
Obsah:
- Krok 1: Hardvér pre BLE-LED-Stick
- Krok 2: Zostavenie elektroniky
- Krok 3: Ako generovať písma?
- Krok 4: Ovládací softvér BLE
- Krok 5: Prvý test
- Krok 6: Vyberte animácie
- Krok 7: Ovládanie RGB
- Krok 8: Služba Text_Animation a služba trvalého úložiska
- Krok 9: Spustite aplikáciu pre Android
- Krok 10: Napíšte správy do obrázkov
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

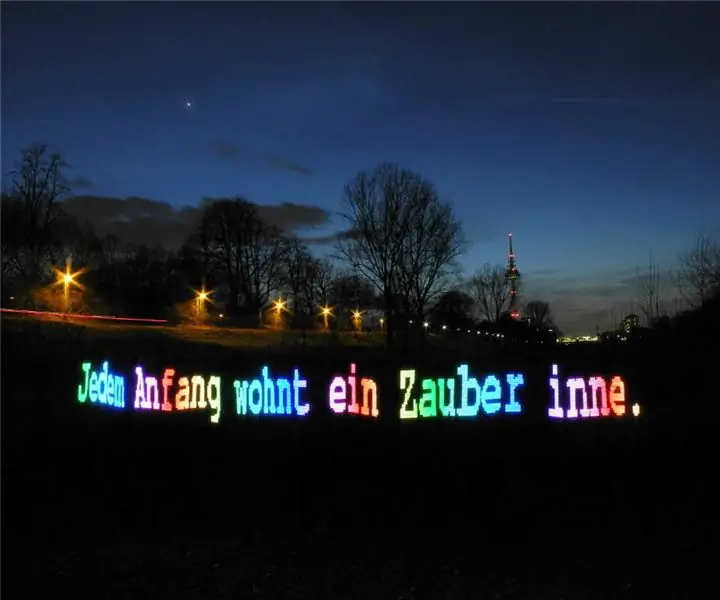
Tento návod vám ukáže, ako vytvoriť palicu na písanie svetla s RGB LED diódami, ktorú je možné ovládať pomocou BLE z vášho telefónu!
Teraz, keď začína temná sezóna a je potrebné urobiť dlhé expozície: S touto palicou môžete do obrázku napísať svoj podpis alebo motivačný citát alebo vyznanie lásky, QR kód, webovú adresu alebo mnoho ďalších. iné veci…
Zahŕňa niekoľko vývojových tém:
- budovanie hardvéru
- programovanie čipovej sady Cypress BLE pomocou C.
- vytvorte si vlastnú aplikáciu, ktorá to bude ovládať.
Krok 1: Hardvér pre BLE-LED-Stick




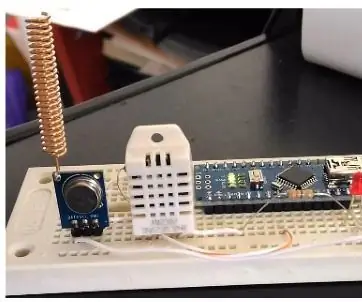
Na palicu potrebujete nasledujúce:
- Modul cyprusu BLE (CY8C4247LQI-BL583)
- pásik WS2812b RGB-LED (64 LED diód z pásu s 144 LED na meter)
- Li-Ion batéria s vhodným držiakom (18650)
- tlačidlo
- kúsok chleba
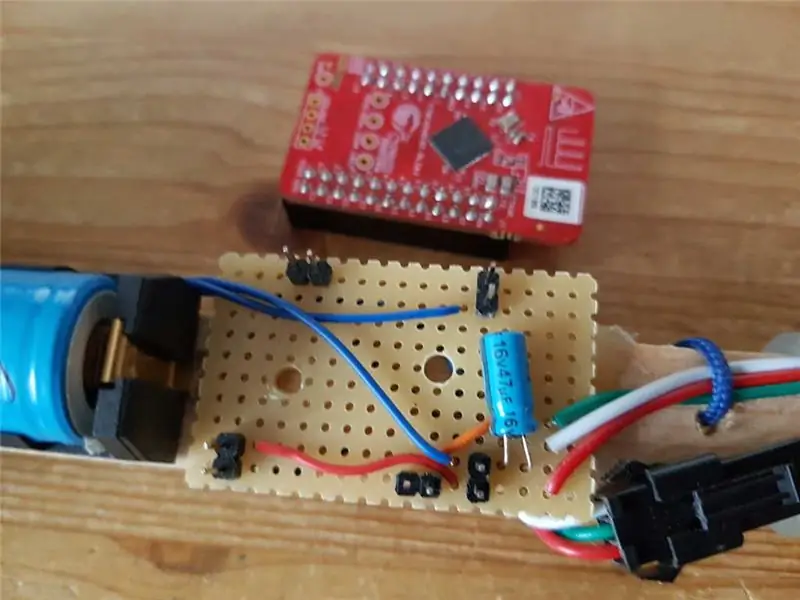
Samotný hardvér palice je celkom jednoduchý.
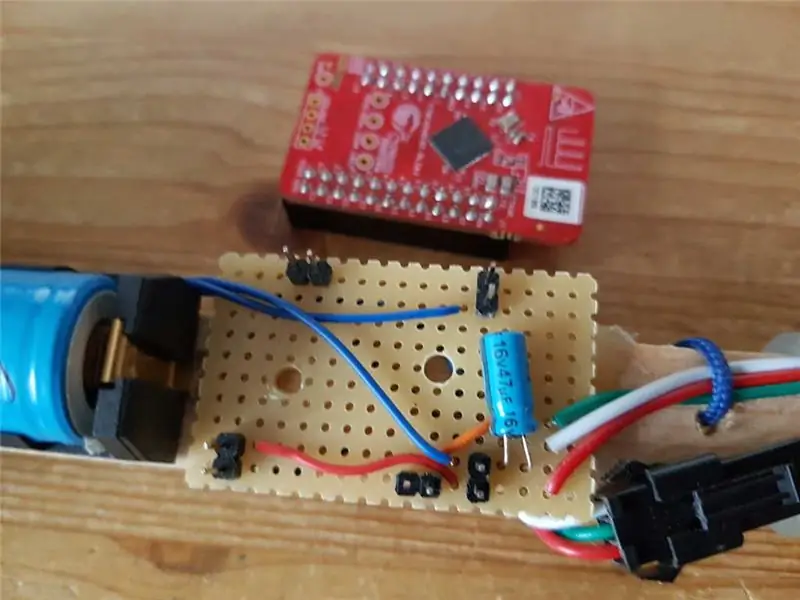
Modul Cypress BLE je namontovaný na doske a LED diódy, tlačidlo a napájací zdroj sú k nemu jednoducho pripojené.
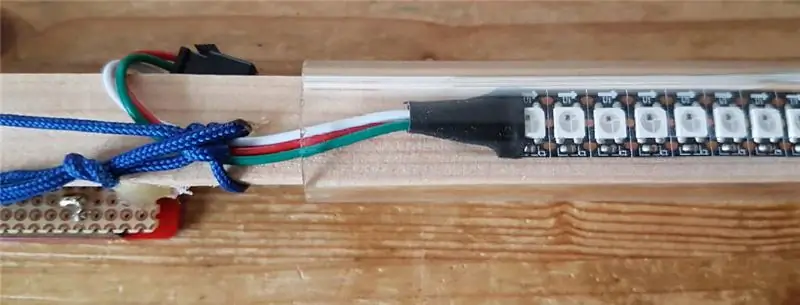
Všetko je namontované, prilepené alebo priskrutkované k malému kúsku dreveného pásu, ktorý je sám čiastočne vložený do priehľadnej polyakrylovej trubice. Nie je to však nevyhnutné. Chcel som všetko namontovať do trubice, ale nenašiel som vhodný modul BLE a batériu, ktoré sú v porovnaní s diódami LED dosť veľké. Na prvý výstrel nepotrebujete akrylovú trubicu.
Krok 2: Zostavenie elektroniky


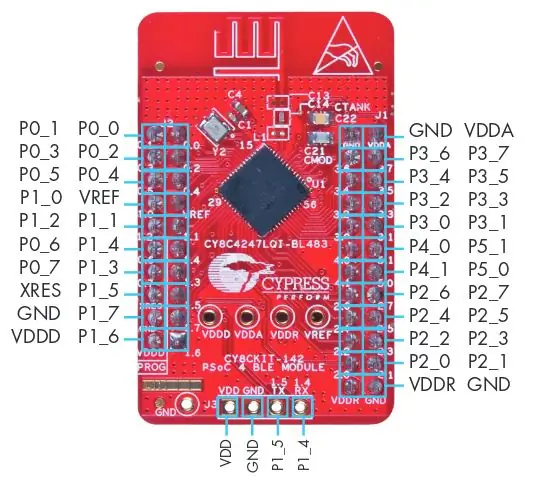
Tento krok ukazuje, ako je modul BLE namontovaný a aké kolíky sa používajú na aký účel.
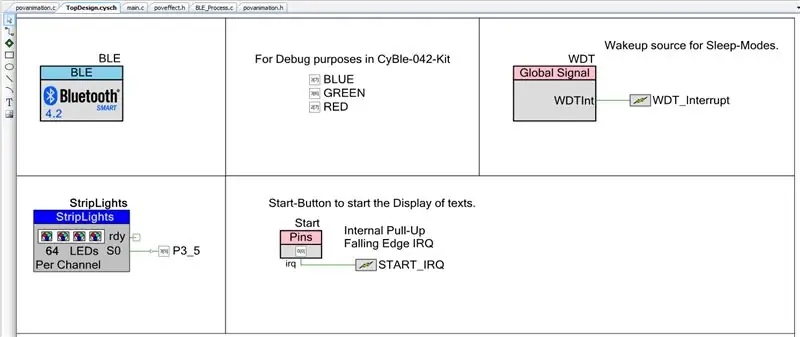
Rovnako ako vo viacerých mojich pokynoch som použil vývojovú súpravu Cypress BLE. CY8CKIT-042-BLE Stručný sprievodca
Ak chcete modul ovládať samostatne, stačí pripojiť zdroje napájania a použité kolíky.
V našom projekte používame na napájanie pásky LED iba kolík 3,5. Ale to môžete samozrejme zmeniť pomocou PSoC Creator.
Ako vidíte na obrázku plošného spoja, vo všetkých rohoch čipu som pridal špendlíky, ale kolík VREF som preskočil.
Takto je modul správne namontovaný a nie je možné modul nesprávne odpojiť.
Krok 3: Ako generovať písma?

Myslím si, že toto bol jeden z najzaujímavejších problémov, ktoré som počas tohto projektu vyriešil.
Samozrejme by sa dalo navrhnúť nové písmo a napísať ho do poľa, ale to je naozaj veľa práce!
Čo som teda urobil?
Vedel som, že potrebujem nejaký druh konverzie ASCII na hex-bitmapu. A mal som šťastie, pretože som nebol prvý s týmto problémom!:-)
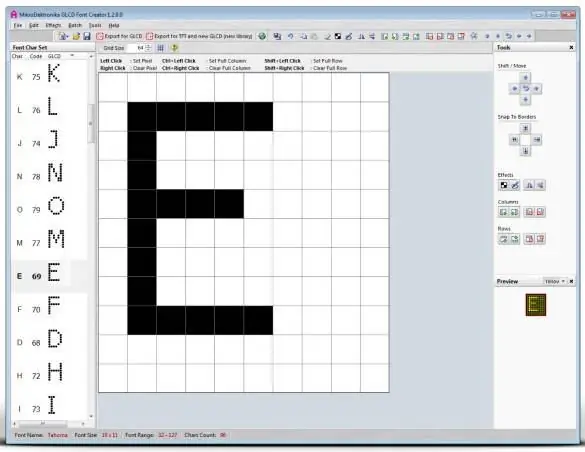
Softvér „GLCD Font Generator“urobil správnu vec:
Pretože som chcel z LED páky vyťažiť maximum, importoval som písmo v dosť veľkej veľkosti (~ 32 pixelov). Ak používate iba veľké písmená, nemusia vám záležať na nadradených prvkoch, čo zvýši vašu viditeľnú veľkosť písma o niekoľko pixelov. Ale rozhodol som sa použiť veľké aj malé písmena. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Po importovaní písma do generátora písma GLCD sa môžete rozhodnúť exportovať ho v rôznych formátoch.
Skúsil som to exportovať priamo do hlavičiek, čo bolo dobré, ale nie dokonalé. Výsledný export je pole skratiek (16 bitov) s hexadecimálnymi hodnotami pre stĺpce pre každý znak prvého znaku 128-ascii. Nie celkom to, čo som chcel alebo potreboval…
Preto som pole importoval do pracovného hárka kalkulačky otvorenej kancelárie. Potom som odstránil "0x" na troch zo štyroch hodnôt a spojil ich do jednej 32 -bitovej dlhej hodnoty. Opravil som tiež nesprávnu koncovosť jednotlivých bytov.
Výsledné pole je pole N*M s 32 bitovými hodnotami. M je príslušný znak a N sú stĺpce, ktoré tvoria zobrazenie tohto písmena. V tomto prvom koncepte majú všetky znaky rovnaký počet stĺpcov, to znamená, že všetky písmená sú rovnako široké, ako v prípade dobre známeho písma Courier. Malé postavy ako „i“alebo „t“vyzerajú, akoby sa stratili vo vesmíre.
Preto som na začiatku každého znaku pridal nový parameter, aby som povedal, koľko stĺpcov má tento znak alebo aký široký je tento znak. Šetrí to pamäť a text vyzerá lepšie!
Krok 4: Ovládací softvér BLE

Princíp softvéru BLE je veľmi jednoduchý:
- Na začiatku to nič nerobí.
- Prostredníctvom BLE môžete nastaviť, aby sa zobrazovali rôzne animácie alebo texty.
- Po stlačení tlačidla sa zobrazia jednotlivé stĺpce animácie alebo textu.
- Keď sa text zobrazí, pokračuje v čakaní.
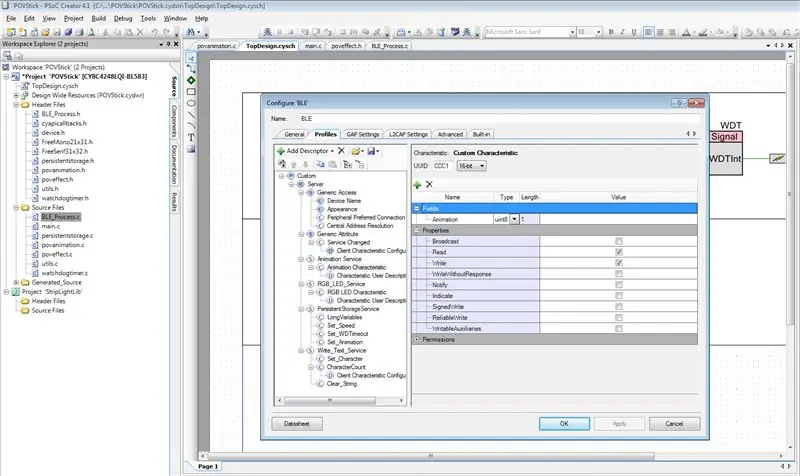
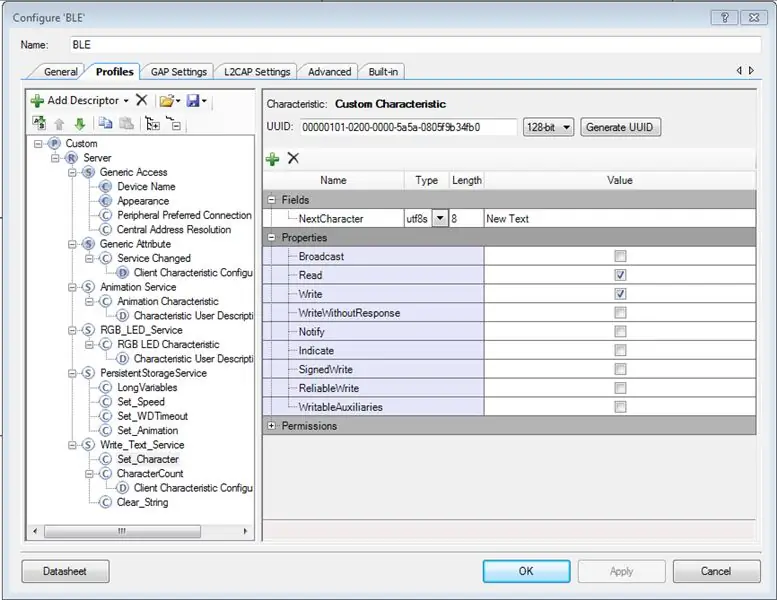
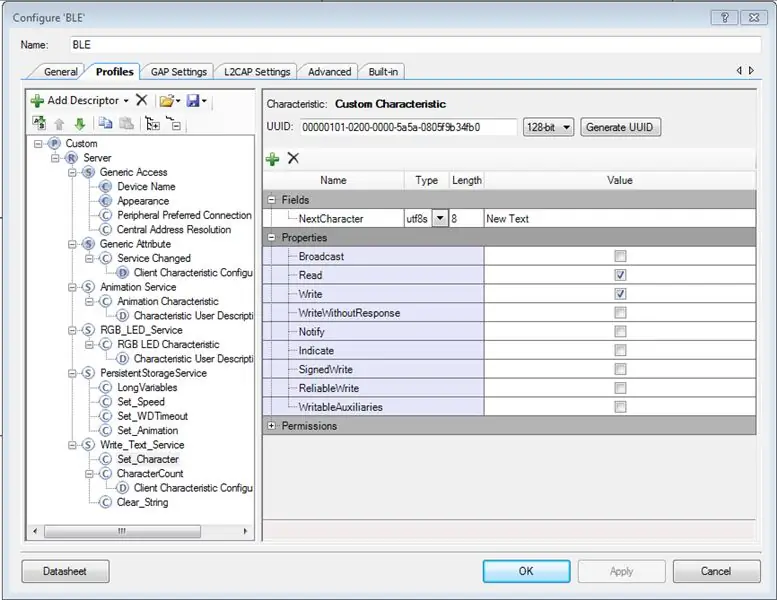
Stačí importovať projekt cypress do vášho PSoC-Creator a podľa potreby ho upraviť.
PSoC-4 nemá toľko pamäte RAM a blesku, aby dokázal pojať úplné obrázky RGB týchto fontov. Preto som potreboval spôsob, ako dynamicky generovať obsah LED z textu. To je celkom jednoduché, zatiaľ nič zvláštne. Algoritmus z textu s mnohými písmenami vezme jedno písmeno a prevedie ho na čierno-biele-bitmapové pole. Potom vezme každý stĺpec tejto jednopísmenovej bitmapy a namiesto bielej zapíše aktuálnu farbu RGB do poľa LED. Týmto spôsobom môžete generovať jednofarebné texty alebo pomocou dodatočnej funkcie zmeniť farbu za každým stĺpcom, každým písmenom alebo dokonca za každým pixelom.
„Písmeno“je možné uložiť do jednej bajtovej premennej, zatiaľ čo čiernobielu bitmapu je potrebné uložiť do určitého druhu poľa.
Štruktúra údajov je nasledovná:
Reťazec: newtext = "Dobrý deň";
Písmo: uint32 znakov = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Farba: uint32 rgbcolor = 0xHHBBGGRR; // Jas, Modrá, Zelená, Červená, každá ako 8bitová hodnota
Ak chcete previesť reťazec na zobrazenie, postupujte takto:
getCharacter (): H (8bit)
getColumn (int i): stĺpec (32bit) (i začína prvým stĺpcom, beží do posledného.) ak (bit v stĺpci je 1) LED v páse je nastavená na farbu. Pole LED Strip Array je 64 LED diód s 32 bitovými farbami!
A ak sa tento stĺpec zobrazí, pokračujeme ďalším.
Je to také ľahké.
Krok 5: Prvý test



Teraz, keď je softvér spustený, sme pripravení na prvé testy.
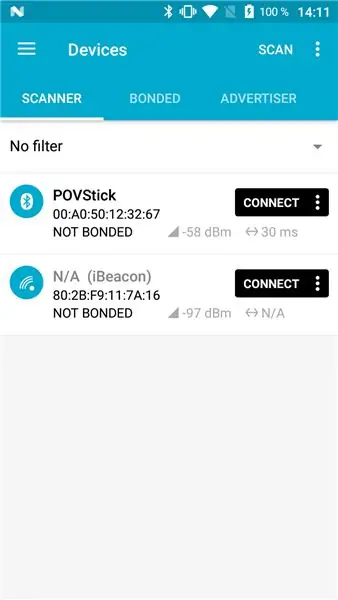
Vstavanú funkciu je možné najľahšie otestovať pomocou nízkoenergetickej testovacej aplikácie Bluetooth. Rovnako ako severské alebo Cypress aplikácie.
Severské: nRF Connect pre mobil
Cypress: CySmart
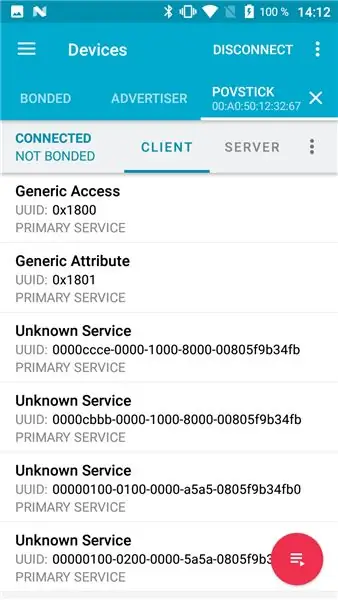
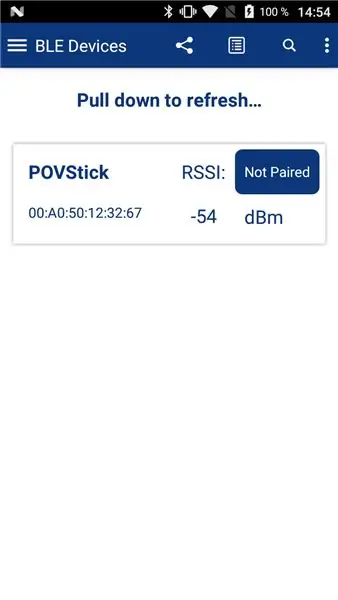
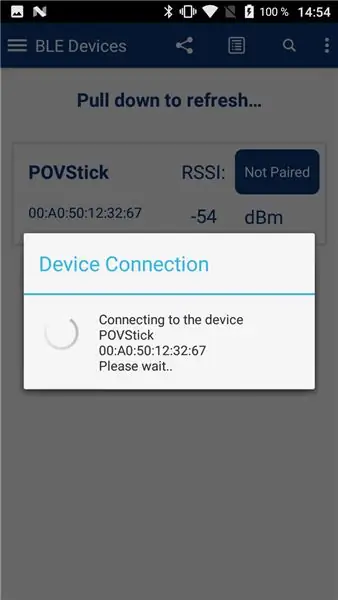
Spustite Pov-Stick a sledujte, ako sa bude zobrazovať demo reťazec. Akonáhle je to hotové, je čas spustiť aplikáciu. Vyhľadajte zariadenie Povstick a kliknite na tlačidlo pripojiť.
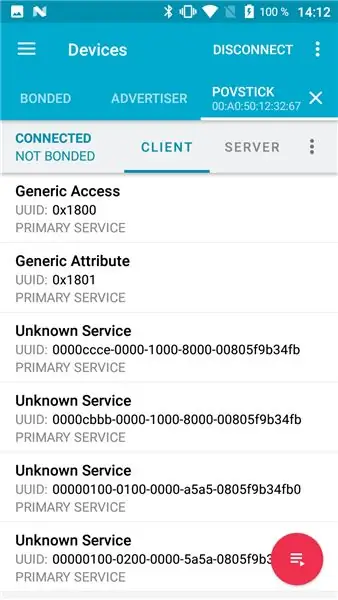
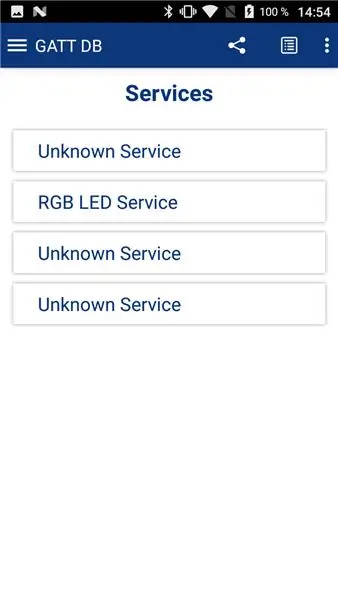
Po nadviazaní pripojenia aplikácia automaticky zistí všetky definované služby a vlastnosti.
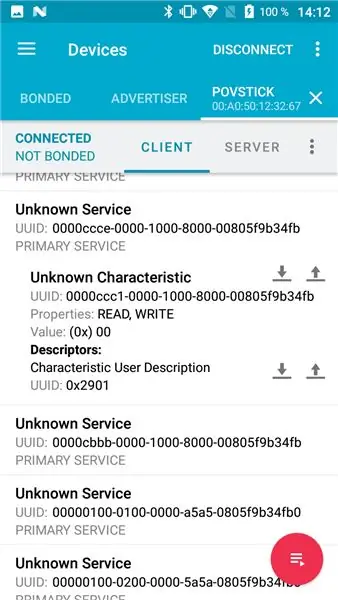
Vyhľadajte prvú službu (mala by začínať na 0000 ccm …). Kliknutím naň otvoríte a zobrazíte prvú charakteristiku (začína na 0000ccc1). Potom kliknite na tlačidlo zapísať (alebo nahrať) a k tejto charakteristike napíšte 01.
Akonáhle stlačíte odoslať, POVstick spustí animáciu Color-Knight-rider aka Larson Scanner s meniacimi sa farbami.
Blahoželáme vám, že ste odoslali svoju prvú hodnotu prostredníctvom služby BLE!
Krok 6: Vyberte animácie




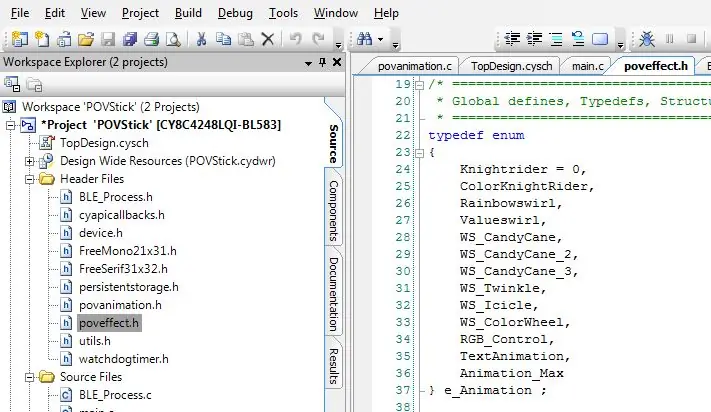
V softvéri sme definovali enum „e_Animation“s nasledujúcimi hodnotami:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max}
Toto sú hodnoty, ktoré platia pre charakteristiku ccc1. Ak by ste chceli vidieť animáciu CandyCane, musíte k tejto charakteristike napísať 4, 5 alebo 6. Líšia sa farbami.
Dve špeciálne animácie sú RGB_Control a TextAnimation. Ak sa ich rozhodnete aktivovať, páčka na začiatku evidentne neukáže nič. Ponúka však ďalšie možnosti ovládania páčky inými službami.
Krok 7: Ovládanie RGB




RGB-Control je možné veľmi ľahko testovať pomocou aplikácie CySmart, pretože som pre túto charakteristiku použil rovnaký UUID ako v Cypress Demo.
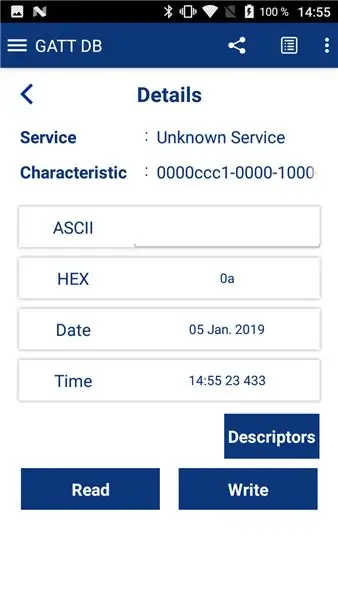
Spustite aplikáciu CySmart a pripojte sa k Povstick. Najprv musíte napísať „0x0A“k charakteristike ccc1.
0x0A je hexadecimálna hodnota pre 10, čo je animácia RGB-Control v enume.
Potom sa môžete prepnúť na ovládací panel RGB-LED v aplikácii CySmart. Na túto obrazovku sa môžete dostať až po reštartovaní aplikácie. Potom môžete pomocou tohto RGB diagramu ovládať farbu všetkých LED diód.
Hodnoty môžete samozrejme zapísať aj priamo do charakteristiky.
Krok 8: Služba Text_Animation a služba trvalého úložiska

Tieto služby nie je také ľahké testovať.
Technicky na to môžete použiť aj severskú aplikáciu, ale musíte vedieť, aké hodnoty je potrebné zapísať do ktorej charakteristiky.
Ak ich teda chcete otestovať, mali by ste sa pozrieť na projekt PSoC, ktorého charakteristika má ktorý UUID.
Dôležitou položkou je charakteristika „nastavenej rýchlosti“. Pomocou tejto charakteristiky môžete ovládať, ako rýchlo sú animácie.
S charakteristikou „Set_Animation“služby PersistentStorageService môžete ovládať písma a farby textového reťazca. Platné hodnoty sú definované v „povanimation.h“, dvoch písmach „mono“a „serif“a jednofarebných a dúhových. Hodnoty 0 a 1 zobrazujú text s pevnou farbou, ktorú je možné ovládať pomocou charakteristiky RGB_Control. Hodnoty 2 a 3 menia farbu pre každý stĺpec a dodávajú reťazcu peknú dúhu.
Služba „Write_Text_Service“je celkom odlišná. Do zariadenia môžete napísať nový reťazec zapísaním jednotlivých znakov do charakteristiky „Set_Character“. Pri každom zápise dostanete späť upozornenie na aktuálnu dĺžku reťazca.
Ak chcete začať nový reťazec, napíšte „true“do „Clear_String“.
Toto nie je najlepšia implementácia, ale funguje pre ľubovoľný reťazec do 250 znakov bez zmeny veľkosti MTU.
Zobrazenie nového reťazca so štartom po stlačení tlačidla na Povstiku.
Krok 9: Spustite aplikáciu pre Android
Toto je dôležitý krok, ktorý však presahuje rámec tohto pokynu. Ospravedlňujem sa za to!
Možno by som mohol svoju testovaciu aplikáciu nahrať do obchodu Play, ale ešte nie je dokončená alebo uvoľniteľná.
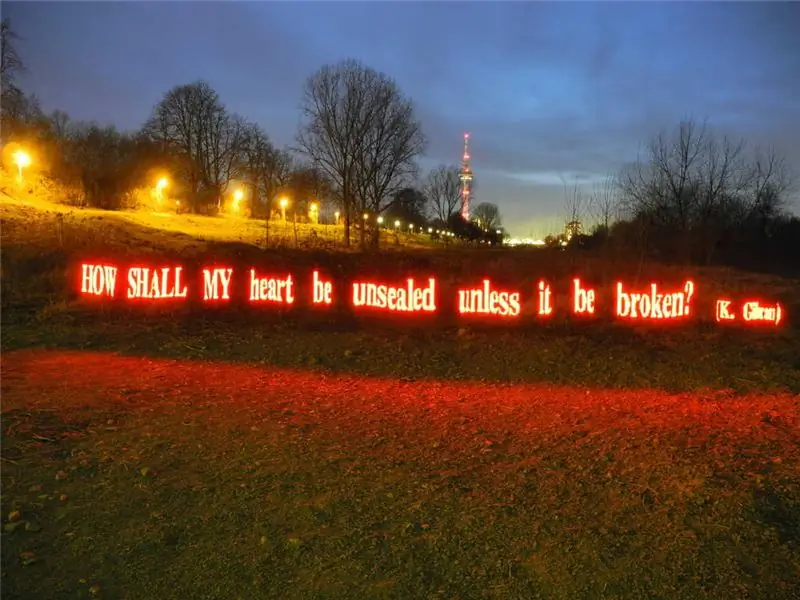
Krok 10: Napíšte správy do obrázkov



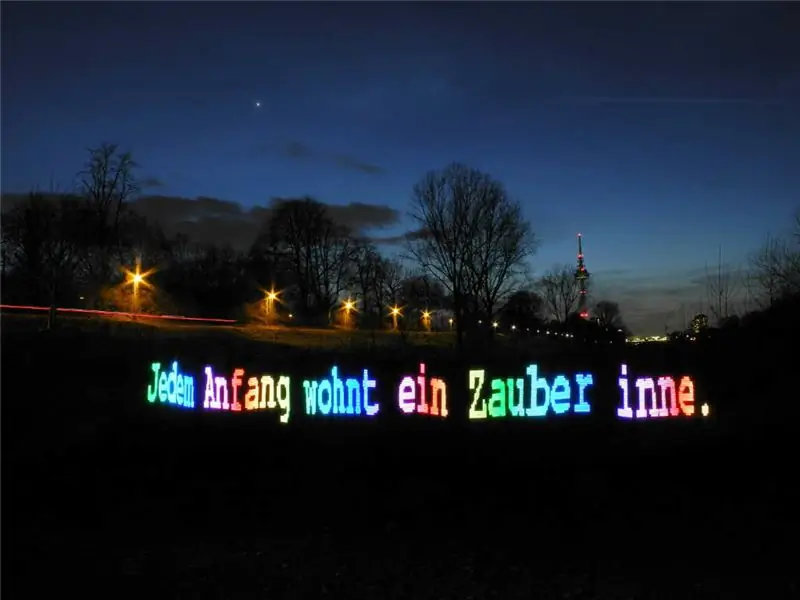
To je dôvod, prečo staviam tento povstick na prvom mieste: písať správy v obrázkoch.
Potrebujete statív, fotoaparát s funkciou dlhej expozície a nejaké dobré miesto.
Pri prvom teste nastavte fotoaparát a upravte expozičný čas na 10 s.
Spustite uvoľnenie a začnite prechádzať obrázkom a začnite textové zobrazenie na páčke.
Et Voila, sme tam!
So správnou kombináciou jasu LED, clony a expozičného času je dokonca možné fotografovať za úsvitu.
Tri obrázky v tomto kroku ukazujú kompletné spektrum možností.
V prvom sú LED diódy preexponované a vytvárajú magickú žiaru. Ale práve preto sú odrazy na zemi viditeľné a pozadie je celkom dobré.
Druhý obrázok je pre LED diódy exponovaný, ale pozadie zostane úplne čierne.
A ten tretí ukazuje dosť slabé LED diódy krátko po západe slnka. LED diódy sú jasné ako na ostatných obrázkoch, ale prostredie bolo také jasné, že som musel použiť nízku clonu a nízke ISO, aby diódy LED vyzerali dosť tmavé.


Druhá cena v súťaži Make it Glow Contest 2018
Odporúča:
Sieťová rivalita: hra s nízkou latenciou pre BBC Micro: bit: 10 krokov (s obrázkami)

Sieťová rivalita: hra s nízkou latenciou pre BBC Micro: bit: V tomto návode vám vysvetlím, ako implementovať základnú hru pre viacerých hráčov na serveri BBC micro: bit s nasledujúcimi funkciami: Jednoduché rozhranie Nízka latencia medzi stlačeniami tlačidiel a aktualizácie obrazovky Flexibilný počet účastníkov Jednoduchá spolupráca
Ako správne zmerať spotrebu energie bezdrôtových komunikačných modulov v období nízkej spotreby energie?: 6 krokov

Ako správne zmerať spotrebu energie bezdrôtových komunikačných modulov v období nízkej spotreby energie ?: Nízka spotreba energie je mimoriadne dôležitým pojmom v rámci internetu vecí. Väčšina uzlov IoT musí byť napájaná batériami. Iba správnym meraním spotreby energie bezdrôtového modulu dokážeme presne odhadnúť, koľko batérie
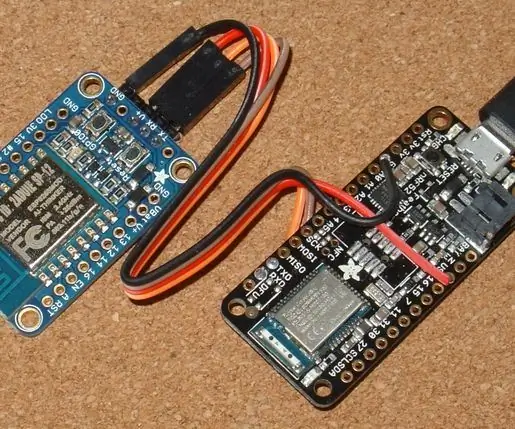
Jednoduchý most WiFi na BLE (Bluetooth s nízkou spotrebou energie): 9 krokov (s obrázkami)

Jednoduchý most WiFi na BLE (Bluetooth s nízkou spotrebou energie): Aktualizácia 4. decembra 2017 - zrevidované náčrty Feather nRF52 a tipy na ladenie. Pridané obrázky mosta namontovaného v krabici. Tento jednoduchý projekt poskytuje prístup WiFi k akémukoľvek modulu Bluetooth s nízkou spotrebou energie (BLE), ktorý implementuje Nordic UART s TX Notify. Th
Multimediálny počítač / server s nízkou spotrebou energie, recyklovaný: 6 krokov

Multimediálny počítač / nízkoenergetický súborový server, recyklovaný: Použite malú základnú dosku, ktorá môže zbierať prach vo vašej garáži, niekoľko ďalších komponentov z nevyžiadanej pošty vášho počítača a jednoduchý kód HTML a skriptov, dohromady „Midnite Boy“. (Mb). Moja MB sedí vedľa môjho televízora a je ovládaná
Ako vytvoriť prepínač časovača s nízkou technológiou.: 5 krokov (s obrázkami)

Ako vytvoriť prepínač časovača s nízkou technológiou: Toto je návod, ako vytvoriť spínač s veľmi nízkym časom. moja sa vypne raz za 12 hodín asi na 3 minúty. Urobil som to, pretože nie som taký dobrý v elektronike, ale stále som chcel lacný časovač. Toto je len prototyp a dúfam, že
