
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:05.


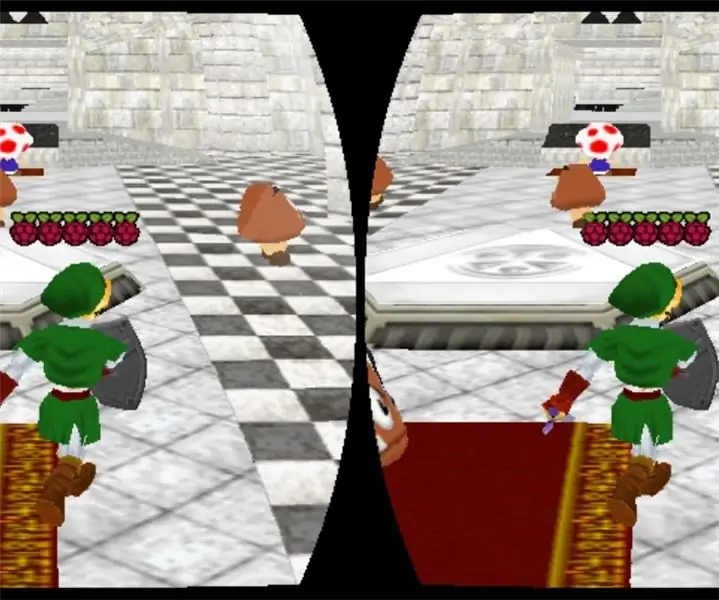
Vuforia rozšírená realita SDK pre Unity 3D používa ARCore a ARKit na detekciu pozemných rovín v AR. Dnešný tutoriál využije ich natívnu integráciu v Unity na vytvorenie AR aplikácie pre Android alebo IOS. Necháme auto spadnúť z neba na zem a dvere sa automaticky otvoria, keď sa priblížime. Prejdeme si tiež vytváranie videa v AR. Na pokračovanie budete potrebovať Unity 3D nainštalovanú vo vašom počítači (je to zadarmo). Tieto pokyny sú pre úplných začiatočníkov, takže si všetko podrobne prejdeme!
Najlepšia časť o SLAM spoločnosti Vuforia je množstvo zariadení IOS a Android, ktoré podporuje. Úplný zoznam zariadení nájdete tu:
library.vuforia.com/articles/Solution/grou…
Krok 1: Začnite nový projekt

Ak ju ešte nemáte, stiahnite si Unity 3D odtiaľto:
Nezabudnite si nainštalovať podporu pre Vuforia Augmented Reality a Android alebo IOS podľa toho, aké zariadenie máte.
Otvorte Unity a začnite nový projekt Unity, nazvite ho, ako chcete.
Najprv si pozrime, ako vytvoriť aplikáciu, aby sme ju mohli zostaviť, aby sme nezabudli. Uložte teda scénu a nazvite ju „hlavná“.
Prejdite na súbor, vytvorte nastavenia a prepnite platformu zostavenia na Android alebo IOS. V nastaveniach prehrávača prejdite na nastavenia XR a začiarknite políčko Vuforia Augmented Reality Supported.
Ak máte systém Android, nebudete musieť robiť nič iné, ale v systéme iOS prejdite na ďalšie nastavenia a uistite sa, že ste zadali niečo pre svoj identifikátor balíka. Použite formát „com. YourCompanyName. YourAppName“.
Do popisu použitia fotoaparátu vložte čokoľvek a zmeňte cieľovú minimálnu verziu zostavenia na aspoň 9.0.
Zatvorte to a teraz poďme nastaviť všetko ostatné.
Krok 2: Nastavme Vuforiu

Teraz poďme všetko nastaviť.
V hornom menu choďte na gameobject a kliknite na ARCamera. Teraz odstráňte hlavný fotoaparát zo svojej scény.
Vyberte ARCameru a na pravej strane v inšpektorovi kliknite na Otvoriť konfiguráciu Vuforia. Kliknite na zbierku množín údajov a zrušte začiarknutie všetkého, pretože tu nepoužívame žiadne zacielenia na obrázky.
Kliknite na nástroj na sledovanie zariadení a potom kliknite na položku Pozícia zariadenia. Zmeňte sledovanie z rotačného na polohové.
Teraz sa vráťte na kartu herných objektov a kliknite na Vuforia, Ground Plane a Finder. Tu sú skripty, ktoré nachádzajú našu pozemnú rovinu.
Posledná vec, ktorú potrebujeme, je fáza pozemnej roviny, takže v hornom menu znova prejdite na herný objekt a kliknite na Vuforia, Ground Plane a zvoľte Ground Plane Stage. Teraz sa v AR zobrazí čokoľvek, s čím sa do toho pustíme.
Krok 3: Pridajte nový skript


Predvolené správanie tejto detekcie roviny zeme je umiestnenie nového objektu pri každom stlačení obrazovky. Chceme iba zmeniť polohu objektu pri každom stlačení na obrazovke. Kliknite teda pravým tlačidlom myši na priečinok s aktívami a vytvorte nový skript C#. Nazvite to „DeployStageOnce“a nahraďte všetko týmto kódom:
pomocou systému;
pomocou UnityEngine; pomocou Vuforie; verejná trieda DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; súkromný PositionalDeviceTracker _deviceTracker; súkromný GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage musí byť zadaný"); návrat; } AnchorStage. SetActive (false); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public neplatné OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } súkromné neplatné OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public neplatné OnInteractiveHitTest (HitTestResult výsledok) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Hit test is invalid or AnchorStage not set"); návrat; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), výsledok); if (anchor! = null) {AnchorStage.transform.parent = anchor.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (true); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = kotva; }}
Aby sme sa uistili, že sa tento skript používa, musíme zavolať funkciu OnInteractiveHitTest (), takže sa vráťte do Unity a kliknite na herný objekt vyhľadávača lietadiel. Zmeňte režim z automatického na interaktívny. Pretiahnite skript, ktorý sme práve vytvorili, na objekt hry vyhľadávač lietadiel. Odstráňte skript ContentPositioningBehavior. V skripte DeployStageOnce uvidíte miesto pre herný objekt, presuňte tam hľadač lietadla a nájdite tento skript, zvoľte funkciu OnInteractiveHitTest v hornej časti zoznamu. Teraz bude naša funkcia zavolaná vždy, keď používateľ klikne na obrazovku!
Krok 4: Pridajme auto

Stiahnite si tento bezplatný 3D model auta (uistite sa, že získate verziu.obj):
www.turbosquid.com/3d-models/max-exterior-…
Tiež si stiahnite tento zvuk, pretože ho budeme hrať, keď auto dopadne na zem:
freesound.org/people/PaulMorek/sounds/1967…
Rozbaľte oba tieto súbory a presuňte ich do priečinka s aktívami.
Kliknite na auto a pozrite sa doprava, z rozbaľovacej ponuky v hornej časti zmeňte položku Použiť vložené materiály na používanie externých materiálov (zastarané). Teraz budeme môcť zmeniť farbu všetkých materiálov na aute.
Pretiahnite auto na úroveň zeme, aby ste z neho urobili dieťa. Na x, y a z zmeňte mierku na.035.
Teraz prejdite každým z detských herných predmetov v aute a zmeňte ich materiály na akúkoľvek farbu, ktorú chcete.
Pridajte k objektu koreňovej hry auta tuhú súčasť karosérie a tiež pridajte urýchľovač boxov, ktorý upravte tak, aby pokrýval celé auto. Tiež pridajte skriňový urýchľovač na stupeň zemnej roviny a upravte mierku tak, aby bol niekoľkokrát širší ako stupeň pozemnej roviny. Týmto spôsobom môžeme odhodiť auto z neba a dopadne na zem pomocou vstavaného fyzikálneho motora Unity.
Krok 5: Umiestnite auto do neba

Pridajte komponent zdroja zvuku do koreňového herného objektu auta a potiahnite zvuk autonehody do jeho zvukového klipu.
Teraz musíme vytvoriť skript, ktorý vytlačí auto do vzduchu, keď používateľ stlačí obrazovku, a potom spustí zvuk nárazu, keď auto dopadne na zem. Kliknite teda pravým tlačidlom myši na priečinok s aktívami a vytvorte nový skript C# a pomenujte ho „CarController“.
Nahraďte tam všetok kód týmto:
pomocou System. Collections;
pomocou System. Collections. Generic; pomocou UnityEngine; verejná trieda CarController: MonoBehaviour {private bool soundPlayed = false; // Aktualizácia sa volá raz za snímku prázdna Update () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += new Vector3 (0, 10, 0); transform.eulerAngles += nový Vector3 (5, 20, 5); soundPlayed = false; } IEnumerator DelayPlaySound () {výnos návrat new WaitForSeconds (.2f); GetComponent (). Play (); }}
Pridajte funkciu MoveCar k udalosti OnInteractiveHitTest ako na obrázku vyššie. Teraz sa to zavolá, keď používateľ klikne na obrazovku.
Krok 6: Dvere Lambo

Ak teda rozšírite predmet hry o auto a nájdete dvere, všimnete si, že obe dvere sú z jednej siete. Ak chceme otvoriť dvere, našou jedinou možnosťou budú dvere Lambo, ktoré sa otvárajú zvisle. Aby to fungovalo, musíme najskôr zmeniť ich kľúčový bod.
Vytvorte prázdny herný predmet, ktorý je dieťaťom auta. Vtiahnite dvere a urobte z nich dieťa tohto nového herného objektu. Presuňte rodičovský herný objekt na pánty dverí tam, kde by mal byť otočný bod. Teraz vráťte detské dvere späť na miesto. Teraz, keď otáčame rodičom dverí, je bod otáčania na správnom mieste.
Vytvoríme skript, ktorý otvorí dvere, keď sa dostanete blízko auta, ale skôr, ako to urobíme, potrebujeme spôsob, ako „spustiť“udalosť. Pridajte k svojmu rodičovskému hernému objektu dverový urýchľovač a upravte ho tak, aby prechádzal po aute oboma smermi. Začiarknite políčko „isTrigger“. Teraz pridajte k hlavnému fotoaparátu boxovací urýchľovač a primerane ho upravte. Tiež skontrolujte "isTrigger". Pridajte do fotoaparátu súčasť Rigid Body a zrušte začiarknutie políčka „UseGravity“. Keď je vybratá kamera, zmeňte jej značku na „MainCamera“v hornej časti inšpektora.
Pridajte nový skript s názvom „LamboDoorBehavior“a nižšie zadajte kód. Pretiahnite skript na rodiča vašich dverí.
pomocou System. Collections;
pomocou System. Collections. Generic; pomocou UnityEngine; verejná trieda LamboDoorBehavior: MonoBehaviour {private float proudAngle = 0; súkromný plavák požadovanýAngle = 0; // Aktualizácia sa volá raz za snímku prázdne Update () {proudAngle = Mathf. LerpAngle (prúdAngle, požadovanýAngle, Time.deltaTime * 3f); transform.localEulerAngles = nový Vector3 (currentAngle, 0, 0); } public void OpenDoors () {požadovanýAngle = 60f; } public void CloseDoors () {požadovanýAngle = 0; } void OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} neplatné OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Tento skript spôsobí, že sa vaše dvere pomaly otvoria, keď ich zatvoríte v AR pomocou funkcie Lerp () v jednote, ktorá interpoluje medzi dvoma bodmi (alebo v tomto prípade dvoma uhlami).
Krok 7: Prehrávanie videa v RR


Posledná vec, ktorú musíme urobiť, je prehrávanie videa v AR.
Kliknite pravým tlačidlom myši na akýkoľvek herný objekt, ktorý je dieťaťom vášho auta, a vytvorte 3D objekt, Quad. Vďaka tomu bude štvorkolka dieťaťom vášho auta. Umiestnite a zmeňte veľkosť tejto štvorkolky tak, aby sa zmestila do palubnej dosky vášho auta a vyzerala, ako by tam mala byť. Práve na tom si pustíme video.
Pridajte do svojho štvorkolky komponent videoprehrávača. Zmeňte zdroj na URL a nájdite pevný odkaz na súbor. MP4 alebo presuňte súbor videa do priečinka s aktívami a potom presuňte tento klip do prázdneho slotu. Ak chcete streamovať video z adresy URL, Instragram je skvelým zdrojom. Kliknite pravým tlačidlom myši na akékoľvek video Instagram v prehliadači Google Chrome a kliknite na položku skontrolovať. Nájdite div obsahujúceho video a skopírujte odtiaľ odkaz (tento spôsob mám zobrazený vyššie).
Uistite sa, že ste zaškrtli slučku, ak chcete, aby hrala viackrát. Pridajte k tomuto hernému objektu komponent zdroja zvuku a zmeňte výstupný zdroj na zdroj zvuku v prehrávači videa. Pretiahnite novo vytvorený zdroj zvuku do tohto slotu.
Nakoniec sme hotoví!
Krok 8: Vložte aplikáciu do telefónu

Ak staviate pre Android, môžete ísť do súboru a kliknúť na položku Vytvoriť a spustiť s pripojeným telefónom.
Ak sa rozhodujete pre iPhone alebo iPad, stiahnite si Xcode z obchodu s aplikáciami. Zaregistrujte si tiež bezplatný účet pre vývojárov Apple na www.apple.developer.com. Choďte do súboru a kliknite na build. Otvorte súbor, ktorý bol vytvorený z Xcode, a zapojte telefón. Vyberte si svoj vývojový tím a kliknite na tlačidlo Prehrať.
Možno budete musieť s fotoaparátom trochu pohnúť, ale dajte mu sekundu a klepnite na obrazovku. Mali by ste vidieť, ako vaše auto padá z neba na zem! Teraz môžete vojsť dovnútra a sledovať prehrávanie videa na palubnej doske!
Bavte sa a dajte mi vedieť, ak máte akékoľvek otázky v komentároch!
Odporúča:
Virtuálna realita na Raspberry Pi s BeYourHero !: 19 krokov (s obrázkami)

Virtuálna realita na Raspberry Pi s BeYourHero !: Vitajte v " Staňte sa svojim hrdinom " projekt! Dúfam, že ste pripravení vstúpiť do ďalšej generácie ponorenia do virtuálnej reality! Tento projekt vám poskytne úplné ovládanie gestami akéhokoľvek virtuálneho hrdinu, ktorého máte radi, pomocou jednoduchej sady lacných zariadení, ktoré používajú
Pomocník pre fotoaparát D4E1 pre ľavákov. Rozšírená verzia: 7 krokov

Pomocník pre fotoaparát D4E1 pre ľavákov. Rozšírená verzia: V roku 2012 Annelies Rollez, Cesar Vandevelde a Justin Couturon navrhli kamerový držiak pre digitálnu kameru Barts (Grimonprez). Skontrolovali sme dizajn a parametrizovali ho, aby mohol byť vyrobený v flexibilnom výrobnom procese. Takto ľavá ca
Oprava spojenia pozemnej roviny: 3 kroky

Oprava pripojenia uzemňovacej roviny: Čo môžete robiť, ak nie je zem spojená s pozemnou rovinou? To sa môže stať, ak upravíte obvod v EagleCAD a odstránite segment drôtu (siete) v schematickom prechode na zem. Softvér môže automaticky premenovať druhý koniec
DIY videohra riadená pohybom hlavy (rozšírená realita): 4 kroky

DIY videohra ovládaná pohybom hlavy (rozšírená realita): Chcem vám ukázať, aké ľahké je v dnešnej dobe vytvoriť si vlastnú hru, ktorú je možné ovládať pohybom tela. Budete potrebovať iba prenosný počítač s webovou kamerou a určité znalosti programovania. Ak nemáte laptop a webovú kameru alebo neviete, ako programovať,
Mobilná virtuálna realita využívajúca spracovanie pre Android (TfCD): 7 krokov (s obrázkami)

Mobilná virtuálna realita využívajúca spracovanie pre Android (TfCD): Virtuálna realita (VR) je jednou z nových technológií, ktoré by mohli byť zaujímavé, budúce produkty. Má veľa príležitostí a nepotrebujete ani drahé okuliare VR (Oculus Rift). Zdá sa, že je veľmi ťažké to zvládnuť sami, ale základy sú
