
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:05.



Tabule sa používajú takmer všade, napríklad v kanceláriách, školách, nemocniciach a hoteloch. Môžu byť použité znova a znova na zobrazenie dôležitých oznámení alebo na reklamu nadchádzajúcich udalostí alebo schôdzí. Oznámenie alebo reklamy však musia byť vytlačené na papieri a pripevnené na nástenkách.
V tomto návode sa naučíme zostaviť našu digitálnu nástenku s Raspberry Pi, aby ste ušetrili veľa papierov a tonera!
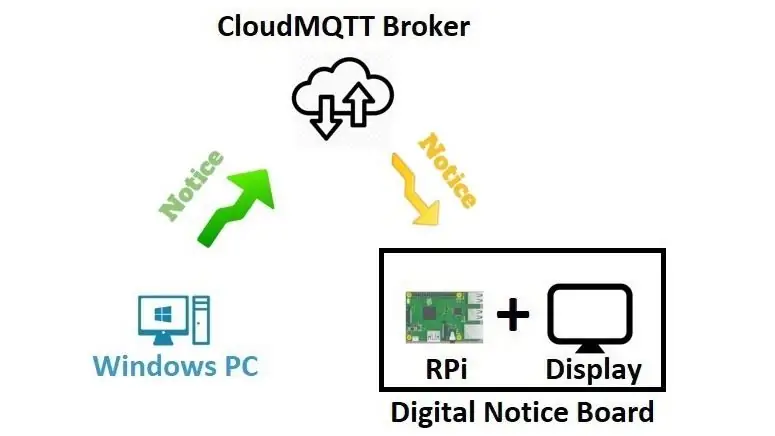
Krok 1: Ako funguje digitálna nástenka?

- Raspberry Pi pripojený k HDMI displeju, ktorý je našou digitálnou nástenkou.
- Na zverejnenie oznámenia na digitálnej nástenke prostredníctvom internetu sa používa počítač so systémom Windows.
- Oznámenie zverejnené počítačom so systémom Windows prijíma Digital Board Board prostredníctvom makléra CloudMQTT.
- Komunikácia medzi počítačom Windows a digitálnou nástenkou je zabezpečená protokolom MQTT.
Krok 2: Potrebné veci:
- Raspberry Pi s operačným systémom Rasbian
- Displej s portom HDMI
- Windows PC
- Pripojenie k internetu
- Účet CloudMQTT
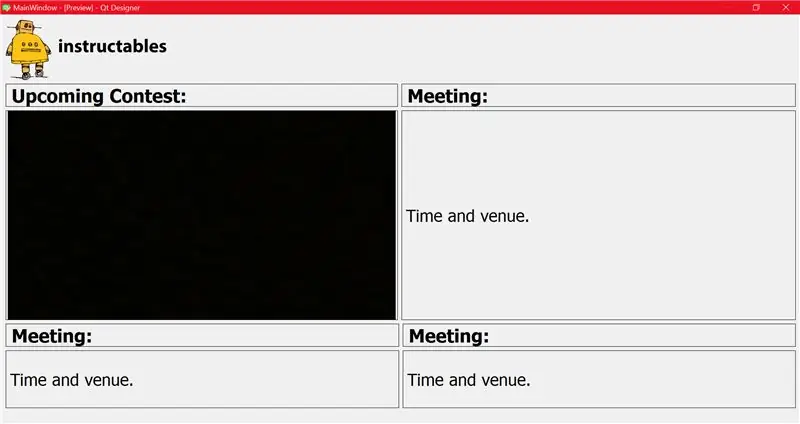
Krok 3: Dizajn GUI na zobrazovanie oznámení:



Musíme navrhnúť 2 grafické rozhrania, jedno pre Raspberry Pi na zobrazenie oznámenia na displeji HDMI a druhé pre Windows PC na zverejnenie oznámenia pre Raspberry Pi prostredníctvom brokera CloudMQTT.
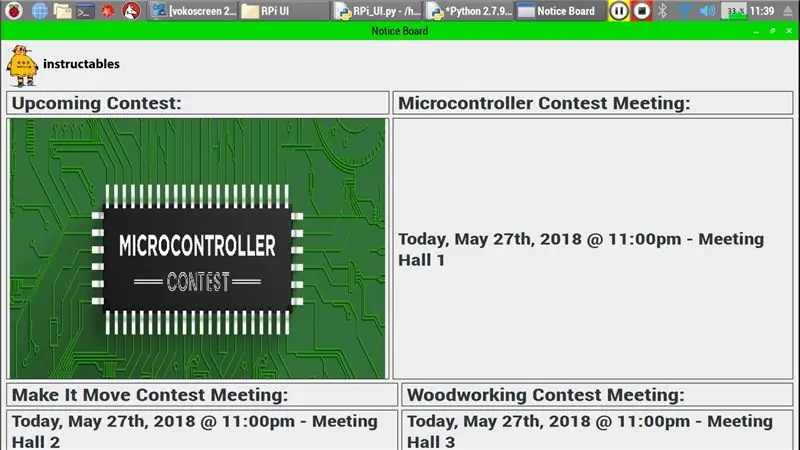
Návrh grafického používateľského rozhrania závisí od miesta, kde chcete umiestniť digitálnu nástenku. Dovoľte mi napríklad navrhnúť grafické používateľské rozhranie pre kanceláriu s pokynmi na zobrazenie nadchádzajúcich udalostí a schôdzí, aby boli zamestnanci informovaní o najnovších informáciách.
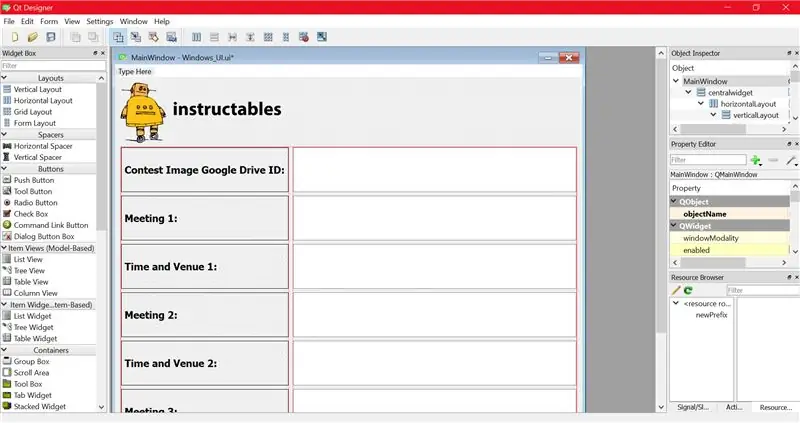
Navrhnutie grafického používateľského rozhrania v počítači so systémom Windows je jednoduché, preto navrhneme grafické používateľské rozhranie digitálnej nástenky v počítači so systémom Windows a skopírujeme kód do Raspberry Pi.
Potrebný softvér:
Anaconda (ktorá obsahuje python 2.7, balík Qt Designer a Spyder IDE).
Qt Designer je nástroj používaný na navrhovanie GUI. Výstupom programu Qt Designer bude súbor.ui, neskôr ho možno previesť na.py na ďalšie spracovanie.
Čo sa deje vo videu ?:
- Stiahnite si Anaconda Windows Installer pre python 2.7 a nainštalujte ho do počítača so systémom Windows (normálny proces inštalácie).
- Po inštalácii nájdete nástroj Qt Designer v priečinku „installation_directory / Library / bin / designer.exe“(pre mňa je to „C: / Anaconda2 / Library / bin / designer.exe“)
- Vytvorte skratku pre „designer.exe“a umiestnite ju na plochu.
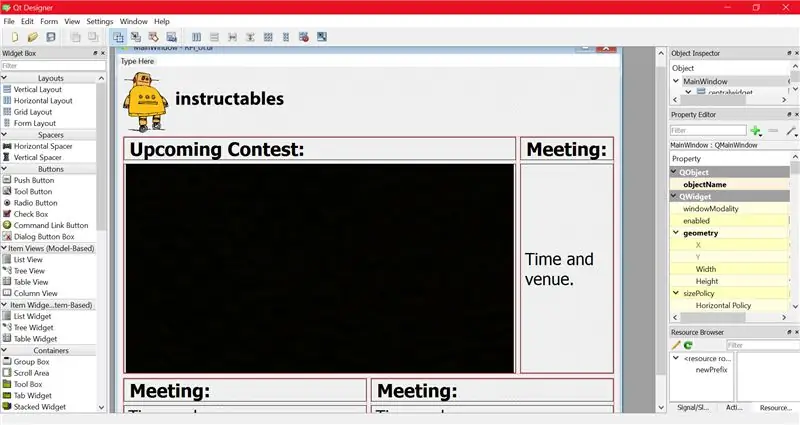
- otvorte "designer.exe".
- Vytvorte nové hlavné okno.
- Vyberte a umiestnite rozloženia a požadované zobrazenia (zobrazenie textu, zobrazenie štítka atď.).
- Uložiť ako súbor Rpi_UI.ui.
- Ak ho chcete previesť na súbor.py, otvorte výzvu cmd v aktuálnom priečinku, v ktorom existuje súbor Rpi_UI.ui, a zadajte nasledujúci príkaz
inštalačný_adresár / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
pre mňa je, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
tento príkaz skonvertuje súbor Rpi_UI.ui na súbor Rpi_UI.py a umiestni ho do rovnakého adresára.
- Otvorte súbor Rpi_UI.py so Spyder IDE, ktorý je súčasťou Anaconda.
- Po spustení skriptu sa zobrazí GUI, ktoré sme navrhli predtým.
Ďalej si založme účet CloudMQTT.
Krok 4: Nastavte si účet CloudMQTT:


- Navštívte tento odkaz.
- Vytvorte si účet pomocou e-mailu a prihláste sa do svojho účtu.
- Vytvorte novú inštanciu (pomenoval som ju ako TEST_1).
- Otvorte informácie o inštancii.
- Poznačte si server, používateľa, heslo a port.
- Pozrite si dokumentáciu CloudMQTT Python a skript uložte ako CloudMQTT.py.
- Príklad kódu v dokumentácii vyžaduje knižnicu paho, nainštalujte klienta Paho Python pomocou nástroja pip, otvorte výzvu cmd ako správca a zadajte nasledujúci príkaz.
pip install paho-mqtt
Krok 5: Vysvetlený konečný kód Raspberry Pi:
Tu mi vysvetlím spôsob, akým som skombinoval súbor RPi_UI.py s CloudMQTT.py a uložil ho ako RPi_UI.py.
Importujte knižnice, ak nie sú nainštalované, stačí ich nainštalovať
importujte paho.mqtt.client ako mqtt
import urlparse from PyQt5 import QtGui, QtWidgets, QtCore from PyQt5. QtCore import QTimer, QTime from threading import Thread import sys import re from google_drive_downloader import GoogleDriveDownloader as gdd import os
Ak chcete nainštalovať googledrivedownloader, použite príkaz
pip install googledrivedownloader
Inicializácia premenných,
ikona = "[email protected]"
contestImg = "čierne" stretnutie1 = "Stretnutie1:" miesto1 = "Čas a miesto1." meeting2 = "Stretnutie2:" miesto konania2 = "Čas a miesto konania2." meeting3 = "Stretnutie3:" miesto konania3 = "Čas a miesto3."
Nasleduje trieda Ui_MainWindow
trieda Ui_MainWindow (objekt):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self):…
Nasledujúce riadky vo funkcii setupUi aktualizujú GUI každé 3 sekundy volaním funkcie _update
self.retranslateUi (hlavné okno)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
Funkcia on_message čaká na správu od makléra. Po prijatí správy stiahne obrázok z disku Google pomocou ID odkazu na zdieľateľný odkaz na disku Google a tiež zmení hodnoty globálnych premenných
def on_message (klient, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('%1 (.*)%2 (.*)%3 (. *)%4 (.*)%5 (.*)%6 (.*)%7 (.*)%8 ', noticeReceived) global contestImg global meeting1 global places1 global meeting2 global places2 global meeting3 global loka3 fileId = "" +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = cesta) contestImg = result.group (1) meeting1 = result.group (2) miesto1 = result.group (3) meeting2 = result.group (4) miesto2 = result.group (5) meeting3 = result.group (6) miesto konania3 = result.group (7)
Kód pozostáva z 2 nekonečných slučiek,
rc = mqttc.loop ()
a
sys.exit (app.exec_ ())
Na spustenie týchto slučiek súčasne som použil koncept Threading
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target = sqImport, args = [0]) vláknoB = vlákno (cieľ = sqImport, args = [1]) vláknoA.start () vláknoB.start () vláknoA.join () vláknoB.join ()
Skvelé, dokončili sme nastavenie Raspberry Pi, potom navrhneme GUI pre Windows PC a zverejníme správu na Raspberry Pi.
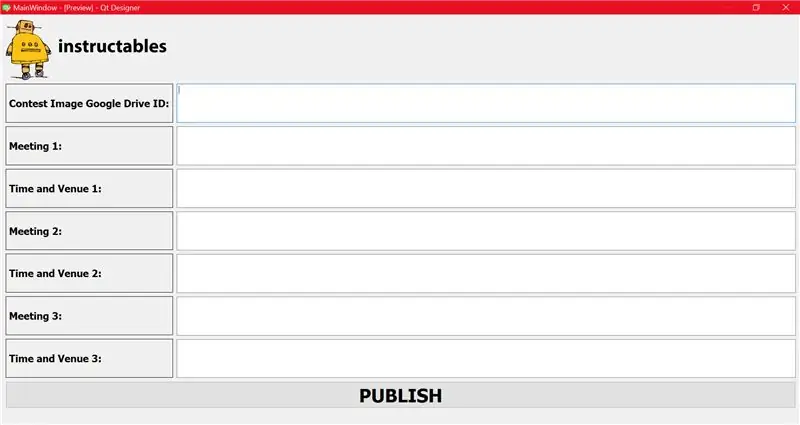
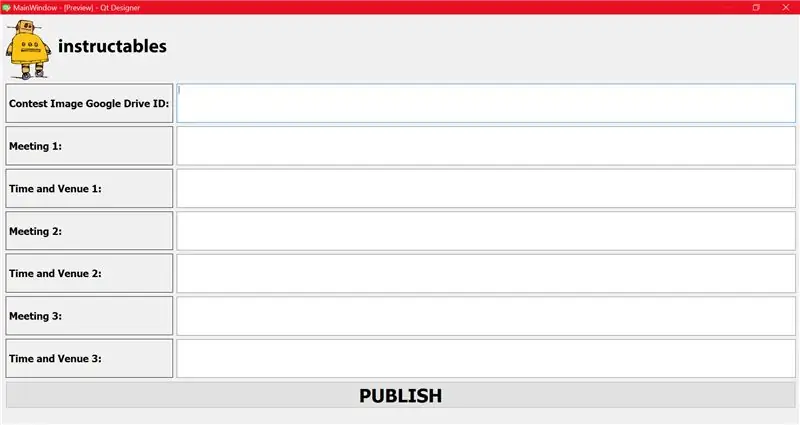
Krok 6: Windows PC GUI:

- Navrhnite GUI pre Windows a uložte ho ako Windows_UI.ui.
- Premeňte ho na súbor python.
- Skombinujte ho so súborom CloudMQTT.py a uložte ho ako Windows_UI.py.
- Funkcia súboru Windows_UI.py je podobná súboru RPi_UI.py, jediným rozdielom je, že súbor Windows_UI.py zverejňuje správu, zatiaľ čo RPi_UI.py správu prijíma.
Krok 7: Vysvetlený konečný kód Windows PC:
- Súbor Windows_UI.py má všetky triedy a funkcie RPi_UI.ui okrem niekoľkých.
- Namiesto funkcie on_message má na zverejnenie správy funkciu on_publish.
- Nasledujúci kód vo funkcii retranslateUi volá funkciu publikovania po kliknutí na tlačidlo PUBLIKOVAŤ.
self.pushButton.clicked.connect (self.publish)
- Funkcia publikovania zreťazí ID odkazu na zdieľateľný odkaz na disku Google a informácie o schôdzi a zverejní ich v rámci témy „Oznámenie“.
- Túto správu dostane Raspberry Pi.
Krok 8: Nastavte digitálnu nástenku:

- Pripojte Raspberry Pi k HDMI displeju, ako digitálny nástenkový displej som použil svoj televízor Sony.
- Spustite súbor RPi_UI.py v Raspberry Pi.
- Spustite súbor Windows_UI.py v počítači so systémom Windows.
- Zadajte ID odkazu na disk Google pre súťažný obrázok a oznámenie o stretnutí.
- Kliknite na tlačidlo ZVEREJNIŤ.
- Teraz môžete aktualizovanú digitálnu nástenku vidieť v priebehu niekoľkých sekúnd.
Rady:
- Môžete vytvoriť požadovaný počet digitálnych informačných tabúľ a do diskusných panelov je možné prihlásiť sa na odber rôznych tém.
- Aby bol súbor Windows_UI.py prenosný, môžete ho previesť na spustiteľný súbor pomocou programu pyinstaller, aby ste spustiteľný súbor mohli spustiť v ľubovoľnom počítači so systémom Windows bez inštalácie požadovaných knižníc do počítača.
Ďakujem
SABARI KANNAN M
Odporúča:
Bluetooth ovládaný Messenger LCD -- 16x2 LCD -- Hc05 -- Jednoduché -- Bezdrôtová nástenka: 8 krokov

Bluetooth ovládaný Messenger LCD || 16x2 LCD || Hc05 || Jednoduché || Bezdrôtová nástenka: …………………………. REGISTRUJTE SA na môj kanál YouTube pre ďalšie videá …… ………………………………… Nástenka slúži na aktualizáciu ľudí o nové informácie alebo Ak chcete odoslať správu s v miestnosti alebo v
Internetová/cloudová domáca automatizácia využívajúca Esp8266 (aREST, MQTT, IoT): 7 krokov (s obrázkami)

Automatizovaná domáca automatizácia ovládaná internetom/cloudom pomocou systému Esp8266 (aREST, MQTT, IoT): VŠETKY kredity na adresu http://arest.io/ pre cloudovú službu !! IoT je momentálne najdiskutovanejším predmetom na svete !! Cloudové servery a služby, ktoré to umožňujú, sú príťažlivým bodom dnešného sveta … VYLÚČENIE VZDIALENEJ BARIÉRY bolo a je
Bezdrôtová nástenka (Bluetooth): 5 krokov (s obrázkami)

Bezdrôtová nástenka (Bluetooth): V tomto modernom svete, kde je všetko digitalizované, prečo nie konvenčná nástenka dostane nový vzhľad. Umožňuje teda vytvoriť nástenku ovládanú technológiou Bluetooth, ktorá je veľmi jednoduchá. Toto nastavenie je možné použiť namiesto statického oznámenia doska ako na vysokých školách/v
Nástenka Malina Pi: 11 krokov (s obrázkami)

Bulletin Board Raspberry Pi: Toto je projekt, na ktorom som pracoval pre svoju cirkev. Chceli sme elektronickú nástenku, ktorá by bola namontovaná v oblasti narthex/lobby a každých niekoľko sekúnd by prechádzala statickými snímkami. To boli naše ciele návrhu: statické snímky, žiadne video alebo au
LED nástenka: 6 krokov

LED nástenka: jednoduchý a zábavný projekt, ktorý si môžete urobiť vo svojom voľnom čase
