
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



Ring the Web slúži na ovplyvnenie webových stránok z miestnych/skutočných miest.
Viac informácií o tom:
makker.hu/RingTheWeb/
Budete potrebovať:
- 1 tlačidlo
- 10k odpor
- Arduino (akýkoľvek typ)
- káble
- malý počítač s nízkym výkonom - v tomto prípade RPi
- prístup na server alebo počítač s verejnou IP pomocou node.js
- webové stránky
Kroky:
- Tlačidlo na arduino
- Arduino na malinu
- Malina na server
- Webová stránka na server
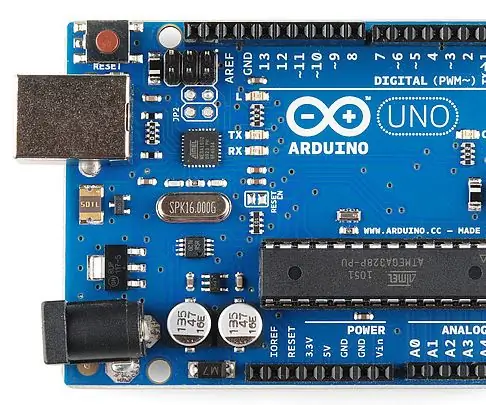
Krok 1: Tlačidlo na Arduino
Najprv potrebujete Arduino a tlačidlo!
Je možný akýkoľvek typ, je len na vás, ktorý si vyberiete.
Pri ich pripojení postupujte podľa oficiálneho tutoriálu k tlačidlám Arduino.
Tu je kód Arduino:
// Arduino kód na čítanie digitálneho pinu a odoslanie hodnoty na sériový port
// Balázs Kovács, 2018. void setup () {Serial.begin (9600); // otvorenie sériového portu pinMode (8, INPUT); // pripojenie tlačidla na Pin 8} int counter = 0; // niečo použité neskôr void loop () {if (digitalRead (8) == 1) {// check pin 8 status Serial.write ("8"); } oneskorenie (100); počítadlo ++; if (počítadlo = 20) {// každých 20x100 = 2000ms -> počítadlo = 0; Serial.write ("0"); // pošle na server správu „Existujem“}} // To je všetko!
Krok 2: Arduino na malinu

Teraz môžeme Arduino pripojiť k počítaču. V tomto prípade používame malinu, pretože má nízku spotrebu energie.
Pripojte ho cez USB alebo priamo pomocou pinov RX-TX, ktoré sú tu popísané.
Potom nainštalujte node.js a npm, ako je popísané tu. Kľúčové slová sú:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
a potom
sudo apt -get install -y nodejs
Npm (správca balíkov Node.js) potrebuje moduly socket.io-client a serialport, preto ich nainštalujte:
npm install socket.io-client
npm nainštalovať serialport
Otvorte a uložte súbor something.js s nasledujúcim kódom:
// inicializácia pripojenia socket.io:
var zásuvka; var io = require ('socket.io-client'); socket = io ("https://yourserver.com:port"); // ak je pripojenie na server úspešné: socket.on ('connect', function () {socket.send ("i'm here here!"); console.log ("connected to the server");}); // inicializácia komunikácie sériového portu, NB /dev = ttyACM0 je možné zmeniť: var SerialPort = require ('serialport'); var serialPort = new SerialPort ('/dev/ttyACM0', {baudRate: 9600}); // Ak niečo pochádza z Arduina, odošle na server rôzne správy // podľa neho serialPort.on ('data', function (data) {console.log ('Data:', data.toString ('ascii')); if (data.indexOf ('8')! ==-1) {socket.send ('/RingTheBell 1');} if (data.indexOf ('0')! ==-1) {socket. odoslať ('/client1 1');}}); // Čítanie dostupných údajov - myslím, že to nie je potrebné serialPort.on ('readable', function () {console.log ('Data:', port.read ());});
Teraz by ste mali nastaviť aj kód node.js na strane servera, až kým skript môžete spustiť a otestovať pomocou
uzol./something.js
Ak niečo nie je v poriadku, dajte mi prosím vedieť!
Krok 3: Kód na strane servera

Na strane servera potrebujeme node.js so serverom socket.io.
Pridajte ho teda pomocou:
npm nainštalovať socket-io
Potom budete potrebovať podobný skript ako kód v 2. kroku s tým rozdielom, že čaká na pripojenia, a ak sú prítomné, bude odosielať všetky správy odoslané z klienta všetkým klientom, v tomto prípade pre používateľov webových stránok …
Otvorte teda servercript.js s nasledujúcim príkazom:
var http = require ('http'), io = require ('socket.io'); // otvorte minimálny http server. socket.io to potrebuje. var server = http.createServer (funkcia (požiadavka, res) {res.writeHead (200, {'Content-Type': 'text/html'}); res.end ('ahoj');}); // zapnite zásuvku tcp - nastavte port! server.listen (7004, function () {console.log ("TCP server running on port 7004");}); // analyzovať správy tcp var socket = io.listen (server); socket.on ('connection', function (client, rinfo) {client.broadcast.emit ('system', 'somebody connected …'); client.on ('message', function (event) {console.log (event); // vysiela akúkoľvek správu všetkým pripojeným používateľom! socket.emit ('message', event);}); client.on ('everyone', function (event) {}); client.on ('disconnect', function () {socket.emit ('message', 'somecon disconneted …');});});
Skúste to vyskúšať pomocou
uzol./serverscript.js
Ak klient beží tiež, mali by ste vidieť jeho komunikáciu na oboch konzolách. Aspoň tieto:
Údaje: 0
-pravidelne informuje systém, že komunikácia so serverom Arduino-> Raspberry-> funguje.
a
Údaje: 8
- hovorí, že tlačidlo je zapnuté.
Krok 4: Konfigurácia webovej stránky

Teraz sme pripravení so 75%!
Dokončite náročnú prácu zadaním kódu pre webovú stránku.
Je to ľahké.
Najprv zahrňte klienta socket.io:
potom vytvorte systém analyzátora správ:
var zásuvka;
socket = io („váš server.sk:port“); socket.on ('connect', function () {socket.send ('anonymný klient - užívateľ webových stránok - je pripojený!'); socket.on ('message', function (msg) {// ak chcete vidieť každú správu, stačí ju odkomentovať: // console.log (msg); if (msg == "/RingTheBell 1") // sem prichádza kód, ktorý sa má použiť na vyjadrenie udalosti stlačením tlačidla: {document.body.style.background = "#ccc"; setTimeout (function () {document.body.style.background = "#000";}, 1000);}; if (msg == "/client1 1") {// tu môžete niečo umiestniť ktorý reaguje na stav pripojeného klienta};});
Voilá!
pripravený.
Odporúča:
Ako vložiť Mapy Google na web: 4 kroky

Ako vložiť Mapy Google na web: Hlasujte za mňa v službe Maps Challenge! Nedávno som vytvoril webovú stránku, ktorá využíva Mapy Google. Vloženie Máp Google na moju webovú stránku bolo pomerne jednoduché a nie také ťažké. V tomto návode vám ukážem, aké jednoduché je vloženie Googlu
Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky
![Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky Živé streamovanie videa v rozlíšení HD 4G/5G z dronu DJI s nízkou latenciou [3 kroky]: 3 kroky](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Živé streamovanie videa v rozlíšení HD 4G/5G z DJI Drone s nízkou latenciou [3 kroky]: Nasledujúci sprievodca vám pomôže získať živé video streamy v kvalite HD z takmer akéhokoľvek dronu DJI. S pomocou mobilnej aplikácie FlytOS a webovej aplikácie FlytNow môžete začať streamovať video z drona
4 kroky na meranie vnútorného odporu batérie: 4 kroky

4 kroky na meranie vnútorného odporu batérie: Tu sú 4 jednoduché kroky, ktoré vám môžu pomôcť zmerať vnútorný odpor batérie
Stredná svetová trieda Mediante Un Sitio WEB: 4 kroky

Naše webové stránky vedú a sledujú webové stránky: pokračujte v čítaní
Zavolajte skript a funkciu MATLAB z Pythonu: 5 krokov

Zavolajte skript a funkciu MATLAB z Pythonu: Ahoj priatelia. V tomto návode vám ukážem, ako spúšťať skripty MATLAB a volať funkcie MATLAB z kódu pythonu
