
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:05.

Kvalita vzduchu.
Teraz o tom pravdepodobne viac premýšľate, keď sa náš čistý vzduch zmenil na permanentný opar po oblohe.
Fuj
Jedna vec, nad ktorou máte kontrolu, je kvalita vzduchu vo vašom dome. V tomto tutoriále vám ukážem, ako v niekoľkých krátkych krokoch zostaviť snímač kvality vzduchu.
Krok 1: Zhromaždite tovar

Spojte všetko, čo budete pre tento projekt potrebovať.
Toto zahŕňa:
- Doska s časticovými okami (Argon, Boron, Xenon). Dostanete ich takmer kdekoľvek. Priamy nákup vždy funguje tiež.
- Častice^2 Senzor kvality vzduchu.
- Senzor častíc Honeywell HPMA115S0.
- Kábel pre snímač HPMA115S0. (Posledné tri môžete získať tu.)
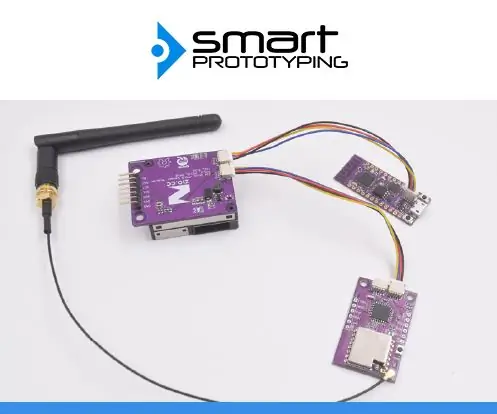
Krok 2: Zostavte ich



- Pripojte časticu k doske Particle^2
- Pripojte snímač častíc HPM k častici^2 pomocou kábla
- Pripojte USB!
Krok 3: Konfigurácia služby Dokumenty Google - vytvorte skript

- Vytvorte novú tabuľku Google
- Potom kliknite na ponuku Nástroje a kliknite na položku Script Editor
- Vytvorte nový skript
- Do skriptu vložte nasledujúci kód:
// toto je funkcia, ktorá sa spustí, keď webová aplikácia prijme funkciu požiadavky POST doPost (e) {
// Vráti hodnotu null
if (e == nedefinované) {Logger.log („žiadne údaje“); vrátiť HtmlService.createHtmlOutput („potrebné údaje“); }
// Analyzujte údaje JSON
var event = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Získajte posledný riadok bez údajov
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Získať aktuálnu časovú pečiatku
var timestamp = nový dátum ();
// Vložte údaje do listu
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data.humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
vrátiť HtmlService.createHtmlOutput („bola odoslaná žiadosť o príspevok“); }
Krok 4: Konfigurácia služby Dokumenty Google - Konfigurácia webhooku

Potom,
- Prejdite na Publikovať a kliknite na Nasadiť ako webovú aplikáciu
- Nastavte Spustiť aplikáciu ako sami
- Potom nastavte Kto má prístup k aplikácii, na Ktokoľvek, dokonca aj anonymný. (Dôležité: Ak pracujete s kritickými údajmi misie, možno budete chcieť robustnejšie a prispôsobenejšie riešenie. To umožní každému, kto má váš webový prepojovací odkaz, odosielať údaje na túto stránku!)
- Zmeňte verziu projektu na novú a nasaďte ju!
- Skopírujte aktuálnu adresu URL aplikácie, ktorú výstup poskytuje.
Krok 5: Konfigurujte Particle Cloud

- V konzole Particle.io prejdite do sekcie Integrácie a vytvorte nový webhook
- Vyplňte názov udalosti, ktorá sa odosiela ďalej z kódu (v tomto prípade je to blob)
- Do poľa pre adresu URL zadajte aktuálnu adresu URL aplikácie z posledného kroku
- Nastavte typ požiadavky na POST
- Nastavte formát žiadosti na JSON
- Zacieľte na zariadenie, ktoré budete používať (alebo nechajte iba tak, ak máte iba jedno zariadenie)
- Kliknite na uložiť
Krok 6: Naprogramujte radu

- Nastavte si účet Particle a zariadenie Particle Mesh. Ak ste to ešte neurobili, použite rýchly štart.
- Stiahnite si Particle Workbench a nainštalujte ho, ak ste to ešte neurobili. Pokyny tu.
- Získajte kód tu.
- Po stiahnutí kódu ho otvorte pomocou vizuálneho kódu (ktorý ste nainštalovali v kroku 1)
- Prihláste sa do Particle, ak ste to ešte neurobili (Najrýchlejší spôsob je otvoriť príkazové okno stlačením klávesov Command + Shift + P. Potom začnite písať prihlásenie)
- Publikovať do cloudu častíc - Toto opäť používa príkazové okno. Použite rovnaký príkaz + Shift + P ako vyššie a zadajte Cloud Flash.
- Keď nájdete možnosť Cloud Flash, stlačte kláves Enter.
- Vaša doska by mala byť čoskoro naprogramovaná. Počas tejto doby môžete sledovať zmeny LED. Keď už žiari na modro, môžete vyraziť!
Krok 7: Vytvorte si všetko v grafe


- V hárku Google môžete vytvoriť hlavičku v prvom riadku so všetkými menovkami. (Pozri snímku obrazovky vyššie)
- Už by ste si mali všimnúť, že sa v hárku zobrazujú nové údaje (ak ste všetko správne nastavili). Ak ho nevidíte, vráťte sa k predchádzajúcim krokom.
- Údaje môžete graficky znázorniť tak, že vyberiete celý stĺpec a vytvoríte z neho nový graf.
- Môžete grafovať všetko v jednom alebo oddelene, ako som to urobil vyššie.
Ak všetko funguje a máte pekné grafy, gratulujeme !! Ak ste pripravení prejsť na ďalší krok pomocou služby IoT, ako je Adafruit, pozrite sa na môj úplný sprievodca tu.
Odporúča:
PyonAir - open source monitor znečistenia ovzdušia: 10 krokov (s obrázkami)

PyonAir - otvorený zdroj monitorovania znečistenia ovzdušia: PyonAir je nízkonákladový systém na monitorovanie miestnych úrovní znečistenia ovzdušia - konkrétne pevných častíc. Systém je založený na doske Pycom LoPy4 a hardvéri kompatibilnom s Grove a môže prenášať údaje cez LoRa aj WiFi. Prevzal som túto p
Systém monitorovania kvality ovzdušia pre znečistenie časticami: 4 kroky

Systém monitorovania kvality ovzdušia pre znečistenie časticami: ÚVOD: 1 V tomto projekte uvádzam, ako postaviť detektor častíc so zobrazením údajov, zálohovaním údajov na SD kartu a IOT. Kruhový displej neopixelov vizuálne indikuje kvalitu vzduchu. 2 Kvalita ovzdušia je stále dôležitejším problémom
Cenovo dostupný monitor kvality ovzdušia IoT založený na krokoch RaspberryPi 4: 15 (s obrázkami)

Nízkonákladový monitor kvality ovzdušia IoT založený na RaspberryPi 4: Santiago, Čile počas zimnej núdzovej situácie v oblasti životného prostredia má výsadu žiť v jednej z najkrajších krajín sveta, ale bohužiaľ to nie je všetko ružové. Čile v zimnom období veľmi trpí kontamináciou vzduchu,
AirCitizen - monitorovanie kvality ovzdušia: 11 krokov (s obrázkami)

AirCitizen - Monitorovanie kvality ovzdušia: Ahoj všetci! Dnes vás naučíme reprodukovať náš projekt: AirCitizen od tímu AirCitizenPolytech!-Pochádzajúce z „OpenAir / Aký je váš vzduch?“Projekty, projekt AirCitizen, má za cieľ umožniť občanom aktívne hodnotiť kvalitu
Postavte detektor znečistenia časticami LoRa: 8 krokov

Postavte detektor znečisťovania častíc LoRa: Postavíme detektor pevných častíc pomocou senzora kvality vzduchu PM2,5, modulu ESP32, UNO a LoRa. Znečistenie časticami, tiež známe ako časticová hmota, je zmesou rôznych veľkostí pevných látok a kvapalín nachádzajúcich sa vo vzduchu. Niektoré z týchto p
