
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Toto je jednoduchý návod, ako vytvoriť webový formulár. Toto by bol malý úvod o tom, ako vytvoriť webové stránky a ako na ne vložiť obsah a čo je možné v budúcnosti rozšíriť.
Krok 1: Otvorte Poznámkový blok

Do vyhľadávania na paneli úloh napíšte poznámkový blok a otvorte aplikáciu.
Krok 2: Uložte súbor ako Index.html

V programe Poznámkový blok kliknite na „Súbor“a potom na „Uložiť ako“. Keď sa otvorí nové okno, zadajte „index.html“a uistite sa, že typ uloženia je v časti „Všetky súbory“. Uložte tento súbor do priečinka s dokumentmi.
Krok 3: Zadajte štandardný formát stránky HTML

Napíšte nasledujúce:
Krok 4: Pomenujte stránku a vytvorte formulár

Do značky názvu zadajte názov stránky (možno FORMULÁR)
Na vytvorenie formulára zadajte do tagu body nasledujúci text:
Krok 5: Pridajte polia do formulára

Po zadaní značky formulára do nej pridajte nasledujúce položky:
Krstné meno:
Priezvisko:
E -mail:
Telefónne číslo:
Krok 6: Prejdite do priečinka Dokumenty a otvorte webovú stránku


Otvorte prieskumník súborov a otvorte priečinok s dokumentmi. Nájdite dokument a otvorte ho v prehliadači podľa vlastného výberu.
Odporúča:
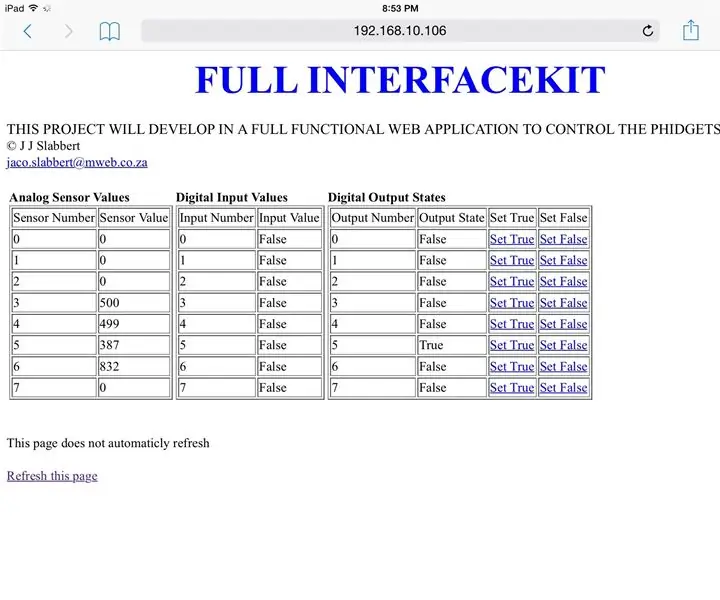
Kompletná sada webového rozhrania Python pre PhidgetSBC3: 6 krokov

Kompletná sada webového rozhrania Python pre PhidgetSBC3: doska PhidgetSBC3 je plne funkčný jednodoskový počítač so systémom Debain Linux. Je podobný malinovému Pi, ale má 8 analógových senzorových vstupov a 8 digitálnych vstupov a 8 digitálnych výstupov. Dodáva sa s webovým serverom a webovou aplikáciou, ktoré
Otvárač garážových brán so spätnou väzbou pomocou servera Esp8266 ako webového servera .: 6 krokov

Otvárač garážových brán so spätnou väzbou pomocou servera Esp8266 ako webového servera .: Ahoj, ukážem vám, ako si jednoducho vytvoriť otvárač garážových brán.-ESP8266 je kódovaný ako webový server, dvere je možné otvoriť kdekoľvek na svete-s spätná väzba, budete vedieť, či sú dvere otvorené alebo zatvorené v reálnom čase-jednoduché, iba jedna skratka, pomocou ktorej
Odosielanie údajov na platformu AskSensors IoT z webového prehliadača: 6 krokov

Odosielanie údajov na platformu AskSensors IoT z webového prehliadača: Nedávno som uverejnil návod, ktorý ukazuje krok za krokom sprievodcu pripojením MCU uzla ESP8266 k platforme AskSensors IoT. Dostal som spätnú väzbu od ľudí, ktorých viac zaujíma platforma AskSensors, ale nemajú v ruke uzol MCU. Toto ja
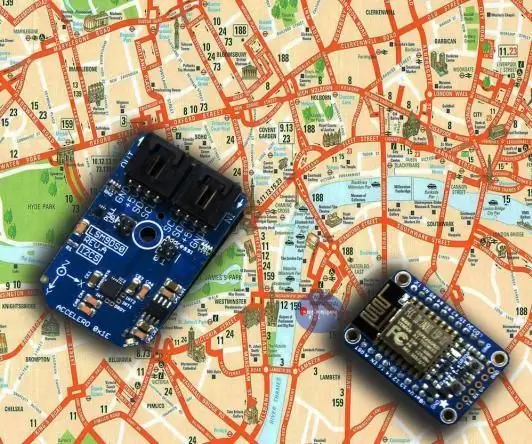
Orientácia mapy prostredníctvom webového servera: 6 krokov

Orientácia mapy prostredníctvom webového servera: Internet vecí (IoT) je v súčasnej dobe jednou z populárnych tém na planéte. A s internetom sa každým dňom rýchlo rozrastá. Internet vecí mení jednoduché domácnosti na inteligentné domácnosti, kde všetko od vašich svetiel po zámky
Spider web Ajax pomocou asynchrónneho prihlasovacieho formulára: 6 krokov (s obrázkami)

Spidering webových stránok Ajax pomocou asynchrónneho prihlasovacieho formulára: Problém: Spidering tools neumožňujú autentifikáciu prihlásenia AJAX. Tento návod vám ukáže, ako sa prihlásiť pomocou formulára AJAX pomocou Pythonu a modulu s názvom Mechanize. Pavúky sú programy na automatizáciu webu, ktoré sú čoraz obľúbenejšie
