
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



Podľa appshedAppShed Nasledovať viac od autora:





O aplikácii: Appshed je vzdelávacia platforma, kde sa študenti a učitelia môžu učiť vytváranie aplikácií, vytváranie hier a IoT/robotika. Viac o aplikácii appshed »
Jedna z vecí, ktoré sa mi na mikrokontroléroch najviac páčia, je možnosť používať ich ako vstupné zariadenie, napríklad Arduino Micro je možné použiť ako HID (zariadenie s ľudským rozhraním), čo znamená, že s určitým kódovaním a know -how si môžete vytvoriť vlastnú klávesnicu. alebo myš z Arduina! To ma prinútilo premýšľať o použití zariadenia IoT ako vstupu na ovládanie vecí v aplikácii. V tomto projekte sa teda pozrieme na to, ako vytvoriť tlačidlo prepojené s aplikáciou, ktoré je možné naprogramovať tak, aby v našej aplikácii robilo takmer čokoľvek.
Krok 1: Inštalácia knižníc
Na nahranie nášho kódu použijeme veľmi populárne IDE Arduino, ktoré si môžete stiahnuť tu. Pretože teraz budeme používať webovú stránku AppShed na ovládanie a úpravu spôsobu, akým doska funguje, nemusíme sa zameriavať na skutočný kód, ktorý do dosky vstupuje. Kód, ktorý nahrávame, je hlavný náčrt AppShed, ktorý umožňuje webovej stránke ovládať všetky piny na doske.
Teraz, aby sme mohli nahrávať kód na našu dosku prostredníctvom IDE Arduino, musíme nainštalovať jeho knižnicu, ktorá umožní IDE hovoriť s našou konkrétnou doskou. To sa robí nasledovne:
- Spustite Arduino IDE
- Prejdite na položku Súbor a kliknite na položku Predvoľby
- Dole by ste mali vidieť „Adresy URL ďalších správcov dosiek“a za nimi prázdne miesto
- Skopírujte to a prilepte do prázdneho priestoru
Teraz musíme dosky nainštalovať pod správcu dosky.
- Prejdite na Nástroje, potom na položku Board a potom kliknite na položku Board Manager
- Teraz vo vyhľadávacom paneli vyhľadajte ESP8266
- Kliknite na prvú možnosť a potom na Inštalovať
Teraz je naša doska schopná komunikovať s Arduino IDE
Krok 2: Odovzdanie kódu

V tomto mieste sme teda stiahli knižnice, ktoré sú potrebné na to, aby Arduino IDE komunikovalo s našou doskou IoT, a stiahli sme si knižnice, ktoré umožňujú spustenie hlavného náčrtu AppShed. Teraz všetko, čo musíme urobiť, je zmeniť v kóde názov a heslo vášho zariadenia IoT, ak to neurobíte, vaše wifi meno zariadenia IoT bude „Your_device_name_here“.
Na to potrebujeme nasledujúce:
- Pripojte dosku IoT k počítaču
- Stiahnite si a otvorte hlavný náčrt Appshed (ktorý nájdete tu)
- Prejdite na nástroje a kliknite na palubu
- Prejdite nadol, kým neuvidíte tabuľu, potom na ňu kliknite (používam NodeMCU, takže kliknem na NodeMCU)
- Teraz prejdite späť na nástroje a kliknite na port, odtiaľ by ste mali vidieť svoju dosku (mala by vyzerať takto „com 9“, ak máte Windows a „/dev/cu.wchusbserial1410 'pre Mac)
- Odovzdajte kliknutím na šípku smerujúcu bokom a počkajte, kým sa tak stane.
Ak sa vám zhruba po 2 - 3 minútach zobrazí správa, že nahrávanie bolo dokončené, všetko fungovalo perfektne! Ak chcete znova skontrolovať, či naša doska funguje, môžeme tiež prejsť na naše nastavenie WiFi a vyhľadať názov, ktorý sme tabuli dali skôr, ak tam funguje.
Krok 3: Nastavenie aplikácie



Vytvorenie aplikácie, ktorá prijíma údaje z externej dosky IoT, sa môže zdať dosť strašidelné, ak nie ste profesionálnym vývojárom aplikácií, čo však nie je problém, pretože na vývoj našej aplikácie budeme používať infostruktúru AppSheds, vďaka ktorej bude skutočne taká. ľahké.
Musíme začať tým, že prejdeme na AppShed a vytvoríme si bezplatný účet alebo sa prihlásime do existujúceho. Odtiaľto by ste mali vidieť dve možnosti IoT Builder alebo App Builder, začneme kliknutím na IoT Builder, pretože nám to umožní nastaviť, ktoré piny chceme pôsobiť ako výstupy alebo vstupy. Po načítaní stránky kliknite na Nový projekt IoT, pomenujte vstup do dosky a kliknite na tlačidlo Uložiť.
Teraz, keď chceme nastaviť jeden z pinov ako vstup, aby sme videli, kedy je tlačidlo stlačené, musíme začať kliknutím na ikonu tlačidla v časti Digitálne vstupy a potom kliknutím na pin 1 ich spojte a potom mu dajte názov ako „ tlačidlo “a kliknite na tlačidlo Uložiť.
Teraz prejdeme na stránku vecí týkajúcich sa vytvárania aplikácií.
Krok 4: Vytvorenie aplikácie


Teraz sa po prihlásení vrátime na vstupnú stránku a tentokrát klikneme na App Builder. Mali by ste dostať simulovaný telefón. Na začiatku novej aplikácie musíme začať kliknutím na tlačidlo plus. Akonáhle je načítaný, úplne prvá vec, ktorú musíme urobiť, je prepojiť tabuľu IoT, ktorú sme práve vytvorili s našou aplikáciou, urobíme to kliknutím na dosku a potom kliknutím na dosku, ktorú sme práve vytvorili a ktorá by mala byť pomenovaná vstup. Teraz, keď je doska vložená, môžeme začať s pridávaním funkcií do aplikácie.
Začneme kliknutím na vstupné pole pod formulármi a nadpisom Stav tlačidla. Potom musíme pomenovať tlačidlo, je to dôležité, pretože sme predtým pomenovali tlačidlo pripnúť o jedno, takže pomenovanie tlačidlom pomôže prepojiť tieto dve veci. Teraz už len klikneme na uložiť a aplikácia je hotová!
Krok 5: Publikovanie a testovanie

Teraz, keď je superzákladná aplikácia postavená, musíme ju zverejniť a dostať do telefónu. Vykonáme to kliknutím na tlačidlo Publikovať. Po dokončení sa musíme dostať na kartu zdieľania a kliknúť na QR kód, ktorý vám potom poskytne QR kód, ktorý môžete naskenovať pomocou telefónu.
Akonáhle je táto webová aplikácia načítaná, potrebovali sme pripojiť náš telefón k našim zariadeniam IoT WiFi, čo urobíme tak, že v telefóne prejdeme na nastavenie WiFi a potom sa pripojíme k názvu zariadenia, ktoré sme mu dali skôr.
Teraz sa môžeme vrátiť k aplikácii a stlačiť tlačidlo na našich zariadeniach IoT, pri stlačení tlačidla by ste mali vidieť 1 a pri nestlačení tlačidla 0. Ak nevidíte žiadnu hodnotu, skúste stránku obnoviť a mala by sa zobraziť vyskakujúca hodnota.
Krok 6: Posunutie ďalej

Teraz áno, vidieť iba 1 alebo 0 je trochu nuda, ale cieľom tohto projektu je len ukázať vám, čo je možné, vašou úlohou je posunúť to ďalej a vytvoriť niečo skutočne úžasné. Ako príklad môžete nastaviť aplikáciu tak, aby spustila zvuk alebo prehrala video (tu je príklad tohto
Ak máte akékoľvek otázky, zanechajte nám ich v komentári, ďakujeme za prečítanie!
Odporúča:
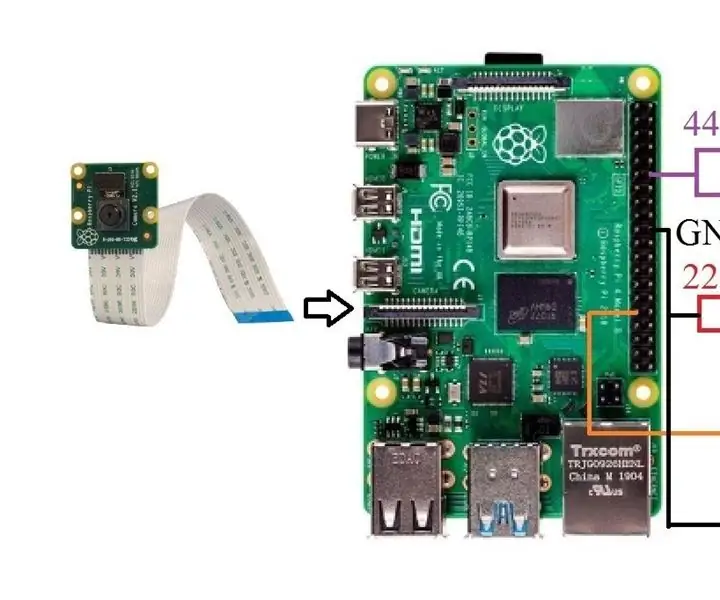
FPGA Cyclone IV DueProLogic ovláda kameru Raspberry Pi: 5 krokov

FPGA Cyclone IV DueProLogic Ovláda kameru Raspberry Pi: Napriek tomu, že FPGA DueProLogic je oficiálne navrhnutý pre Arduino, chystáme sa sprístupniť FPGA a Raspberry Pi 4B. V tomto návode sú implementované tri úlohy: (A) Súčasne stlačte dve tlačidlá na FPGA na prevrátenie uhla
Ako vytvoriť Wifi systém, ktorý ovláda osvetlenie a kúrenie v akváriu: 5 krokov

Ako vytvoriť Wifi systém, ktorý ovláda osvetlenie a kúrenie v akváriu: Čo to robí? Systém, ktorý automaticky zapína / vypína vaše akvárium podľa plánu alebo manuálne pomocou tlačidla alebo internetovej požiadavky. Systém, ktorý monitoruje teplotu vody a odosiela e -maily a upozornenia v prípade vypnutia v
Arduino ovláda prehrávač v jednote: 7 krokov

Arduino Controls Player in Unity: Met dit project can be de snelheid van de player bepalen in Unity met behulp van een touch screen op de Arduino. Ook is er een waarde die on een tijdje Steeds minder word, in mijn project heet deze waarde "" oxygen ". Hoe lager deze waarde wo
Nový spôsob, akým Arduino ovláda RC auto: 7 krokov (s obrázkami)

Nový spôsob, akým Arduino ovláda RC auto: Pracoval som na autách ovládaných Arduinom, ale tie, na ktorých som pracoval, boli vždy pomalé a metodické. Je to skvelé pri učení sa arduina, ale chcel som niečo trochu viac … zábavy. Vstúpte do auta RC. Autá RC sú doslova navrhnuté tak, aby
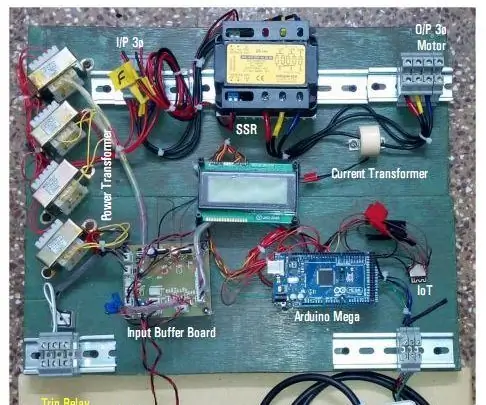
Systém správy motora pre zdvíhaciu aplikáciu pomocou Arduino Mega 2560 a IoT: 8 krokov (s obrázkami)

Systém riadenia motora pre zdvíhanie aplikácií pomocou Arduino Mega 2560 a IoT: V dnešnej dobe sa v priemyselných aplikáciách široko používa mikrokontrolér na báze IoT. Ekonomicky sa používajú namiesto počítača. Cieľom projektu je plne digitalizované riadenie, záznamník údajov a monitorovanie trojfázového indukčného motora s
