
Obsah:
- Krok 1: Úvahy o návrhu veľkého obrázku
- Krok 2: Signálny protokol: jednoduchý jazyk pre sieťovú komunikáciu
- Krok 3: Chceme ovládať akcie zariadenia na základe jeho aktuálneho stavu
- Krok 4: Chceme reagovať na vstupy používateľov
- Krok 5: Chceme inicializovať hodnoty údajov v pamäti zariadenia, keď sa zariadenie spustí
- Krok 6: Chceme zobrazovať animácie a grafiku pomocou LED displeja 5 X 5
- Krok 7: Chceme bezdrôtovo prenášať údaje pomocou rádia zariadenia
- Krok 8: Chceme počúvať a prijímať údaje prostredníctvom rádia zariadenia a podľa toho ich spracovať
- Krok 9: Koreňové zariadenie: Chceme byť schopní vybrať signál
- Krok 10: Sme hotoví
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.


V tomto návode vysvetlím, ako implementovať základnú hru pre viacerých hráčov na BBC micro: bit s nasledujúcimi funkciami:
- Jednoduché rozhranie
- Nízka latencia medzi stlačeniami tlačidiel a aktualizáciami obrazovky
- Flexibilný počet účastníkov
- Jednoduché ovládanie hry pomocou hlavného vzdialeného („root“) zariadenia
Táto hra je v podstate simuláciou politiky. Všetci hráči začínajú bez priradenia k akémukoľvek tímu, okrem dvoch hráčov. Jeden z týchto hráčov je zaradený do tímu A a druhý do tímu B.
Cieľom hry je, aby bol každý hráč v tíme s väčšinou hráčov v čase, keď sú všetci premenení.
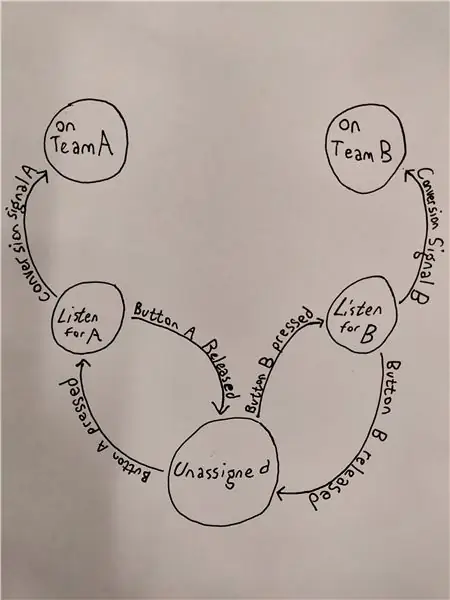
Vyššie uvedený diagram ilustruje stroj s konečným stavom, tj. Špecifikácia stavov, v ktorých sa zariadenie môže nachádzať, a prechody medzi týmito stavmi.
Stav je možné považovať za aktuálny súbor údajov, ktorý popisuje pamäť zariadenia od jeho zapnutia. Na základe týchto údajov môže zariadenie vykonávať určité akcie alebo inak reagovať na vstupy používateľov.
Prechod je logická podmienka, ktorá ak je splnená, spôsobí, že zariadenie zmení svoj stav. Prechod môže byť z jedného stavu do akéhokoľvek iného stavu. Štát môže mať viacero prechodov.
Vyššie uvedený diagram špecifikuje nasledujúce stavy:
- Nepriradený
- Počúvajte A.
- Počúvajte B.
- Tím A
- Tím B
Zariadenie, na ktorom je spustený herný kód, môže byť v ktoromkoľvek z týchto piatich stavov, ale iba jeden súčasne a iba týchto päť.
V celej príručke budem predpokladať, že používate editor Microsoft MakeCode, ktorý nájdete na:
Celú implementáciu hry nájdete tu:
makecode.microbit.org/_CvRMtheLbRR3 („microbit-demo-user“je názov projektu)
A implementáciu hlavného („root“) sieťového ovládača nájdete tu:
makecode.microbit.org/_1kKE6TRc9TgE („microbit-demo-root“je názov projektu)
Na tieto príklady sa budem odvolávať v celom mojom návode.
Krok 1: Úvahy o návrhu veľkého obrázku
Predtým, ako napíšeme akýkoľvek kód, musíme si premyslieť, ako chceme, aby náš konečný produkt vyzeral. inými slovami, aké sú požiadavky aplikácie? Čo by mal náš kód povedať zariadeniu, aby urobilo, keď je hotové? Funkčnosť hlavnej aplikácie som rozdelil do šiestich kategórií, pričom každú z nich je možné zvážiť z iného pohľadu na dizajn.
- Chceme ovládať akcie zariadenia na základe jeho aktuálneho stavu
- Chceme, aby zariadenie reagovalo na vstupy používateľov
- Možno budeme chcieť zobrazovať animácie a grafiku pomocou LED displeja 5 x 5
- Keď sa zariadenie spustí, chceme inicializovať hodnoty údajov v pamäti zariadenia
- Chceme prenášať údaje bezdrôtovo pomocou rádia zariadenia
- Chceme počúvať a prijímať údaje prostredníctvom rádia zariadenia a podľa toho ich spracovávať
Dovoľte mi, aby som sa podrobnejšie zaoberal každým z nich.
1. Chceme ovládať akcie zariadenia na základe jeho aktuálneho stavu
Rovnako ako väčšina ostatných programov, vykonávanie pokynov uvedených v kóde sa deje po jednom riadku. Chceme, aby naše zariadenie vykonalo určité pokyny na základe svojho vnútorného stavu, ako ukazuje diagram v hornej časti tohto tutoriálu. Po každom bloku kódu, ktorý kontroluje, či by zariadenie malo vykonávať, by sme mohli napísať sériu podmienených, ale tento prístup sa môže veľmi rýchlo zamotať, takže namiesto toho budeme používať nekonečnú slučku, ktorá jednoducho kontroluje jednu premennú a na základe tejto premennej, vykoná konkrétny súbor pokynov alebo neurobí vôbec nič. Táto premenná bude identifikovaná príponou „_state“v našej užívateľskej aj v koreňovej aplikácii.
2. Chceme, aby zariadenie reagovalo na vstupy používateľov
Napriek normálnemu vykonávaniu kódu, ku ktorému dochádza postupne, to znamená po jednom riadku, potrebujeme, aby naše zariadenie reagovalo na stlačenie tlačidiel, zatiaľ čo hlavná stavová slučka určuje, čo by malo zariadenie v danom okamihu robiť. Na tento účel má zariadenie schopnosť odosielať signály do softvéru nižšej úrovne, ktorý interaguje s hardvérom a spúšťa to, čo sa nazýva udalosť. Môžeme napísať kód, ktorý hovorí zariadeniu, aby niečo urobilo, keď zistí konkrétny typ udalosti.
3. Chceme zobrazovať animácie a grafiku pomocou LED displeja 5 x 5
Mechanizmus, ako to urobiť, sa zdá byť jednoduchý, ale blokový displej zobrazuje obrázok so skrytým oneskorením 400 ms. Pretože chceme, aby naše zariadenie aj naďalej vykonávalo svoju stavovú slučku s čo najmenšou latenciou, budeme musieť upraviť kód JavaScript, aby sme minimalizovali oneskorenie.
4. Chceme inicializovať hodnoty údajov v pamäti zariadenia, keď sa zariadenie spustí
Predtým, ako naše zariadenie niečo urobí, musí aplikácia načítať svoje údaje do pamäte. To zahŕňa konštantné premenné pomenované podľa čitateľnosti kódu, premenné, ktoré obsahujú obrázky, ktoré môžu byť súčasťou animácie, a premenné počítadla, ktoré na správnu funkciu musia začať od 0. Skončíme s dlhým zoznamom názvov premenných a ich novo priradených hodnôt. Ako výber osobného štýlu budem pomocou ALL_CAPS označovať konštantné hodnoty, tj. Hodnoty, ktoré nikdy nebudem musieť meniť. Pred identifikátormi hlavných premenných tiež predponujem názov kategórie, ktorý odkazuje na druh objektu alebo typu, pod ktorý identifikátor patrí. Toto je pokus o uľahčenie sledovania kódu. Nikdy nebudem používať názov premennej ako „položka“alebo „x“kvôli nejednoznačnosti, ktorá vzniká pri pokuse o dešifrovanie kódu.
5. Chceme prenášať údaje bezdrôtovo pomocou rádia zariadenia
Pri použití jazyka blokov MakeCode je to vlastne dosť jednoduchá úloha. Jednoducho pri spustení nastavíme všetky zariadenia na rovnakú rádiovú skupinu a potom, keď chceme odoslať signál, môžeme preniesť jedno číslo do bloku, ktorý nám bol poskytnutý. Je dôležité, aby odosielateľ a prijímač pracovali na tej istej rádiovej skupine, pretože ak nie, budú odosielať alebo prijímať na rôznych frekvenciách a komunikácia bude neúspešná.
6. Chceme počúvať a prijímať údaje prostredníctvom rádia zariadenia a podľa toho ich spracovávať
Berúc do úvahy rovnaké úvahy ako predchádzajúca položka, budeme počúvať prichádzajúce prenosy rovnako, ako budeme počúvať vstupy používateľa: pomocou obsluhy udalostí. Napíšeme blok kódu, ktorý preskúma všetky prichádzajúce signály a skontroluje, či sa má vykonať nejaká akcia bez narušenia hlavnej stavovej slučky.
Okrem toho by sme mali stručne zvážiť návrh oveľa jednoduchšej koreňovej aplikácie, programu, ktorý umožní zariadeniu ovládať celú sieť. Nebudem tomu venovať veľa času, pretože je oveľa jednoduchší ako vyššie uvedený dizajn a väčšina z nich je iba opakovaním. Funkčnosť koreňového podvodníka som rozdelil do troch kategórií.
- Chceme byť schopní vybrať signál
- Chceme byť schopní prenášať signál
--
1. Chceme byť schopní vybrať signál
To sa dá dosiahnuť jednoduchým tlačidlom, ktoré opakuje možné signály. Keďže existujú iba tri, tento prístup bude stačiť. Súčasne môžeme mať slučku, ktorá neustále znova zobrazuje vybraný signál, čo používateľovi umožňuje stlačiť tlačidlo a vidieť vybraný signál, ako sa na LED displeji zobrazuje s veľmi malou latenciou.
2. Chceme byť schopní prenášať signál
Pretože existujú dve tlačidlá, môžeme jedno označiť na výber a druhé na potvrdenie. Rovnako ako užívateľská aplikácia, aj my jednoducho posielame signál cez sieť ako číslo. Nie sú potrebné žiadne ďalšie informácie.
O jednoduchom signálovom protokole budem hovoriť viac v nasledujúcej časti.
Krok 2: Signálny protokol: jednoduchý jazyk pre sieťovú komunikáciu
Nasledujúce signály je možné považovať za súbor všetkých možných slov, ktoré môžu zariadenia použiť na vzájomnú komunikáciu. Pretože je sieť taká jednoduchá, nie je veľa čo povedať, a preto môžeme tieto tri signály reprezentovať jednoduchými celočíselnými hodnotami.
0. Reset
- Identifikátor v kóde: SIG-R
- Celá hodnota: 0
- Účel: Povedzte všetkým zariadeniam v dosahu, aby upustili od toho, čo robia, a správajte sa, ako keby boli práve zavedené. Ak tento signál dosiahne každé zariadenie v sieti, celá sieť sa resetuje a používatelia môžu začať novú hru. Tento signál môže vysielať iba koreňové zariadenie.
1. Konverzia A
- Identifikátor v kóde: SIG-A
- Celá hodnota: 1
- Účel: Povedzte všetkým zariadeniam, ktoré sú v stave LISTEN_A, akonáhle prijmú konverzný signál, aby prešli do stavu TEAM_A.
2. Konverzia B
- Identifikátor v kóde: SIG-B
- Celá hodnota: 2
- Účel: Povedzte každému zariadeniu, ktoré je v stave LISTEN_B, akonáhle prijme signál prevodu, aby sa preplo do stavu TEAM_B.
Krok 3: Chceme ovládať akcie zariadenia na základe jeho aktuálneho stavu



Konečne môžeme začať písať kód.
Najprv otvorte nový projekt v programe Make Code
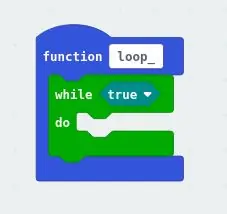
- Vytvorte novú funkciu. Zavolal som mine loop, pretože toto je hlavná slučka aplikácie
- Pridajte blok slučky, ktorý sa bude opakovať donekonečna. Použil som while (true), pretože doslovná pravda nikdy nebude nepravdivá, a preto riadiaci tok aplikácie nikdy neopustí slučku
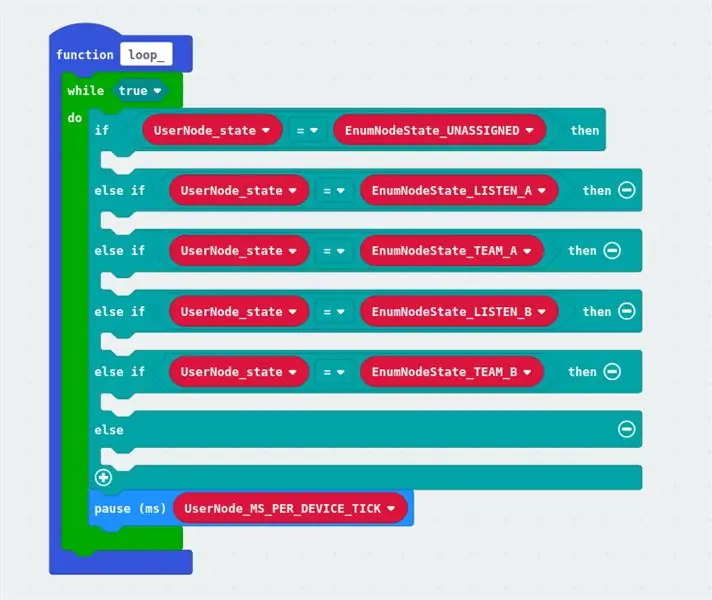
- Pridajte dostatok blokov if-else, aby ste zistili, či je zariadenie v niektorom z piatich možných stavov
- Vytvorte premennú, ktorá bude uchovávať aktuálny stav zariadenia
-
Vytvorte premenné, ktoré budú reprezentovať každý z piatich možných stavov
Poznámka: Je v poriadku, že tieto premenné zatiaľ nemajú priradené žiadne hodnoty. K tomu sa dostaneme. V tomto mieste je dôležitejšie, aby sme písali čistý, ľahko čitateľný kód
- Zmeňte každú podmienku v blokoch if-else tak, aby sa aktuálny stav porovnával s jedným z možných stavov
- V spodnej časti blokov if-else pridajte pauzu na určitý počet milisekúnd a vytvorte premennú, ktorá toto číslo uchová. Inicializujeme to neskôr. Zaistite, aby mala premenná popisný názov, napríklad kliešť alebo tlkot srdca. Pretože ide o základnú slučku zariadenia, táto prestávka určí rýchlosť, ktorou zariadenie vykoná hlavnú slučku, takže je to veľmi dôležitá hodnota a príliš dôležitá na to, aby to bolo magické číslo bez názvu.
Poznámka: Nerobte si starosti so sivými blokmi na treťom obrázku. K tým sa dostanem neskôr.
Krok 4: Chceme reagovať na vstupy používateľov


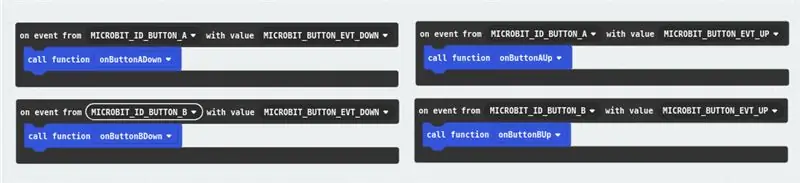
Teraz chceme zariadeniu povedať, ako zvládať stlačenia tlačidiel. Prvá myšlienka by mohla byť jednoducho použitie blokov „Keď je stlačené tlačidlo“vo vstupnej kategórii, ale chceli by sme podrobnejšie ovládanie. V kategórii pokročilých použijeme blok „On event from (X) with value (Y)“z kategórie ovládacích prvkov, pretože sme v tomto návode pokročilí.
-
Vytvorte štyri bloky „pri udalosti z …“.
- Dva z nich by mali skontrolovať zdroj udalosti „MICROBIT_ID_BUTTON_A“
- Dva z nich by mali skontrolovať zdroj udalosti „MICROBIT_ID_BUTTON_B“
-
Z dvoch udalostí zacielených na každé tlačidlo:
- Mali by ste skontrolovať udalosť typu „MICROBIT_BUTTON_EVT_UP“
- Mali by ste skontrolovať udalosť typu „MICROBIT_BUTTON_EVT_DOWN“
- Poznámka: Tieto možnosti veľkými písmenami sú štítky, ktoré sa používajú v mikro: bitovom kóde nižšej úrovne. Sú to jednoducho zástupné symboly, ktoré sú neskôr pri kompilácii kódu do spustiteľného binárneho kódu nahradené celými číslami. Pre ľudí je jednoduchšie použiť tieto štítky, než vyhľadávať, ktoré celé číslo vložiť, aj keď obe budú fungovať rovnako.
-
Ako štýl som si vybral, aby každý blok „na udalosti od …“volal funkciu, ktorá popisuje vyvolanú udalosť. Aj keď to nie je úplne nevyhnutné, podľa mňa to zlepšuje čitateľnosť. Ak si to niekto želá, môže vložiť kód na spracovanie udalostí do samotného bloku „On event from …“.
Poznámka: Blok kódu, ktorý spracováva reakciu zariadenia na udalosť, sa intuitívne nazýva „obsluha udalostí“
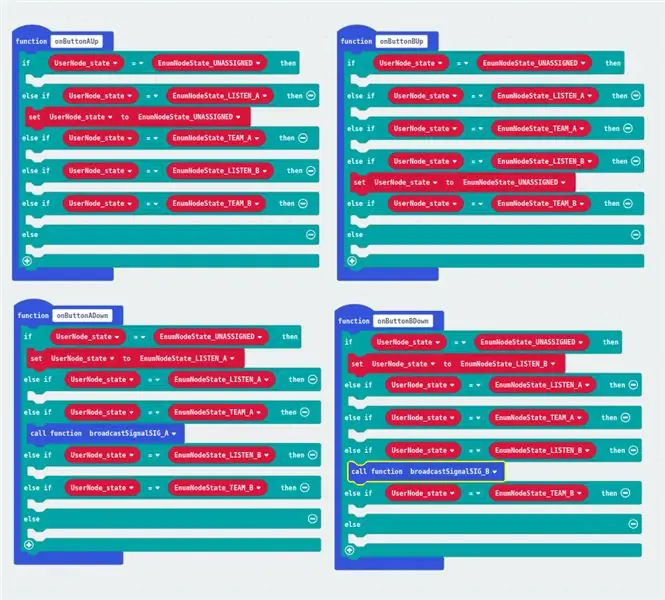
- V každom obslužnom programe udalostí pridajte rovnakú štruktúru if-else používanú na rozdelenie riadiaceho toku na základe stavu zariadenia ako štruktúru v hlavnej stavovej slučke.
-
Pridajte bloky priradenia, ktoré upravujú tento stav zariadenia podľa špecifikácie v našom stavovom diagrame
- Sme si vedomí toho, že keď je zariadenie v NEPRÍPADNOM stave, zariadenie by malo reagovať na tlačidlo A stlačené prechodom do stavu LISTEN_A a na tlačidlo B stlačené prechodom do stavu LISTEN_B
- Tiež vieme, že keď je zariadenie v stave LISTEN_A alebo LISTEN_B, zariadenie by malo reagovať na uvoľnené tlačidlo A a tlačidlo B uvoľnené v uvedenom poradí tým, že prejde späť do stavu NENARAŽENÉ.
-
Nakoniec vieme, že keď je zariadenie v stave TEAM_A alebo TEAM_B, zariadenie by malo reagovať na stlačené tlačidlo A a tlačidlo B na vysielanie SIG_A a vysielanie SIG_B.
V tomto mieste nie je potrebné vyplňovať podrobnosti o vysielacích signáloch. K tomu sa dostaneme neskôr. Dôležité je, aby sme týmto funkciám prikázali používať kód, ktorý napíšeme, pomenovaním tohto bloku akcií, napríklad broadcastSignalSIG_A, ktorý popisuje, čo by sa v tomto bode malo vykonať
Krok 5: Chceme inicializovať hodnoty údajov v pamäti zariadenia, keď sa zariadenie spustí



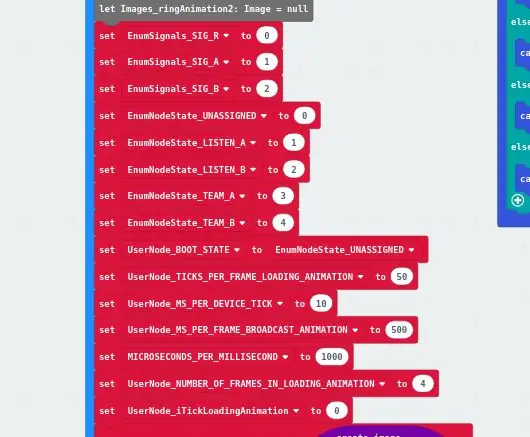
V tomto bode sme použili veľa premenných (názvy pre údaje), ale v skutočnosti sme týmto menám nepriradili hodnoty. Chceme, aby zariadenie pri štarte načítalo hodnoty všetkých týchto premenných do pamäte, takže inicializáciu týchto premenných umiestnime do bloku „pri štarte“.
Toto sú hodnoty, ktoré musíme inicializovať:
-
Signálne konštanty podľa signálneho protokolu. Hodnoty MUSIA byť:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Poznámka: Pred tieto konštanty som vložil predponu „EnumSignals“, aby som naznačil, že tieto premenné sa majú správať, ako keby boli súčasťou vymenovaného typu s názvom Signály. Takto môžu byť tieto premenné implementované v iných programovacích jazykoch. Definícia a vysvetlenie vymenovaných typov presahuje rámec môjho tutoriálu. Jeden si to môže vygoogliť, ak o to majú záujem. Tieto predpony sú jednoducho štylistickými voľbami a nie sú vôbec nevyhnutné pre správne fungovanie programu.
-
Štátne konštanty, ktoré môžu byť ľubovoľné, pokiaľ majú hodnotu. Rozhodol som sa, že budem jednoducho používať celé čísla vzostupne od 0, napríklad:
- NEZARADENÝ = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Poznámka: Urobil som rovnaké rozhodnutie o štýle aj pre predpony pre tieto premenné. Okrem toho spomeniem, že všetko o týchto priradeniach, hodnotách a poradí je úplne ľubovoľné. Nezáleží ani na tom, že tieto hodnoty sú medzi zariadeniami konzistentné, pretože sa používajú iba interne a nie na komunikáciu cez sieť. Jediné, na čom záleží, je, aby premenné mali hodnotu a aby ich bolo možné navzájom porovnávať, aby sa zistilo, či sú ekvivalentné alebo nie.
- Z dôvodu čitateľnosti sa konštanta nazýva BOOT_STATE a nastavuje sa na NEPRIPRAVENÉ. Vďaka tomu je skutočnosť, že namiesto ľubovoľnejšieho stavu prejdeme do stavu zavádzania, jasnejšia, keď zariadenie dostane signál resetovania, ktorý implementujeme neskôr.
-
Animačné konštanty, používané v nasledujúcom kroku na vytvorenie animácií, ktoré umožňujú extrémne nízke latenčné prerušenie prostredníctvom vstupu užívateľa. Doteraz sme ich nepoužili, ale určite budú vysvetlené a použité v nasledujúcej časti. Význam niektorých z nich by mal byť vzhľadom na ich názvy intuitívny.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
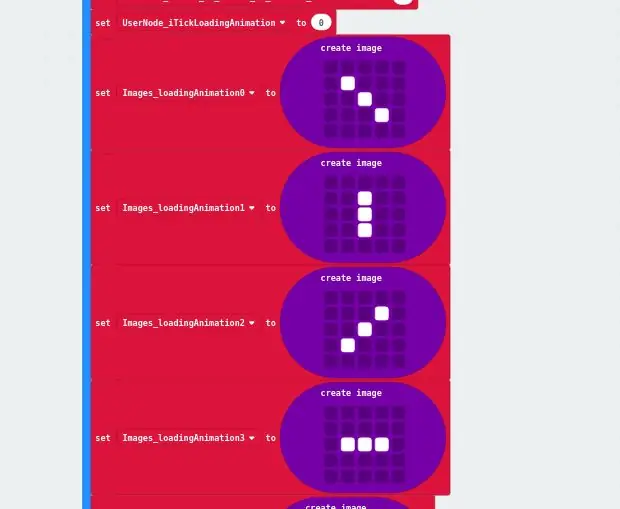
Ďalšia premenná pre animáciu, tentoraz počítadlo, ktoré rozhodne nie je konštantné. Ako väčšina počítadiel, inicializujeme ho na 0
iTickLoadingAnimation = 0
-
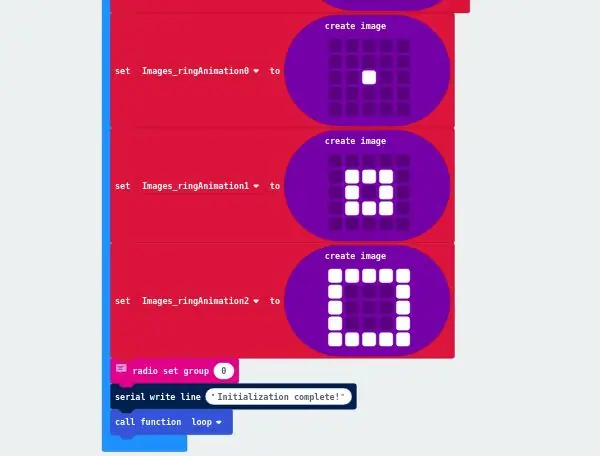
Vytvorte dve série premenných na uloženie rámcov animácií. Prvý, ktorý nazývam „načítavacia animácia“, by mal mať štyri obrázky (čo ste možno uhádli pri poslednej konštantnej inicializácii) a druhý, ktorý nazývam „vysielacia animácia“, ktorý by mal mať tri obrázky. Odporúčam pomenovať premenné tak, aby zodpovedali rámcom animácie, napr. ringAnimation0, ringAnimation1…
Vytvorte rovnaké hodnoty obrázkov ako ja alebo vytvorte originálnejšie a chladnejšie obrázky
- V neposlednom rade musíme nastaviť rádiovú skupinu zariadenia na 0 pomocou bloku „skupina rádiovo nastavených (X)“
- Voliteľne môžete napísať správu „Inicializácia dokončená“na sériový výstup, aby ste používateľovi oznámili, že všetko išlo ako po masle.
- Teraz, keď sme s nastavením zariadenia skončili, môžeme zavolať funkciu štátnej slučky.
Krok 6: Chceme zobrazovať animácie a grafiku pomocou LED displeja 5 X 5



A teraz niečo úplne iné.
Chceme zobraziť niekoľko animácií a niekoľko postáv, ale nechceme prerušiť hlavnú stavovú slučku. Bloky, ktoré zobrazujú obrázky a textové reťazce, majú bohužiaľ predvolene oneskorenie 400 ms. Bez úpravy javascriptovej reprezentácie kódu to nemožno zmeniť. Takže toto budeme robiť.
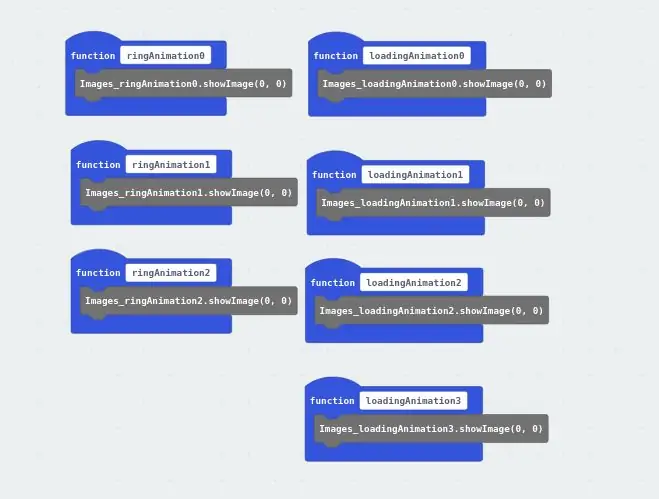
- Vytvorte funkciu pre každý obrázok. To umožní jednotlivcovi použiť jeden blok na zobrazenie obrázka namiesto toho, aby zakaždým upravoval javascript. V tomto konkrétnom programe nie je žiadny obrázok použitý viac ako raz, ale stále si myslím, že tento štýl uľahčuje čítanie kódu.
- Do každej novej funkcie pridajte blok „zobraziť obrázok (X) s ofsetom 0“, pričom príslušný názov premennej obrázka nahradí (X)
-
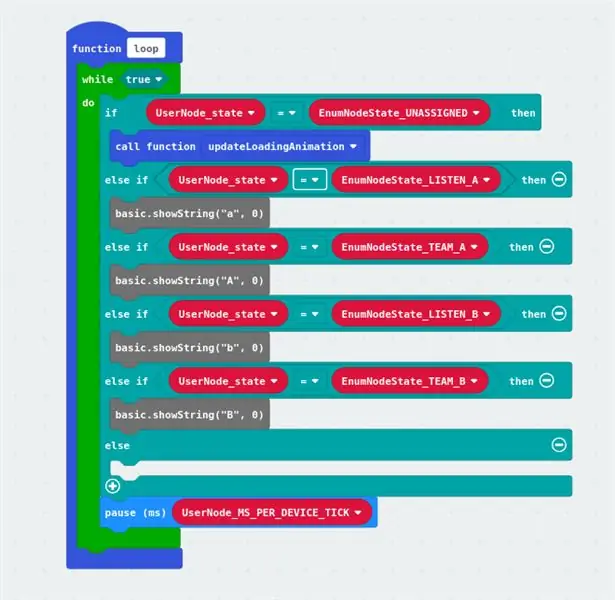
Pridajte do hlavnej stavovej slučky. Bloky „Zobraziť reťazec (X)“každému bloku okrem toho, ktorý spracováva stav NEPRIROZENÝ. Pridajte znak, ktorý má zariadenie zobrazovať, aby naznačoval jeho rôzne stavy. Tu je to, čo som urobil:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
V prípade stavu NEPRIROZENÝ volejte funkciu, ktorá aktualizuje animáciu načítania. Podrobnosti o tejto funkcii vyplníme nižšie
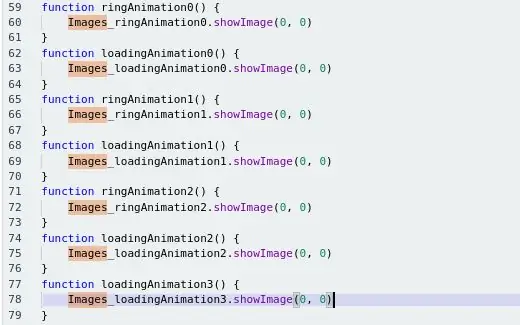
- Prepnúť do režimu JavaScript.
- Nájdite každý hovor na X.showImage (0) a basic.showString (X)
-
Zmeňte každý jeden na X.showImage (0, 0) alebo basic.showString (X, 0)
- Pridaním tohto dodatočného argumentu sa nastaví oneskorenie po akcii na 0. Štandardne sa to vynechá a zariadenie sa po vykonaní každého z týchto blokov pozastaví na 400 ms.
- Teraz máme mechanizmus takmer bez latencie na zobrazenie našich obrázkov v našich animačných blokoch, ktoré teraz môžeme vytvoriť
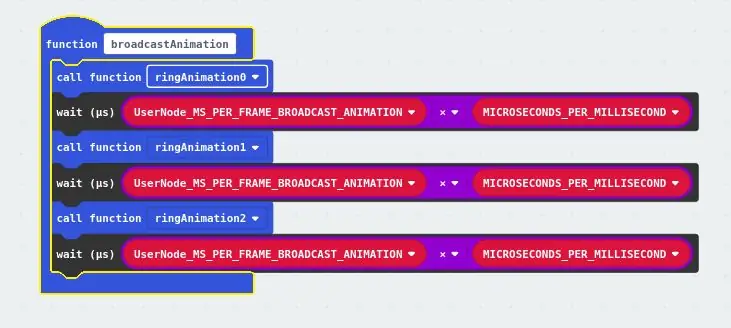
Najprv vytvoríme relatívne jednoduchú funkciu animácie vysielania. Je to jednoduchšie, pretože nechceme, aby používateľ mohol čokoľvek robiť, kým nie je funkcia dokončená, aby sme im zabránili spamovať funkciu vysielania. Aby sme to dosiahli, môžeme jednoducho nechať tok riadenia obmedzený na blok, kým nie je funkcia dokončená, čo je štandardné správanie.
- Vytvorte funkciu, ktorá bude zobrazovať animáciu vysielania.
- Do tohto bloku pridajte tri volania funkcií, jedno do každého rámca animácie, v poradí, v akom sa majú zobrazovať
-
Po každom volaní funkcie zobrazovania obrázkov pridajte blok „počkajte (nás) (X)“.
Poznámka: Tento blok, zo sekcie rozšírených ovládaní, pôjde ešte ďalej ako „pauza (ms)“v tom, že procesor úplne zmrazí, kým neuplynie určený čas. Keď sa použije blok pauzy, je možné, že zariadenie bude v zákulisí vykonávať ďalšie úlohy. S čakacím blokom to nie je možné
- Nahradiť (X) textom (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Animácia by teraz mala fungovať správne
Za druhé, vytvoríme mechanizmus na zobrazenie animácie načítania. Cieľom je aktualizovať LED displej v konkrétnom intervale, ktorý definujeme v premennej MS_PER_DEVICE_TICK. Táto hodnota, dĺžka ticku zariadenia, je počet milisekúnd, ktoré zariadenie pozastaví po dokončení každej iterácie stavovej slučky. Pretože je táto hodnota dostatočne malá, môžeme displej aktualizovať raz počas každej iterácie zobrazovacej slučky a používateľovi sa bude zdať, že animácia prebieha hladko, a keď sa stav zmení, medzi vstupom používateľa bude veľmi malá latencia displej sa aktualizuje. Počítaním kliešťov, ktoré robíme s premennou iTickLoadingAnimation, môžeme zobraziť príslušný rámec animácie.
- Vytvorte funkciu, ktorá aktualizuje animáciu načítania
- Pridajte podmienku, aby ste skontrolovali, či počítadlo tickov dosiahlo svoju maximálnu hodnotu. Táto podmienka bude platiť, ak je hodnota počítadla kliešťov väčšia ako počet snímok v animácii načítania vynásobený počtom klieští na zobrazenie každého rámca
Ak je podmienka pravdivá, resetujte iTickLoadingAnimation na 0
-
Pridajte blok podmienok if-else. Tieto určia, ktorý rámec animácie sa má zobraziť.
Ak je pre každé políčko animácie počítadlo kliešťov menšie ako počet kliešťov v každej animácii vynásobený počtom snímok animácie (od 1), potom tento rámček zobrazte, v opačnom prípade skontrolujte, či je ďalším rámcom byť zobrazené
- V spodnej časti bloku zvýšte prírastok iTickLoadingAnimation
- Animácia by teraz mala fungovať správne
Poznámka: Všetky sivé bloky, ktoré sa zobrazujú v mojom príklade, sú vygenerované pri úprave javascriptovej reprezentácie bloku. Jednoducho to znamená, že blok predstavuje kód JavaScript, ktorý nemožno reprezentovať pomocou štandardnej sady blokov a musí byť upravený v textovej forme.
Krok 7: Chceme bezdrôtovo prenášať údaje pomocou rádia zariadenia

Tento krok je oveľa kratší ako predchádzajúci. V skutočnosti je to pravdepodobne najkratší krok v celom tomto návode.
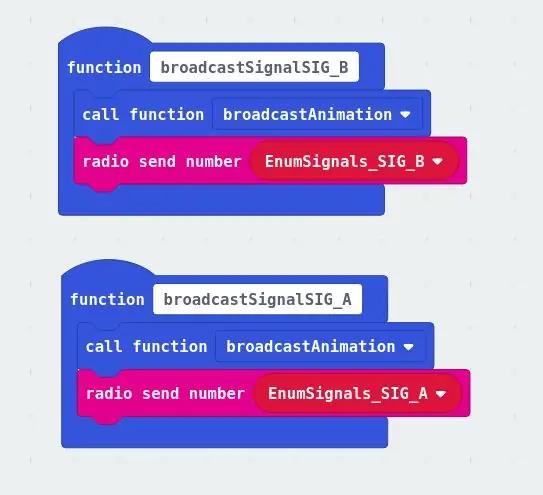
Pripomeňme si, že keď sme naprogramovali reakciu zariadenia na vstup používateľa, na snímke obrazovky som mal dva bloky, ktoré v tejto časti neboli vysvetlené. Išlo o volania funkcií, ktoré vysielajú signály cez rádio. Konkrétnejšie:
-
Stlačené tlačidlo A:
-
Ak je zariadenie v stave TEAM_A:
Vysielací signál SIG_A
-
-
Stlačené tlačidlo B:
-
Ak je zariadenie v stave TEAM_B
Vysielací signál SIG_B
-
Vytvorte tieto funkcie, ak ešte neexistujú.
V každej funkcii:
- Zavolajte funkciu animácie vysielania. Tým sa zablokuje čokoľvek iné, kým sa to nestane, čo bude v MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 sekundy. Konštanta sa vynásobí tromi, pretože v animácii sú tri snímky. Je to ľubovoľné a ak je estetický upgrade dostatočne veľký, je možné pridať ďalšie. Druhým účelom tejto animácie je zabrániť používateľovi v zasielaní spamových funkcií vysielania.
- Pridajte blok „číslo rádiového odoslania (X)“, kde je signálna konštanta uvedená v názve funkcie
To je všetko, čo človek potrebuje na vysielanie cez rádio.
Krok 8: Chceme počúvať a prijímať údaje prostredníctvom rádia zariadenia a podľa toho ich spracovať


Toto je posledný krok k vytvoreniu hlavnej aplikácie.
Povieme zariadeniu, ako spracovať prichádzajúce rádiové signály. Naše zariadenie najskôr pomenuje prijatý signál. Potom sa na základe hodnoty tohto signálu rozhodne, akú akciu prípadne podnikne.
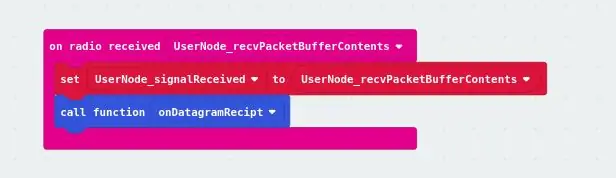
Najprv:
- Vytvorte blok kódu začínajúci sa blokom „rádiom prijatý (X)“.
- Voliteľne môžete prijatú hodnotu priradiť k inej premennej s popisnejším názvom.
- Zavolajte funkciu, ktorá spracuje signál
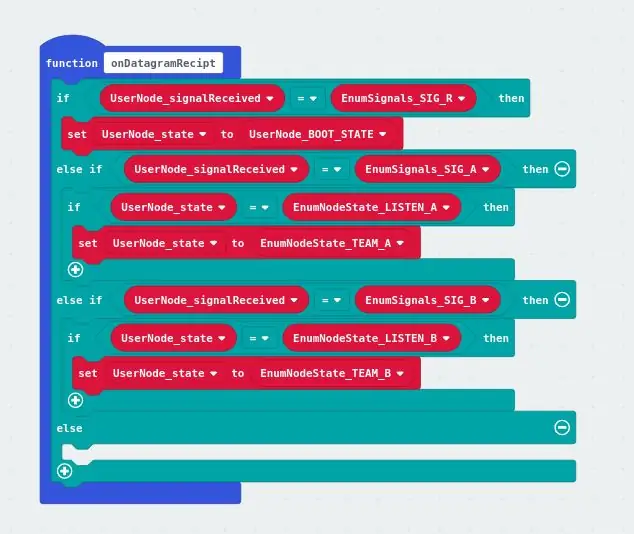
Za druhé, vo funkcii spracovania signálu:
- Vytvorte blok príkazov if-else, ktoré vetvia tok riadenia na základe hodnoty signálu.
-
Ak bol signál SIG_R
Nastavte stav zariadenia na BOOT_STATE (preto sme túto konštantu vytvorili skôr)
- Ak bol signál SIG_A a ak je aktuálny stav LISTEN_A
Nastavte stav zariadenia na TEAM_A
-
Ak bol signál SIG_B a ak je aktuálny stav LISTEN_B
Nastavte stav zariadenia na TEAM_B
To je všetko. Aplikácia je dokončená.
Krok 9: Koreňové zariadenie: Chceme byť schopní vybrať signál

Teraz napíšeme jednoduchú aplikáciu pre „root“zariadenie, to znamená zariadenie, ktoré bude ovládať sieť.
Toto zariadenie bude musieť vykonávať dve funkcie:
- Chceme umožniť používateľovi vybrať si jeden z našich signálov
- Chceme umožniť užívateľovi vysielať signál
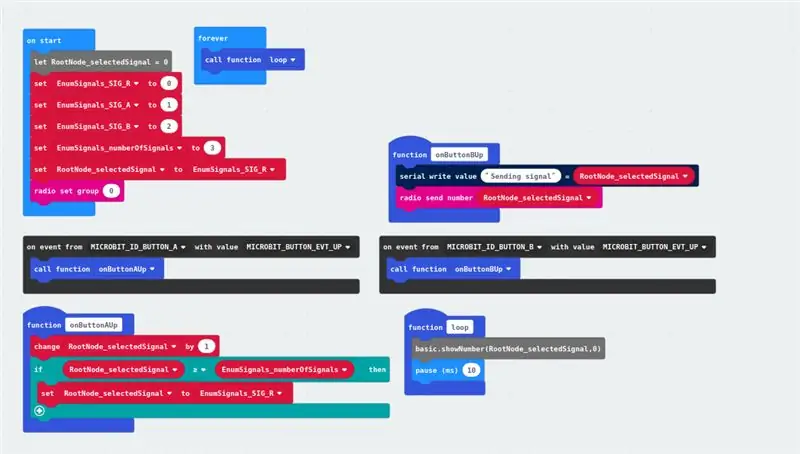
Pretože špecifikácia tejto aplikácie je podmnožinou predchádzajúcej, poskytnem prehľad, ale nebudem zachádzať do takých podrobností, ako som mal predtým. Obrázok vyššie obsahuje kompletný kód pre túto aplikáciu.
Aby používateľ mohol vybrať signál:
-
Inicializujte 5 premenných v bloku „pri štarte“:
- Tri signály (0, 1, 2)
- Počet signálov (3)
- Premenná na uchovanie aktuálne zvoleného signálu (pôvodne nastaveného na prvý signál, 0)
-
Ovládajte stlačenie tlačidla A:
- Zvýšte zvolený signál
-
Skontrolujte, či je zvolený signál väčší alebo rovný počtu signálov
Ak je to tak, nastavte zvolený signál na 0
- Po bloku štartu spustite slučku „navždy“, ktorá bez oneskorenia zobrazí aktuálne zvolenú hodnotu signálu
Umožniť používateľovi vysielať signál
- V bloku „pri štarte“nastavte skupinu rádia na 0
-
Ovládajte stlačenie tlačidla B:
Vysielajte vybraný signál pomocou bloku „číslo rádiového odosielania (X)“
To je všetko. Aplikácia koreňového uzla je veľmi jednoduchá.
Krok 10: Sme hotoví

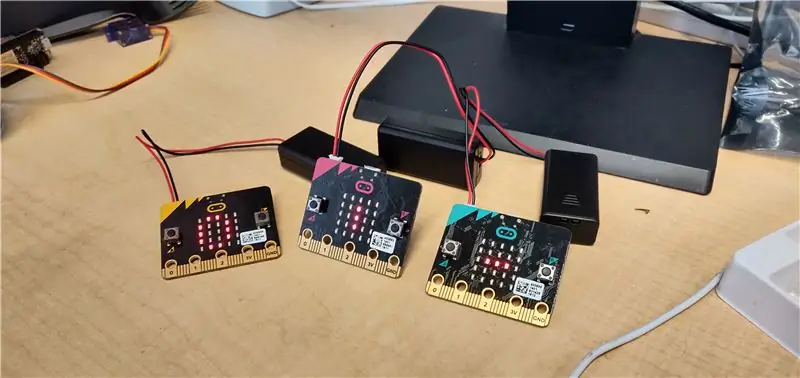
Hore je obrázok zariadení, na ktorých je aplikácia spustená. Na dvoch vpravo je spustená hlavná „používateľská“aplikácia a v ľavej je spustená „koreňová“aplikácia.
Túto hru som predviedol na CS Connections 2018, týždňovej letnej konferencii pre učiteľov stredných a vysokých škôl o vzdelávaní v informatike. Rozdal som asi 40 zariadení učiteľom a vysvetlil im pravidlá. Väčšine táto hra pripadala zábavná a mnohým pripadala mätúca, kým neprišli na to, ako hrať. Ukážka bola krátka, ale zistili sme, že hra je zábavná medzi pomerne rozmanitým davom.
Viac informácií o CS Connections 2018 nájdete tu.
Odporúča:
BBC Micro: bit and scratch - interaktívny volant a hra pre vodiča: 5 krokov (s obrázkami)

BBC Micro: bit and Scratch - interaktívny volant a hra pre vodičov: Jednou z mojich úloh v tomto týždni je použiť BBC Micro: bit na prepojenie s programom Scratch, ktorý sme napísali. Myslel som si, že to bola ideálna príležitosť použiť môj ThreadBoard na vytvorenie vstavaného systému! Moja inšpirácia pre nulové p
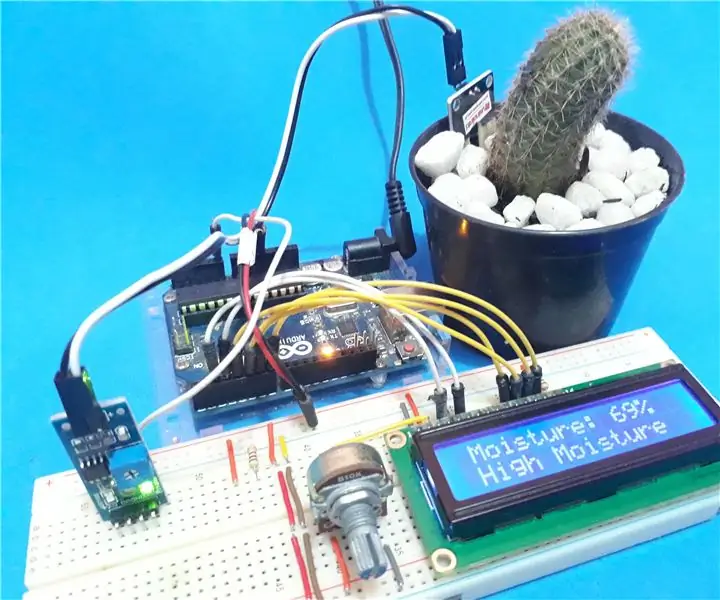
Výstražný systém pôdy s nízkou vlhkosťou pre vašu rastlinu: 5 krokov

Výstražný systém pôdy s nízkou vlhkosťou pre vašu rastlinu: V niekoľkých rezidenciách je bežné nájsť nádoby s rôznymi druhmi rastlín. A pri veľkom počte každodenných aktivít ľudia zabúdajú polievať svoje rastliny a nakoniec zomrú na nedostatok vody. Aby sme sa tomuto problému vyhli, rozhodli sme sa
Trasovacia sieťová linka: 7 krokov

Trasovanie sieťovej linky: Potrebujem nejaký spôsob, ako vysledovať niektoré sieťové linky, ktoré boli nainštalované v čase, keď sa môj dom staval pred 7 rokmi. V tej dobe bohužiaľ neboli označené. Môžete minúť veľa peňazí na komerčnú jednotku alebo s malým know -how a 5 dolármi
Aruduino LED hra Rýchle kliknutie Hra pre dvoch hráčov: 8 krokov

Aruduino LED hra Rýchle kliknutie Hra pre dvoch hráčov: Tento projekt je inšpirovaný @HassonAlkeim. Ak ste ochotní sa podrobne pozrieť, tu je odkaz, ktorý si môžete pozrieť https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Táto hra je vylepšenou verziou hry Alkeim's. Jedná sa o
Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky
![Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Živé streamovanie videa v rozlíšení HD 4G/5G z DJI Drone s nízkou latenciou [3 kroky]: Nasledujúci sprievodca vám pomôže získať živé video streamy v kvalite HD z takmer akéhokoľvek dronu DJI. S pomocou mobilnej aplikácie FlytOS a webovej aplikácie FlytNow môžete začať streamovať video z drona
