
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

V tomto návode sa chystáme prepojiť 5 -palcový displej s doskou so štyrmi relé Esp 32. Doska je riadená protokolom MQTT. Board má tiež obojsmerné funkcie ovládania. Dá sa ovládať pomocou mqtt aj dotykovej obrazovky. Dotyková obrazovka je pripojená k Esp 32 pomocou uart.
Nastavenie zobrazenia Nextion:
Nextion Editor je vývojový softvér používaný na vizuálne vytváranie grafického rozhrania pre vstavané zariadenia náročné na GUI s rôznymi druhmi TFT displejov a dotykových panelov. Pomocou tohto nástroja môžu používatelia začať vytvárať zariadenia založené na TFT rýchlejšie a jednoduchšie.
Nextion Editor si môžete stiahnuť z tohto odkazu
nextion.itead.cc/resources/download/nextion-editor/
Po stiahnutí nainštalujte editor nextion.
Krok 1: Nextion Editor



Otvorte editor nextion nižšie a zobrazí sa okno nextion, ktoré má podokná. V tomto okne bude k dispozícii sada funkcií, ako je zobrazenie textu, pridanie tlačidla alebo vytvorenie číselníka atď. Tieto objekty môžeme presúvať myšou do hlavného okna. V ľavom dolnom rohu je okno s obrázkom a písmom, do ktorého môže používateľ pridať obrázky pomocou symbolu „+“a odstrániť ich pomocou symbolu „-“. V pravom hornom rohu je okno stránky, kde môže používateľ pridávať alebo odstraňovať stránky. V pravom dolnom rohu je okno s atribútmi, v ktorom môže užívateľ upravovať parametre objektov. V dolnej časti sú dve okná, jedno je výstupné okno a okno udalosti. V výstupnom okne je zobrazí chybu kompilátora. Užívateľ vyberie objekty a napíše kód do okna udalosti, aby sa veci stali.
Potrebujeme vytvoriť nový súbor, akonáhle uložíme nový súbor, zobrazí sa okno image2, ktoré vás vyzve na výber modelu, model nie je nič iné ako model zobrazenia spojenia, ktorý získate na zadnej strane pripojenia po kliknutí na tlačidlo OK pokračovať.
Po vytvorení nového súboru sa stránka vytvorí tak, ako je to znázornené na obrázku image3, používateľ môže vytvoriť veľký počet stránok v závislosti od jeho aplikácie. V súčasnej aplikácii sa však obmedzujeme iba na jednu stránku.
Krok 2: Pridávanie obrázkov a písma



Na obrázku 4 vidíte, ako vytvoriť písmo. Prejdite na nástroje a kliknite na Generátor písem, zobrazí sa okno tvorcu písma, v ktorom vyberte výšku a typ písma, zadajte názov písma a kliknite na generátorové písmo. Po vygenerovaní písma sa vás aplikácia opýta, či pridať písmo alebo nie.
Na obrázku 5 vidíte, ako pridať písmo, ktoré je na snímke zvýraznené. Použitím symbolu + a - môže používateľ pridať alebo odstrániť písmo.
Na obrázku 6 vidíte, ako pridať obrázky alebo ich odstrániť výberom „+“alebo „-“.
Krok 3: Vytvorenie tlačidla



Image7 ukazuje, ako pridať objekty do hlavného okna z panela s nástrojmi. Kliknite napríklad na tlačidlo objektu s dvojitým stavom, ktoré sa zobrazí v hlavnom okne, ako je znázornené na obrázku 7, dvojtavové tlačidlo s objektom objekt bt0. Užívateľ môže posúvať tlačidlo v smere xay. Ukážeme vám, ako vytvoriť prepínač s duálnym stavom.
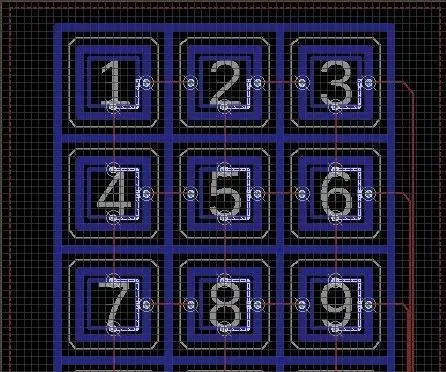
Na obrázku 8 vidíme, že obrázok tlačidla bol zmenený podľa používateľa. Musíme kliknúť na tlačidlo bt0, v okne atribútu sa zobrazia parametre tlačidla. V tomto prípade používateľ musí zmeniť parameter sta na obrázok a na karte pic0 a pic1 používateľ musí priradiť obrázky, ktoré chce použiť.
Na obrázku 9 ukazuje konečné usporiadanie všetkých tlačidiel vrátane pomenovania. Tu sme pridali bt0, bt1, bt2 a bt3 pre button0, button1, button2 a button3.
Krok 4: Kód udalosti pre prepínač


Obrázok 10 zobrazuje preinicializáciu prenosovej rýchlosti = 115200 v okne udalosti, jeho časť kódu. Užívateľ môže inicializovať túto časť týkajúcu sa zobrazenia.
Na obrázku 11 ukazuje kódovú časť tlačidla bt0, tu tlačíme sériové číslo v závislosti od stavu premennej tlačidla, tj pre premennú bt0 je 0, potom pošleme sériové „R10“a pre premennú bt0 je 1 potom odosielame „r11“na esp. Akonáhle Esp dostane R10, vypne 1. relé a keď dostane R11, zapne sa 1. relé. Podobne musíme kódovať všetky tlačidlá, napríklad bt1, bt2 a bt3.
Krok 5: Ladenie GUI


Akonáhle je všetko kódované, musíme skompilovať, ak nie je žiadna chyba, môžeme ladenie vytvoreného grafického používateľského rozhrania fungovať podľa našich požiadaviek pred odoslaním na obrazovku pripojenia. Obrázok 12 zobrazuje okno debuggeru, v ktorom môže používateľ z rozbaľovacieho tlačidla aktuálny simulátor skontrolovať a skontrolovať, či funguje podľa používateľa.
Akonáhle zariadenie funguje ako pre užívateľa, ďalším krokom je nahranie kódu na obrazovku pripojenia.
Obrázok 13 zobrazuje odoslanie okna do zariadenia na pripojenie, tu musíte vybrať port a prenosovú rýchlosť. Potom musíte kliknúť na tlačidlo prejsť a nahrať do kódu. Nahranie môže chvíľu trvať.
Krok 6: Fungovanie zariadenia


Obrázok 14 zobrazuje schému zapojenia dosky ESP 32 wifi so štyrmi relé so spojovacím displejom. Z dosky ESP 32 J1 a J2 pripojte 5v a uzemnenie (G) k spojovaciemu displeju, ako je uvedené nižšie. Pripojte Tx zapojenia k Rx0 ESP32 doska a Rx pripojenia k Tx0 dosky ESP32. Tým sa vytvorí komunikácia Uart.
Funguje: Keď je všetko pripojené, zariadenie nakonfiguruje zariadenie pomocou ssid a hesla a brokera mqtt s názvom témy publikovania a dolného indexu. Po odoslaní poverení sa zariadenie reštartuje a pripojí k mqtt. Zariadenie je už nakonfigurované na openhab (pre openhab skontrolujte naše pokyny k otvorenému stolu), ako je znázornené na obrázku 15.
Zariadenie je možné ovládať pomocou http, mqtt aj prostredníctvom dotykovej obrazovky GUI. Aktuálny stav všetkých reléových kanálov môžeme zistiť, či sú kanály zapnuté alebo vypnuté, a to na mqtt aj na dotykovom displeji.
Krok 7: Pomoc pri Nextion

Obrázok 17 zobrazuje okno pre sadu inštrukcií k príprave, kde môže používateľ získať pomoc.
Odporúča:
Rozpoznávanie obrazu s doskami K210 a Arduino IDE/Micropython: 6 krokov (s obrázkami)

Rozpoznávanie obrazu pomocou dosiek K210 a Arduino IDE/Micropython: Už som napísal jeden článok o tom, ako prevádzať ukážky OpenMV na Sipeed Maix Bit, a tiež som s touto doskou natočil video s ukážkou detekcie objektov. Jednou z mnohých otázok, ktoré si ľudia kladú, je - ako rozoznám objekt, ktorý neurónová sieť nemá
Displej Nextion - Rozhranie a protokol vysvetlený pomocou PIC a Arduino: 10 krokov

Displej Nextion | Rozhranie a protokol vysvetlený pomocou PIC a Arduino: Nextion Display je veľmi ľahko použiteľné a jednoduché rozhranie s mikrořadičom. Pomocou editora Nextion môžeme nakonfigurovať displej a navrhnúť používateľské rozhranie na displeji. Takže na základe udalostí alebo príkazov Nextion displej bude pôsobiť na zobrazenie
Šialený elektrický Budet s dlhými doskami a palubou z uhlíkových vlákien: 6 krokov (s obrázkami)

Insane Electric Longboard Budet With Carbon Fiber Deck: Hej, než budem hovoriť o sebe a prečo som sa rozhodol ísť na túto cestu, rád by som povedal, prosím, pozrite sa na moje video, kde nájdete epickú jazdeckú montáž a moje postupy tvorby, čo je tiež dôležité, prihláste sa na odber. skutočne pomôže môjmu vysokoškolskému kurzu, pretože
Zámok NFC - keď sú doskami aj tlačidlá, anténa a ďalšie : 7 krokov (s obrázkami)

Zámok NFC - keď sú doskami tiež tlačidlá, anténa a ďalšie …: Z tohto návodu si môžete vziať jednu z dvoch vecí. Môžete pokračovať a vytvoriť si vlastnú kombináciu numerickej klávesnice a čítačky NFC. Schéma je tu. Rozloženie DPS je tu. Nájdete tu kusovník materiálu na objednanie
Rozhranie 7-segmentového displeja s posuvným registrom pomocou mikrokontroléra CloudX: 5 krokov

Rozhranie 7-segmentového displeja s posuvným registrom pomocou mikrokontroléra CloudX: V tomto projekte uverejňujeme návod, ako prepojiť sedemsegmentový displej LED s mikrokontrolérom CloudX. Sedem segmentové displeje sa používajú v mnohých vstavaných systémových a priemyselných aplikáciách, kde je predstavený rozsah výstupov, ktoré sa majú
