
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.


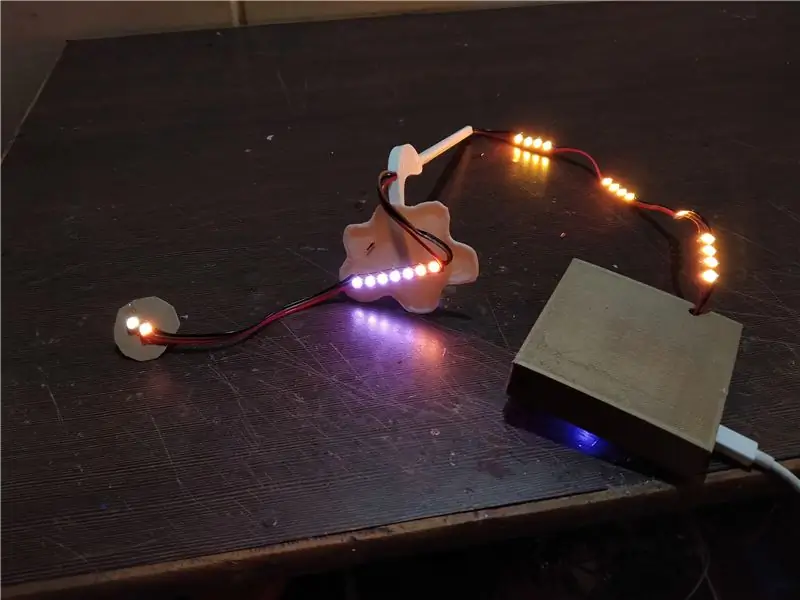
Čau ľudia! Pre tento mesačný projekt som vyrobil meteorologickú stanicu vo forme stolného závodu alebo ho môžete nazvať ukážkovým stolom. Táto meteorologická stanica načítava údaje do ESP8266 z webovej stránky s názvom openwethermap.org a mení farby RGB na výstavnom exponáte. Ukážka dostala mnoho rôznych farebných kombinácií, mení sa podľa času a podnebia. Napríklad, ak vonku večer prší, farba mraku sa zmení na kombináciu červenej, oranžovej, žltej a ukazuje to efekt búrky. Takto má mnoho rôznych farebných kombinácií.
Krok 1: Požadované komponenty



*MCU uzla (ESP8266)
*LED pásik WS2812
*5v nabíjačka Micro USB
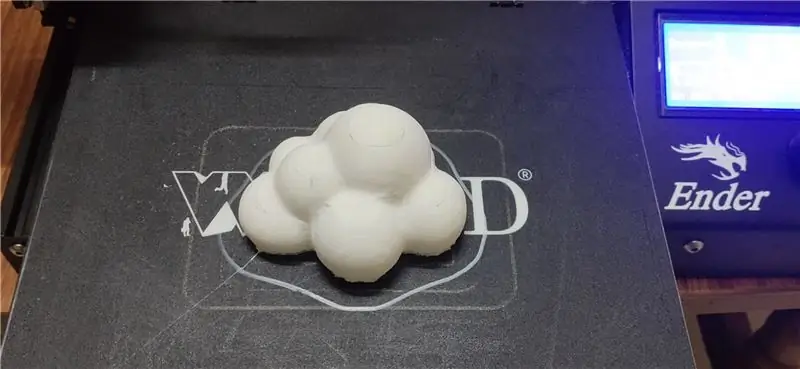
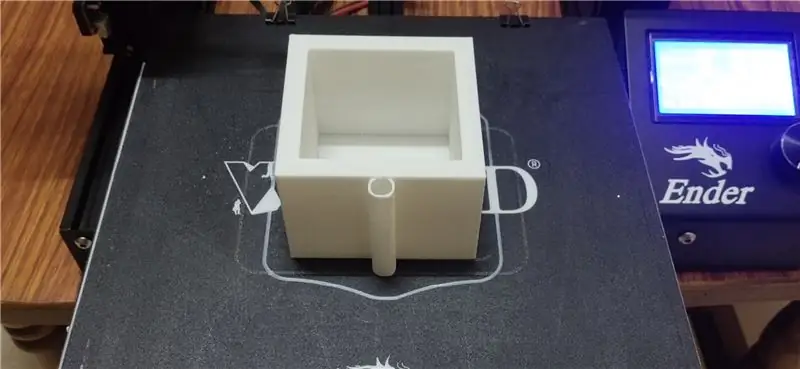
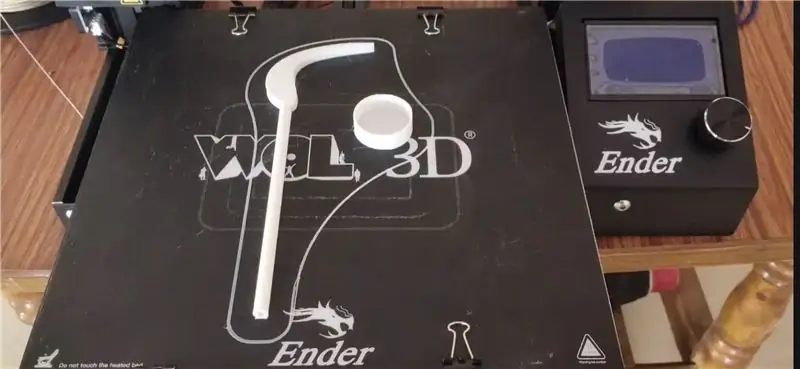
*3D tlačené diely
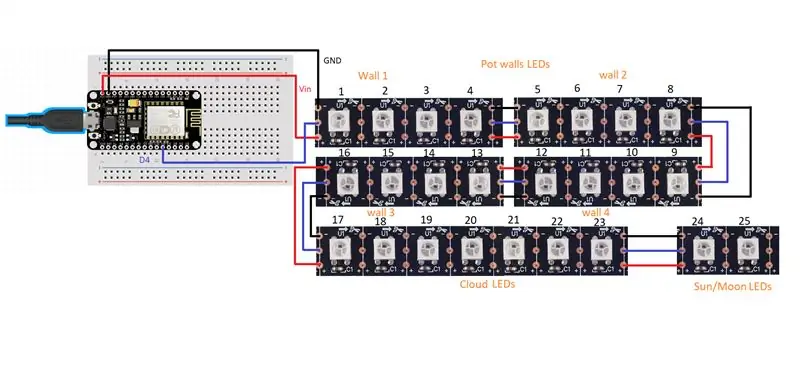
Krok 2: Pripojenie obvodu



*Pripojenie vykonajte podľa schémy zapojenia.
*Namiesto jednotlivých LED diód môžete použiť LED pás WS2812B.
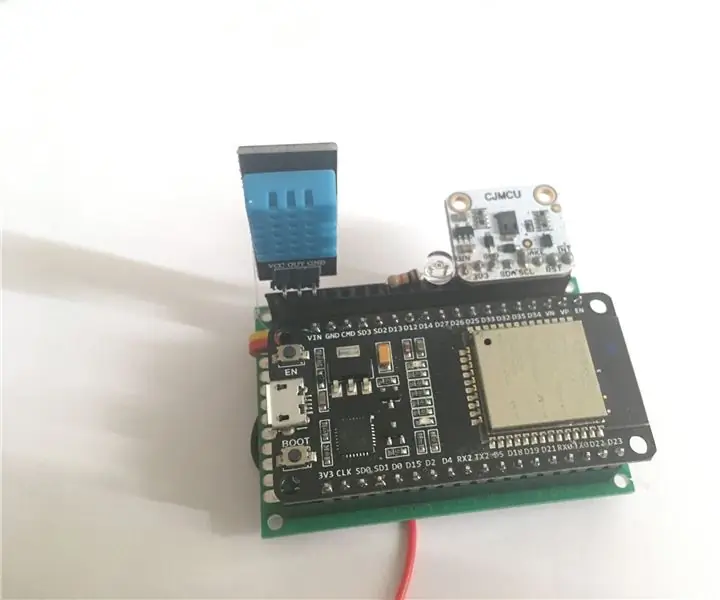
*Dátový pin je pripojený ku kolíku D4 na ESP8266, GND na GND a 5v na Vin na NodeMCU.
*Uistite sa, že na každú stenu použijete 4 LED diódy (4 LED diódy x 4 steny = 16 LED diód), 7 LED diód pre cloud a 2 LED diódy pre Slnko/Mesiac (3D tlačený malý kruh).
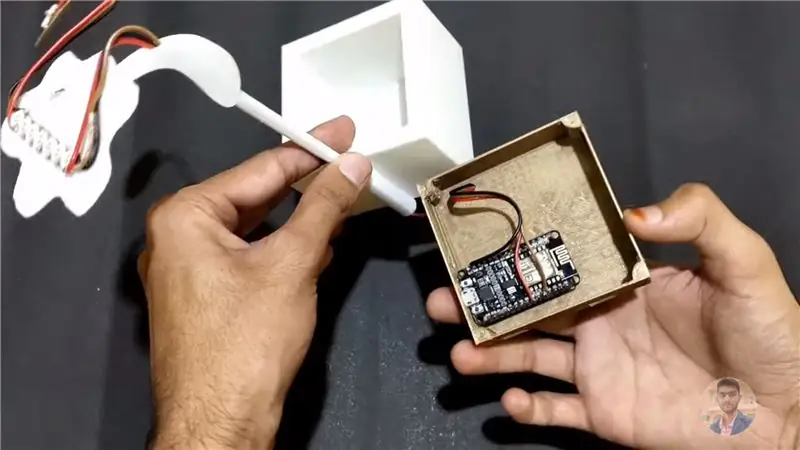
*Doska ESP8266 je umiestnená pod základňou, základňa má 3D potlačený kryt, ktorý ju zakrýva.
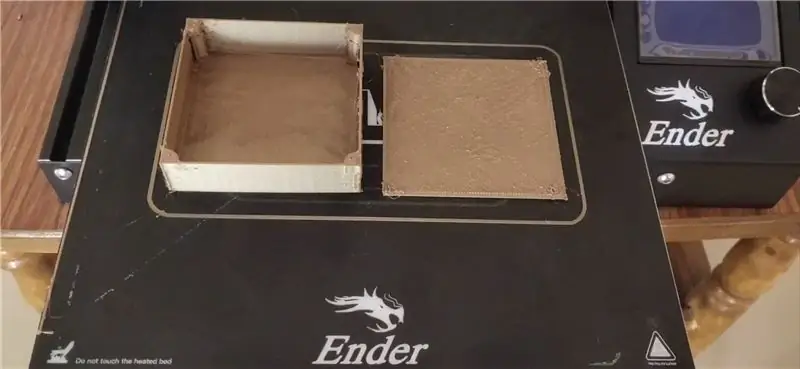
Krok 3: Vysádzanie

*Do hrnca vložte polyetylénový kryt.
*Pôdu a nohavičky vložte do hrnca v tvare škatule.
Krok 4: Kódovanie




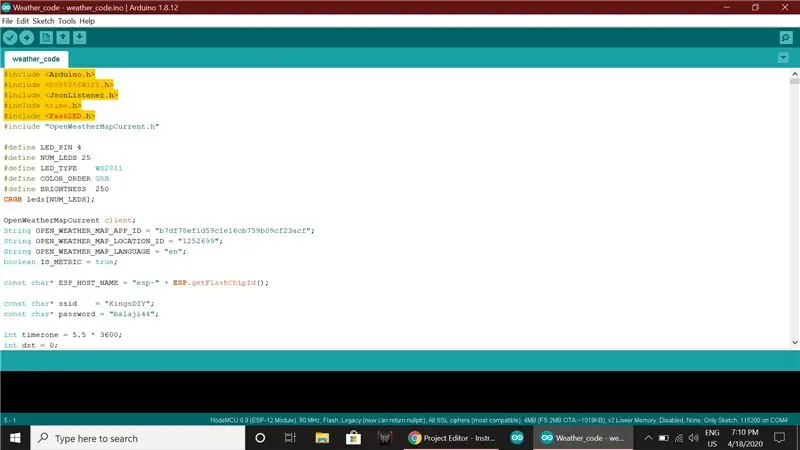
*Otvorte nižšie uvedený kód v Arduino IDE.
*Kód: https:
*Uistite sa, že ste zahrnuli všetky knižnice uvedené v kóde.
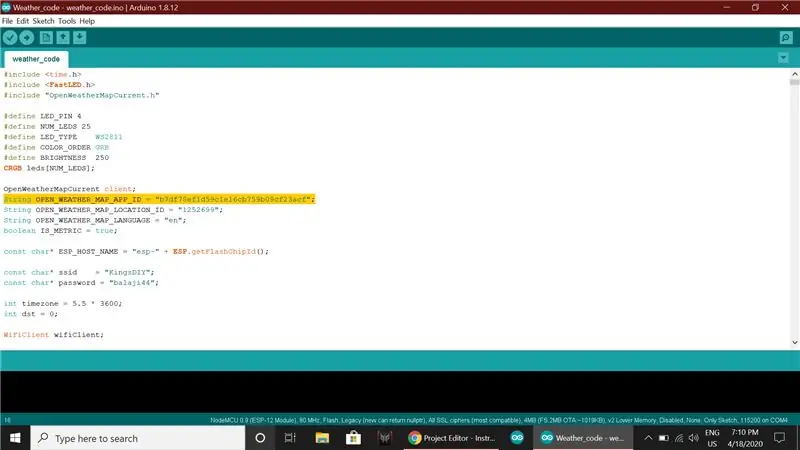
*Teraz to musíte upraviť
Reťazec OPEN_WEATHER_MAP_APP_ID = "App_ID"; Reťazec OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
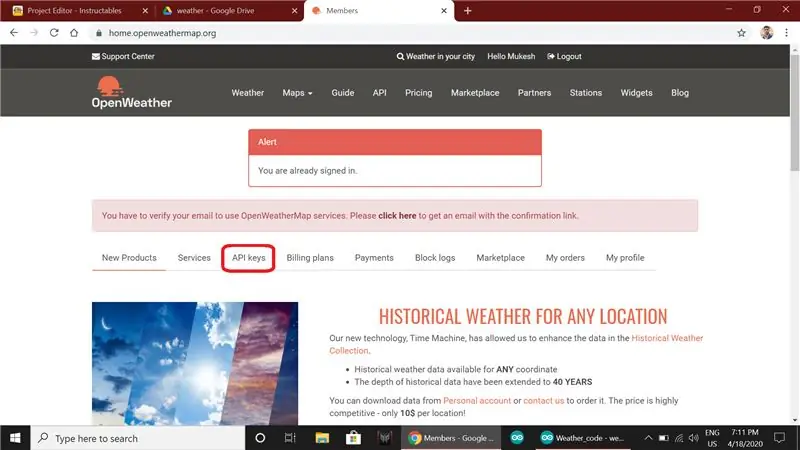
*Otvorte prehliadač a vyhľadajte www.openweathermap.org.
*Vytvorte si účet a prihláste sa na tento web.
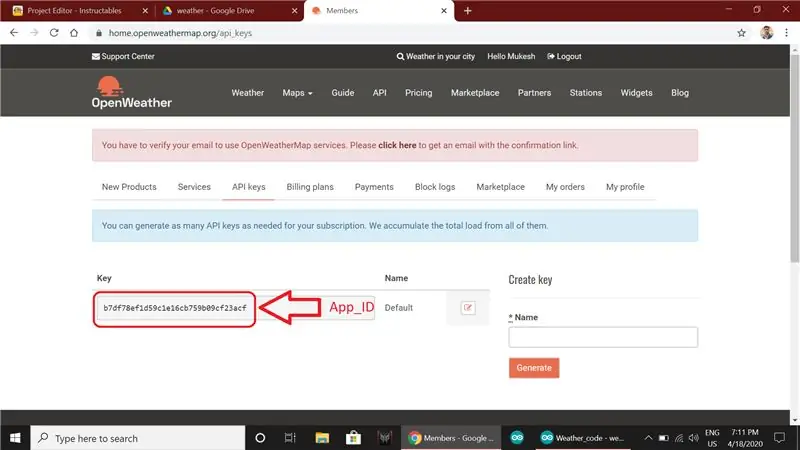
*Kliknutím na kľúče API skopírujte kľúč a prilepte ho do programu v aplikácii APP_ID.
*Na tej istej webovej stránke vyhľadajte svoju polohu a otvorte výsledok a skopírujte posledné číslo z adresy URL a vložte ho na miesto LOCATION_ID.
*MAP_ID a LOCATION_ID budú podobné tým mojim.
*Zadajte svoje Wifi_name na ssid a vaše Wifi heslo.
const char* ssid = "Wifi_name"; const char* heslo = "heslo";
*Teraz zmeňte časové pásmo podľa časového pásma vašej krajiny
int časové pásmo = 5,5 * 3600;
Podľa Indie je časové pásmo 5:30, takže som zadal 5,5, podobne môžete zadať aj časové pásmo.
*Všetky nižšie uvedené riadky musíte upraviť, ako som ukázal.
*Teraz pripojte ESP8266 k počítaču, vyberte port a nahrajte kód.
Krok 5: Finále

Pripojte nabíjačku Micro USB a máte hotovo.
Ďakujem!
Odporúča:
Hodiny meteorologickej stanice ESP8266: 4 kroky

Hodiny meteorologickej stanice ESP8266: Tento projekt je príjemným spôsobom zobrazenia času a počasia v malom praktickom balení. Vysvetlím projekt, ako funguje, a ukážem tu kód. Môžete stlačiť rôzne tlačidlá a zobraziť aktuálne počasie na nastavenom mieste, ako aj
Závesný kôš super meteorologickej stanice: 11 krokov (s obrázkami)

Závesný košík super meteorologickej stanice: Ahoj všetci! V tomto blogovom príspevku T3chFlicks vám ukážeme, ako sme vytvorili inteligentný závesný košík. Rastliny sú čerstvým a zdravým doplnkom každého domova, ale môžu sa rýchlo stať únavnými - najmä ak si len niekedy spomeniete na ich polievanie, keď
DIY monitor osobnej meteorologickej stanice: 6 krokov

DIY Personal Weather Station Monitor: DarkSky ,, Naša služba API pre existujúcich zákazníkov sa dnes nemení, ale už nebudeme prijímať nové registrácie. Rozhranie API bude naďalej fungovať do konca roku 2021. https://blog.darksky.net/Personal Weather Station Monitor zobrazuje váš
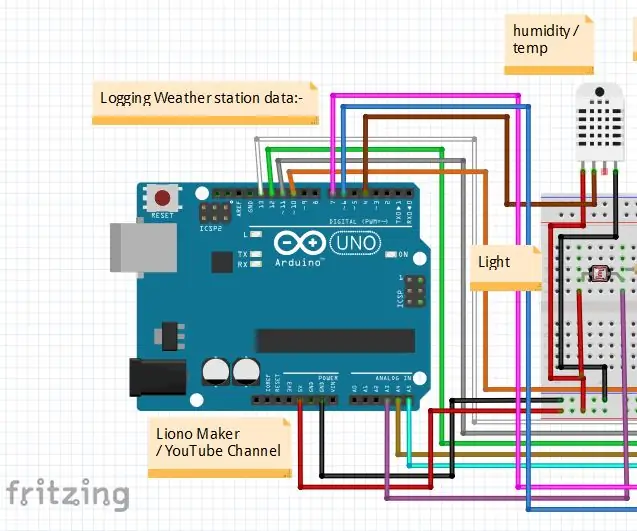
Ako zaznamenávať údaje meteorologickej stanice - Liono Maker: 5 krokov

Ako zaznamenávať údaje meteorologickej stanice | Liono Maker: Úvod: Ahoj, toto je #LionoMaker. Toto je môj otvorený zdroj a oficiálny kanál YouTube. Tu je odkaz: Liono Maker / KANÁL YOUTUBE V tomto projekte sa naučíme, ako vytvoriť " protokolovanie údajov meteorologickej stanice ". toto je veľmi zaujímavé
DIY nápad na činnosť meteorologickej stanice pre osoby staršie ako 12 rokov: 4 kroky

DIY nápad na aktivitu meteorologickej stanice pre osoby staršie ako 12 rokov: V tejto aktivite účastníci nastavia svoju meteorologickú stanicu, odošlú ju do vzduchu a budú v reálnom čase sledovať záznamy (svetlo, teplota, vlhkosť) prostredníctvom aplikácie Blynk. Okrem toho sa naučíte publikovať zaznamenané hodnoty
