
Obsah:
- Krok 1: Nastavenie tlačidla Dash
- Krok 2: Node Node JS si nainštalujte do zariadenia
- Krok 3: Nájdite adresu tlačidla
- Krok 4: Testovanie tlačidla
- Krok 5: Nastavte počiatočný stav účtu
- Krok 6: Konečný kód
- Krok 7: Nastavenie spúšťača SMS
- Krok 8: Prispôsobenie hlavného panela
- Krok 9: Spustenie skriptu z bootovania
- Krok 10: Záver
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


Neustále sa pozeráte von oknom, aby ste mohli zachytiť návštevníkov skôr, ako zazvonia na zvonček? Ste unavení z toho, že sa psy a dieťa zbláznia vždy, keď zazvoní? Nechcete minúť majland na „múdre“riešenie?
Vytvorenie tichého zvončeka je rovnako jednoduché ako hacknutie tlačidla Amazon Dash za 5 dolárov! Jediná ďalšia vec, ktorú potrebujete, je počítač, ktorý je vždy doma - napríklad povedzme ten Raspberry Pi, okolo ktorého sedíte. Dostávajte textové upozornenia vždy, keď niekto zatlačí na váš nový zvonček, a urobte celý dom šťastným. (Ešte lepšie je dostávať upozornenia, ak máte inteligentné hodinky!)
Na tento projekt budete potrebovať:
- Tlačidlo Amazon Dash
- Počítač, ktorý zostane doma (ako Raspberry Pi)
Krok 1: Nastavenie tlačidla Dash


Príprava tlačidla Dash na hackovanie je veľmi jednoduchá - stačí prejsť celým procesom nastavenia Amazonu mínus výber produktu.
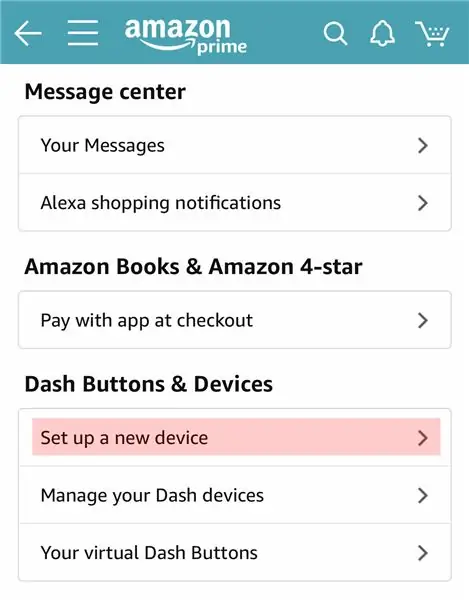
Toto nastavenie vyžaduje aplikáciu Amazon, ktorá je k dispozícii pre iOS a Android. Po prihlásení sa do Amazonu v aplikácii prejdite na svoj účet -> Dash Buttons & Devices -> Nastaviť nové zariadenie. Vyberte „Dash Button“a postupujte podľa pokynov, kým sa nezobrazí výzva na výber produktu.
Zatvorte aplikáciu. Nezrušiť nastavenie; nestláčajte x - zatvorte aplikáciu. Ak ste omylom vybrali produkt alebo upravujete staré tlačidlo Dash, jednoducho vyberte zariadenie z aplikácie Amazon a znova postupujte podľa týchto krokov.
Ak chcete zmeniť vzhľad tlačidla, je možné odlepenie nálepky ľahko odstrániť.
Krok 2: Node Node JS si nainštalujte do zariadenia
Na nájdenie (a následné použitie) hardvérovej adresy vášho tlačidla Dash musíme použiť Node JS. Toto je možné nainštalovať na akýkoľvek počítač - Mac, Linux (Raspberry Pi) alebo Windows.
Náš konečný projekt závisí od počítača, ktorý je pripojený k rovnakej sieti ako naše tlačidlo, na ktorom je spustený neprerušovaný skript Node, na to pri výbere zariadenia pamätajte. Domáci počítač alebo Raspberry Pi by boli perfektné.
Rozhodol som sa použiť Pi 3, ale bude fungovať aj Pi Zero s WiFi kľúčom!
Pri inštalácii Node JS do počítača postupujte podľa príslušných pokynov:
- Malinový koláč
- Mac OS
- Windows
Alex Horton napísal fantastický modul iba pre to, o čo sa pokúšame, s názvom node-dash-button. Musíme ho nainštalovať spolu so správcom balíkov uzlov (npm) a libpcap. Do príkazového riadka zadajte tieto príkazy:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Krok 3: Nájdite adresu tlačidla


Našli sme jednoduchý spôsob, ako nájsť adresu vášho pomlčky.
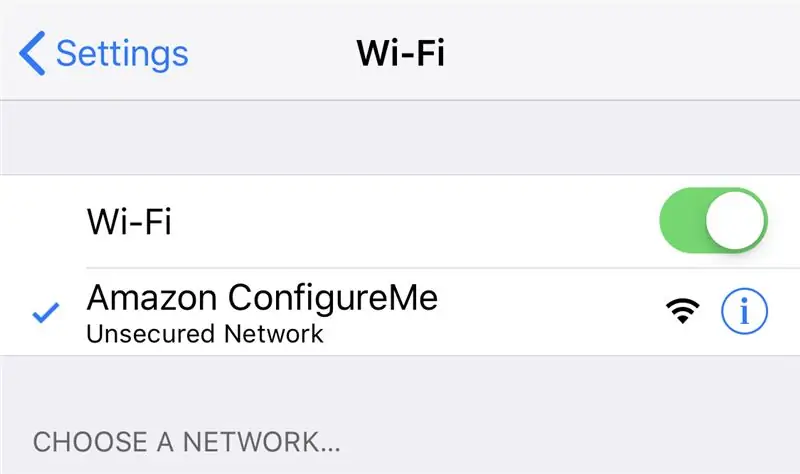
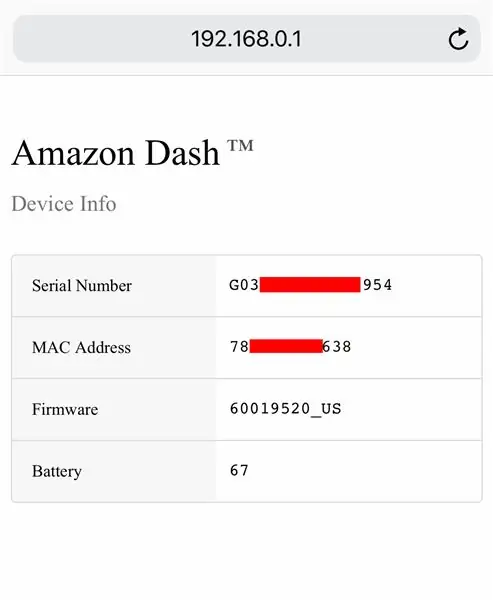
Najprv podržte tlačidlo na prístrojovom tlačidle asi 5 sekúnd, kým LED dióda nezačne pomaly blikať modro. V telefóne otvorte nastavenia wifi a nájdite wifi „Amazon Configure Me“. Keď sa k tomu pripojíte, otvorte webový prehliadač a prejdite na „https://192.168.0.1“.
Adresa, ktorú hľadáme, je MAC adresa a bude vyzerať ako „ab: 64: be: 8b: ce: 82“.
Krok 4: Testovanie tlačidla
To, že ste našli správnu adresu, môžete potvrdiť napísaním jednoduchého skriptu na vytlačenie správy pri každom stlačení tlačidla.
Vytvorte nový skript v adresári node-dash-button.
sudo nano button_test.js
A skopírujte a prilepte do súboru nasledujúce položky:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // VYMENIŤ ZA SVOJU ADRESU exec = require ('child_process'). exec; dash.on ('detekovaný', funkcia () {console.log ('tlačidlo stlačené!');});
Nahraďte x v druhom riadku vašou novo nájdenou adresou tlačidla. Uložte súbor pomocou Ctl-x, y.
Spustite skript a stlačte tlačidlo.
sudo uzol button_test.js
Mali by ste vidieť „Tlačidlo stlačené!“vytlačiť. Teraz, keď dokážeme detekovať stlačenia tlačidiel, môžeme na základe nich spúšťať akcie!
Krok 5: Nastavte počiatočný stav účtu


Teraz, keď môžeme po stlačení tlačidla Dash spustiť správu príkazového riadka, môžeme spustiť všetky druhy ďalších vecí! V takom prípade spustím textovú správu - nechceme, aby ktokoľvek za dverami čakal, kým skontrolujeme náš e -mail.
Existuje niekoľko spôsobov, ako spustiť textové upozornenie - služby ako Twilio alebo PushBullet. Jeden z najľahších spôsobov, ktoré som našiel, bol počiatočný stav. Vyžadovalo to minimálne dodatočné kódovanie a poskytlo mi to prehľad o tom, kedy bolo moje tlačidlo stlačené.
Prejdite na https://iot.app.initialstate.com a vytvorte si nový účet.
Na svoj stolný počítač/prenosný počítač/Raspberry Pi musíte nainštalovať súpravu Initial State SDK pre NodeJS. Na príkazovom riadku (nezabudnite najskôr SSH do svojho Pi) spustite nasledujúci príkaz:
cd/home/pi/node_modules/node-dash-button
sudo npm nainštalovať počiatočný stav
Ak chcete testovať streamer, vytvorte testovací súbor:
nano stream_test.js
A skopírujte a prilepte nasledujúce (tiež tu nájdete):
var IS = vyžadovať ('počiatočný stav');
var vedro = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Push event to initial state bucket.push ('Demo State', 'active'); setTimeout (function () {// Push another event bucket.push ('Demo State', 'inactive');}, 1000);
Skript uložte pomocou Ctl-x, y.
Pred spustením tohto skriptu však musíme do druhého riadka pridať jedinečný prístupový kľúč.
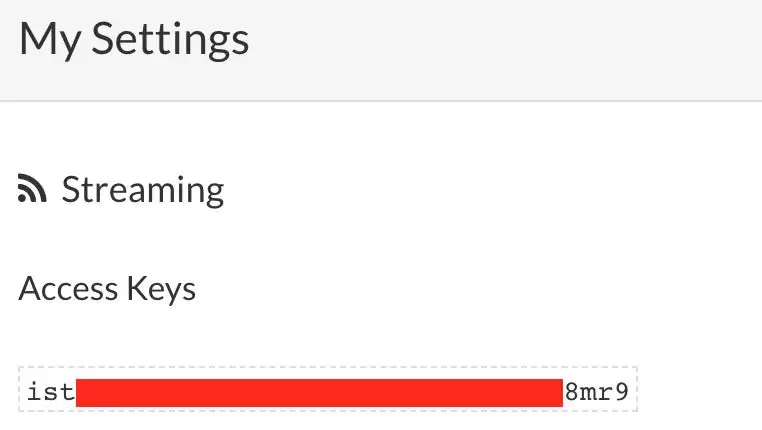
Na riadku 2 uvidíte riadok, ktorý začína var bucket = IS.bucket (…. Tieto riadky vytvoria nový segment údajov s názvom „NodeJS_SDK_Example“a sú priradené k vášmu účtu. K tomuto priradeniu dochádza z dôvodu druhého parametra v tom istom riadok. Váš prístupový kľúč k počiatočnému stavu účtu je dlhý rad písmen a číslic. Ak vo webovom prehliadači prejdete na svoj počiatočný stav, kliknite vpravo hore na svoje používateľské meno a potom na položku „moje nastavenia“, v ktorej nájdete tam máš prístupový kľúč.
Spustite testovací skript, aby ste sa uistili, že môžeme vytvoriť tok údajov pre váš účet Počiatočný stav. Spustite nasledujúce:
uzol stream_test.js
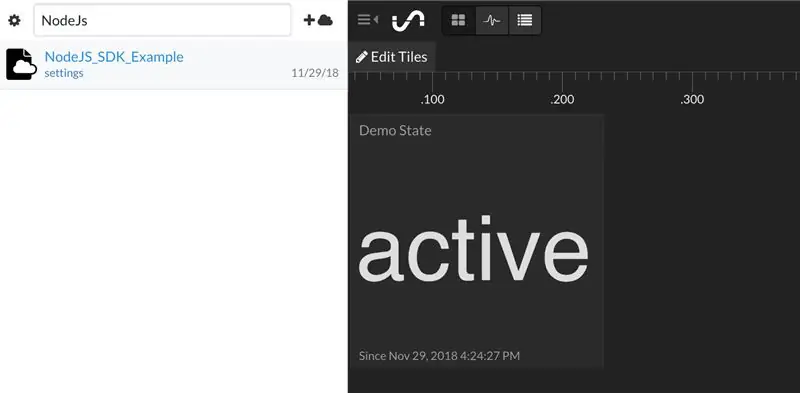
Vo webovom prehliadači sa vráťte k svojmu počiatočnému účtu. Vľavo na poličke denníka sa mal zobraziť nový segment údajov s názvom „NodeJS_SDK_Example“(možno budete musieť stránku obnoviť). Kliknutím na toto vedro zobrazíte údaje z testov.
Teraz ste pripravení odoslať stlačenia tlačidiel do počiatočného stavu!
Krok 6: Konečný kód

Prvotnú súpravu SDK uzla stavu sme už nainštalovali, takže ju stačí len pridať do nášho kódu!
Tu je upravená verzia skriptu button_test.js, ktorý sme použili predtým:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // VYMENIŤ ZA SVOJU ADRESU exec = require ('child_process'). exec; var IS = vyžadovať ('počiatočný stav'); var vedro = IS.bucket ('Domový zvonček', 'YOUR_ACCESS_KEY'); dash.on ('detekovaný', function () {console.log ('Button push!'); bucket.push ('Front Door', 'Someone is here!');});
Skopírujte a prilepte tento skript do nového súboru (stále v adresári uzlových pomlčiek):
sudo nano doorbell.js
Všimnite si, že na riadkoch 5 a 6 uvádzame modul počiatočného stavu a uvádzame naše parametre segmentu. Na riadok 6 musíte svoj jedinečný prístupový kľúč vložiť vopred.
Riadok 10 je miesto, kde skutočne odosielame údaje do počiatočného stavu. V tomto prípade som svoje vedro pomenoval „Zvonček pri dverách“a streamujem „Niekto je tu!“pri mojich vchodových dverách. Ak máte viacero tlačidiel Dash, môžete ich všetky odoslať do vedra „Zvonček u domu“, ale pomenovať ich podľa ich polohy (t. J. „Garážové vráta“, „Spálňa“atď.).
Skript uložte pomocou Ctl-x, y.
Ak chcete skript otestovať, spustite:
sudo node doorbell.js.
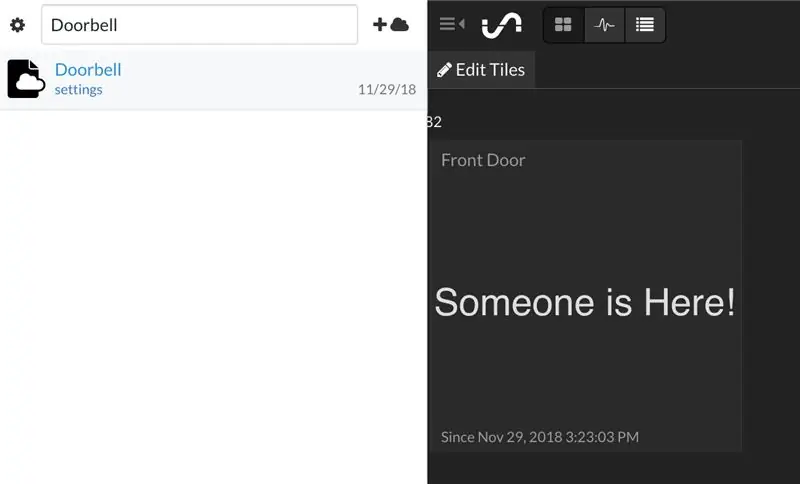
Keď stlačíte tlačidlo, mali by ste mať možnosť prejsť na stránku Počiatočný stav a na bočnom paneli vidieť nové vedro s názvom „Zvonček“. Teraz pridajme spúšť!
Krok 7: Nastavenie spúšťača SMS

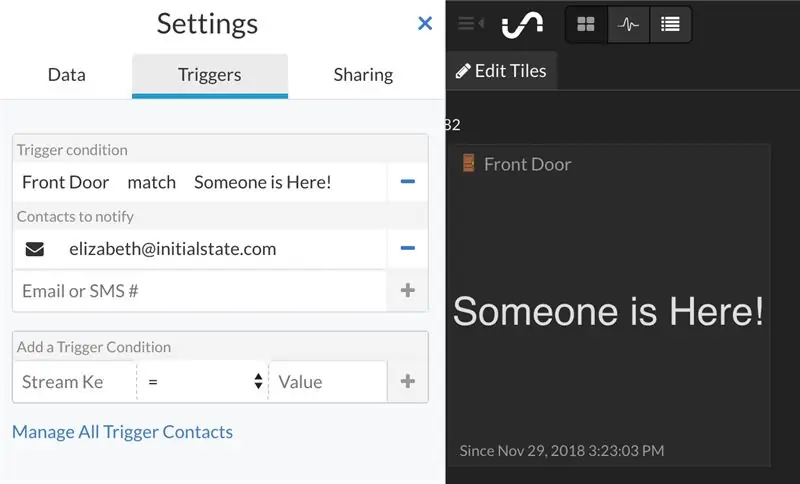
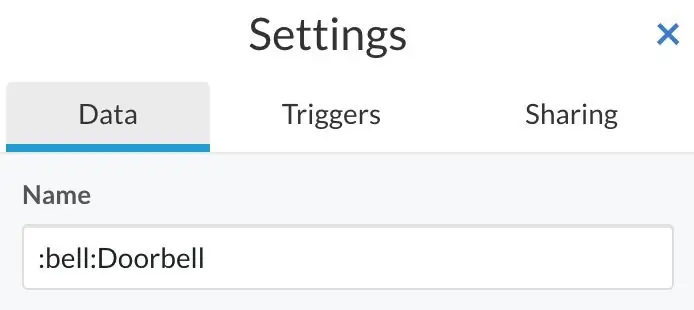
„Spúšťače“sú verziou upozornení v počiatočnom stave a je veľmi jednoduché ich pridať. Jednoducho kliknite na „Nastavenia“pod vedierkom zvončeka a potom kliknite na kartu „Spúšťače“.
V rozbaľovacom zozname môžete vybrať signál, z ktorého chcete spustiť. Náš vedro má iba jeden - „predné dvere“- tak ho vyberte. Potom vyberte možnosť „zápas“a po stlačení tlačidla pridajte správu, ktorú streamujete - v tomto prípade „Niekto je tu!“
Nakoniec pridajte svoje telefónne číslo, aby ste mohli prijímať správy SMS. Pri prvom použití tohto čísla budete musieť zadať overovací kód.
Uistite sa, že ste stlačili znak „+“vedľa svojho telefónneho čísla, inak sa spúšťač nevytvorí.
Spúšťač uložíte kliknutím na položku Hotovo v spodnej časti karty Spúšťače.
Teraz ste pripravení prijímať textové upozornenia! Stlačte tlačidlo (keď je spustený skript doorbell.js). Text by ste mali dostať do 8 sekúnd alebo menej!
Váš tichý zvonček je pripravený! Ak sa chcete uistiť, že sa váš skript reštartuje pri výpadku napájania, čítajte ďalej. Prejdem tiež k pridaniu ikon emodži do vašich názvov vedier a signálov.
Krok 8: Prispôsobenie hlavného panela


Ak chcete ozdobiť hlavný panel počiatočného stavu, je pridanie ikon emodži alebo úplná zmena názvov veľmi jednoduché.
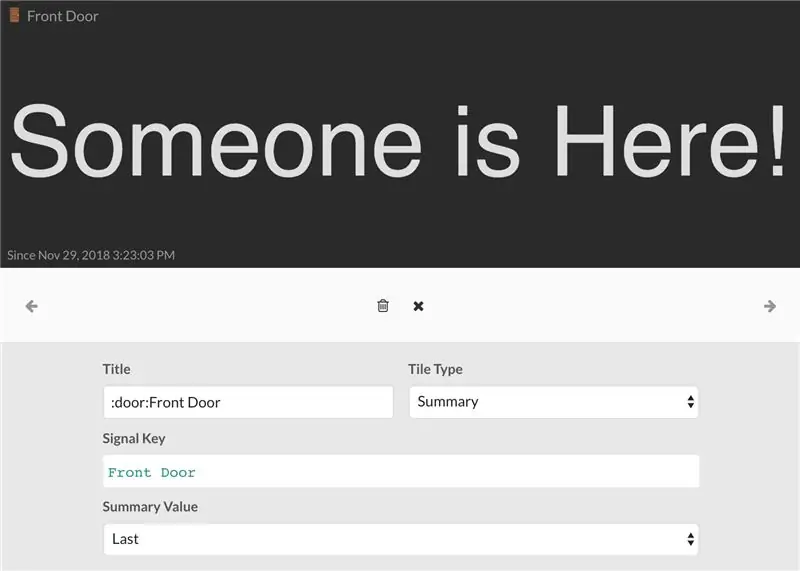
Ak chcete zmeniť názov dlaždice, kliknite na ňu pravým tlačidlom myši a zvoľte „Upraviť dlaždicu“. Do poľa Názov, ktoré sa zobrazí, môžete vložiť skratku pre akékoľvek emodži. Kliknutím na „x“v hornej časti okna konfigurácie sa zmeny uložia.
Môžete to urobiť aj pre názov vedra kliknutím na „Nastavenia“pod názvom vedra a úpravou poľa Názov.
Na svoj hlavný panel môžete pridať obrázok na pozadí, aby mali vaše dáta väčšiu osobnosť a kontext.
Krok 9: Spustenie skriptu z bootovania
Skript, ktorý máte spustený na domácom počítači alebo na počítači Pi, je kľúčom k nášmu tichému zvončeku. Ak sa niečo stane ako výpadok prúdu, chceme zaistiť, aby bol náš skript znova spustený.
Na počítačoch Mac použijeme službu s názvom crontab a nano textový editor:
env EDITOR = nano crontab -e
Vnútri súboru pridajte:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Nezabudnite nahradiť „Používateľské meno“svojim vlastným. Ak ste skript pomenovali inak alebo ho vložili do iného adresára, nahraďte súbor /Users/UserName/node_modules/node-dash-button/doorbell.js správnou cestou. Cesta v mojom prípade je hlavný adresár používateľa, za ktorým nasleduje adresár node_modules/node-dash-button. Podľa týchto pokynov môžete ľahko skopírovať cestu k súboru.
Uložte súbor pomocou Ctl-x, y. Môžete otestovať, či to funguje, reštartovaním počítača.
V systéme Windows Pri reštarte spustite skript uzla podľa týchto pokynov. Nezabudnite zadať celú cestu skriptu.
Na počítači Raspberry Pi/Linux Spustenie skriptu zo zavedenia na Pi je celkom jednoduché. Budeme používať službu s názvom crontab:
sudo crontab -e
Vyberte si svoj obľúbený textový editor (mám rád nano) a v spodnej časti súboru (pod všetky komentáre) pridajte:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Ak ste skript pomenovali inak alebo ho vložili do iného adresára, nahraďte súbor /home/pi/node_modules/node-dash-button/doorbell.js správnou cestou. Cesta v mojom prípade je hlavný adresár Pi, za ktorým nasleduje adresár node_modules/node-dash-button.
Uložte súbor! Aby sa to prejavilo, musíte reštartovať počítač, ale ak ho chcete reštartovať aj vtedy, ak dôjde k výpadku internetového pripojenia, v nasledujúcom kroku pridáme do nášho crontabu ďalšiu úlohu.
Aby som zvládol výpadky siete, rozhodol som sa implementovať spôsob, ako Pi detekuje sieťové pripojenie a reštartuje, ak tam nie je.
Najprv musíme vytvoriť skript na kontrolu WiFi a potom spustiť vypnutie:
cd
sudo nano /usr/local/bin/checkwifi.sh
Do súboru vložte nasledujúce položky a nezabudnite nahradiť adresu IP adresou IP smerovača:
ping -c4 IP_ADDRESS> /dev /null
ak [$? ! = 0] potom sudo /sbin /shutdown -r teraz fi
Ping skontroluje pripojenie. Ak sa vráti s nenulovým ukončovacím kódom, skript odošle príkaz na vypnutie. Uložte a opustite skript. Teraz skontrolujte, či sú jeho povolenia v poriadku:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Rovnako ako náš skript doorbell.js, pridáme tento skript na crontab:
sudo crontab -e
Miesto
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
pod riadok, ktorý sme pridali predtým. Náš skript checkwifi sa spustí každých 5 minút. Teraz ukončite crontab a reštartujte Pi:
sudo reštart
Všetko by malo byť nastavené a fungovať! Podľa tohto tutoriálu môžete tiež nastaviť spôsob monitorovania bežiacich procesov na Pi.
Krok 10: Záver

Teraz máte tichý zvonček, aby vás tí doručovatelia z Amazonu nemohli prebudiť! Dajte mi vedieť, ak máte nejaké otázky alebo prídete s nejakými unikátnymi úpravami.
Odporúča:
Britský zvonček pre zvonček Pro pracujúci s mechanickým zvonkohrou: 6 krokov (s obrázkami)

Britský zvonček pre zvonček Pro pracujúci s mechanickým zvonkom: ************************************** *************** Vezmite prosím na vedomie, že táto metóda momentálne funguje iba s napájaním striedavým prúdom. Aktualizujem, ak/keď nájdem riešenie pre zvončeky pomocou jednosmerného prúdu Medzitým, ak máte jednosmerné napájanie zásobovanie, budete potrebovať
Bezdrôtový zvonček - (Raspberry PI a Amazon Dash): 4 kroky (s obrázkami)

Bezdrôtový zvonček - (Raspberry PI a Amazon Dash): Čo robí? (pozri video) Keď je tlačidlo stlačené, Raspberry objaví nové protokolovanie zariadenia v bezdrôtovej sieti. Týmto spôsobom- dokáže rozpoznať stlačenie tlačidla a odoslať informácie o tejto skutočnosti na váš mobilný telefón (alebo zariadenie vášho
Dash ESP8266 Dash-Button (rekonfigurovateľné): 15 krokov

Dash-Button Dash Button ESP8266 (Re-Configurable): Toto je malé palubné tlačidlo založené na ESP8266. Zostáva v hlbokom spánku, po stlačení tlačidla vykoná požiadavku GET na zadanú adresu URL a ak je nakonfigurovaná, odovzdá napájacie napätie ako premennú. Najlepšie na tom je, že jednoduchým premostením dvoch
Premeňte svoj drôtový zvonček na inteligentný zvonček s IFTTT: 8 krokov

Premeňte svoj drôtový zvonček na inteligentný zvonček s IFTTT: Zvonček WiFi zmení váš existujúci drôtový zvonček na inteligentný zvonček. https://www.fireflyelectronix.com/product/wifidoor
Premeňte svoj drôtový zvonček na inteligentný zvonček s domácim asistentom: 6 krokov

Premeňte svoj drôtový zvonček na inteligentný zvonček s domácim asistentom: Premeňte svoj existujúci drôtový zvonček na inteligentný zvonček. Prijmite upozornenie na svoj telefón alebo spárujte s existujúcou kamerou predných dverí, aby ste dostali upozornenie na fotografiu alebo video vždy, keď niekto zazvoní na váš zvonček. Viac informácií nájdete na: fireflyelectronix.com/pro
