
Obsah:
- Krok 1: Klient a server
- Krok 2: Vytvorte lokálny webový server
- Krok 3: Nainštalujte si Apache
- Krok 4: Vytvorte statickú webovú stránku
- Môj Raspberry Pi má webovú stránku
- Krok 5: Pridajte nejaký štýl
- Krok 6: Nainštalujte PHP
- Krok 7: Vytvorte dynamickú webovú stránku
- Krok 8: Vytvorte klienta API Tumblr
- Krok 9: Vytvorte snímku obrazovky Tumblr A/alebo webových stránok
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

V tejto lekcii sa naučíte vytvárať webové stránky, zhromažďovať údaje pomocou celosvetového webu a používať rozhrania API na odosielanie obrázkov na server Tumblr a Twitter.
Krok 1: Klient a server
V oblasti výpočtovej techniky je klient-server softvérový model pozostávajúci z dvoch častí: klienta a servera. Obaja komunikujú prostredníctvom počítačovej siete alebo spoločne na jednom počítači. Klient je program alebo počítač so softvérom, ktorý sa spolieha na zadávanie servisných požiadaviek na server. Server je počítačový program alebo zariadenie, ktoré môže tieto požiadavky prijať, spracovať ich a vrátiť požadované informácie klientovi. Pri práci so strojmi, ktoré vykonávajú viacero úloh naraz, je niekedy ťažké zistiť, ktorý z nich je. Tu je niekoľko charakteristík, ktoré vám pomôžu rozlíšiť klienta a server.
Charakteristika klienta:
- Je to prvý aktívny
- Odošle požiadavky na server
- Očakáva a prijíma reakcie zo servera
- Obvykle komunikuje priamo s koncovými používateľmi pomocou akéhokoľvek používateľského rozhrania, ako je napríklad grafické používateľské rozhranie
Charakteristika servera:
- Spočiatku je pasívny
- Počúva, je pripravený reagovať na požiadavky odoslané klientmi
- akonáhle príde požiadavka, odpovie klientom s požadovanými údajmi
- Koncoví užívatelia spravidla neinteragujú priamo so serverom, ale používajú klienta.

Bežným príkladom vzťahu klient a server je webový prehliadač (klient), ktorý požaduje a prijíma súbory webových stránok hostené na webovom serveri.
Krok 2: Vytvorte lokálny webový server
Raspberry Pi sa môže stať webovým serverom inštaláciou a spustením serverovej aplikácie. Dve populárne serverové aplikácie s otvoreným zdrojovým kódom sú: NGINX (výrazný modul x) a Apache. V tejto lekcii budete používať Apache, pretože v čase tohto písania je dokumentovaný výraznejšie. Keď sa učíte, hľadanie odpovedí online je jednoduchšie.
Váš Raspberry Pi bude hostiteľom webovej stránky, na ktorú bude mať prístup akékoľvek zariadenie v tej istej sieti. Začnime!
Krok 3: Nainštalujte si Apache
Nainštalujte balík apache2. Príznak -y za vás odpovie na bezpečnostnú otázku pred inštaláciou.
sudo apt -get install apache2 -y
Apache je dodávaný s testovacím súborom HTML, ktorý generuje zástupnú webovú stránku na testovanie inštalácie. Tento testovací súbor HTML sa nachádza v koreňovom adresári Apache. Štandardne je Apache nastavený tak, aby v tomto adresári vyhľadával webové dokumenty na vytváranie obsahu vo webovom prehliadači. Ak sa chcete pozrieť na túto testovaciu stránku a potvrdiť, že sa Apache skutočne nainštaloval správne, stiahnite si ju vo svojom webovom prehliadači zadaním tejto adresy URL:
localhost/
Ak je Apache nainštalovaný správne, v prehliadači sa zobrazí webová stránka testu Apache:

Zistite IP adresu svojho Raspberry Pi
Na serveri Raspberry Pi môžete použiť adresu localhost na prístup na webovú stránku. Na prístup na webovú stránku z iného počítača potrebujete IP adresu vášho Raspberry Pi. Ak chcete nájsť typ adresy IP v LXTerminal:
ifconfig

Nájdete ho aj na ploche, ak umiestnite kurzor na symbol príjmu WiFi.

Krok 4: Vytvorte statickú webovú stránku
Váš Raspberry Pi teraz môže obsahovať webovú stránku a všetok obsah, ktorý na nej bude zverejnený. Existujú dva základné druhy webových stránok: statické a dynamické. Statická stránka má obsah, ktorý sa nemení. Dynamická stránka je schopná zobrazovať meniace sa údaje, ako sú údaje zo senzorov alebo meniaci sa čas a dátum.
Začnime so statickou stránkou. Na jeho vytvorenie musíte použiť jazyk HTML. Keď prejdete na webovú stránku, prvá vec, ktorú uvidíte, je pravdepodobne stránka index.html. Táto stránka je predvolená stránka, ktorú prehliadač zobrazuje, ak nie je zadaná iná stránka. V predvolenom nastavení Apache hľadá súbor index.html tu:
/var/www/html
Toto sa nazýva koreň dokumentu a je to skrytý priečinok. Je určený na uchovávanie webových stránok. Choďte tam a porozhliadnite sa okolo:
cd/var/www/html
ls
Zobrazí sa predvolený testovací súbor index.html. Ak chcete uložiť predvolený súbor, premenujte ho na niečo ako defaultIndex.html pomocou príkazu mv.
sudo mv index.html defaultIndex.html
ak ho nechcete uložiť, odstráňte súbor pomocou príkazu rm:
sudo rm index.html
Teraz môžete vytvoriť a začať upravovať svoj vlastný súbor index.html:
sudo nano index.html
Nezabudnite použiť sudo, adresáre www a html sú vo vlastníctve root, takže pri vytváraní, úprave a manipulácii so súbormi žijúcimi v týchto adresároch musíte fungovať ako root.
Základná stránka HTML
HTML je jazyk, ktorý ide do hĺbky. Dokážeš s tým veľa. Ak vás zaujíma viac, navštívte webovú stránku W3Schools, kde nájdete mnoho návodov, ako použiť HTML na vytvorenie webovej stránky. Začneme jednoduchou HTML stránkou.
Najprv dajte prehliadaču vedieť, akú verziu HTML používate. Tento dokument je deklarovaný ako dokument HTML5:
Začnite so značkami html a body:
Väčšina vášho obsahu prejde ďalej, medzi značky tela. Urobte z prvého riadku nadpis so značkou h1. Číslo za „h“definuje dôležitosť nadpisu, ktorý ovplyvňuje veľkosť písma. Na označenie odseku použite značku p:
Môj Raspberry Pi má webovú stránku
Čo by som tu mal dať?
Dokončite stránku zatvorením tela a html a značiek:
Uložte dokument s príponou.html a navštívte localhost vo svojom prehliadači. Uvidíte svoju webovú stránku!

Čo by ste mali dať na webovú stránku? Dajme obrázok, alebo ešte lepšie animateMe.gif! Aby sa akýkoľvek majetok mohol zobraziť na tejto webovej stránke, musí byť vložený do koreňa dokumentu Apache. Mali by ste ho skopírovať a prilepiť, aby zostal aj vo vašom adresári boof/fotos. Na skopírovanie a vloženie súboru do príkazového riadka použite príkaz cp. Najprv CD do svojho domovského adresára:
CD ~
Skopírujte a prilepte súbor animateMe.gif:
sudo cp boof/fotos/animateMe.gif/var/www/html
Vráťte sa do adresára html:
cd/var/www/html
Znova otvorte súbor index.html, aby ste mohli pridať obrázok:
sudo nano index.html
Na definovanie a vloženie obrázku na stránku HTML použite značku img. Medzi nadpis a odsek vložte nasledujúci riadok.
Otvorte stránku v prehliadači a bude vyzerať takto, okrem vlastného štýlového selfie GIFu.

Krok 5: Pridajte nejaký štýl
Stránka vyzerá trochu nevýrazne. Žiadna farba a žiadny štýl. Tu prichádza na rad CSS. Je to jazyk, ktorý pracuje ruka v ruke s HTML a robí tak webovú stránku atraktívnejšou a vizuálne kreatívnejšou. Dotknete sa iba tu, ale ak sa chcete dozvedieť viac, prečítajte si viac o škole W3schools.
Poďme napríklad zmeniť farbu pozadia pridaním CSS do vášho súboru HTML. Existuje niekoľko spôsobov, ako upraviť štýl webovej stránky pomocou CSS. V tejto triede použijete značky štýlu na vloženie CSS priamo do súboru HTML.
Nasledujúce riadky vložte medzi prvé značky HTML a body v hornej časti stránky HTML:
tagy body {color-background: powderblue;}. Bude to vyzerať takto:

telo {farba pozadia: prášková modrá;}

Krok 6: Nainštalujte PHP
Namiesto statickej stránky môžete vytvoriť dynamickú stránku, ktorá sa môže meniť bez toho, aby ste na ňu museli ručne nahrávať súbory. Populárnym spôsobom, ako to dosiahnuť, je použiť skriptovací jazyk PHP. Ak chcete na PHP Raspberry Pi používať PHP, musíte si ho najskôr nainštalovať s balíkom modulov pre Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Krok 7: Vytvorte dynamickú webovú stránku
Skombinujte PHP s HTMLA, pokiaľ je kód PHP obsiahnutý v značkách, môžete ho zahrnúť do štruktúry súborov HTML. Napríklad skombinujte svoje súčasné skripty HTML a PHP a pomocou značiek HTML skráťte text.
Zahrňme jednoduchý skript PHP, ktorý zobrazuje dátum a čas. Na ľubovoľné miesto medzi značky prilepte nasledujúce položky:
Uložte súbor pomocou Ctrl + o, ale zmeňte príponu z.html na.php, čím sa uloží nový súbor. Aby ste neprehliadli prehliadač, odstráňte starú verziu.html:
sudo rm index.html
Obnovte localhost vo svojom webovom prehliadači. Výstup bude vyzerať takto:

Ok, aký je teda rozdiel? Vyzerá to ako bežná stránka HTML, však? Obnovte stránku a sledujte kúzlo. Kúzlo bytia sa zmení! To je PHP a jeho vstavaná funkcia date (), ktorá vám pomôže vytvoriť dynamickú webovú stránku.
Krok 8: Vytvorte klienta API Tumblr
Raspberry Pi môže požadovať a získavať informácie z iných softvérových aplikácií online prostredníctvom rozhrania API (Application Programming Interface). Rozhranie API umožňuje niečomu, ako je Raspberry Pi, prerezať všetky údaje webových stránok a získať tak len tie užitočné veci. Nechajte svoj Raspberry Pi hovoriť s Tumblr, Twitter a Weather.com, aby tweetoval, uverejňoval obrázky a zobrazoval predpovede počasia.
Raspberry Pi a Tumblr
Nasledujúce cvičenie vytvorí konverzáciu medzi vašim Raspberry Pi a Tumblr. Ako klient bude váš Raspberry Pi od spoločnosti Tumblr žiadať úryvky údajov, aby mohol odosielať obrázky na vzdialený server Tumblr, čo vedie k odosielaniu obrázkov na účet Tumblr. Aby Raspberry Pi fungovalo s API, s najväčšou pravdepodobnosťou už existuje knižnica, ktorú môžete použiť. Pre Tumblr je Pytumblr. Klient je vytvorený v programe Python pomocou vstavanej funkcie vytvorenej v programe Pytumblr. Táto funkcia používa štyri autorizačné kódy generované spoločnosťou Tumblr:
- spotrebiteľský kľúč
- spotrebiteľské tajomstvo
- tokenový kľúč
- tokenové tajomstvo
Predtým, ako budete môcť používať API Tumblr, musíte dostať štyri tieto kľúče (podobné heslám). Ak ich chcete získať, postupujte takto:
- Vytvorte si bezplatný účet Tumblr a prihláste sa.
- Zaregistrujte aplikáciu. Stačí zadať základné informácie, ako je názov (vyskúšajte „My Raspberry Pi“), popis, e -mail a webová stránka (ak ju nemáte, použite túto). Po registrácii získate spotrebiteľský kľúč a spotrebiteľské tajomstvo. Skopírujte ich a prilepte na bezpečné miesto, napríklad do textového súboru alebo e -mailu. Ak ich chcete znova otvoriť, prejdite na stránku svojho účtu Tumblr, v ponuke Účet vyberte položku Nastavenia a kliknite na položku Aplikácie.
- Prihláste sa do konzoly pre vývojárov pomocou svojich kľúčov a tajných autorizačných kódov. Na otázku, či chcete, aby to vo vašom mene uverejňovalo, kliknite na položku povoliť.
- Po prihlásení do konzoly pre vývojárov sa vám zobrazí ukážkový kód v niekoľkých rôznych jazykoch. Buď kliknite na kartu Python a skopírujte blok OAuth, alebo v hornom menu kliknutím na položku Zobraziť kľúče zobrazte kľúč tokenu a tajné kódy tokenov spolu s dvoma kódmi, ktoré už máte.
Nechajme tieto kódy fungovať a vytvorte program Python, ktorý zverejní animateMe-g.webp
Najprv nainštalujte Pytumblr:
sudo apt-get aktualizácia
sudo pip install pytumblr
Z vášho domovského adresára CD do priečinka boof a vytvorte súbor Python:
cd boof
Vytvorte svoj súbor pomocou editora IDLE, aby bolo jednoduchšie vystrihnúť a prilepiť vaše veľmi dlhé autorizačné kódy. Vložte to do súboru testPytumblr.py a aktualizujte štyri kľúče a svoje používateľské meno:
import pytumblr
# Autentifikuje cez OAuth, skopírujte z https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo ('your_account_username', state = "published", tags = ["raspberrypi", "picamera"], data = “fotos/animateMe.gif") print ("uploaded")
Program vám označí nahranú fotografiu „raspberrypi“a „picamera“. Ak chcete, môžete tieto značky odstrániť, nahradiť alebo pridať. Tieto sú uložené v premennej nazývanej tagy používané v client.create_photo ().
Program spustíte stlačením klávesu F5. Vyskytne sa chyba … ale už ste nainštalovali Pytumblr, tak prečo Python hovorí, že nemôže nájsť modul? Dôvodom je, že Pytumblr nepodporuje Python 3, funguje iba v Pythone 2*. Otvorte editor Python 2 IDLE a vyjmite a prilepte kód, prepíšte program Python 3 a spustite ho. Keď nahrá GIF, v okne shellu Pythonu sa vytlačí „nahrané“.
Toto je vzrušujúca časť! Prejdite na svoju stránku Tumblr a pozrite sa na GIF! Ak chcete namiesto toho vytvoriť koncepty príspevkov, zmeňte vo svojom programe položku „zverejnené“za „koncept“.

*Potom, čo bola táto trieda publikovaná, iný používateľ githubu rozdvojil originál a pridal podporu pre Python 3 pre určité príkazy.
Ak sa príspevok nezobrazí, znova skontrolujte, či ste správne zadali štyri kľúče a používateľské meno Tumblr a či je internetové pripojenie vášho zariadenia Pi aktívne. Skript môžete tiež spustiť z príkazového riadka pomocou programu Python 2 (cd do priečinka boof, ak tam ešte nie ste):
python testPytumblr.py
Krok 9: Vytvorte snímku obrazovky Tumblr A/alebo webových stránok
Vytvorte si webovú stránku, na ktorej sa vám bude zobrazovať GIF, alebo si vytvorte účet na Tumblr a nahrajte GIF. Vytvorte snímku obrazovky vybratej snímky a zdieľajte ju!
Odporúča:
Získajte výstup HDMI z vášho Rock64 pomocou Armbian: 15 krokov

Získajte výstup HDMI zo svojho počítača Rock64 pomocou systému Armbian: Pravdepodobne ste tu, keď služba Google vyhľadá „výstup Rock64 bez hdmi“; vás ukázal týmto smerom. Alebo vás môže zaujímať, ako používať obrazovku 16 x 2, ktorá bola súčasťou nákupu, ktorý sa zdal byť dobrý: „Za 10 až 20 dolárov jeden spev
Použitie rozšírenia Nádeji na hrudi na nájdenie neúplnej práce podľa obradu chrámu v rámci vášho rodokmeňa pri hľadaní rodiny: 11 krokov

Použitie rozšírenia Nádej na hrudi na nájdenie neúplnej chrámovej obradovej práce v rámci vášho rodokmeňa pri hľadaní rodiny: Účelom tejto inštrukcie je demonštrovať, ako je možné v rozšírení Nádejnej hrudy prehľadávať rodokmeň v službe Family Search pri hľadaní predkov s neúplnou prácou s chrámovou obradou. Používanie Hope's Chest môže výrazne urýchliť vaše hľadanie nekompaktných
Začíname s rozhraním snímača I2C ?? - Rozhranie vášho MMA8451 pomocou ESP32s: 8 krokov

Začíname s rozhraním snímača I2C ?? - Rozhranie vášho MMA8451 pomocou ESP32s: V tomto návode sa naučíte všetko o tom, ako spustiť, pripojiť a získať zariadenie I2C (akcelerometer) pracujúce s ovládačom (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
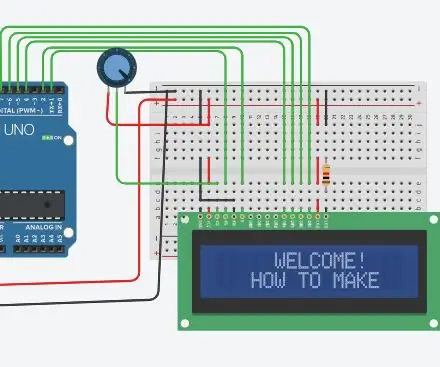
Tlač vášho mena na LCD displej: 7 krokov

Tlač vášho mena na LCD displej: V tomto návode vás naučím, ako vytlačiť svoje meno na LCD displeji. Tento projekt je možné vykonať na tinkercad, čo je softvér, ktorý používam, alebo ho je možné vykonať v reálnom živote. Hlavným účelom tohto projektu je naučiť sa niečo
Hlasové ovládanie vášho domova odkiaľkoľvek na svete: 5 krokov

Hlasové ovládanie vášho domova odkiaľkoľvek na svete: … už nie sci -fi … S použitím dnes dostupného hardvéru a softvéru tento návod ukáže, ako je možné ovládať väčšinu systémov vášho domu hlasom pomocou hlasového ovládania, smartfónu, tablet a/alebo počítač odkiaľkoľvek
