
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



V tomto návode sa budeme hrať so senzorom gest (APDS-9960) a neopixelovým prstencom, aby sme sa naučili, ako ich skombinovať pomocou Arduino UNO.
Konečný produkt bude reagovať na gestá vľavo - vpravo animáciou pohybu LED vpravo alebo vľavo a na gestá nahor a nadol zmenou farby LED diód.
V nasledujúcich krokoch si stručne predstavíte zoznam dielov a spôsob pripojenia komponentov. A potom krok za krokom skontrolujeme kód, aby sme sa dozvedeli, ako funguje.
Krok 1: Komponenty
1. Arduino UNO
2. usb kábel
3. Senzor gest APDS9960 (https://www.sparkfun.com/products/12787)
4. 24 diódový LED diódový krúžok (https://www.adafruit.com/product/1586)
5. káblové prepojovacie kolíky samec-samica, samec-samec
6. breadboard
7. Napájanie 5 V pre LED krúžok (používam zadnú batériu so 4 batériami)
8. Na pripevnenie neopixelového prstenca na dosku musíte k nemu spájkovať tri samčie kolíky: GND, PWR a ovládací kolík. Na to budete potrebovať spájkovačku a tavidlo
Hlavnými komponentmi sú tu snímač gest APDS-9960 a 24 neopixelový krúžok. Môžete ľubovoľne prepínať rôzne arduino, USB káble a napájacie panely.
Krok 2: Zostavenie a odovzdanie
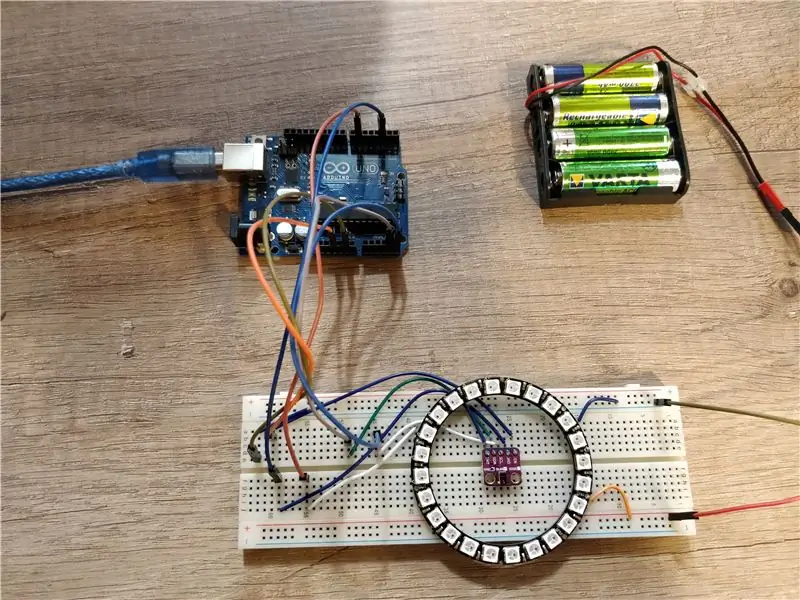
zhromaždenie
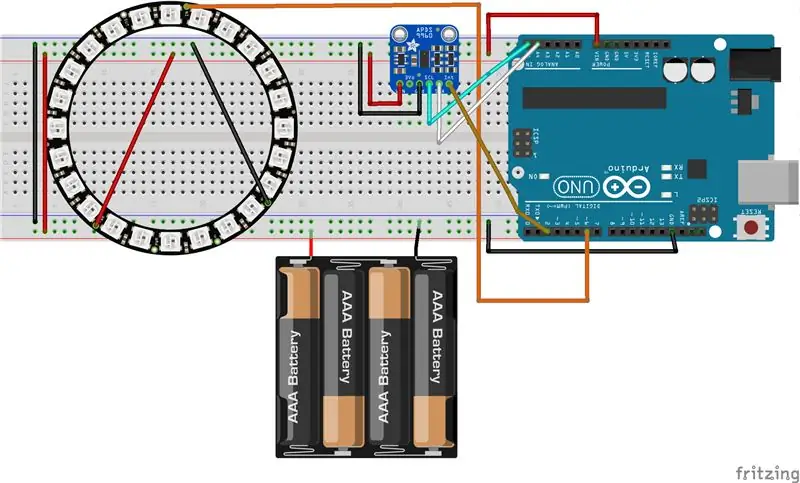
Než začnete, uistite sa, že máte na stole všetky súčasti. Budeme mať niekoľko pekných krokov, ktoré treba nasledovať:). Tiež som pripojil schému Fritzing ako obrázok a tiež vo formáte fritzing.
1. Spájkujte 3 samčie kolíky k neopixelovému krúžku (GND, PWR, ovládací kolík)
2. pripevnite neopixelový krúžok na dosku na chlieb
3. pripevnite senzor APDS9960 na dosku na chlieb
4. pripojte uzemnenie: batériu, arduino UNO, APDS9960 a neopixel k uzemňovacej doske
5. Pripojte napájanie: arduino UNO 3V k napájaciemu kolíku APDS9960, neopixel k napájaniu z batérie
6. prepojte ovládací kolík neopixelu s kolíkom arduino D6
7. Pripojte SDA a SCL APDS9960 k formátu A4 a A5
8. Pripojte prerušovací kolík APDS9960 k arduino D2
Nahranie kódu
Najprv si musíte stiahnuť a nainštalovať potrebné arduino knižnice:
1. Knižnica krúžkov Neopixel:
2. Knižnica senzorov gest:
Ak neviete, ako nainštalovať knižnice arduino, prečítajte si tento návod.
Keď si stiahnete a nainštalujete vyššie uvedené knižnice, môžete klonovať alebo stiahnuť moje úložisko arduino, ktoré sa nachádza tu: https://github.com/danionescu0/arduino, a použijeme tento náčrt: https://github.com/danionescu0 /arduino/strom/majster/projekty/neopixel_ring_gestures
V ďalšej časti vložím kód priamo do tohto tutoriálu, takže ak chcete, môžete ho skopírovať a prilepiť odtiaľ.
Nakoniec pripojte arduino k počítaču pomocou USB kábla, vložte 1,5 V batérie do akumulátora a nahrajte náčrt do arduina.
Krok 3: Ako to funguje?
V tejto poslednej časti sa naučíme, ako sú tieto komponenty kombinované, ako používať ich knižnice a ako som štruktúroval svoj kód:
Najprv sa rýchlo pozrime na metódy API senzora a knižnice neopixelov, ktoré použijeme
1. Neopixel API od adafruit
V tejto knižnici použijeme metódy, ktoré riadia farbu jednotlivých LED diód a použijú ich
- zahrnúť knižnicu:
#zahrnúť
- vyhlásiť knižnicu
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 pásik Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- inicializovať
#typicky vo vnútri bloku nastavení
void setup () {strip.begin (); # možno sú tu ďalšie veci #…. }
- rozsvieťte jednotlivé pixely a potom na pás aplikujte všetky úpravy (vykreslite ho spôsobom)
# nastavte pixel 0 na červený
strip.setPixelColor (0, strip. Color (255, 0, 0)); # nastavte pixel 1 na zelený pás.setPixelColor (1, strip. Color (0, 255, 0)); # nastavte pixel 2 na modrý pás.setPixelColor (2, strip. Color (0, 0 255)); strip.show ();
2. Senzor gest APDS 9960
V tejto knižnici budeme používať funkciu „čítať gestá“. Táto funkcia bude schopná rozlišovať medzi príkazmi zľava doprava, hore-dole a zblízka. Existuje trik, nebudeme sa pýtať senzora nepretržite na posledné vnímané gesto. Doska má schopnosť „pingnúť“prostredníctvom prerušenia, keď bolo nájdené gesto.
- zahrnúť knižnicu, podobnú neopixelu
- vyhlásiť knižnicu za kolík prerušenia a príznak prerušenia
#define APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- inicializujte knižnicu, zvyčajne v rámci funkcie nastavenia
neplatné nastavenie ()
{ # deklarujte kolík prerušenia ako VSTUP a pripojte k nemu funkciu pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("Inicializácia APDS-9960 dokončená"); } else {Serial.println („Niečo sa pokazilo počas inicializácie APDS-9960!“); } # inicializujte možno ďalšie veci}
- definujte funkciu prerušenia, tu nastavíme iba príznak
void interruptRoutine () {
isr_flag = 1; }
- vo funkcii slučky pravidelne kontrolujte vlajku, aby ste zistili, či bolo zistené gesto
prázdna slučka ()
{ # skontrolujte príznak, ak (isr_flag == 1) { # ak je príznak nastavený, odstráňte prerušenie, vykonajte potrebné spracovanie vo funkcii handleGesture () # a potom resetujte príznak a znova pripojte prerušenie detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } # je tu možno ďalší kód}
- definujte funkciu handleGesture (), kde môžeme požiadať o posledné gesto
void handleGesture () {
# ak nie je možné vrátiť späť žiadne gesto, je to len bezpečná kontrola, ak (! apds.isGestureAvailable ()) {return; } # prečíta posledné gesto, porovná ho so známymi a vytlačí prepínač správ (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); prestávka; prípad DIR_DOWN: Serial.println ("DOWN"); prestávka; prípad DIR_LEFT: Serial.println ("VLEVO"); prestávka; prípad DIR_RIGHT: Serial.println ("RIGHT"); prestávka; prípad DIR_FAR: Serial.println ("FAR"); prestávka; }}
Teraz sa pozrime na celý kód v prevádzke:
Vysvetlil som teda základné API senzora gest a prstenca neopixelu, teraz si dáme veci dohromady:
Algoritmus beží takto:
- inicializujte knižnice (pozri kód vyššie)
- vytvorte rad intenzít LED nazývaných „ledStates“. Toto pole bude obsahovať 24 intenzít LED, ktoré sú usporiadané zostupne od 150 do 2
- vo vnútri hlavnej slučky skontrolujte, či bol prerušovací kolík upravený, ak je to tak, je čas zmeniť animáciu alebo farbu LED
- funkcia „handleGesture ()“skontroluje posledné gesto a pri gestách HORE - DOLE vyvolá funkciu „toggleColor“alebo pre gestá VĽAVO - VPRAVO nastaví globálnu premennú „ledDirection“
- funkcia „toggleColor ()“jednoducho zmení globálnu premennú s názvom „colorSelection“s jednou z hodnôt 0, 1, 2
- tiež vo funkcii hlavnej slučky ďalšia funkcia s názvom „animateLeds ();“sa volá. Táto funkcia skontroluje, či uplynulo 100 milisekúnd, a ak áno, otočí diódy pomocou funkcie „rotateLeds ()“a potom ich prekreslí.
- "rotateLeds ()" "otočí" LED diódy dopredu alebo dozadu pomocou iného poľa s názvom "intermediateLedStates".
Efekt otáčania bude vyzerať takto:
# po inicializácii
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # after rotateLeds () sa nazýva {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # after rotateLeds () sa opäť volá {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # a tak ďalej
Za týmto účelom najskôr vytvorí nové pole a skopíruje staré intenzity LED do nových pozícií (zvýši pozíciu alebo zníži). Potom prepíše pole „ledStates“reťazcom „intermediateLedStates“, takže proces bude pokračovať po ďalších 100 milisekundách.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#include "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_ SparkFun_APDS9960 apds = SparkFun_APDS9960 (); bez znamienka long lastLedChangeTime = 0; short ledDirection = 0; short colorSelection = 0; byte ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup () {Serial.begin (9600); Serial.println ("Program spustený"); strip.begin (); pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("Inicializácia APDS-9960 dokončená"); } else {Serial.println („Niečo sa pokazilo počas inicializácie APDS-9960!“); } lastLedChangeTime = millis (); Serial.println ("Úspešne začať"); } void loop () {if (isr_flag == 1) {detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } animateLeds (); } neplatné interruptRoutine () {isr_flag = 1; } / ** * To zvládne gestá zo senzora APDS9960 * Gestami hore a dole sa bude volať funkcia toggleColor * Gestami doľava a doprava sa zmení LED animácia * / void handleGesture () {if (! Apds.isGestureAvailable ()) {návrat; } prepínač (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); toggleColor (); prestávka; prípad DIR_DOWN: Serial.println ("DOWN"); toggleColor (); prestávka; prípad DIR_LEFT: ledDirection = 1; Serial.println („VĽAVO“); prestávka; prípad DIR_RIGHT: ledDirection = -1; Serial.println („SPRÁVNE“); prestávka; prípad DIR_FAR: ledDirection = 0; Serial.println ("FAR"); prestávka; }} / ** * Zmena farby aktuálnych LED * Pri každom vyvolaní tejto funkcie sa zmení stav LED * / void toggleColor () {if (colorSelection == 0) {colorSelection = 1; } else if (colorSelection == 1) {colorSelection = 2; } else {colorSelection = 0; }} / ** * Animácia sa spustí po milisekundách LED_SPEED_STEP_INTERVAL * Najprv sa zavolá funkcia rotateLeds a potom sa pomocou LED pruhu nastavia farby LED * / void animateLeds () {if (millis () - lastLedChangeTime <LED_SPEED_STEP_INTERVAL) {návrat; } rotateLeds (); pre (int i = 0; i <NUM_LEDS; i ++) {strip.setPixelColor (i, getColor (ledStates )); strip.show (); } lastLedChangeTime = millis (); } /** * Použitím sekundárneho poľa „intermediateLedStates“sa animujú intenzity LED * Najprv sa hodnoty z „ledStates“skopírujú do „stredne dlhých stavov“podobne ako * poďme sa usadiť, pole „ledStates“je {100, 80, 60, 0, 0, 0} a ledDirection je 1 *, potom potom, čo sa táto funkcia nazýva „ledStates“, je pole {0, 100, 80, 60, 0, 0} simulujúce efekt otáčania */ void rotateLeds () {byte intermediateLedStates [NUM_LEDS]; pre (int i = 0; i <NUM_LEDS; i ++) {intermediateLedStates = 0; } for (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } else {intermediateLedStates [i + 1] = ledStates ; }} else {if (i == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } else {intermediateLedStates [i - 1] = ledStates ; }}} for (int i = 0; i <NUM_LEDS; i ++) {ledStates = intermediateLedStates ; }} uint32_t getColor (intenzita int) {prepínač (colorSelection) {prípad 0: spätný pás. Color (intenzita, 0, 0); prípad 1: spätný pás. Farba (0, intenzita, 0); predvolené: spätný pás. Farba (0, 0, intenzita); }}
Dúfam, že sa vám to páčilo, môžete mi položiť otázky v sekcii komentárov.
Odporúča:
Meranie vzdialenosti na vzdialenosť senzorom gest APDS9960: 6 krokov

Meranie vzdialenosti pomocou senzora gest APDS9960: V tomto návode sa naučíme merať vzdialenosť pomocou senzora gest APDS9960, arduino a Visuino. Pozrite si video
Ovládanie žalúzií s ESP8266, integrácia Google Home a Openhab a webové ovládanie: 5 krokov (s obrázkami)

Ovládanie žalúzií S ESP8266, integráciou Google Home a Openhab a webovým ovládaním: V tomto návode vám ukážem, ako som k svojim žalúziám pridal automatizáciu. Chcel som mať možnosť pridať a odstrániť automatizáciu, takže všetka inštalácia je nasadená. Hlavnými časťami sú: krokový motor, krokový ovládač ovládaný bij ESP-01 prevodovka a montáž
Ovládanie jasu Ovládanie LED na báze PWM pomocou tlačidiel, Raspberry Pi a Scratch: 8 krokov (s obrázkami)

Ovládanie jasu Ovládanie LED na základe PWM pomocou tlačidiel, Raspberry Pi a Scratch: Snažil som sa nájsť spôsob, ako vysvetliť, ako PWM funguje u mojich študentov, a tak som si dal za úlohu pokúsiť sa ovládať jas LED pomocou dvoch tlačidiel. - jedno tlačidlo zvyšuje jas LED diódy a druhé ju stmieva. Programovať
ESP8266 RGB LED STRIP WIFI ovládanie - NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi - Ovládanie smartfónu RGB LED STRIP: 4 kroky

ESP8266 RGB LED STRIP WIFI ovládanie | NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi | Ovládanie smartfónu RGB LED STRIP: Ahoj, v tomto návode sa naučíme, ako používať nodemcu alebo esp8266 ako IR diaľkové ovládanie na ovládanie RGB LED pásu a Nodemcu budete ovládať smartfónom cez wifi. V zásade teda môžete RGB LED STRIP ovládať pomocou svojho smartfónu
Ovládač gest Minecraft: 10 krokov (s obrázkami)

Ovládač gest Minecraftu: Pohybujte telom a hrajte Minecraft! Čo!! Áno. Pozrite si video, kde nájdete ukážku:) Tento tutoriál vám ukáže, ako si vytvoriť vlastný vlastný herný ovládač s gestami pre Minecraft (alebo inú obľúbenú počítačovú hru). Pohybujte rukami, kráčajte/behajte/skáčte, pozerajte sa okolo
