
Obsah:
- Krok 1: Čo budete potrebovať
- Krok 2: Spustite Visuino a vyberte typ dosky M5 Stack Stick C
- Krok 3: V programe Visuino nastavte dosku StickC
- Krok 4: Nastavenie WiFi
- Krok 5: V programe Visuino pridajte komponenty
- Krok 6: V súprave Visuino Set Components
- Krok 7: V komponentoch Visuino Connect
- Krok 8: Generujte, kompilujte a nahrajte kód Arduino
- Krok 9: Hrajte
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


V tomto návode sa naučíme, ako získať dátum a čas zo servera NIST TIME pomocou M5Stack StickC a Visuino, Pozrite si ukážkové video.
Krok 1: Čo budete potrebovať

M5StickC ESP32: nájdete ho tu
Program Visuino: Stiahnite si Visuino
Poznámka: Pozrite si tento návod, ako nainštalovať dosku StickC ESP32
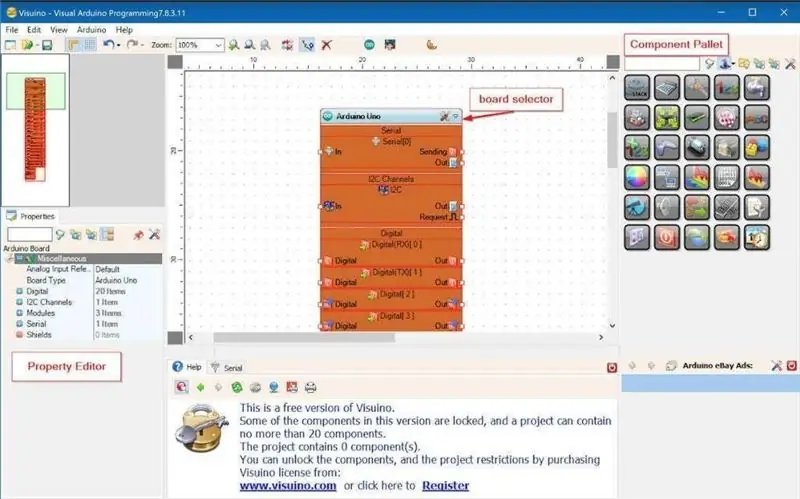
Krok 2: Spustite Visuino a vyberte typ dosky M5 Stack Stick C


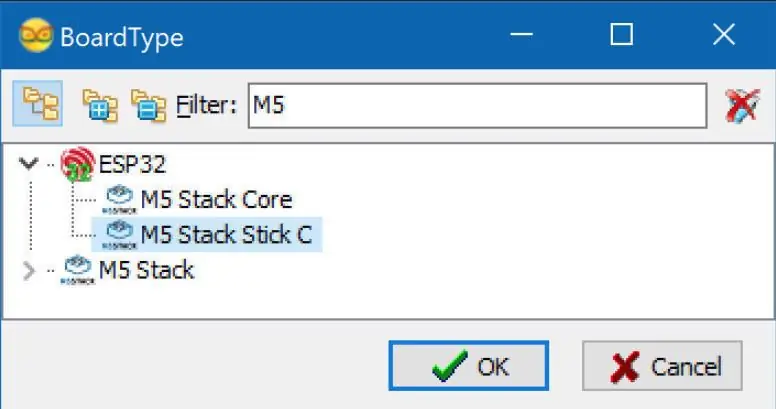
Spustite Visuino ako je znázornené na prvom obrázku Kliknite na tlačidlo „Nástroje“na komponente Arduino (obrázok 1) vo Visuino Keď sa zobrazí dialógové okno, zvoľte „M5 Stack Stick C“podľa obrázku 2
Krok 3: V programe Visuino nastavte dosku StickC




Kliknite na dosku „M5 Stack Stick C“a vyberte ju
V okne „Vlastnosti“vyberte „Moduly“a kliknutím na „+“rozbaľte, Vyberte „Zobraziť ST7735“a kliknutím na „+“ho rozbaľte, „Orientáciu“nastavte na „goRight“
Nastavte „Farbu pozadia“na „ClBlack“Vyberte „Prvky“a kliknite na modré tlačidlo s 3 bodkami …
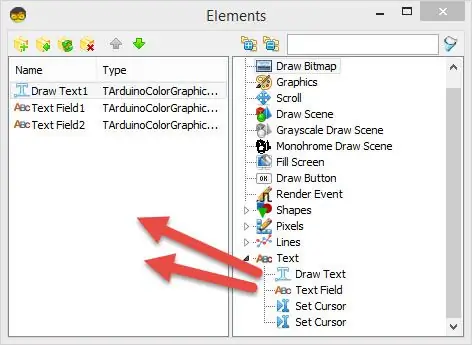
Zobrazí sa dialógové okno Prvky
V dialógovom okne Prvky rozbaľte „Text“na pravej strane a presuňte „Kresliť text“a dvakrát potiahnite „Textové pole“z pravej strany doľava
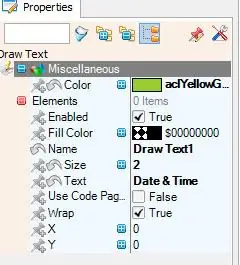
- Vľavo vyberte text „Nakresliť text1“a v okne vlastností nastavte veľkosť na 2, farbu na aclLime a text na „Dátum a čas“
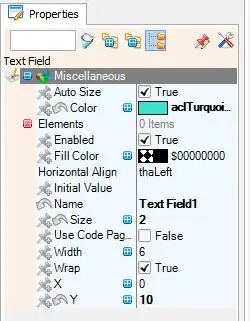
- Vľavo vyberte „Textové pole1“a v okne vlastností nastavte veľkosť na 2, farbu na aclAqua a Y na 10
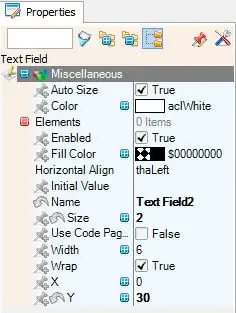
- Vľavo vyberte „Textové pole2“a v okne vlastností nastavte veľkosť na 2 a Y až 30
Krok 4: Nastavenie WiFi



Kliknite na dosku „M5 Stack Stick C“a vyberte ju
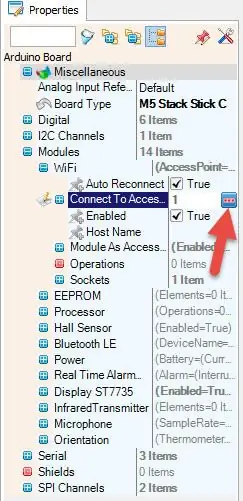
V okne „Vlastnosti“vyberte „Moduly“a kliknutím na „+“rozbaľte, „WiFi“a kliknutím na „+“rozbaľte, vyberte „Pripojiť k prístupovým bodom“a kliknite na tlačidlo (3 bodky)
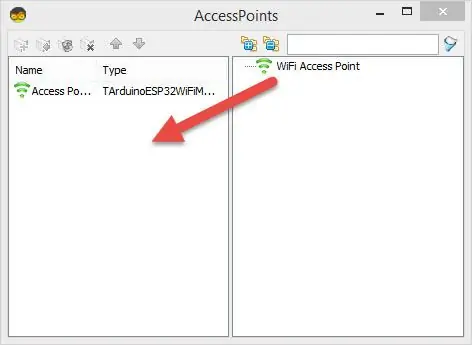
V okne „AccessPoints“presuňte „WiFi Access Point“na ľavú stranu.
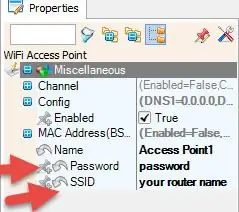
Potom na ľavej strane zvoľte "Prístupový bod1" a v okne vlastností nastavte
- Pod „SSID“zadajte názov vašej siete WiFi
- V časti „Heslo“zadajte prístupové heslo k vašej sieti WiFi
V okne „Vlastnosti“vyberte „Moduly“a kliknutím na „+“rozbaľte, „WiFi“a kliknutím na „+“rozbaľte,> Zásuvky, kliknite na tlačidlo […], aby sa otvorilo okno „Zásuvky“Potiahnite klienta TCP z sprava doľava a nastavená v okne Vlastnosti
- prístav: 37 a
- hostiteľ: time-b-g.nist.gov
Krok 5: V programe Visuino pridajte komponenty



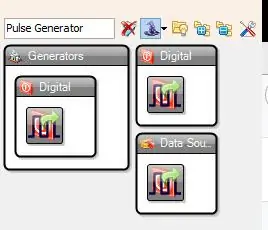
Pridajte komponent „Generátor impulzov“
Pridajte komponent „Internet Time Protocol“
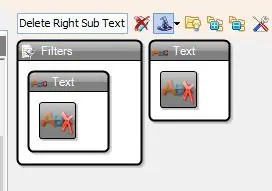
Pridajte 2X komponent „Odstrániť pravý podtext“
Pridajte 2X komponent „Odstrániť ľavý podtext“
Krok 6: V súprave Visuino Set Components


- Vyberte „PulseGenerator1“a v okne vlastností nastavte frekvenciu na 0,1166667
- Vyberte „DeleteRightText1“a v okne vlastností nastavte Dĺžka na 13
- Vyberte „DeleteRightText2“a v okne vlastností nastavte Dĺžka na 5
- Vyberte „DeleteLeftText2“a v okne vlastností nastavte Dĺžka na 12
Krok 7: V komponentoch Visuino Connect

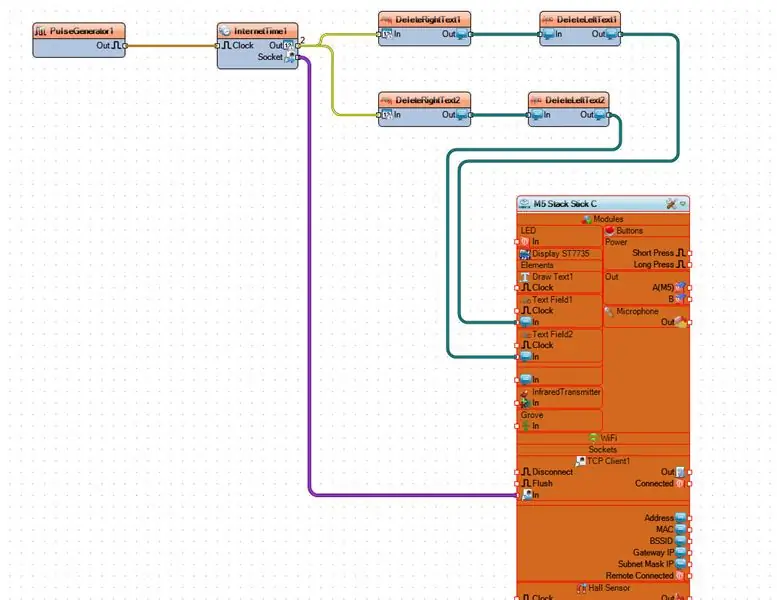
- Pripojte pin „PulseGenerator1“[Out] k pinu „InternetTime1“[In]
- Pripojte kolík „InternetTime1“[zásuvka] k konektoru „M5 Stack Stick C“> pin klienta TCP1 [vstup]
- Pripojte pin „InternetTime1“[Out] k pinom „DeleteRightText1“[In] a kolíkom „DeleteRightText2“[In]
- Pripojte pin „DeleteRightText1“[von] k kolíku „DeleteLeftText1“[In]
- Pripojte pin „DeleteRightText2“[von] k kolíku „DeleteLeftText2“[In]
- Pripojte pin „DeleteLeftText1“[von] k „M5 Stack Stick C“> Displej ST7735> Textové pole 1 pin [In]
- Pripojte pin „DeleteLeftText2“[von] k „M5 Stack Stick C“> Displej ST7735> Kolík textového poľa2 [In]
Krok 8: Generujte, kompilujte a nahrajte kód Arduino


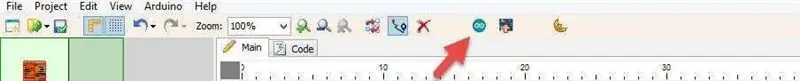
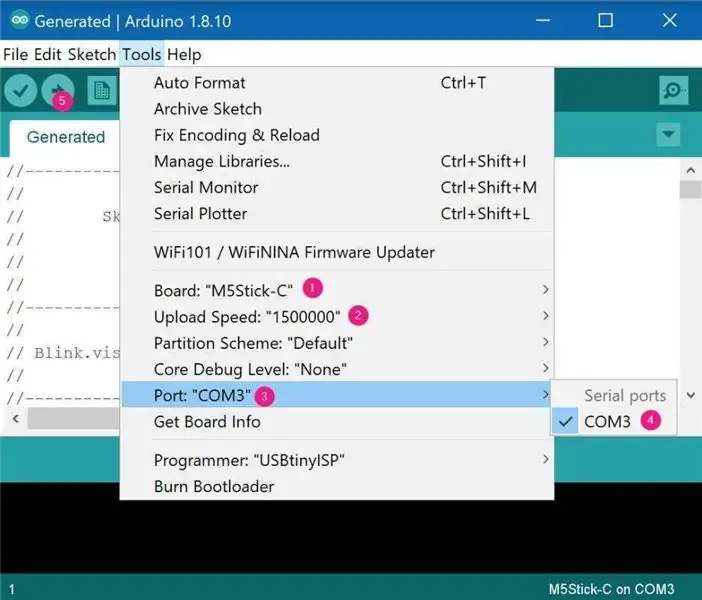
Kliknutím na ikonu Arduino na paneli s nástrojmi sa vygeneruje kód a otvorí sa Arduino IDE. Tlačidlo vedľa neho skomplikuje a odošle kód priamo do zariadenia. IDE budete chcieť otvoriť prvýkrát, aby ste sa presvedčili, že port COM je správne nastavený. Potom Arduino IDE uloží vaše nastavenia.
Keď ste v IDE Arduino, uistite sa, že vaša doska, rýchlosť a port sú správne nastavené. S najväčšou pravdepodobnosťou budete musieť nastaviť port COM z vedľajšej ponuky, ostatné by však mali byť nastavené automaticky. Ak máte viac ako jeden port COM, skúste odstrániť svoj M5Stick, pozrite sa, aké porty zostávajú, potom znova pripojte M5Stick a zistite, ktorý z nich sa vracia. To je jeho port COM.
Potom kliknite na položku Nahrať. Tým sa overí (skompilová) a odovzdá.
Krok 9: Hrajte
Keď napájate modul M5Sticks, pripojí sa k internetu a na displeji by sa mal začať zobrazovať dátum a čas zo servera NIST
. Môžete tiež experimentovať s inými servermi, ktoré nájdete tu
Gratulujem Dokončili ste svoj projekt M5Sticks s Visuino. Tiež je pripojený projekt Visuino, ktorý som vytvoril pre tento Instructable, môžete si ho stiahnuť tu. Môžete si ho stiahnuť a otvoriť v programe Visuino:
Odporúča:
Získajte výstup HDMI z vášho Rock64 pomocou Armbian: 15 krokov

Získajte výstup HDMI zo svojho počítača Rock64 pomocou systému Armbian: Pravdepodobne ste tu, keď služba Google vyhľadá „výstup Rock64 bez hdmi“; vás ukázal týmto smerom. Alebo vás môže zaujímať, ako používať obrazovku 16 x 2, ktorá bola súčasťou nákupu, ktorý sa zdal byť dobrý: „Za 10 až 20 dolárov jeden spev
(Projekt IOT) Získajte údaje o počasí pomocou ESP8266 a Openweather API: 5 krokov

(Projekt IOT) Získajte údaje o počasí pomocou ESP8266 a Openweather API: V tomto návode postavíme jednoduchý projekt IOT, v ktorom načítame údaje o počasí nášho mesta z openweather.com/api a zobrazíte ich pomocou softvéru na spracovanie
ESP8266 OLED - Získajte čas a dátum z internetu: 8 krokov

ESP8266 OLED - Získajte čas a dátum z internetu: V tomto návode sa naučíme, ako získať dátum a čas zo servera NIST TIME pomocou ESP8266 OLED a Visuino, Pozrite si ukážkové video
Laserový čas RADAR VL53L0X Čas letu: 9 krokov

Laserový čas letu RADAR VL53L0X: V tomto návode sa naučíme, ako vytvoriť systém RADAR Lidar pomocou laserového senzora času letu VL53L0X. Pozrite si video
Visuino - získajte presný čas zo servera Internet NIST pomocou NodeMCU: 8 krokov

Visuino - Získajte presný čas z internetového servera NIST pomocou NodeMCU: V tomto návode použijeme NodeMCU Mini, OLED Lcd a Visuino na zobrazenie živého internetového času zo servera NIST na LCD. Pozrite si ukážkové video. Kredit za inšpiráciu patrí používateľovi youtube " Ciprian Balalau "
