumentácii na GitHub. Rovnako ako skript Pimoroni, ale tu je nástroj, ktorý prácu urobí za vás.
Najlepšie je použiť čerstvo vybitú kartu SD s Raspianom a potom pridať nástroj Pimoroni
sudo apt-get install pimoroni
a pomocou neho nainštalujte kódy vložiek tlačidiel (nachádzajúce sa v časti „Ostatné“) a závislosti.
Pokiaľ ide o časť WaveShare, skopírujte balík ich ovládačov a príkladov zo stránky GitHub a nainštalujte ho a všetky závislosti, ako je tu popísané (!). Väčšina závislostí môže byť už splnená.
Umiestnite skript do priečinka s ukážkami pythonu zobrazovacieho softvéru WaveShare a skopírujte súbory bmp do podpriečinka pic.
Použitie skriptu je pomerne jednoduché. V prípade zmeňte názvy súborov bmp v zoznamoch BMP na tie, ktoré chcete zobraziť. Môžete pripraviť záložné zoznamy a nahradiť požadovaný v aktívnom zozname skopírovaním.
Spustite skript. Skontrolujte, či veci fungujú dobre. Potom môžete odstrániť adaptéry HDMI a USB (pri niektorých rozbočovačoch USB môže odpojenie zastaviť RPi) a nasadiť masku displeja na tvár a šnúrku na krk. Pozrite sa do zrkadla a hrajte a skontrolujte, či všetko funguje dobre.
Skript bol prúžkovaný na minimum potrebné na čítanie tlačidiel a zobrazenie bmps. Ak teda chcete zobraziť text, čiary alebo geometrické obrazce, pridajte požadované prvky z ukážkového skriptu 2in9d.
Obrázky, ktoré sa musia nachádzať v priečinku „pic“, sú uvedené v zozname „BMP“, ktorý pozostáva z 5 čiastkových zoznamov s názvami po 5 obrázkov alebo celkom 25 obrázkov. Prvý obrázok v každom podskupine je prepojený s tlačidlom A, druhý s tlačidlom B atď. Podzoznamy je možné vybrať dlhým stlačením tlačidiel A až E, tj panel 1 sa vyberá pomocou tlačidla A, panel 2 tlačidlom B atď. Skript definuje niekoľko vlákien spustených na pozadí, pričom sleduje každé stlačené tlačidlo, a to buď krátko alebo podržané dlhšie ako 2 sekundy, čo má za následok zmenu premenných príznaku. Smyčka hlavného programu iba zistí, či bolo stlačené tlačidlo/podržte načítané vlajky button_was_held a button_was_pressed a ktoré vlajky (panel_flag, button_flag) boli vyvolané. Potom podľa toho nastaví zodpovedajúce premenné (panel alebo obrázok). Nakoniec je zo zoznamu vybratý obrázok zodpovedajúci „BMP [panel] [obrázok]“a zapísaný na displej. Potom sa vlajky resetujú do základného stavu „null“alebo „False“.
Zvyšok skriptu je väčšinou o nastavení premenných, spustení zobrazenia a spracovaní niektorých chýb. Skript môžete spustiť z IDE alebo z konzoly pomocou príkazu „python3 Button_shim_2in9_1.py“. Alternatívne môžete mať skript spustený bezprostredne po zavedení.
Skript stále prechádza optimalizáciou, preto si overte aktualizácie.
Najnovšia verzia (2020-máj-10) obsahuje funkciu na zobrazenie obrázkov v zozname BMP, display_gallery () a jednu na zobrazenie obrázkov v zoznamoch collection_x, display_collections (). Nie je zahrnutý v zozname nižšie, pozri priložený súbor.
Upozorňujeme, že ak sa displej niekoľko dní nepoužíva, vymažte akýkoľvek obrázok, aby ste sa vyhli „vzniku duchov“.
#!/usr/bin/env python
# from Pimoroni button shim script import import time signal signal buttonshim # import and start display #from WaveShare-paper script #-*-coding: utf-8-*-import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') if os.path.exists (libdir): sys.path.append (libdir) import loging from waveshare_epd import epd2in9d import time from PIL import Image, ImageDraw, ImageFont import traceback #Set output log level logging.basicConfig (level = logging. DEBUG) '' ' #tu nie je potrebné font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set Zoznam BMP BMPs =
Krok 5: Verzia látkovej masky a ďalšie koncepty aplikácie

V súčasnej prototypovej verzii je možné displej nosiť buď nad bežnou značkou tváre, alebo ho možno pripevniť k existujúcim maskám pomocou pásikov na suchý zips alebo magnetov. V skutočnosti by ste však chceli integrovať displej do masky s možnosťou rýchleho umiestnenia a odstránenia.
To, čo som doteraz urobil, bolo použiť masku, ktorú som kúpil v miestnom krajčírskom obchode („Schneiderei Schmargendorf“) vyrobenú z pomerne hrubého plátna, identifikovať správnu oblasť, na ktorú by mal byť displej umiestnený, a potom vyrezať otvor do vonkajšej vrstvy maska. Pre kábel displeja bol vo vhodnej polohe vyrezaný otvor na vnútornej strane. Krycia doska bola narezaná na minimálnu požadovanú veľkosť a bolo do nej zasunutých niekoľko malých otvorov, ktoré umožnili šitie. Potom bol displej upevnený na podložnú dosku pomocou obojstrannej pásky, pričom bol tiež aplikovaný na okraje, aby sa doska pripevnila a zobrazila na vrstvu látky. Potom bol displej umiestnený do masky, kábel sa presunul do štrbiny a tkanina bola pripevnená k podložnej doske. Mohlo by byť užitočné spevniť rezané hrany handričkou predtým, napríklad malým množstvom super lepidla. V prípade, že ste skontrolovali, či všetko dobre sedí, zaistite šijaciu dosku šitím. Pripojte kábel k HAT a spustite Pi.
Obmedzením tohto prístupu je, že masku nemôžete umývať s pevným integrovaným displejom. Ale bolo by niekoľko ďalších spôsobov, ako pripevniť displej k maske. Jednou z možností by mohlo byť pridať do masky ďalšiu, odnímateľnú vrstvu tkaniva a držať displej na mieste pomocou pásikov na suchý zips alebo patentných zapínaní. Tak sa dá ľahko odstrániť na umývanie masky alebo presunúť do inej masky.
Neskôr môžu vylepšené verzie integrovať vyhradený držiak displeja, aby sa dosiahol profesionálnejší vzhľad.
---------------------------- Aj keď bola pôvodná myšlienka tvárová maska s displejom, veľmi podobné rozloženie by sa dalo použiť aj na menovky alebo displej integrovaný do odevov alebo náramkov.
Alebo premýšľajte o verzii „Kto som“s čelenkou s integrovaným displejom, zobrazovaním obrázkov alebo výrazov náhodne vybraných z väčšej zbierky.
Predstava, ktorá sa mi zdá dosť smiešna, ale nechcem to nechať nespomenutú, by bol Niqab s takým displejom.
Máte ďalšie nápady? Prosím daj mi vedieť!
Keďže celý projekt stále prebieha, z času na čas vyhľadajte aktualizácie.
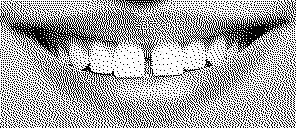
Krok 6: Zbierka obrázkov - ústa a tváre




Tu nájdete zbierku obrázkov, ktoré je možné použiť na 2,9 palcovom displeji so zameraním na tváre, zvyčajne obmedzenú na časť úst. Okrem iných obsahuje HM kráľovnú (2x), prezidenta Obamu, Ghandiho, dalajlámu, Stalina, Paula Newmana, Pavarottiho a moju mačku.
Majte na pamäti, že keďže pre niektoré z nich som použil obrázky z internetu, stále môže platiť ochrana autorských práv a nemusia byť použité na komerčné účely.
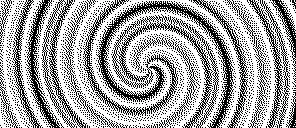
Krok 7: Kolekcia - vzory



Tu je niekoľko vzorov, ktoré je možné zobraziť, pričom väčšina sa generuje pomocou GIMP.
Krok 8: Zbierka obrázkov - znaky, symboly a text



Ďalšie ukážkové obrázky pre displej 293 x 128:
Znaky a symboly, texty.
Opäť: niektoré obrázky alebo symboly (napr. Raspberry, Apple, Instructables) môžu byť chránené autorskými právami a nesmú byť použité na komerčné účely.
Krok 9: Alternatívne rozloženie: Disko z peria Adafruit a elektronického papiera


Dnes (21. mája 2020) som si uvedomil, že Adafruit ponúka aj flexibilné displeje z elektronického papiera rovnakej veľkosti a rozmerov (https://www.adafruit.com/product/4262, 27 USD), ako aj 25 cm. 24 kolíkové predlžovacie káble s rozstupom 0,5 mm (https://www.adafruit.com/product/4230, 1,5 US $) a predlžovacie konektory (https://www.adafruit.com/product/4524).
Majú ovládač elektronického papiera pre svoju rodinu dosiek Feather (Adafruit eInk Feather Friend s 32 kB SRAM, https://www.adafruit.com/product/4446, 9 US $), ktorý je dodávaný s držiakom karty SD, do ktorého sa zmestia všetky tieto položky. snímky.
Predpokladám, že by to mohlo umožniť kompaktnejšie a energeticky efektívnejšie rozloženie ako tu opísaná verzia Raspberry Zero a bolo by to perfektné riešenie, ak dávate prednosť použitiu platformy STM32F405, 32u4 alebo nRF52840. Kombinácia displejov AdInfruit eInk Feather Friends a WaveShare bohužiaľ nie je triviálne.
Naozaj sa mi páči verzia s BLE a aplikáciou na ovládanie zobrazovaných obrázkov.
WaveShare ponúka štít ovládača displeja Arduino a ovládače displeja založené na ESP3266, ak ich uprednostňujete.
Odporúča:
HLASOVÁ AKTIVOVANÁ Tvárová maska: 3 kroky

HLASOVÁ AKTIVOVANÁ Tvárová maska: Pár mesiacov späť chlapcovi s názvom „TYLER GLAIEL“VYROBILO HLASOVÚ AKTIVOVANÚ POVRCHOVÚ MASKU, KTORÁ VYRAZILA VIRÁLNE … PO TOM, ČÍSLO TO VYROBILA, ALE ŽIADNY Z NICH NEZARIADENÝ NUTNÝ. SÁM TYLER SI POHĽADNAL NÁVOD NA DIY A GITHUB CO
Počítadlo predplatiteľov YouTube pomocou displeja z elektronického papiera a Raspberry Pi Zero W: 5 krokov (s obrázkami)

Počítadlo predplatiteľov YouTube pomocou displeja elektronického papiera a Raspberry Pi Zero W: V tomto návode vám ukážem, ako si zostaviť vlastné počítadlo predplatiteľov Youtube pomocou displeja z elektronického papiera a Raspberry Pi Zero W na zadanie dotazu do rozhrania YouTube API. a aktualizujte displej. Displeje z elektronického papiera sú pre tento typ projektu skvelé, pretože
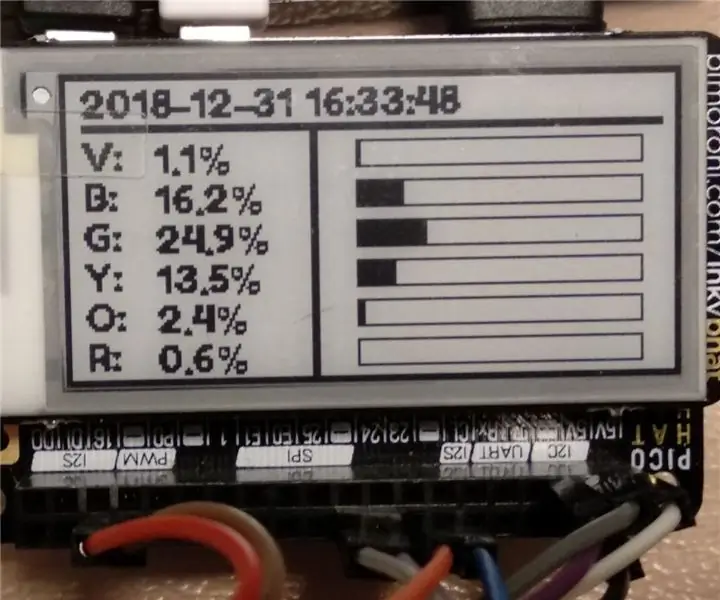
Kolorimeter Raspberry Pi s displejom elektronického papiera: 8 krokov (s obrázkami)

Kolorimeter Raspberry Pi s displejom elektronického papiera: Na tejto myšlienke som začal pracovať v roku 2018, pričom ide o rozšírenie predchádzajúceho projektu, kolorimetra. Mojou snahou bolo použiť displej z elektronického papiera, aby mohol byť kolorimeter použitý ako samostatné riešenie bez požiadaviek na externý
E-Origami „Vytváranie elektronických žiab z papiera“: 6 krokov (s obrázkami)

E-Origami „Vytváranie elektronických žabiek z papiera“: Chcete si postaviť vlastné papierové figúrky s integrovanou elektronikou? Potrebujete iba lepidlo, vodivú farbu a trpezlivosť. Môžete si navrhnúť papierové obvody a ľahko integrovať niektoré základné elektronické súčiastky. Podľa tohto tutoriálu môžete zostaviť
Monitor počasia IoT, displej elektronického papiera - Pripojenie k internetu ESP8266: 7 krokov

Monitor počasia IoT, displej elektronického papiera | Pripojené k internetu ESP8266: Displej E-Paper bude zobrazovať informácie o počasí synchronizované s rozhraním OpenWeatherMap API (cez WiFi). Jadrom projektu je ESP8266/32. Hej, čo sa deje, chlapci? Akarsh tu z CETech. Dnes urobíme projekt, ktorý je monitorom počasia, ktorý
