
- Autor John Day [email protected].
- Public 2024-01-30 12:02.
- Naposledy zmenené 2025-01-23 15:07.
Zmeňte farbu pozadia editora kódu, aby ste lepšie videli, menej namáhali oči alebo sa lepšie sústredili.
Krok 1: Otvorte dialógové okno
Prejdite na Nástroje> Možnosti a kliknite na.
Malo by sa otvoriť dialógové okno, ktoré ponúka všetky možnosti písma a farby.
Krok 2: Nastavte písma
Pozadie som zmenil na čierne a obyčajný text na žltý, ale môžete si robiť, čo chcete. Je dokázané, že mozog niektorých ľudí má rušivú reakciu na bielu na čiernej farbe, a preto si myslia, že sú pomalými čitateľmi, ale dá sa to vyriešiť len trocha znížením bielej farby. Som jedným z týchto ľudí, takže sa lepšie sústredím, keď mám žltú na čiernej.
Tiež by som navrhol zväčšiť veľkosť písma na 14, aby ste lepšie videli, čo píšete.
Krok 3: Spojte svoje panely
Panely „Vlastnosti“, „Prieskumník riešení“a „Panel s nástrojmi“môžu zaberať veľa miesta a pri písaní kódu ich nepoužívate neustále, ale vyhnite sa im! v hornom vnútornom rohu každého panelu je malý symbol pripnutia a keď naň kliknete, vždy, keď sa kurzor nenachádza nad kartou, automaticky sa skryje. To vám pomôže, keď zvýšite veľkosť písma, aby ste získali viac miesta.
Odporúča:
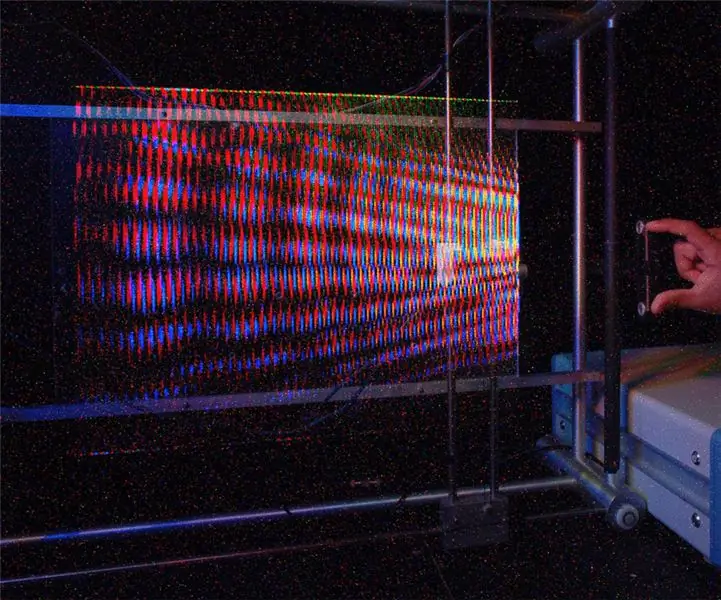
Pozrite si zvukové vlny pomocou farebného svetla (RGB LED): 10 krokov (s obrázkami)

Pozrite si zvukové vlny pomocou farebného svetla (RGB LED): Tu môžete vidieť zvukové vlny a pozorovať interferenčné obrazce vytvárané dvoma alebo viacerými meničmi, pretože rozstup medzi nimi je rôzny. (Úplne vľavo, interferenčný obrazec s dvoma mikrofónmi pri 40 000 cykloch za sekundu; vpravo hore, jeden mikrofón
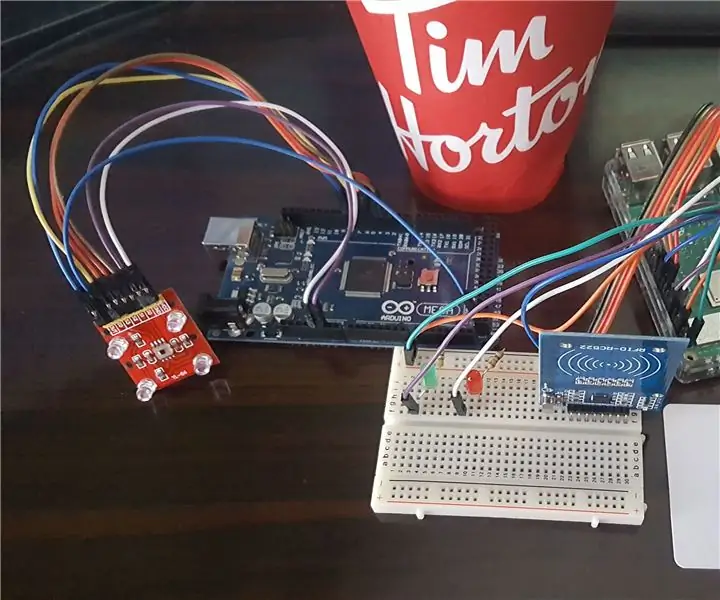
Projekt IoT farebného senzora RFID +: 7 krokov

Projekt IoT RFID + farebného senzora: Cieľom tohto projektu je odmeniť ľudí, ktorí pijú zo šálok kávy a správne ich zlikvidujú. Vezmite si napríklad spoločnosť ako Tim Hortons; v roku 2014 zaznamenali podávanie 2 miliárd šálok kávy ročne. Napriek tomu, že ich poháre je možné recyklovať
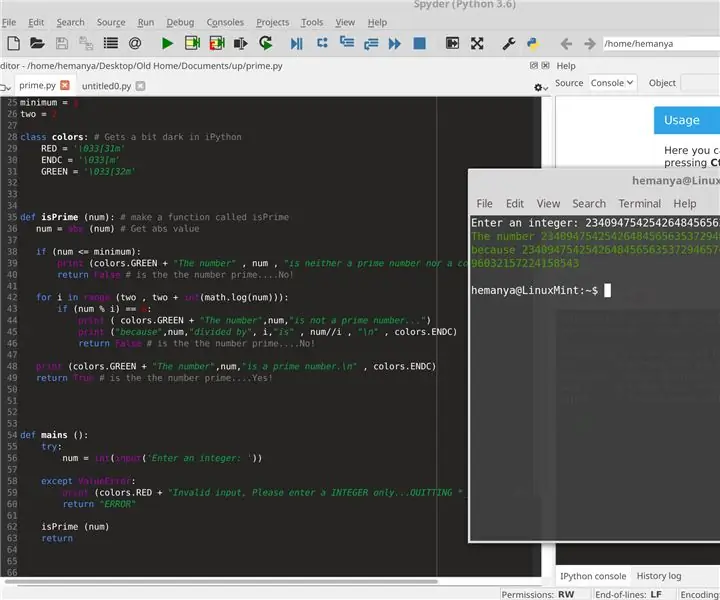
Tlač farebného textu v Pythone bez akéhokoľvek modulu: 3 kroky

Tlač farebného textu v Pythone bez akéhokoľvek modulu: Potom, čo bol môj druhý Instructable omylom vymazaný, som sa rozhodol vytvoriť nový. V tomto vám ukážem, ako vytlačiť farebný text v pythone
Analýza knihy objednávok pomocou farebného senzora: 14 krokov

Analýza knihy objednávok pomocou farebného senzora: Pri červenom/zelenom/modrom farebnom senzore Adafruit TCS34725 na analýzu svetelného výkonu z knihy objednávok na obrazovke pri obchodovaní s kryptom. Ak prevažne „kúpite“prídu objednávky, reprezentované zelenými číslami na obrazovke, možno by ste mohli očakávať
Použite Galaxy Zoo na vytvorenie pozadia pracovnej plochy: 5 krokov

Použite Galaxy Zoo na vytvorenie pozadia pracovnej plochy: Galaxy Zoo je projekt, ktorý používa crowdsourcing na klasifikovanie snímok galaxií. Je to tiež skvelý spôsob, ako nájsť zaujímavé hviezdne krajiny. Tu je návod, ako si vytvoriť svoj vlastný jedinečný obrázok na pozadí hviezdnej krajiny pomocou Galaxy Zoo
