
Obsah:
- Krok 1: Stiahnite si Xcode
- Krok 2: Začnime
- Krok 3: Práca v používateľskom rozhraní
- Krok 4: Vytvorte ovládač druhého pohľadu a spustite segendy (prechody)
- Krok 5: Vytvorte triedu programovania pre registračný proces
- Krok 6: Vytvorte horizontálne potiahnutie stránky
- Krok 7: Vytvorte používateľské rozhranie pre podstránky horizontálneho potiahnutia
- Krok 8: Implementujte návrh v Xcode
- Krok 9: Integrujte vlastné gestá
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


Pred niekoľkými mesiacmi som nevedel o existencii swift a Xcode. Dnes som mohol vyvinúť malú časť aplikácie, ktorú chcem vytvoriť. Dokázal som vytvoriť niečo úžasné, o čo by som sa s vami chcel podeliť.
V tomto návode vás prevediem procesom vytvárania scenérie zobrazenia, v ktorej budú používatelia presmerovaní, keď si chcú zaregistrovať nový účet. Na tejto ceste vám poskytnem niekoľko teoretických vysvetlení vecí, ktoré robíme, aby ste skutočne pochopili, čo robíme.
Predtým než to urobíme, porozprávajme sa o tom, čo je Swift a Xcode:
1. Swift je výkonný a intuitívny programovací jazyk pre systémy macOS, iOS, watchOS a tvOS. Písanie kódu Swift je interaktívne a zábavné, syntax je stručná, ale expresívna a Swift obsahuje moderné funkcie, ktoré vývojári milujú. Swift kód je svojim dizajnom bezpečný, ale produkuje aj softvér, ktorý beží veľmi rýchlo. Je navrhnutý tak, aby pracoval s rámcami Apple Cocoa a Cocoa Touch a veľkým počtom existujúcich kódov Objective-C napísaných pre produkty Apple. Je postavený na otvorenom zdrojovom rámci kompilátora LLVM a je súčasťou Xcode od verzie 6 vydanej v roku 2014. Na platformách Apple používa runtime knižnicu Objective-C, ktorá umožňuje spustenie kódu C, Objective-C, C ++ a Swift. v rámci jedného programu.
2. Xcode je integrované vývojové prostredie (IDE) pre macOS obsahujúce sadu nástrojov na vývoj softvéru vyvinutých spoločnosťou Apple na vývoj softvéru pre macOS, iOS, watchOS a tvOS.
Krok 1: Stiahnite si Xcode

Xcode 10 obsahuje všetko, čo potrebujete na vytváranie úžasných aplikácií pre všetky platformy Apple. Xcode a nástroje teraz v novom tmavom režime na macOS Mojave vyzerajú skvele. Editor zdrojového kódu vám umožňuje jednoduchšiu transformáciu alebo refaktorovanie kódu, zobrazenie zmien v ovládaní zdroja vedľa súvisiaceho riadka a rýchle získanie podrobností o rozdieloch v pôvodnom kóde. Môžete si vytvoriť svoj vlastný nástroj s vlastnou vizualizáciou a analýzou údajov. Swift kompiluje softvér rýchlejšie, pomáha vám poskytovať rýchlejšie aplikácie a generuje ešte menšie binárne súbory. Testovacie sady sa dokončujú mnohokrát rýchlejšie, práca s tímom je jednoduchšia a bezpečnejšia a mnoho ďalších.
Xcode 10 obsahuje Swift 4.2, ktorý rýchlejšie kompiluje váš softvér, pomáha vám poskytovať rýchlejšie aplikácie a generuje ešte menšie binárne súbory. V porovnaní so systémom Swift 4.0 dokáže najnovší kompilátor Swift vytvárať veľké aplikácie viac ako dvakrát rýchlejšie.* V kombinácii s novým systémom vytvárania Xcode pre nové zostavenie je váš každodenný pracovný tok úprav, vytvárania a testovania oveľa rýchlejší. Xcode a Swift, optimalizované pre najnovší viacjadrový hardvér pre počítače Mac, predstavujú bleskurýchlu vývojovú platformu.
Krok 2: Začnime


Čo teda urobíme, je prejsť na Xcode a vytvoriť nový projekt. Keď klikneme na nový projekt, naša aplikácia bude aplikácia na jedno zobrazenie. Pre tých, ktorí nevedia, jedna aplikácia na zobrazenie znamená, že budete musieť začať všetko od začiatku a že bude existovať jedno jediné zobrazenie, ktoré môžeme naprogramovať.
Pomenujte svoj produkt TutorialApp. Ak ste skúsený vývojár, ktorý publikuje aplikácie v obchode App Store, pravdepodobne budete mať tím, ale ak ste nový a nemáte publikované žiadne aplikácie, môžete toto pole preskočiť. Do názvu organizácie môžete napísať názov spoločnosti v prípade, že ju máte, v mojom prípade ponechám MacBook Pro. Potom sa identifikátor organizácie považuje za niečo ako jedinečný identifikátor vášho projektu, a preto môžete písať, čo chcete. Jazyk bude určite rýchly.
Stlačte tlačidlo Ďalej a uložíme projekt na plochu, aby bol k nemu ľahký prístup.
Nový projekt pozostáva z troch súborov AppDelegate.swift, ViewController.swift a hviezdy tohto tutoriálu: Main.storyboard. V časti Všeobecné informácie o nasadení> Orientácia zariadenia v časti Všeobecné nastavenia projektu nastavte Zariadenia na iPhone. Pretože ide o aplikáciu iba na výšku, zrušte začiarknutie možností Na šírku a Na šírku vpravo. Otvorte Main.storyboard v navigátore projektov a zobrazte ho v nástroji Interface Buildereditor:
Nechystáme sa vykonávať žiadne zmeny v konfigurácii a prejdeme priamo na hlavný storyboard. Pretože sme vytvorili aplikáciu na jedno zobrazenie, vytvorili sme jednoduché jediné, prázdne zobrazenie. Je to niečo, na čom musíme zapracovať.
Krok 3: Práca v používateľskom rozhraní


Oficiálna terminológia storyboardu pre ovládač zobrazenia je „scéna“, ale výrazy môžete používať zameniteľne. Scéna predstavuje ovládač zobrazenia v scenári.
Tu vidíte jeden ovládač zobrazenia obsahujúci prázdne zobrazenie. Šípka smerujúca zľava na ovládač zobrazenia naznačuje, že je to počiatočný ovládač zobrazenia, ktorý sa má v tomto scenári zobraziť. Navrhovanie rozloženia v editore scenára sa robí presunutím ovládacích prvkov z knižnice objektov (pozri pravý horný roh) do ovládača zobrazenia.
Ak chcete zistiť, ako editor scenára funguje, presuňte niektoré ovládacie prvky z knižnice objektov do prázdneho ovládača zobrazenia, ako je vidieť na videu.
Keď potiahnete ovládacie prvky, mali by sa zobraziť v prehľade dokumentu vľavo.
Môžete si vytvoriť požadované používateľské rozhranie. V mojom prípade som použil ten, ktorý vidíte na obrázku.
Krok 4: Vytvorte ovládač druhého pohľadu a spustite segendy (prechody)



Keď teda v mojej aplikácii používateľ stlačí tlačidlo „Registrovať nový účet“, chcem, aby bol presmerovaný na stránku registračného účtu. Na tento účel je teda každá jedna stránka novou scénou, novým zobrazením. Z tohto dôvodu musíme vytvoriť druhý radič pohľadu, ktorý nájdete v knižnici objektov.
Napíšte ovládač zobrazenia a umiestnite ho vedľa pôvodného ovládača zobrazenia. Táto scéna bude zodpovedná za ovládač zobrazenia registra. Presmerovanie na túto stránku je možné vykonať dvoma spôsobmi:
- môžeme to urobiť ručne, keď vytvoríme akčné spojenie z tlačidla na druhý ovládací prvok zobrazenia
- môžeme to urobiť programovo
Rozhodol som sa to urobiť ručne. Je to jednoduché takto:
- Kliknite ľavým tlačidlom myši na svoje tlačidlo (v mojom prípade zaregistrujte nový účet)
- Podržte príkaz a ľavým tlačidlom myši ho presuňte na scénu ovládania registra.
- Uvoľnite to tam a zvoľte „Prezentovať modálne“
Krok 5: Vytvorte triedu programovania pre registračný proces
Teraz teda chceme vytvoriť vyhradenú triedu kódovania pre novú scénu.
Ak to chcete urobiť, musíte vykonať nasledujúce kroky:
- kliknite pravým tlačidlom myši na priečinok projektu
- kliknite na nový súbor s názvom cocoa touch class
- do triedy napíš: RegisterVC
- VEĽMI DÔLEŽITÉ! Uistite sa, že podtrieda musí byť typu UIViewController
- jazyk musí byť rýchly.
- kliknite na tlačidlo Ďalej a uložte svoju triedu kakaa do hlavného koreňa projektu.
- Kliknite na hlavný scenár a prejdite na nový ovládač zobrazenia
- kliknite na žlté tlačidlo, ktoré je umiestnené nad ním
- vpravo prejdite na inšpektora triedy a urobte odkaz na Register VC (trieda kostýmov, trieda = RegisterVC
Krok 6: Vytvorte horizontálne potiahnutie stránky
V systéme iOS sa zobrazenie posúvania používa na zobrazenie obsahu, ktorý sa úplne nezmestí na obrazovku. Zobrazenie posúvania má dva hlavné účely:
Umožní používateľom presúvať oblasť obsahu, ktorý chcú zobraziť, a umožňuje používateľom približovať alebo odďaľovať zobrazený obsah pomocou gest štipnutia. Bežný ovládací prvok používaný v aplikáciách pre iOS - UITableView - je podtriedou UIScrollView a poskytuje vynikajúci spôsob zobrazovania obsahu, ktorý je väčší ako obrazovka.
Čo používať podstránky pri vodorovnom potiahnutí?
Ak by som mal vytvoriť 6 rôznych stránok, znamenalo by to, že musím pre každú z nich vytvoriť vyhradenú triedu a nie je také pohodlné prenášať informácie z jednej triedy do druhej. Keď napríklad zadám svoj e -mail a potom kliknem na tlačidlo Ďalej, ak mám iný ovládač zobrazenia, opustím prvú stránku ovládača zobrazenia a potom sa zobrazí druhá. V tomto prípade musia byť informácie o prvom ovládači zobrazenia odovzdané ďalšiemu a potom znova k tretiemu ovládaču zobrazenia atď. Keď budem mať všetky potrebné ovládače zobrazenia, budem musieť zhromaždiť všetky údaje zo všetkých stránky a pošlite ich na server. Tak toto by bolo naozaj zložité.
Prejdime teda k vytvoreniu tohto ovládača zobrazenia, v mojom prípade som mal 5 stránok, ktoré som chcel vytvoriť:
- E -mail
- Celé meno
- Heslo
- Dátum narodenia
- rod
To znamená, že ovládač zobrazenia, ktorý vytvoríme, musí byť 5 -krát väčší ako ten, ktorý sme vytvorili predtým.
Vyberte ovládač zobrazenia, prejdite do pravého horného rohu a kliknite na ikonu pravítka a upravte simulovanú veľkosť. Na úpravu šírky a výšky si vyberiete voľnú formu. Predvolená šírka obrazovky, ktorá je vhodná pre iphone 8, je 375, takže ak vynásobím 375*5 = 1875. A je to, máte rozšírený ovládač zobrazenia.
Podobne postupujete rovnako pre všetky rôzne telefóny a veľkosti obrazovky.
Na to, aby zobrazenie rolovania fungovalo, potrebujeme objekt na zobrazenie posúvania. Scroll View poskytuje mechanizmus na zobrazenie obsahu, ktorý je väčší ako veľkosť okna aplikácie. Kliknite na tento objekt, presuňte ho a umiestnite do ľavého horného rohu ovládača zobrazenia a uistite sa, že X a Y sú v nulových polohách a že roztiahnutie je v súlade s vašim ovládačom zobrazenia.
Scroll View nám umožňuje iba rolovanie, nič iné. Potom musíme pridať zobrazenie obsahu, ktoré bude ukladať ďalšie zobrazenia. UIView - predstavuje obdĺžnikový región, v ktorom kreslí a prijíma udalosti - v knižnici objektov. Jednoducho kliknite a potiahnite ho do posúvacieho zobrazenia a znova ho podľa toho roztiahnite.
Vyberte zobrazenie posúvania z ľavého panela a zavoláme zarovnanie 0, 0, 0, 0 a pridáme obmedzenia. To isté urobte pre zobrazenie obsahu.
Krok 7: Vytvorte používateľské rozhranie pre podstránky horizontálneho potiahnutia



V tomto kroku musíte vytvoriť používateľské rozhranie svojich podstránok. Rozhodol som sa urobiť prototyp v Sketch a potom ho postaviť v Xcode.
Krok 8: Implementujte návrh v Xcode


Ďalším krokom je implementácia tohto návrhu do Xcode. Aby ste to urobili, musíte vytvoriť výstupné pripojenia pre všetky podstránky a vytvoriť ďalšie pre „materské zobrazenie“, to znamená jedno výstupné pripojenie pre celý radič zobrazenia.
Prvky v scenári sú prepojené so zdrojovým kódom. Je dôležité porozumieť vzťahu, ktorý má storyboard k kódu, ktorý píšete.
V scenári predstavuje scéna jednu obrazovku obsahu a spravidla jeden ovládač zobrazenia. Ovládače zobrazenia implementujú správanie vašej aplikácie a spravujú jedno zobrazenie obsahu s hierarchiou čiastkových zobrazení. Koordinujú tok informácií medzi dátovým modelom aplikácie, ktorý zapuzdruje údaje aplikácie, a zobrazeniami, ktoré tieto údaje zobrazujú, spravujú životný cyklus zobrazení obsahu, zvládajú zmeny orientácie pri otáčaní zariadenia, definujú navigáciu v aplikácii., a implementujte správanie tak, aby reagovalo na vstupy používateľov. Všetky objekty radiča zobrazenia v systéme iOS sú typu UIViewController alebo jednej z jeho podtried.
Správanie svojich radičov zobrazenia definujete v kóde vytvorením a implementáciou podtried vlastného ovládača zobrazenia. Potom môžete vytvoriť prepojenie medzi týmito triedami a scénami vo svojom storyboarde, aby ste získali správanie, ktoré ste definovali v kóde, a používateľské rozhranie, ktoré ste definovali vo svojom storyboarde.
Xcode už vytvoril jednu takú triedu, na ktorú ste sa pozreli predtým, ViewController.swift, a prepojil ju so scénou, na ktorej pracujete, vo svojom scenári. Keď pridáte ďalšie scény, toto prepojenie vytvoríte sami v inšpektorovi identity. Inšpektor identity vám umožňuje upravovať vlastnosti objektu vo vašom storyboarde súvisiace s identitou tohto objektu, napríklad do akej triedy objekt patrí.
Vytvorenie zásuviek pre prvky používateľského rozhrania Výstupy poskytujú spôsob, ako odkazovať na objekty rozhrania-objekty, ktoré ste pridali do svojho storyboardu-zo súborov zdrojového kódu. Ak chcete vytvoriť zásuvku, podržte kláves Ctrl a presuňte z konkrétneho objektu vo svojom scenári do súboru ovládača zobrazenia. Táto operácia vytvorí vlastnosť pre objekt v súbore ovládača zobrazenia, ktorá vám umožní prístup a manipuláciu s týmto objektom z kódu za behu.
- Otvorte svoj storyboard, Main.storyboard.
- Asistentského editora otvoríte kliknutím na tlačidlo Asistent na paneli s nástrojmi Xcode v pravom hornom rohu Xcode. Ak chcete mať viac miesta na prácu, zbalte navigátor projektu a oblasť nástrojov kliknutím na tlačidlá Navigátor a Nástroje na paneli s nástrojmi Xcode.
- Môžete tiež zbaliť zobrazenie osnovy.
Na paneli výberu editora, ktorý sa zobrazuje v hornej časti asistenta editora, zmeňte pomocného editora z Náhľad na Automatický> ViewController.swift.
Kliknite na podstránku a presuňte ju do príslušnej triedy v kóde.
Krok 9: Integrujte vlastné gestá



SWIPE GESTO
Gesto potiahnutia prstom sa objaví, keď používateľ pohybuje jedným alebo viacerými prstami po obrazovke v konkrétnom horizontálnom alebo vertikálnom smere. Na detekciu gest potiahnutia použite triedu UISwipeGestureRecognizer.
Implementácia gesta potiahnutia prstom
Krok 1: Pridajte gesto potiahnutím prstom do metódy viewDidLoad ()
prepísať func viewDidLoad () {super.viewDidLoad ()
let swipeLeft = UISwipeGestureRecognizer (cieľ: self, action: #selector (handleGesture)) swipeLeft.direction =.left self.view.addGestureRecognizer (swipeLeft)
nechajte swipeRight = UISwipeGestureRecognizer (cieľ: self, action: #selector (handleGesture)) swipeRight.direction =.right self.view.addGestureRecognizer (swipeRight)
nechajte swipeUp = UISwipeGestureRecognizer (cieľ: self, action: #selector (handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer (swipeUp)
let swipeDown = UISwipeGestureRecognizer (cieľ: self, action: #selector (handleGesture)) swipeDown.direction =.down self.view.addGestureRecognizer (swipeDown)}
Krok 2: Skontrolujte detekciu gest v metóde handleGesture () func handleGesture (gesto: UISwipeGestureRecognizer) -> Prázdne {if gesture.direction == UISwipeGestureRecognizerDirection.right {print ("Swipe Right")} else if gesture.direction == UISwipeGesture vľavo {print ("Swipe Left")} else if gesture.direction == UISwipeGestureRecognizerDirection.up {print ("Swipe Up")} else if gesture.direction == UISwipeGestureRecognizerDirection.down {print ("Swipe Down")}}}
V mojej aplikácii som chcel použiť swipeRight, ale mohol som použiť ten, ktorý je pre vašu aplikáciu vhodnejší.
Teraz to implementujme do nášho kódu.
Prejdeme na registerVC.swift, ktorý sme vytvorili predtým, a napíšeme kód, ako vidíte na obrázkoch.
VYSVETLENIE KÓDU
nechať current_x získať aktuálnu polohu ScrollView (vodorovná poloha) nechať screen_width získať šírku obrazovky, odpočítaním tejto veľkosti nechať new_x od aktuálnej polohy scrollview, vrátim sa podľa šírky obrazovky, ak current_x> 0, pokiaľ nie je viac ako 0 - 0 je 1. stránka.
A sme hotoví!
Dobrá práca chlapci!
Odporúča:
Internetové hodiny: Zobrazenie dátumu a času pomocou OLED pomocou ESP8266 NodeMCU s protokolom NTP: 6 krokov

Internetové hodiny: Zobrazenie dátumu a času pomocou OLED pomocou ESP8266 NodeMCU s protokolom NTP: Ahoj chlapci, v tomto návode postavíme internetové hodiny, ktoré získajú čas z internetu, takže tento projekt nebude potrebovať na spustenie žiadne RTC, ale bude potrebovať iba fungujúce internetové pripojenie A na tento projekt potrebujete esp8266, ktorý bude mať
Guardian V1.0 --- Inovácia dverného kukátka s Arduino (funkcie detekcie pohybu a funkcie elektrického šoku): 5 krokov

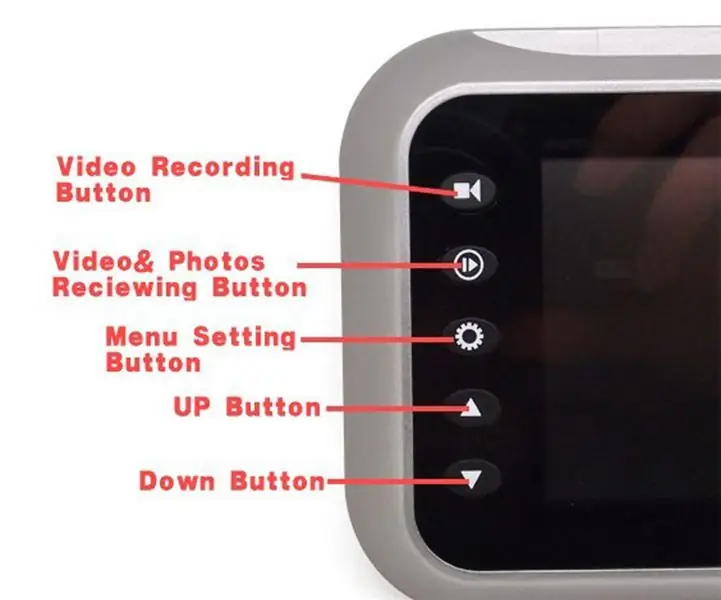
Guardian V1.0 ||| Inovácia dverného kukátka s Arduino (funkcie detekcie pohybu a funkcie elektrického šoku): Objednal som si kukátko, ale keď ho používam, zistil som, že neexistuje žiadna funkcia automatického nahrávania (aktivovaná detekciou pohybu). Potom som začal skúmať, ako to funguje. Ak chcete nahrať video, 1- podržte stlačené tlačidlo napájania takmer 2 sekundy
Vykonajte hudobnú synchronizovanú svetelnú šou pomocou funkcie Stop Motion: 6 krokov

Vytvorte synchronizovanú svetelnú show s hudbou pomocou Stop Motion: Takže v zásade, ak máte radi tie filmy na youtube s vianočnými svetlami synchronizovanými s piesňou, toto je návod pre vás! To preberá koncept počítačom ovládaných svetiel a uľahčuje to (podľa mňa, pretože som nikdy nerobil
Zabezpečte skartovanie jednotlivých súborov pomocou funkcie Odoslať do pomocou programu Ccleaner: 4 kroky

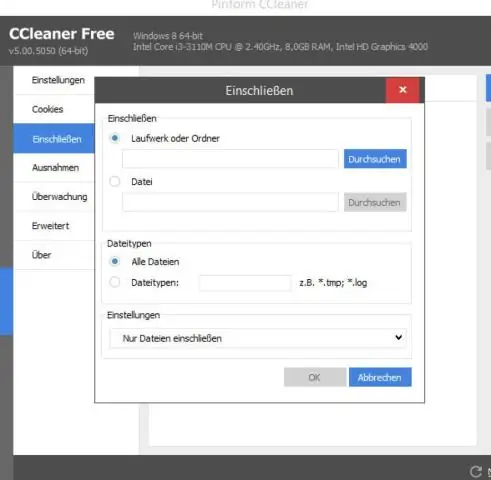
Zabezpečte skartovanie jednotlivých súborov pomocou funkcie Odoslať do pomocou programu Ccleaner: Tento návod vám ukáže, že na pravé kliknutie musíte pridať možnosť Odoslať kam, čo vám umožní odstrániť súbor pomocou CCleaner
Zabezpečte skartovanie jednotlivých súborov pomocou funkcie Odoslať do pomocou programu Ccleaner V2: 4 kroky

Zabezpečte skartovanie jednotlivých súborov pomocou funkcie Odoslať do pomocou programu Ccleaner V2: Toto je vylepšená verzia môjho predchádzajúceho tutoriálu na pridanie možnosti skartovania do pravej kontextovej ponuky v programe Explorer, ktorá vám umožní skartovať súbory pomocou programu Ccleaner. Táto metóda ponúka viac priamy prístup a substancie nevyžadujú pridanie
