
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Ahoj všetci!!!!! Toto je môj prvý pokyn a naučím vás kódovať virtuálne kocky na počítači alebo smartfóne. Používam HTML, JavaScript a CSS, dúfam, že sa vám to bude všetkým páčiť a nezabudnite mi dať svoj hlas v kontexte nižšie.
Zásoby
1. Dobrý textový editor vo vašom smartfóne alebo počítači
Krok 1: Získajte textový editor
Tu používam svoj smartphone ako textový editor (AnWriter). Môžete tiež použiť poznámkový blok počítača alebo si zaobstarať dobrý textový editor online
Krok 2: Stiahnite si Die Faces



Stiahol som si niekoľko tvárí od 1 do 6, ktoré prikladám k tomuto kroku. Môžete si teda stiahnuť ten, ktorý uprednostňujete, alebo použiť ten môj (ste zadarmo).
Svoju som pomenoval podľa tvárí. To je:
Die_face_1.png, Die_face_2.png…. A tak ďalej do 6 pre lepšie rozpoznanie
Krok 3: Začnite kódovať
Uložte kód ako súbor.html
Začnite tým, že pomocou img src predstavíte požadovanú predvolenú tvár matrice
Krok 4:
Ďalej budeme potrebovať tlačidlo na hodenie kockami, urobíme to pridaním funkcie tlačidla
ROLL DICE
Krok 5: Použite funkciu Var a matematika

ROZKRASNÚŤ KOSTKY
funkcia getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kocky"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Toto je úplný kód, preštudujte si ho, otestujte a uistite sa, že získate fotografiu, aby ste dosiahli efekt
A ak potrebujete moju pomoc s týmto kódom, uveďte to v sekcii komentárov
Dizajn môžete zmeniť, ak sa vám nepáči, ale ja ho preferujem na účel, na ktorý ho chcem použiť
Krok 6: Spustite

spustite kód vo svojom prehliadači, aby fungoval
Odporúča:
Vyrobte si JEDNODUCHÚ zrkadlovú kocku Infinity - ŽIADNA 3D tlač a ŽIADNE programovanie: 15 krokov (s obrázkami)

Vyrobte si JEDNODUCHÚ zrkadlovú kocku Infinity | ŽIADNA 3D tlač a ŽIADNE programovanie: Každý má rád dobrú kocku nekonečna, ale vyzerá to, že by bolo ťažké ju vyrobiť. Mojím cieľom v tomto návode je ukázať vám krok za krokom, ako ho vytvoriť. Nielen to, ale podľa pokynov, ktoré vám dávam, si budete môcť vyrobiť jeden
Ako vytvoriť jednoduchú kalkulačku v Jave: 10 krokov

Ako vytvoriť jednoduchú kalkulačku v Jave: Toto je jednoduchý úvod do programovacieho jazyka Java, ktorý je určený pre ľudí s malými až žiadnymi znalosťami programovania. Materiály: počítač alebo prenosný počítač (s nainštalovaným Eclipse) Eclipse je možné nainštalovať na https: // www. eclipse.org/downloads
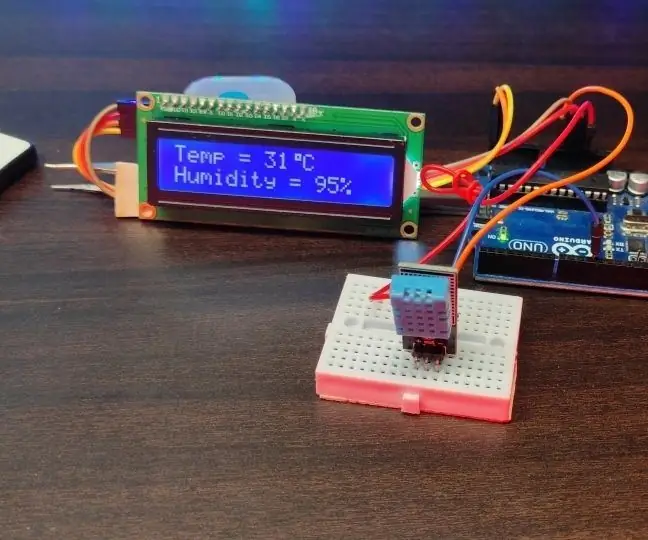
Ako si vyrobiť jednoduchú meteorologickú stanicu: 8 krokov

Ako si vyrobiť jednoduchú meteorologickú stanicu: Dobrý deň, chlapci, v tomto videu vám ukážem, ako vytvoriť jednoduchú meteorologickú stanicu na snímanie teploty a vlhkosti pomocou senzora DHT11
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Domáce zabezpečenie - Ako vytvoriť jednoduchú detekciu pohybu - Nová verzia: 6 krokov

Domáce zabezpečenie - Ako vytvoriť jednoduchú detekciu pohybu | Nová verzia: V tomto projekte vám ukážem, ako urobiť nízkonákladový alarm domáceho pohybu s upozornením na domácu bezpečnosť! Pozrite si starú verziu: Ako si doma vytvoriť bezpečnostný systém WiFi za 10 dolárov
